初心者がWebデザイナーを最短で目指す時に、「企業内で働く」か「副業」かで、学ぶ内容のフォーカスを変えるべき3つの理由

初心者のみなさんが、Webデザイナーとしての学習を始めていく上で、
スキルをつけた上で、
自分自身が、目指す、最初の働き方として、
「企業内で働く」ことを考えている
のか、
「副業」として働くことを考えている
の2つに分類されると思います。
この2つの違いで、なりたいWebデザイナーになるために、
「重点的」に学ぶことが、上記2つでは少し異なる
と考えています。
時間を無限にかけて、全てを学んでいくような時間がない初心者の方も多いと思うので、
自分が目指している働き方のWebデザイナーになれるように、
初心者がWebデザイナーを目指す時に、「企業内で働く」か「副業」かで、学ぶ内容のフォーカスを変えるべき「3つの理由」
を説明していきます。
自分自身が、デザイナーのメンバーを抱えたり、
社内のデザイン作成の業務を、クラウドワークスを使って、
一部アウトソーシングする経験をしたので、
その辺りの経験を生かして、初心者に少しでも参考にしてもらえると幸いです。
初心者がWebデザイナーを最短で目指す時に、「企業内で働く」か「副業」かで、学ぶ内容のフォーカスを変えるべき3つの理由
Webデザイナーという職業は、すごく幅広い意味で使われることが多く、
簡単な例であげてみても、
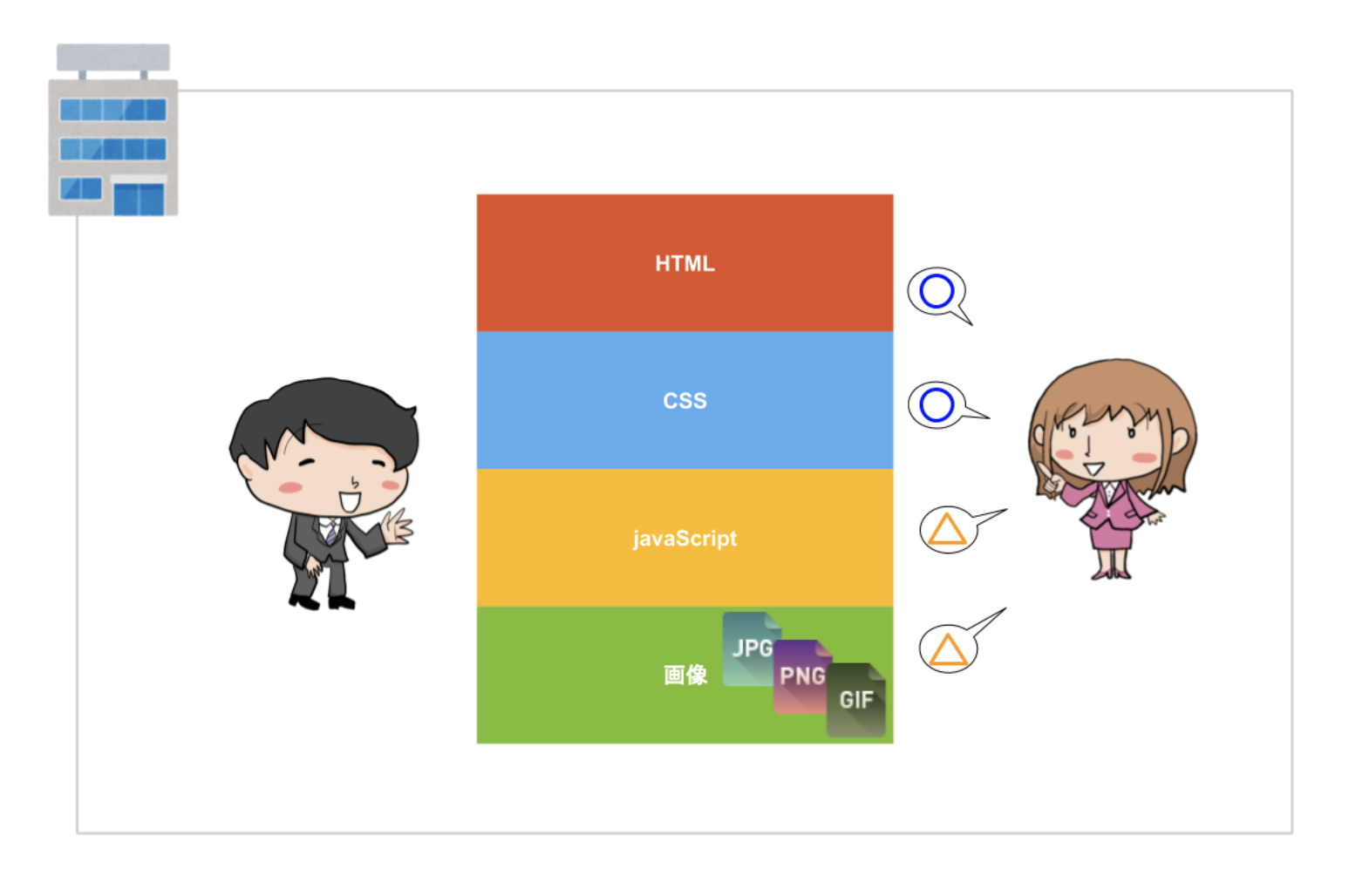
- Webページの全体レイアウトを考えるスキル
- HTMLでレイアウトを作ることができるスキル
- CSSで見栄えを整えるスキル
- javaScriptで動きをつけることができるスキル
- 画像作成スキル( photoshop / illustrator など)
- イラスト作成スキル( photoshop / illustrator など )
など、幅広く、
たくさんの求められるスキルがあります。
そんな中で、
「企業内で働く」のか「副業」なのかで求められることが違う
ことが多いので、その辺りを理解して、
最短で、自分の目指す「Webデザイナー」になれるように、
学習に取り組みましょう。
「企業内で働く」には、複数スキルが欲しい
「企業内働く」場合には、
企業内では、様々な業務があり、
Webデザイナーには、複数スキルの基本能力が求められる

ということが多いです。
