プログラミング学習でトライ&エラーの繰り返しが大切な理由

プログラミング学習をしていく上で、
どのような教材やスクールを活用するのかなどは、
この記事などにまとめていますが、
実際に取り組みにあたって、
プログラミング学習で大切なこと
として
トライ&エラーを繰り返すこと
ということが大切です。
この点は、
よく言われることでもありますが、
自分自身の学習において、
うまくそれができているのか、
トライ&エラーをやっていく上で、
どのようなことに注意したほうが良いのか、
この辺りのことを考えながら、
自分自身に当てはめて確認してみましょう。
プログラミング学習でトライ&エラーがなぜ必要か。
トライ&エラーを繰り返すことで「経験」として身につける
プログラミング学習をしていく中で、
まずは基本を抑えるために、
各種のプログラミング言語を使う上で、
- 基本的な「書き方」
- 基本的な「考え方」
については、
最初に学習する必要はあります。
この学習を行った上で、
プログラミングをやっていく上で、
実践的に必要となる、
- 使い方を知った上での「活用方法」
- うまくいかない場合の「調べ方」
などを養うことが大切です。
この実践的な能力を養うために、
トライ&エラーを繰り返すことで、「経験」として身につける
ということが、
プログラミング学習において、
トライ&エラーを何度もやっていく事が、
必要であり、大切である1つの理由です。
コードの書き方を全て覚えるのは不可能に近い
プログラミングをやっていく上で、
「コードを書く」
ということは、
どのプログラミング言語でも、
必ず行う作業の1つです。
そんな「コードを書く」という行いに関して、
例えばの例でいうと、
- 処理の中でのイベントの種類
- 言語として使える関数の種類
- 各種類のイベントや関数の書き方
など、
このようなことを、
全て覚えてコードを書けるようにすることは、
非常に難易度が高く、
不可能に近いという事が言えます。
この点に関しては、
初心者が全ての書き方を覚えようとしてうまく学習が進まない
ということに強く関連しています。
うまく学習が進まないということで、
プログラミング学習を挫折する初心者もいますが、
特に独学で学習している人の中で、
挫折している人の多くは、
この全ての書き方を理解しようとしている事が、
挫折している大きな要因になっていることが多いです。
そのため、
全てのコードの書き方を覚えるような学習は、
途中で挫折してしまうことにつながりやすいので、
学習の途中からは、
トライ&エラーを繰り返す学習に、
ステップアップしていくことが重要となります。
トライ&エラーをやっていく上で、おすすめの学習方法
課題を使って、できる限り答えを見ず、トライ&エラーを繰り返す
トライ&エラーをやっていく上で、
最初に基本的な考え方や、
書き方などを学習して理解したあと、
おすすめの学習方法としては、
課題を使って「できる限り答えを見ず」、トライ&エラーを繰り返す
ということです。
課題を活用して、
自分なりに考えてトライ&エラーを繰り返すことで、
- 自分なりに考えた上の結果と比較することができる
- うまく描けなかったコードの書き方を知ることができる
というメリットがあるので、
学習をしていく上で、
課題を使ってトライ&エラーを繰り返していくことは、
自分なりに考えることをやりながら、
初期の基本的なことを覚えるだけの状態から、
ステップアップする方法としておすすめです。
ちなみに、
javaScriptに関しては、
参考となるサイト、サービスなどを自分なりに、シンプルな物として作ってみる
トライ&エラーを繰り返すために、
課題を使っていくことは、
おすすめな方法として説明しました。
この方法と合わせて、
プログラミング学習の方法として、
おすすめな方法が、
参考となるサイトやサービスを自分なりにシンプルに作ってみる
ということです。
この方法に関して、
やっていく上で大切なことは、
完璧に同じものを作る必要はない
ということです。
それは、
参考となるものを作っていく中で、
- 参考となるものを作る上での大きな考え方を理解できる
- 自分で考えることで、トライ&エラーを繰り返しやすい
ということが、
やっていくメリットとしてあり、
参考になるものを自分なりにトライすることで、
自分なりにトライしたという「経験」を、
身につけることができることで、
自然と実践的な能力を養うことができます。
完璧なものができなくても、
自分なりにトライ&エラーを繰り返したことが、
「経験」となって蓄積していくので、
まずは、参考となるものを決めて、
