ピックアップ
Vue3のUI Frameworkとして「Vuestic-UI」を導入する

LaravelとVueの組み合わせの環境は、
システム開発で使うことがあるのだが、
この環境構成で、
環境構築をした際に、
Vueのバージョンを3系に変更したので、
その3系に合うUI Frameworkを探していたところ、
「Vuestic-UI」
というのが個人的に良さげだと思って、
実際に導入してみたときのメモ。
前提:LaravelでVue3の環境構築
まず、前提として、
LaravelでVue3の環境構築を行った。
環境の中で、Vueのバージョンとしては、
{
"dependencies": {
"vue": "^3.2.31"
}
}このように、
バージョンが3系で動くようになった。
ここまでの導入は、
以下の記事を参考にしてもらいたい。
Vue3に対応するUI Frameworkを探す
実際にVue3に関して、
対応しているUI Frameworkを探していたところ、
参考になる記事を見つけたので、
参考にしてもらえればと思います。
14 Best Vue UI Component Libraries 2022
Vuestic-UIを導入してみる
実際に試したことをメモしていく。
まずは、
NPMでインストール
npm install vuestic-uiを実行。
package.jsonで確認しても、
{
"dependencies": {
"vue": "^3.2.31",
"vuestic-ui": "^1.3.4"
}
}となっているので、大丈夫。
次に、
Webpack周りで設定を追加していく。
project/resource/js/app.jsまたは、Typescriptなら、
project/resource/js/app.tsのファイルを調整する。
Vuestic-uiのGithubに参考として載っているコード。
import { createApp } from 'vue'
import App from './App.vue'
import { VuesticPlugin } from 'vuestic-ui' //(✓)
import 'vuestic-ui/dist/vuestic-ui.css' //(✓)
//...
const app = createApp(App)
app.use(VuesticPlugin) //(✓)
//...自分の環境で変更した結果。
import { createApp } from "vue";
import App from "./App.vue";
import { VuesticPlugin } from 'vuestic-ui'
import 'vuestic-ui/dist/vuestic-ui.css'
const app = createApp(App)
app.use(VuesticPlugin);
app.mount("#app");
require('./bootstrap');ここまでで、
導入作業は完了。
試しにVuestic-UIのコンポーネントを使ってみる
Vuestic-UIのコンポーネントとして、
Alertのコンポーネントを試してみる。
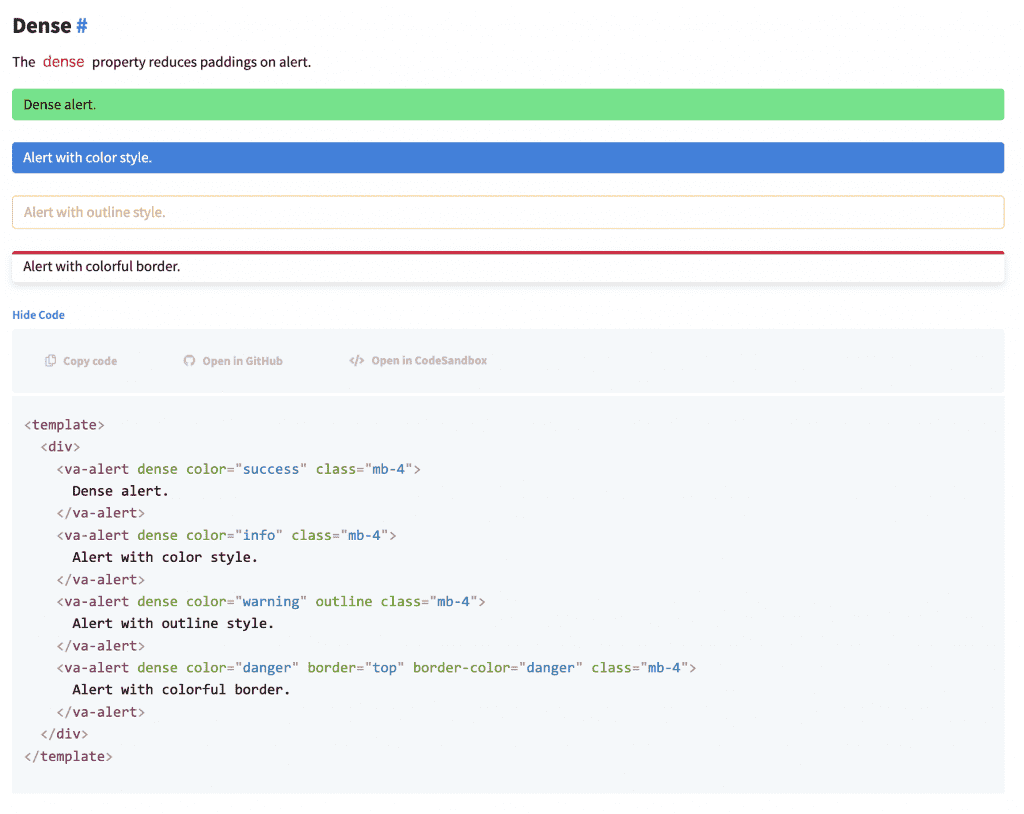
Vuestic-UIのサイトで、

この表示を試してみる。
実際の試したコード。
<template>
<div>
<h1>Vue 3 App</h1>
<div>
<va-alert dense color="success" class="mb-4">
Dense alert.
</va-alert>
<va-alert dense color="info" class="mb-4">
Alert with color style.
</va-alert>
<va-alert dense color="warning" outline class="mb-4">
Alert with outline style.
</va-alert>
<va-alert dense color="danger" border="top" border-color="danger" class="mb-4">
Alert with colorful border.
</va-alert>
</div>
</div>
</template>こちらを試したら、

このように表示されたので、
うまくいっているようなので完了。
参考リンクまとめ
最後に、
参考にしたページのリンクをまとめておく。
おすすめ書籍
コメント一覧
コメントはまだありません。









コメントを残す