ピックアップ
Webプログラミングを始める時のオススメのエディタは「Visual Studio Code」

Webプログラミングを始めたいと思った時に、
何を準備したら良いんだろうか。
特別なものはいるのだろうか。
そんなことを色々と考えてしまいますよね。
そんな中で、基本的にWebプログラミングを始める時にはエディタを準備しましょう。
エディタって何?
ファイルを編集するために使うツール
Webプログラミングをして行く上で、
HTMLやCSSなど、必要なことをファイルに記載して行く必要があります。
例えば、HTMLなら、こういう内容をファイルに記載する必要があります。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
Simple Html
</body>
</html>
このようなファイルを修正するためのツールが
“エディタ”と呼ばれるもので、
個人的にオススメさせて頂いているのが、
Visual Studio Code
です。
Visual Studio Code
まずはダウンロード
はじめにダウンロードするサイトを紹介します。
https://code.visualstudio.com/download
こちらから、ご自身のパソコンに合うもの
を選んでダウンロードしてください。
※ダウンロード後にダウンロードしたものを実行するとインストールすることができます。
Visual Studio Codeは何が良いの?
作っているソース(書いている内容)が見やすく、読みやすくなる。
プログラミングを始めると色々とソース(ファイルに書く内容のこと)が増えてくると思います。
そんな時に自分が書いている内容に色をつけたりして見やすくしてくれます。
自分で見やすい色などに変更することもできるので、自分なりのエディタ内の配色を決めたりすることができますよ。
フォルダ構成もわかりやすい
Webプログラミングを始めると、
- HTML(構造を作るもの)
- CSS(装飾をつけるもの)
- javaScript(動きをつけるもの)
など、セットでやっていくことが増えていきます。
そんな中で、フォルダの構成などがわかりにくいと、
どうなっているのかわからず、混乱することがあります。
そういう時に、本当に助けてもらうことがあります。
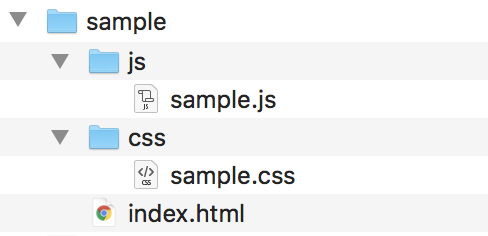
例えば、以下のようなsampleフォルダでプログラミングを頑張っているとします。

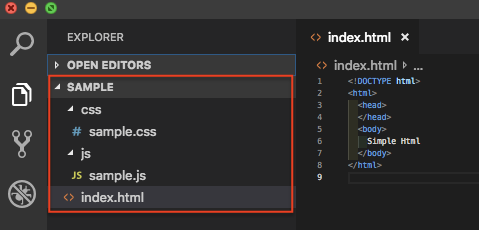
それを、Visual Studio Codeで開くと

このように見やすくなります。
上記はsampleフォルダを開いて、
その中の、”index.html”ファイルを右側に開いている例です。
このように、フォルダ構成がツール上でわかりやすくみえると、プログラミングも進めやすくなりますよ。
色々なプログラミング言語に対応している
上記でも少し説明しましたが、
- HTML(構造を作るもの)
- CSS(装飾をつけるもの)
- javaScript(動きをつけるもの)
など、Visual Studio Codeは対応しており、
それ以外のプログラミングの言語も対応しています。
ですので、他のプログラミング言語もやりたくなった、
やる必要が出てきた時も対応ができます。
おすすめ書籍
コメント一覧
コメントはまだありません。






















コメントを残す