自分なりにトライしてみることが大切です。
自分なりにトライ&エラーをやって、煮詰まってしまったら、スクール活用もあり
プログラミング学習をしていく中で、
うまくいかないことはよくあり、
この点を解決していくことが、
実際にプログラミングで作っていく上でも
大切なことで、実践的にも求められます。
そのような、
物事を解決する中で、うまく解決できないこと
に対して、
- どのように原因を探れば良いのか
- どのように書き方を直せば良いのか
などということを、
スクールを活用することで、
より実践的な能力を養いながら、
身につけることができるので、
将来的に就職・転職を目的に
プログラミング学習をしているのであれば、
スクール活用も検討すると良いでしょう。
Webプログラミング学習はMacBookがオススメ

プログラミング学習をしていく中で、
Webプログラミング
を学習している、学習しようとしている初心者の方が、
新たにパソコン購入を考えようとした際、
様々なデスクトップパソコンやノートパソコンが、
世の中には溢れており、
どれを買って良いか迷うでしょう。
そんな時、
Webプログラミング学習をしていく上では、
MacBookシリーズを買う
ということをオススメします。
Windowsでも問題ないですが、
なぜ、Macなのか。
なぜ、Macの中でもMacBookシリーズなのか。
この辺りをこの記事では説明します。
Webプログラミング学習はMacBookがオススメ
学習で調べて得る結果や解決方法がMacで動かす前提情報が増えてきている
Webプログラミング学習をしていく中では、
正直に言って、
WindowsでもMacでも、
どちらのパソコンでも問題はありません。
そんな中で、
初心者がWebプログラミング学習をしていく中で、
困ったことをインターネットで調べた結果や解決方法については、
Macで動かすことが前提の解決方法などの情報が増えている
ということが大きなポイントです。
Webの世界では、エンジニア、デザイナーのどちらも、
WindowsよりもMacを使う人が多いです。
そして、昔はWindowsだった人も、
Macを少しずつ使い始めてきた中で、
Web開発=Macで開発
という共通認識が出来上がっています。
そして、インターネット上に記載のある解決方法などは、
それらを使って開発している人が載せていることが多いので、
必然的に、
解決方法などがMacで動かす前提の記事内容になっている
ということが多いのです。
この点だけを考えても、
初心者の方が、
せっかく解決方法見つけたのに、
わたしはMacじゃないので、
うまく解決に至らなかったな
ということにならず、
とりあえず、解決方法が載っている記事の取りに、
私のMacでやってみたら、うまくいった!
と解決に繋がりやすくなります。
解決に繋がる事は、
そのまま、学習が継続されやすくなるので、
世の中の記事を生かすためにも、
Macを使うことがオススメです。
休暇などのリフレッシュで場所を選ばない
初心者の学習を見てきた中で、
うまく学習が継続できている人はどういう人か
ということを考えたときに、
完全にやらないのではなく、違った場所でちょっとだけやっている
という人が多いです。
同じ場所でコツコツとやっていく中で、
うまく継続的に長く学習できる方もいらっしゃいますが、
ある一定数は、
毎日、自宅のおんなじ場所でやっているのもあって、
すごくマンネリ化してる気がする
と感じたり、
実際にそのようなことを聞いたりします。
自分自身も、自宅ばかりだと、
マンネリ化したり、ゲームなど、他のものに釣られて、
学習をうまく続けられないことがあります。
そういうことを出来る限り減らすためにも、
時折、MacBookを持って、
カフェなどで、開発作業などをするようにしています。
ちょっとしたコツとしては、
そのMacBookで、
「あとは、自分が手を動かすだけ」
という状態を作った上で、
カフェなどに出向くとうまくいきます。
行ってから、
「今日は何しようかな」
などを考えると、
それだけで、カフェにいる時間が過ぎていき、
家でだらだらしているのと変わりないので、
やることを決めてから、
カフェなどの違った場所に行くことがポイントです。
そして、
別の場所で学習をやるために「ノートパソコン」にする
ということが大切なので、
Mac製品の中でもMacBookを買って、
どこにでも気軽に持ち運びできるようにしましょう。
就職・転職活動の時に持参できる
Webプログラミングの学習を始めて、
初心者の方が目標とすることとして、
就職・転職でIT業界にトライする
ということが多いです。
