【初心者向け】「HTMLに設定する画像のパス」と「画像を配置する場所」の基本
初心者の方が画像のパスを考えるときに、
言葉だけで、
画像のパスは、サイトのトップページを基準として、
そこからの「絶対パス」で設定するのか、
自分のファイルの場所からの「相対パス」で設定するか、
この2つの方法がありますね。
など、難しいことばで説明すると、
初心者の方にとっては、
「絶対パス」、「相対パス」。。。。。。
なんのことなのか、イマージがわかない。。。。
ということになってしまうので、
できる限り、初心者の方にわかるように説明してみようと思います。
まずは、
画像の配置とHTMLでの画像のパス設定について、
イメージだけでも掴んでもらえればと思います。
【初心者向け】「HTMLに設定する画像のパス」と「画像を配置する場所」の基本
HTMLで画像のパスを設定するとは?
「画像のパス」と言われて、
初心者の方でも、聞き慣れず、戸惑う方もいるかと思います。
HTMLを学習していく中で、
<img src="/img/sample.png">
このようにimgタグというものを使って、
画像の表示を行うことがあります。
この中の、「src」で設定している部分を画像のパスと呼びます。
上記の例だと、
/img/sample.png
これが画像のパスですね。
ちなみに画像のパスは、
画像のパス = 画像が置いている場所 = 表示するための画像の場所
ということと、同じ意味なので、
わかりやすい日本語で覚えておくと良いです。
画像の表示は大きく2パターンをまずは理解。
画像を表示するために、
レンタルサーバなどに画像をアップロードすることが必要になります。
そのような場合を考えたときに、
初心者の方には2つのパターンをまずは覚えて欲しいと思います。
1つ目が、
サイトの「トップページ」の場所から考えたときに見える場所
2つ目が
サイトの「自分が表示しようとしているページ」の場所から考えたときに見える場所
