ピックアップ
【Webデザイン】現場でも使っているオススメするCSSフレームワーク

初心者の方が
Webデザインにチャレンジする時に
HTML/CSSの学習を始めていきます。
そんな学習の中で、
CSSフレームワークを使って何かを作る
ということは、
シンプルなHTML/CSSで作るよりも、
楽しく、早く作れる
ために、
実際にCSSフレームワークを使って、
何かを作ることに、
取り組んでもらうことをオススメしています。
そんなCSSフレームワークに関して、
実際に使ってもらいたいCSSフレームワークを、
有名どころを中心に紹介していきます。
CSSフレームワークは、
一番、有名どころに取り掛かる
というのもありですし、
見た目を見て「いいな」と思うもの
を使ってみるのも良いです。
自分自身が気になったものから、
実際に使って、取り組んでみましょう。
【Webデザイン】初心者にオススメするCSSフレームワーク
CSSフレームワーク「Bootstrap」

Bootstrapは、
CSSフレームワークの中でも有名で、
実際の現場でもよく使われています。
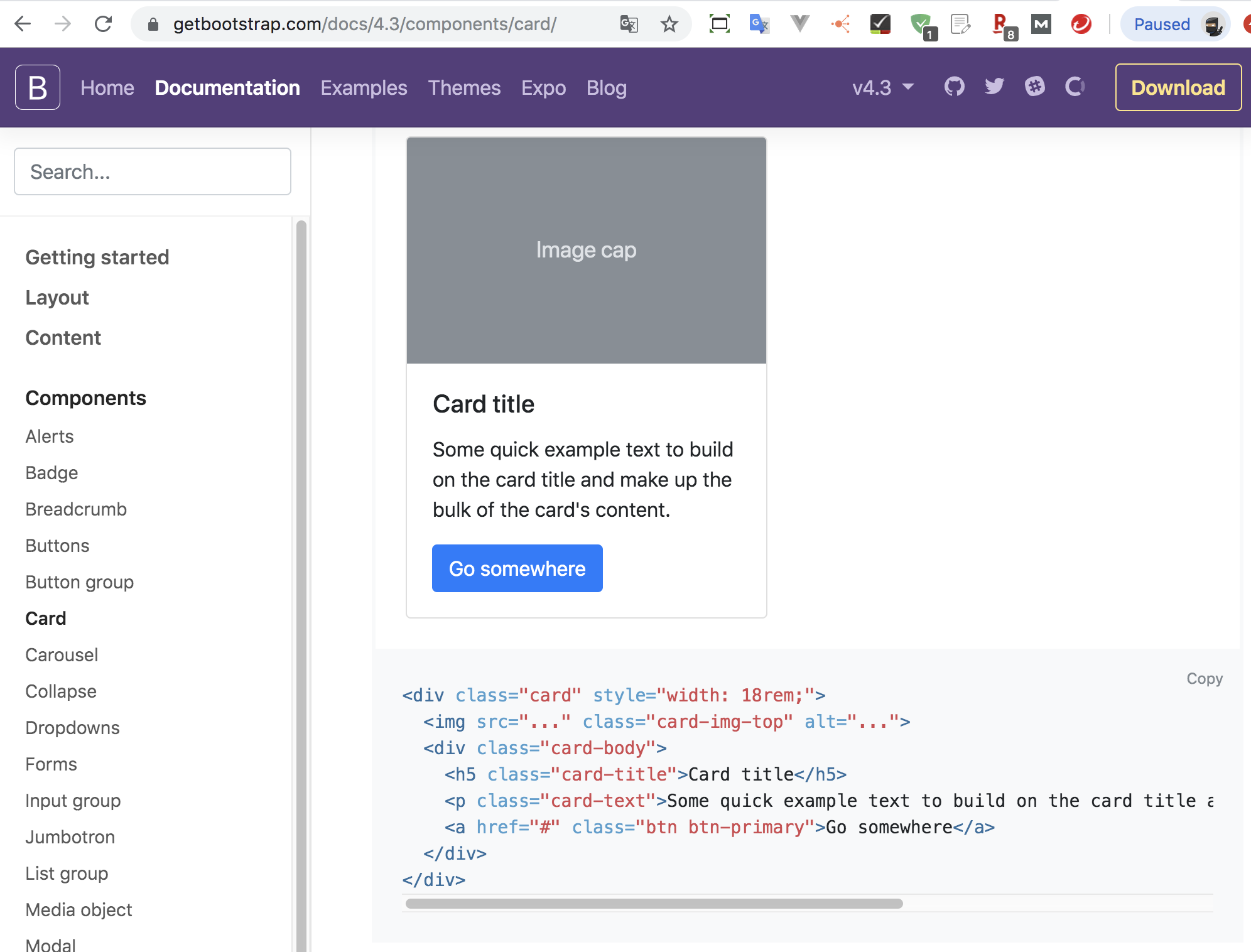
Webデザインのレイアウトの中で、
よくみることがあるカードのレイアウトなど、
Bootstrapを使うことで、
このようにシンプルなHTMLで作ることができます。