そして、
初心者の方に多いのが、
自分のパソコンの中に作ったものがあるけど、
サーバなどに移して、
インターネット上で見れるとこまでは無理だった。
だけど、就職・転職活動も早く始めたいけど、
どうにかならないのかな。
という悩み事です。
いろいろな記事などで、レンタルサーバを含めて、
自分が作ったものをインターネット上から見れるように、
設定等を行ってできるようになっています。
しかし、
初心者の方が学習していく中で、
自分自身のパソコンの環境ではうまくいっても、
なぜか、レンタルサーバなどではうまく動かない
ということが発生し、
就職・転職を目指す企業の担当者にみせれない
ということが起こり得ます。
そんな時には、
私自身がアドバイスしているのは、
自分自身のパソコンを面接に持参して動いているものを見せる
という方法です。
前もって、担当者に状況を説明して、
パソコン持参してみせることを伝えておけば、
担当者側もNGを出すことはそこまでないので、
この
「面接の場にパソコンを持っていく」
ということを実現するためにも、
MacBookが良いでしょう。
初心者がレンタルサーバを選ぶなら使いやすさが最優先

初心者の方に
レンタルサーバって使ったことないんですけど、
難しそうで困ってます。
あと、そもそも、たくさんのレンタルサーバがあって
初心者は何を基準に選んだらいいのでしょうか?
ということを質問に頂くことがあります。
この質問に関しては、
質問いただく方がどのような人なのかでオススメが違い、
・学習段階ではじめてプログラミングなどを始める初心者の人
・プログラミング学習をはじめて、エンジニアにステップアップしたい人
という大きな分け方で、
レンタルサーバを選ぶ基準やオススメなどを
わけて紹介するようにしています。
この記事では、
・学習段階ではじめてプログラミングなどを始める初心者の人
という初心者の方に向けて、
レンタルサーバを選ぶ時の基準として、
初心者は「使いやすさ」を重視すべき
ということを説明します。
この記事で少しでも初心者の方の参考になれば嬉しいです。
初心者がレンタルサーバを選ぶなら使いやすさが最優先
レンタルサーバには初心者には必要ない機能も多い
初心者の方がレンタルサーバを使用する時、
そもそも、レンタルサーバにファイルをいれて、
ブラウザで自分が作ったものが見れるといいな。
という要望があり、
レンタルサーバの機能としては、
・ファイルをアップロードできること
・アップロードしたファイルをページとしてみれること
というシンプルなことができれば、
まずは、レンタルサーバの機能としては十分です。
レンタルサーバには、
・自動バックアップ
・メールサーバ(メール機能)
:
など、他にも色々と機能が付いているものがありますが、
初心者としては、
その他の機能ついては、
まずは考えなくて良いです。
使いやすさを考えた時に、GUI(コマンドではなく画面での操作)が使いやすいことが重要
初心者の方に必要な
・ファイルをアップロードできること
・アップロードしたファイルをページとしてみれること
という機能に関しては、
初心者にとって使いやすいか
という点が非常に重要です。
初心者にとって、
「使いやすい」と「使いにくい」
ということは、
実際に作業を進める上で問題が起きやすいかどうか
に直接、繋がるので重要です。
そして、
この「使いやすいか」という点を考えていく上では、
レンタルサーバのファイルアップロードなどの機能に関して、
GUI(画面操作)で初心者が使いやすいか
という点を重要視するようにしましょう。
レンタルサーバには、「管理画面」と呼ばれる、
使う人のための画面が用意されていることが多いです。
この画面の操作性などが良いことが、
初心者に優しいかどうかに直接、繋がります。
使いやすさの中で、アップロードする作業がまずは使いやすいかどうか
実際に管理画面で初心者が画面操作を行う中で、
管理画面にはたくさんの機能がついている
ということが多いです。
そんなたくさんの機能に関しては、
初心者の方が使わないことも多いので、
まずは、
管理画面で自分が作ったファイルがアップロードしやすいか
という点と
管理画面でアップロードしたファイルを管理しやすいか
という2つの点が大切です。
これは、初心者にとって、レンタルサーバの操作で
・1番、つまづきやすいこと
・1番、時間を使うこと
がファイルのアップロードだからです。
管理画面の操作が使いにくいと、
アップロードできたような気がするけど、
そのファイルがどこに行ったかわからないし、
以前、アップロードしたファイルは、
どこにあるんだろう….
