Railsでのwebpackの環境をproductionに変更する方法

Rails+Webpack(React)という環境で作っているが、
その中で、環境の切り分けをするために、
envの情報を取得する時に、
環境で切り分けたいと考えたが、
うまくproductionに切り替わらなかったのでメモ。
前提:Rails
$ rails -v Rails 5.2.3
前提:webpackで何を使っているか
そもそも、Railsでwebpackの設定をした時に、
何を設定したのかまで細かく把握していなかったので、
思い出すためにも、ちょっと調べた。
すると、
【Rais Root Dir】/config/webpack/environment.js
のファイルで、
const { environment } = require('@rails/webpacker')
module.exports = environment
となっているので、
rails/webpacker
を使用している。
参考:rails/webpackerのサイト
rails/webpackerのGithubのサイト
対応方法
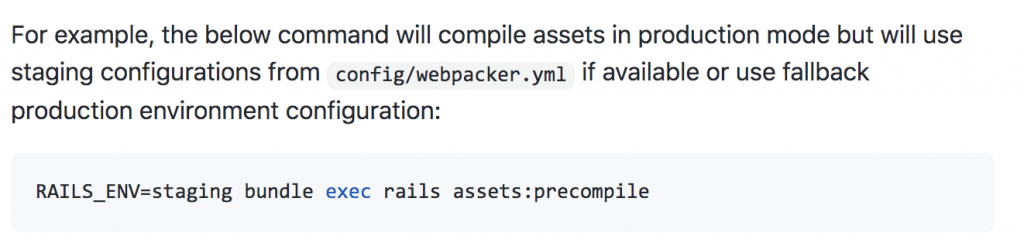
上記の参考ページにも書いてあるが、

これを実行することで変更できる。
Githubページに書いてあるのがstagingなので、
自分は実行するときは、このように書き換えた。
RAILS_ENV=production bundle exec rails assets:precompile
これでコンパイルが走るので、
終わったら、Railsを再起動することをお忘れなく。
スキルを使って、就職/転職/副業する時のサイト
プログラミングのスキルなどを、自分なりに高めた上で、
自分のスキルをアピールして就職や転職を行い、年収をあげるか、
副業という形で、年収にプラスアルファの稼ぎを増やすことはできます。
まずはできる範囲で取り組むことで、
少しずつ、経験値も増え、自分のスキルが収入につながるのでおすすめです。