という2つです。
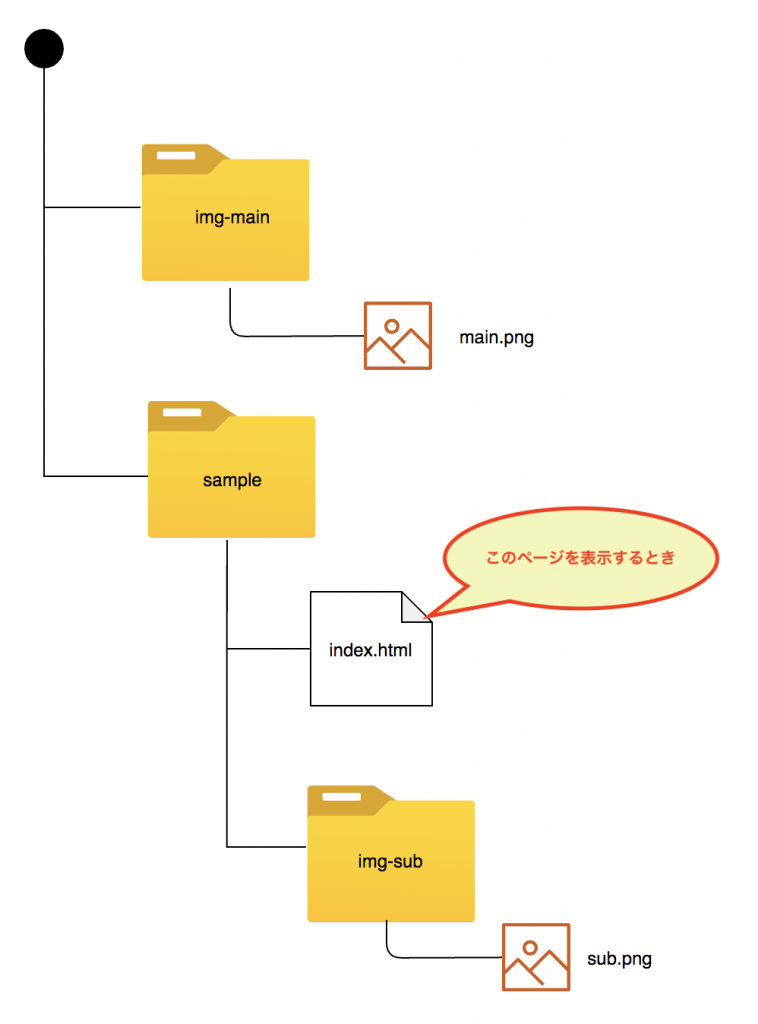
イメージとして説明する中で、
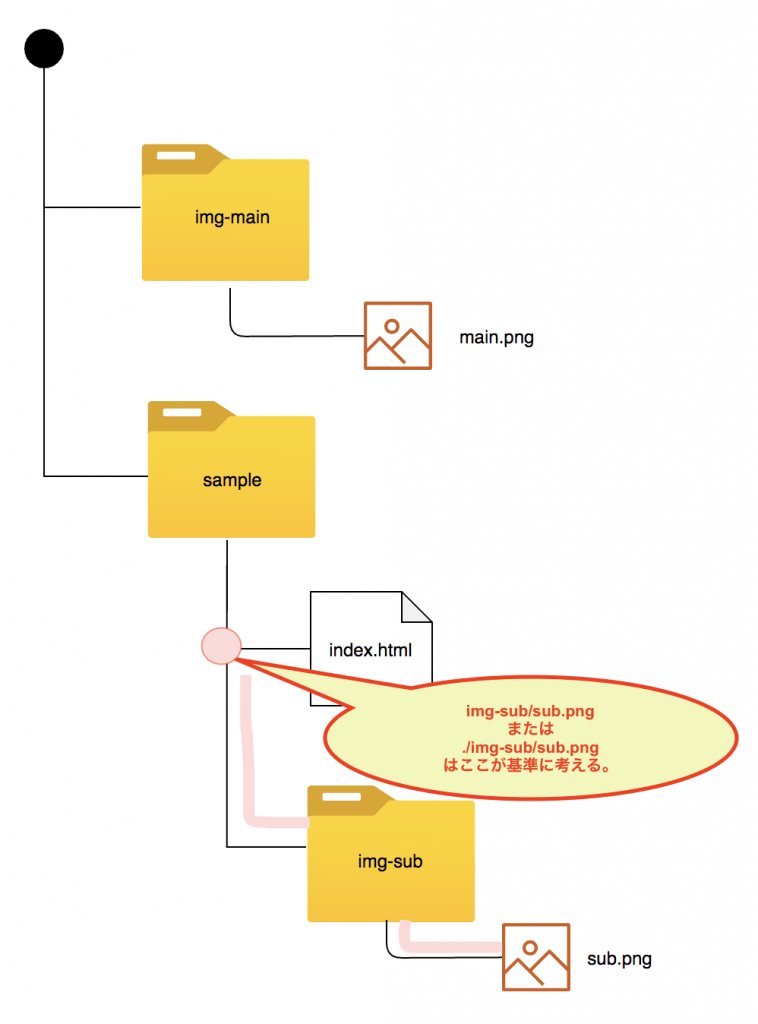
下の図(黒い点をトップページが表示される場所)を例として

このような構成を考えて、
理解を進めていきましょう。
方法1:「トップページ」の場所から考えたときに見える場所
1つ目の方法として、
「トップページ」の場所から考えたときに見える場所
を設定する方法を説明します。
この場合、
HTMLで画像を設定するときは、
<img src="/img-main/main.png">
と設定します。
最初が「/」(スラッシュと呼びます)で始まっているとき、
基本的にトップページの場所から考えたときに見える場所になります。
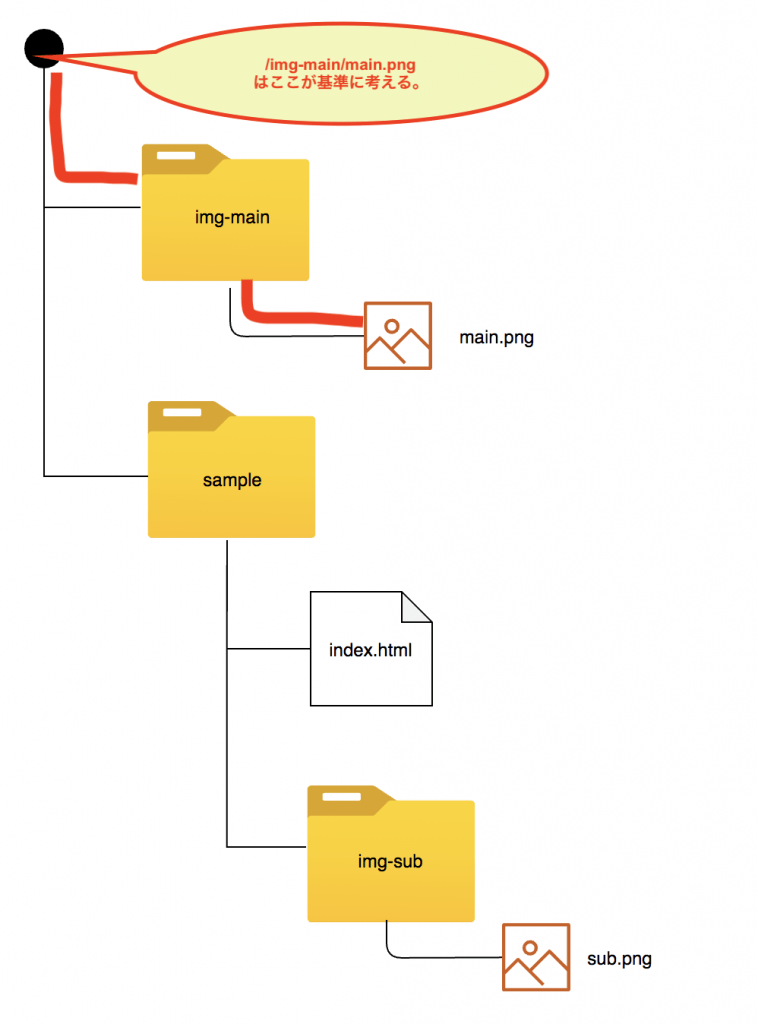
そのため、今回の例で考えると、

このようにトップページの場所から見て、
/img-main/main.png
というのは、
「img-main」というフォルダの「main.png」というファイル
ということになります。
方法2:サイトの「自分が表示しようとしているページ」の場所から考えたときに見える場所
先ほど、トップページの場所から考えて見える場所を表示するときは、
/img-main/main.png
と書いて表示させることを説明しました。
ここで1つポイントとして抑えて欲しいことがあります。
【ポイント】書き方がちょっと違うだけで、どこの位置から考えるのか、変わってしまう
ということです。
具体的に説明していますね。
まず、もう1度、先ほど説明した、トップページを基準として考えるときの、
画像のパスの設定は、
<img src="/img-main/main.png">
このように「/」(スラッシュと呼びます)で始まります。
しかし、