サイト全体のレイアウト作成、HTML / CSSの実装など、
複数の基本的なことをやってもらえることを企業側は望みます。
そのため、
複数スキルを「基本レベル」で対応できる人
が企業として欲しい人材に多いので、
そのような複数スキルの基本レベルの理解をする学習がオススメです。
「副業」には、得意な1つのスキルがまずは必要
「副業」で企業側から仕事を得るには、
得意な1つのスキルがまずは必要
であることが多いです。
これがなぜ、それを言えるのかというと、
企業側からの目線で考えて欲しいのですが、
企業側から、「副業」としてアウトソーシングする場合、
- 特定の業務に「高い」レベルの品質がほしい
- 特定の業務を一定期間、または継続的に任せたい
という2パターンの理由が多いです。
そして、この2パターンに対して、
仕事を得るためには、最初に話した、
得意な1つのスキルがまずは必要
ということが重要です。
ちなみに、
なぜ、企業側がアウトソーシングで担当業務を任せるのか
と考えてみると良いでしょう。
それを考えると、
社内に全てが高いレベルでできるWebデザイナーを抱えることができる企業は少ない

ため、その業務をアウトソーシングで任せることになります。
ですので、自分が特定できる業務を1つ得意にしておくと、
仕事を得られやすくなります。
「最短」でWebデザイナーになるには、「武器」を決めないと時間が足らない
初心者の皆さんが「最短」で、
Webデザイナーを目指す場合には、
幅広く学習を行なってしまうことで、
学習時間が十分でなく、各スキルが求められる水準に達しない
ということが起きてしまうことがあります。
時間が十分であれば、これらのスキルを時間をかけて、
さらにスキルアップしていけば良いのですが、
まずは、仕事を得て、働きながらスキルアップしたい
と考えている初心者の方には、
Webデザインの中で、自分がどのスキルをまずは「武器」にするか
を決めて学習に取り組むことをオススメします。
「企業内で働く」と「副業」で最短で目指す時にオススメの学習内容
この記事の中でも、
Webデザイナーに求められるスキルは、
- Webページの全体レイアウトを考えるスキル
- HTMLでレイアウトを作ることができるスキル
- CSSで見栄えを整えるスキル
- javaScriptで動きをつけることができるスキル