カードのようなレイアウトを、
1つのコンポーネント(Component)と呼び、
シンプルなHTMLで、
そのレイアウトを作ることができます。
コンポーネントの種類も多いので、
Webデザインにおけるサイト作成では、
Bootstrapを使うことで、
必要なレイアウトは一通り、
作ることができるでしょう。
初心者の方にもオススメのCSSフレームワークです。
CSSフレームワーク「Materialize」

レイアウトを作る中で、
Googleでも採用されている
マテリアルデザイン
このマテリアルデザインに沿った、
コンポーネントを作ることができます。
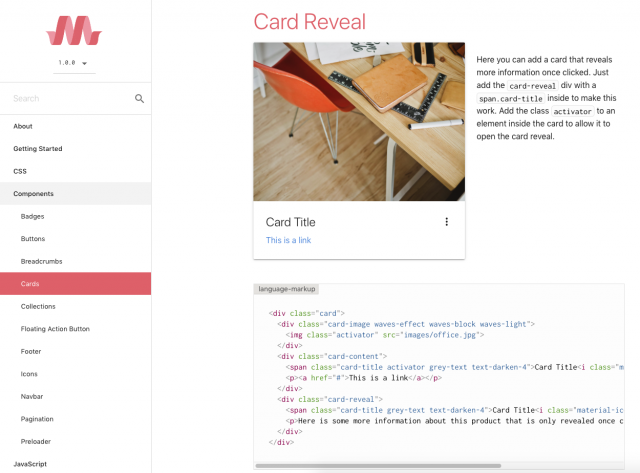
例えば、
カードのレイアウトに関しては、

このように、Bootstrapと違い、
影の付け方などが、
Googleで使われているマテリアルデザインに、
より近いものとなっています。
こちらのレイアウトが好きな人は、
このCSSフレームワークを使ってみると良いでしょう。
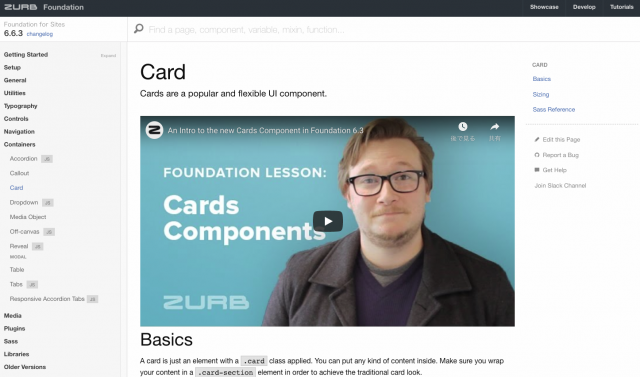
CSSフレームワーク「Foundation」

レスポンシブサイトを作る時に、
候補としていれたいのが、
Foundation
と呼ばれるCSSフレームワーク
BootstrapやMaterializeなどよりは、
レイアウトは非常にシンプルです。
ドキュメント内に、
英語ですが、動画で説明してくれています。

この辺りも参考にすると、
より、このCSSフレームワークへの理解が深まり、
使ってみると楽しいので、
気になったら試してみると良いでしょう。
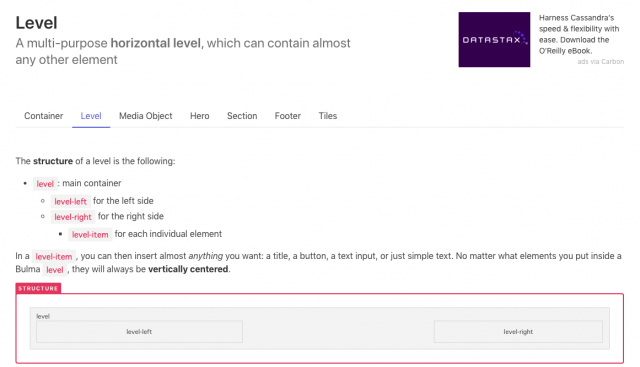
CSSフレームワーク「Bulma」

HTML/CSSのレイアウトを作っていく中で、
Flexboxは非常に便利です。
そのFlexboxを多用されるようなら、
この
Bulma
と呼ばれるCSSフレームワークはオススメです。
要素の左右寄せなど、

このように、
Flexboxを扱うのと同じように、
レイアウトを組むことができるので、
CSSでFlexboxになれているようなら、
このCSSフレームワークはオススメです。
CSSフレームワークに関する記事
Webデザインの学習ですぐに挫折しそうな初心者は、Bootstrapで楽しみながら学習しよう

HTML/CSSの学習で、
うまく進まないなど、
進展がなくて嫌気が指している人は、
この記事で紹介したCSSフレームワークのどれでも良いですが、
Bootstrapなどをまずはためして、
全体のレイアウトを作ることを、
まずはやってみると良いでしょう
全体が見えると、
HTML/CSSの理解度もあがりやすいので、
悩んでいるようならトライしてみましょう
おすすめ書籍
コメント一覧
コメントはまだありません。









コメントを残す