「/」(スラッシュ)で始まらない場合
というのがポイントで、この場合は、
「自分が表示しようとしているページ」の場所から考えたときに見える場所
が画像の表示される場所になります。
この「/」で始まらない場合は
<img src="img-sub/sub.png">
という書き方や
<img src="./img-sub/sub.png">
という書き方ができます。
これを今回の例を参考にすると、

このように自分が表示させたいページ(今回の例だと、sampleフォルダのindex.htmlというページ)を基準として考えて、
その中の「img-sub」というフォルダの「sub.png」が、
実際に表示される画像になります。
このようにちょっとだけ違う書き方にするだけで、
どの場所から考えたときの画像を表示させるのかが違うので、
初心者の方はわかりにくいですが、
少しずつ慣れていきましょう。
今回の例のまとめ
2つの方法を説明しました。
簡単に振り返っておきます。
方法1:サイトの「トップページ」の場所から考えたときに見える場所
この場合は、
ポイント:先頭には「/」(スラッシュ)を『つける』こと
書き方の例
<img src="/img-main/main.png">
方法2:サイトの「自分が表示しようとしているページ」の場所から考えたときに見える場所
この場合は、
ポイント:先頭には「/」(スラッシュ)を『つけない』こと
書き方の例
<img src="./img-main/main.png">
または
<img src="img-main/main.png">
こちらもおすすめ
初心者向けの色々な情報はあるけれど、
- 無料でお試しができるスクール
- ホームページなど簡単に作成できる
- 組織で使いたいサービス
について、
少しでも試して良いものがあると、
それを活用することで学習や業務などが効率化できるので、
おすすめのサイトなどをいくつか紹介しておきます