Webデザインの学習ですぐに挫折しそうな初心者は、Bootstrapで楽しみながら学習しよう

Webデザインを学ぼうとしている、
初心者の皆さんに、
できる限り、挫折せずに学習を進めてもらいたいと考えています。
そんな中で、
どうすれば、楽しく、初心者が継続して学習をできるか
という点を考えていた中で、
自分自身が、Webデザインを自宅で学習してきた経験や、
オンラインのプログラミングスクールでの講師経験を踏まえて、
初心者はのWebデザインの学習は、
WebデザインをBootstrapで楽しみながら学習する
ということをオススメします。
Webデザインの学習ですぐに挫折しそうな初心者は、Bootstrapで楽しみながら学習しよう
Bootstarapって何?

Bootstrapとは、CSSフレームワークと呼ばれるもので、
CSSをより使いやすくまとめたもの
と初心者は考えてもらうと良いでしょう。
例えば、
<div class="alert alert-primary" role="alert">
簡単に作れます
</div>上記のような、HTMLを書くことで、

このような見た目のレイアウトを簡単に作ることができます。
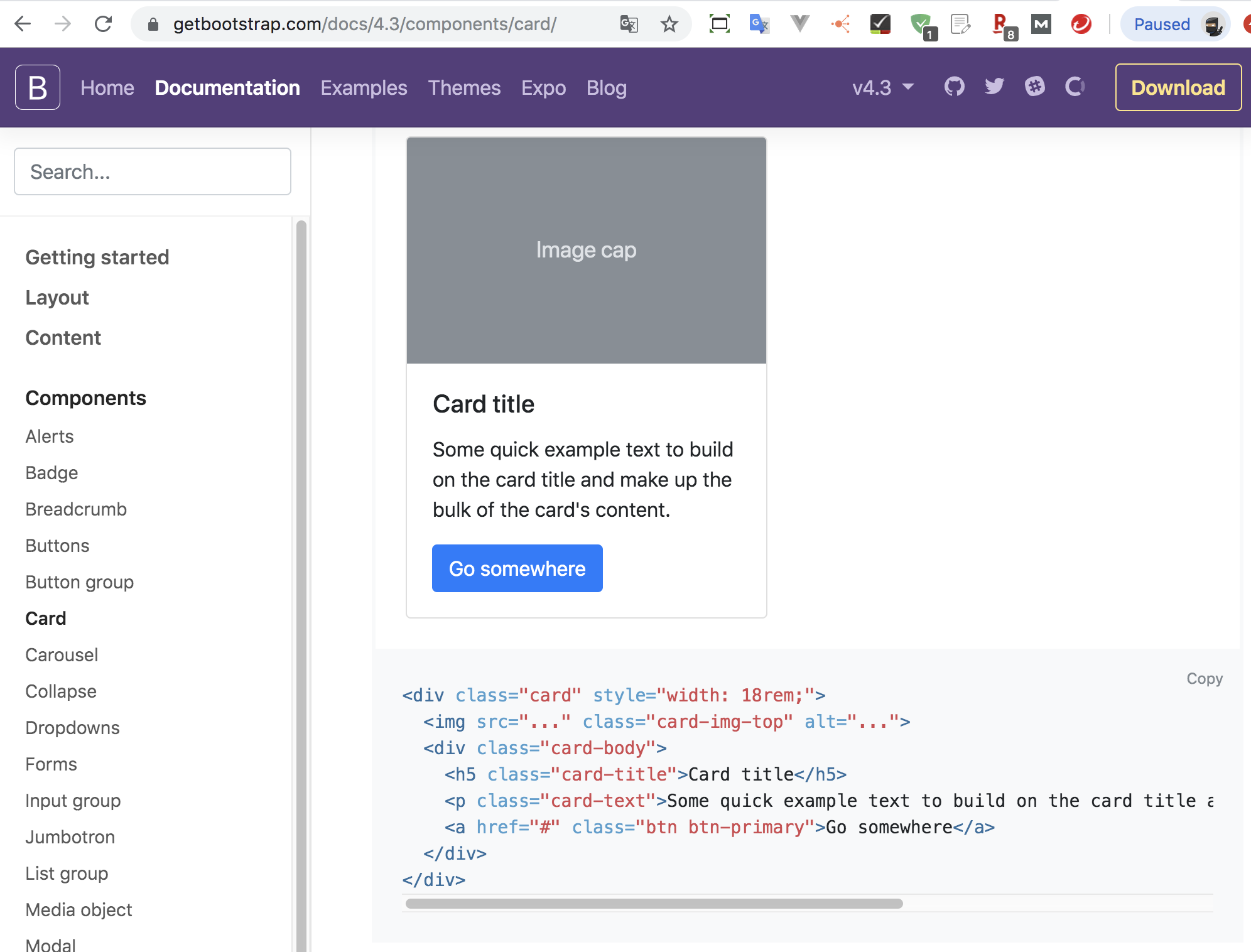
他にも、

このように、
カード型のレイアウトなども、
非常に簡単に使ることができます。
使いやすく、楽しいから続けられる
初心者が、Webデザインの初歩で挫折する原因として、
- HTMLのタグが色々あって、作るの難しい
- CSSの設定が色々あって、作るの難しい
ということが多いです。
言い換えれば、
1からレイアウトを作る大変さで挫折する
と思っています。
そして、
この作る大変さで、
初心者がなぜ、挫折してしまうかというと、
作るのが大変 = 作っていて楽しくない
ということが大きな要因だと思います。
Boostrapで作ったものを変更してみることで、HTML/CSSの基本も少しずつ理解する
Webデザインの基本的なことを、
初心者が学習して中で、
「Bootstrap」というCSSフレームワークを使って、
学習を進めていくことで、