ということになって、
レンタルサーバの管理画面の操作に、
非常に時間を使うことになってしまいます。
そうなってしまうと、
レンタルサーバの操作に時間がかかる
という問題と、
本来、必要なファイルの修正に時間を使えない
という問題が同時に発生します。
ですので、
初心者の方は、画面操作がしやすいのか、
今はどのレンタルサーバも、
無料トライアルの期間があるので、
それを利用して確認するようにしましょう。
ちなみに、
初心者に向けて、管理画面の操作のしやすさという点を考慮して、
オススメのレンタルサーバを紹介しておきます。
初心者向けの使いやすさを考えたオススメのレンタルサーバ
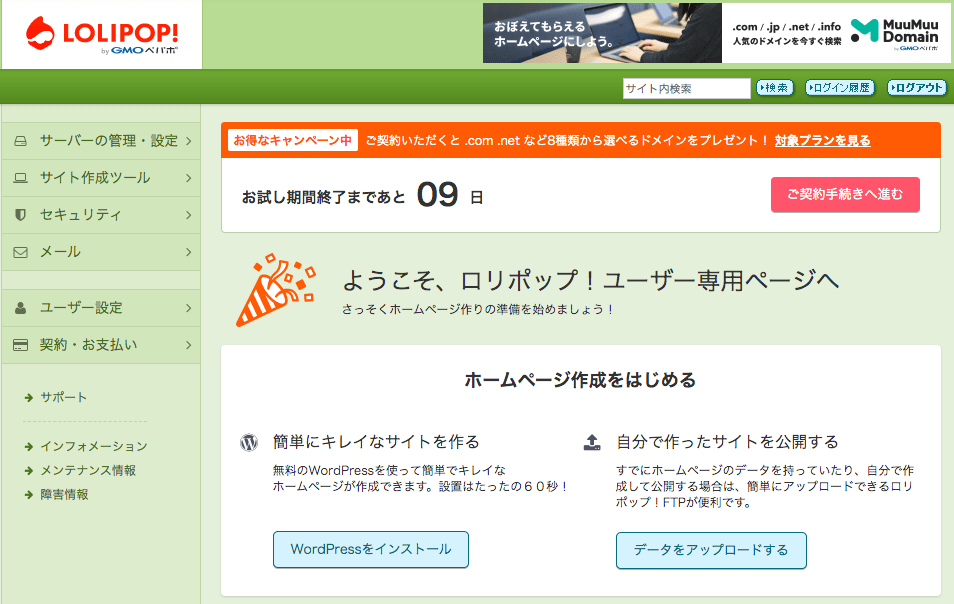
ロリポップレンタルサーバ

初心者の方に使いやすさの観点で1番、
オススメできるレンタルサーバが
ロリポップレンタルサーバ
という格安のレンタルサーバです。
数百円から使うことができるような、
非常にリーズナブルな価格帯ですが、
1番のオススメのポイントとして
管理画面が他のレンタルサーバよりも初心者に優しい
ということです。
使い勝手は非常に大事で、
オススメのポイントなので、
無料のお試し期間で管理画面を実際に使ってみましょう。