- 画像作成スキル( photoshop / illustrator など)
- イラスト作成スキル( photoshop / illustrator など )
このように幅広いスキルがあることを説明しました。
これらの中で、それぞれ、
「企業内で働く」か「副業」のどちらを目指すかで、
比較的、仕事を得やすい、また、求められることが多いスキルを説明します。
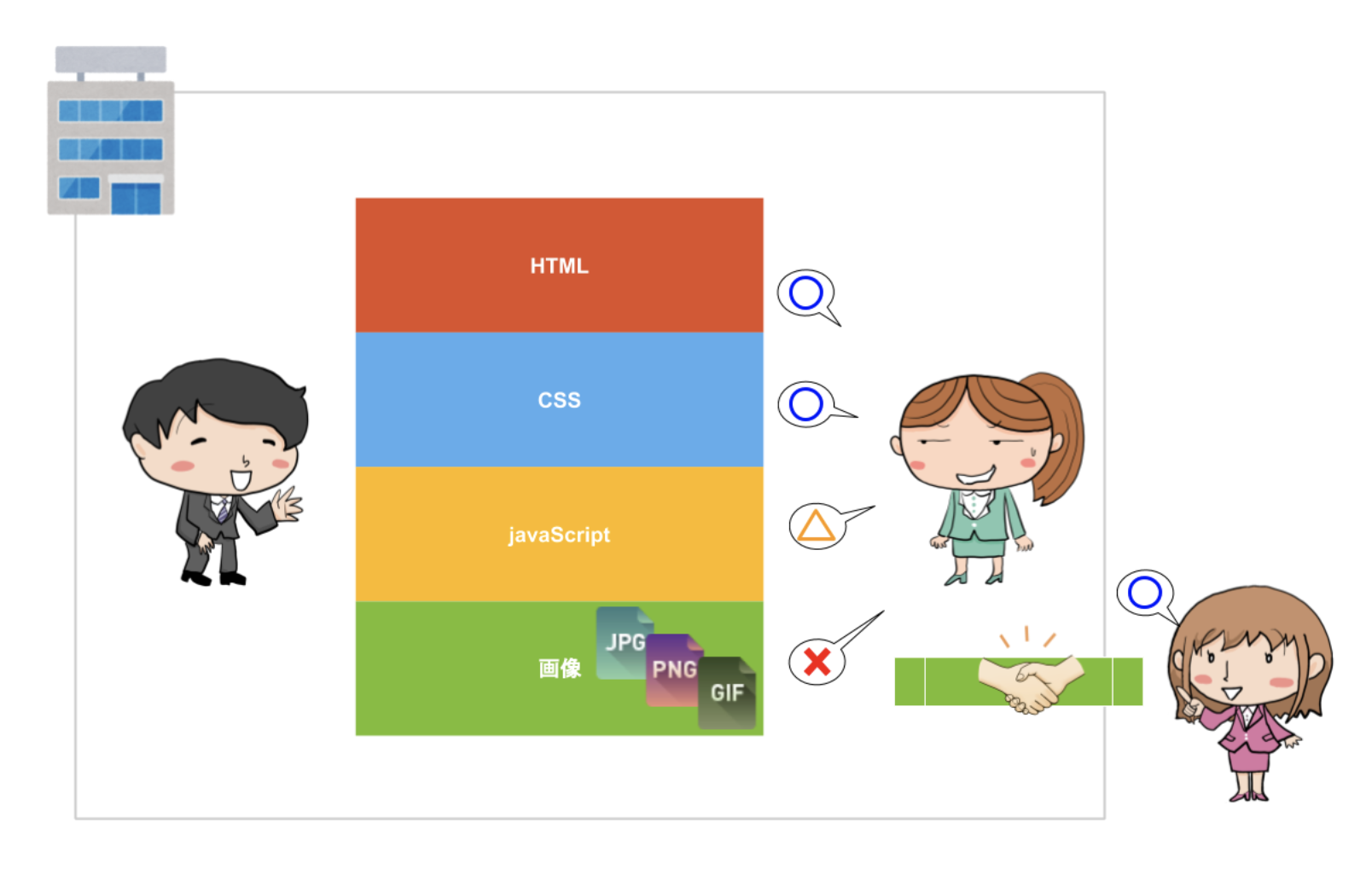
「企業内で働く」を目指す場合
初心者のみなさんが、Webデザイナーとして、
「企業内で働く」ことを目指す場合、
HTML / CSSの基本ができて、画像作成ができる人

が基本的に求められることが多いです。
サイト全体のデザインなどは、
すでにいるWebデザイナーが面倒を見て、
細かなHTML /CSS /画像作成を任せたいという要望が
社内で多いときに、求人を出すことが多いため、
このようなスキルを身につけることをオススメします。
「副業」を目指す場合
初心者がWebデザイナーとして、「副業」を目指す場合は、
- サイトのレイアウト関連で副業を目指す
- 画像/イラストで副業を目指す