- HTMLのよく使うタグを理解できる
- CSSを使うときのクラスの書き方を理解できる
- 良いWebデザインを自然に理解できる
という効果が期待できます。
実際に、
Boostrapを学習するときは、
作ったものを自分で色々と編集してみることをオススメします。
初心者は、完璧を目指さず、楽しみながら学習を継続させよう
初心者が完璧を求めすぎると学習が進まない
初心者が、
プログラミングやデザインの学習において、
「完璧」を求めすぎると、学習がなかなか進まず、
挫折する要因になってしまうことがあります。
ですので、初心者の学習においては、
完璧を求めすぎず、楽しく学習を行うこと
によって、
「学習を継続する」ことが重要です。
この完璧を求めすぎないことの重要性は、
以下の記事にプログラミングについて書いていますが、
デザインの学習に関しても同じことが言えるので、
気になった方は、ぜひ、参考にしてください。
完璧を求める初心者がプログラミング学習で挫折する理由と解決方法
自分のアピール材料を作ることを目指そう
初心者が、
Webデザインの学習をしていく中で、
書籍などで、色々なことを満遍なく学習することは有意義です。
しかし、
Webデザインを学習して、
仕事や就職・転職に結びつけることを考えたとき、
作ったものは自分のアピール材料にする
ということをオススメします。
そして、学習して作っていくものに関しては、
まずは、1つのものを作り上げる
ということを目標にしましょう。
1つのページでも良いですし、
複数ページをまとめた、
1つのサイトでも良いでしょう。
自分なりの、作るものを考えてみましょう。
この辺りの、
初心者がWebデザインを学習する上で、
気をつけることや、スクール活用に対する考え方など、
以下の記事にまとめていますの、気になったら読んでみましょう。
こちらもおすすめ
初心者向けの色々な情報はあるけれど、
- 無料でお試しができるスクール
- ホームページなど簡単に作成できる
- 組織で使いたいサービス
について、
少しでも試して良いものがあると、
それを活用することで学習や業務などが効率化できるので、
おすすめのサイトなどをいくつか紹介しておきます