の2つのいずれかで、学ぶ内容を考えると良いでしょう。
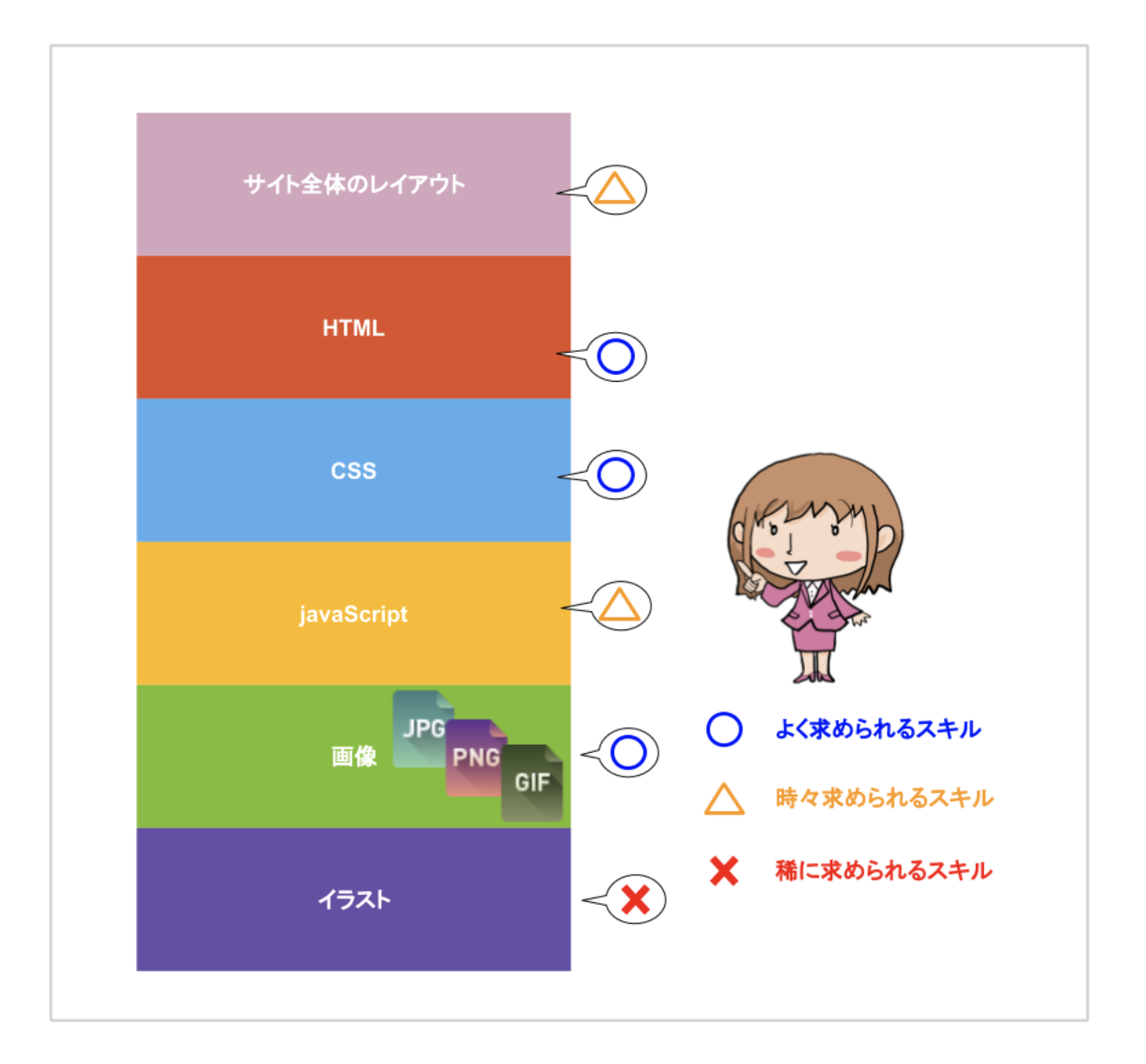
サイトのレイアウト関連で副業を目指す場合
サイトのレイアウト関連で副業を目指す場合は、
HTML / CSS(この2つはセットで1つのスキルと考える)
がマストで必要です。
これを前提と考えて、さらに、
サイト全体のレイアウト、javaScriptも時間があれば学習
しておくと良いでしょう。
求められるスキルのイメージは、

こんな感じですね。
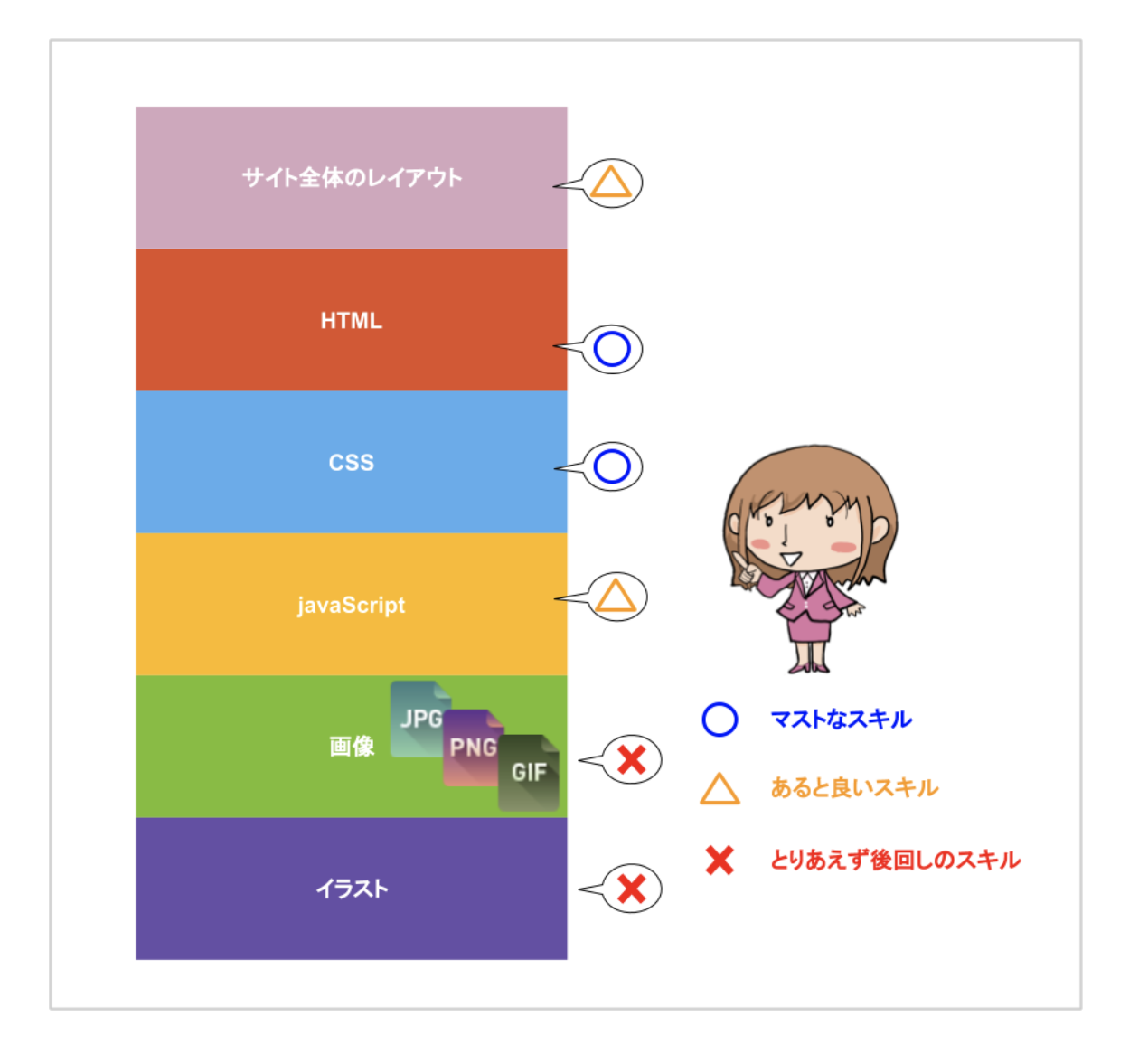
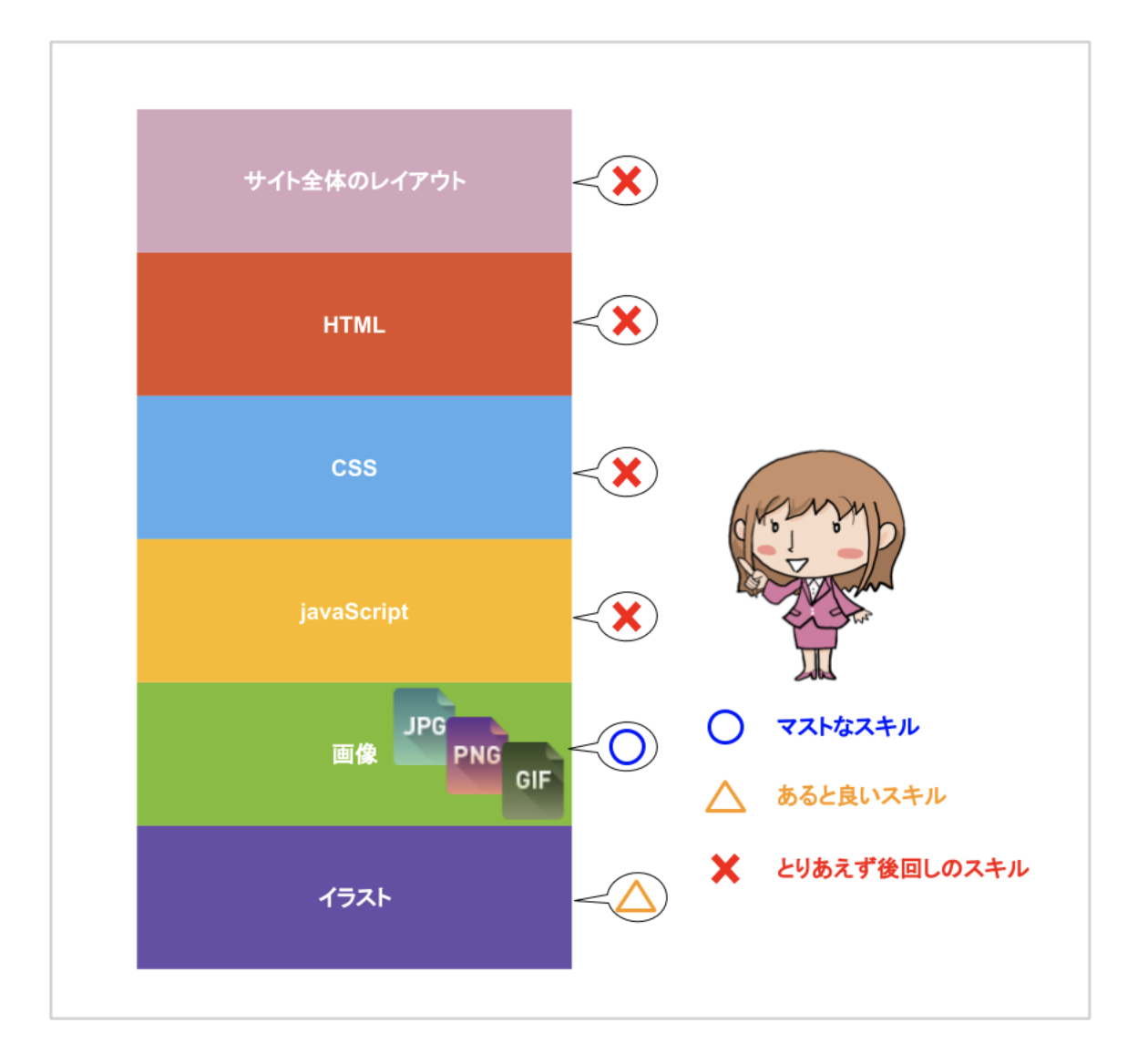
画像/イラストで副業を目指す場合
画像 / イラスト関連で副業を目指す場合は、
アイコンや商品画像、メインバナーの画像などの画像作成が多い
ので、「画像作成」スキルは必ず身につけましょう。
さらに、「画像作成スキル」をベースとして、
イラストができると「画像作成スキル」とセットで幅が広がる
ので、「イラスト」に関しても、
イラストが好きな人は、イラストをWebページで使うための
スキルを合わせて学んでおくと良いでしょう。
求められるスキルのイメージは

こんな感じですね。
Webデザインの学習を効率的に進めるために
初心者の皆さんが、Webデザインの学習を効率的に進めていくために、
学びたい内容を、将来の達成したい目標から逆算して、
より短期間で効率的に学んで欲しいと思っています。
学習を進めていく中で、
独学でWebデザインを学習していく
デザインスクールを活用する
のどちらでも、スキル自体は学習を継続すれば、
養っていくことは可能です。
そんな中で、初心者のWeb学習で気をつけて欲しいポイントがあり、
以下の記事にまとめましたので、
気になれば、合わせて読んで頂けると良いと思います。
こちらもおすすめ
初心者向けの色々な情報はあるけれど、
- 無料でお試しができるスクール
- ホームページなど簡単に作成できる
- 組織で使いたいサービス
について、
少しでも試して良いものがあると、
それを活用することで学習や業務などが効率化できるので、
おすすめのサイトなどをいくつか紹介しておきます
おすすめ書籍
コメント一覧
コメントはまだありません。
























コメントを残す