ピックアップ
【担当者向け】フロー図や設計書などで使うと便利なdraw.ioを社内資料作成に使うことをオススメする理由

未経験からIT部署の担当者になった方や、
エンジニアが少なく、社内SEなどをされている方など、
社内資料などを作成するツールを探している
という方は多いと思います。
実際に資料作成を考えた時に、
表形式の資料は、Excelやスプレッドシートで作れば良いのだけれど、フロー図や画面設計書などを作る時に良いツールはないかなぁ。
という悩んでいる方は多いです。
そんな担当者の方には、
「draw.io」と呼ばれる描画ツール
が使いやすいのでオススメしています。
【担当者向け】フロー図や設計書などで使うと便利なdraw.ioを社内資料作成に使うことをオススメする理由
シンプルで使いやすい
draw.ioは、
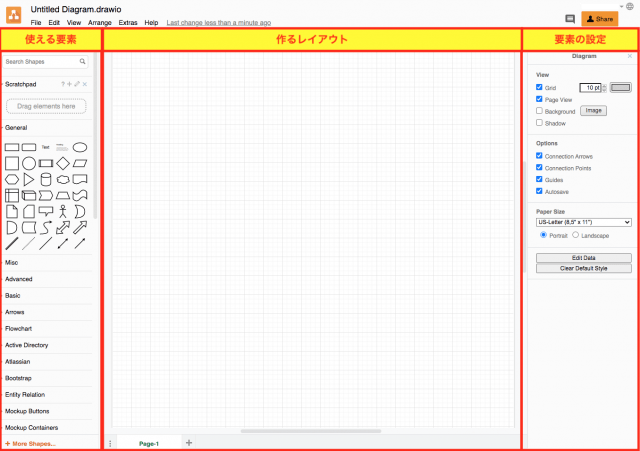
・使える要素を選ぶエリア
・要素を使ってレイアウトを作るエリア
・要素の設定を行うエリア
の3つに別れており、
それをまとめてみながら、
レイアウトを作ることができます。
具体的には、

このように3つのエリアが並んでおり、
非常に使いやすいツールになっています。
Google ドライブ内で管理できる
Google ドライブの中では、
・Google スプレッドシート
・Google ドキュメント
・Google スライド
など、
Google のアプリに関しては、
管理することが可能です。
この記事でオススメしているdraw.ioに関しても
draw.ioのファイルもGoogleドライブで管理できる
というメリットがあります。
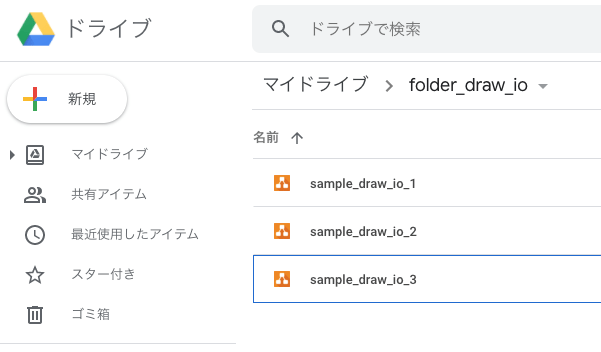
Google ドライブの中で、

このようにdraw.ioのファイルを
他のGoogle スプレッドシートなどと同じように
Googleドライブ内で管理することができます。
この点は、管理する上で非常に便利で、
・それぞれの社員が必要に応じてdraw.ioのファイルを作成できる
・作成したdraw.ioのファイルをGoogleドライブ内で共有設定できる
という使い方ができるので、
非常に便利に使うことができます。
使用するレイアウト要素は追加できる
フロー図や画面設計書などのレイアウトを作る中で、
必要なレイアウトの要素はたくさんあると良いな。
欲しいレイアウトの要素など、
簡単に追加できたりすると便利だけどな。
という悩みを持つことは多いです。
この悩みに関して、
draw.ioは非常に便利に、
レイアウト作成するための要素を追加することができます。
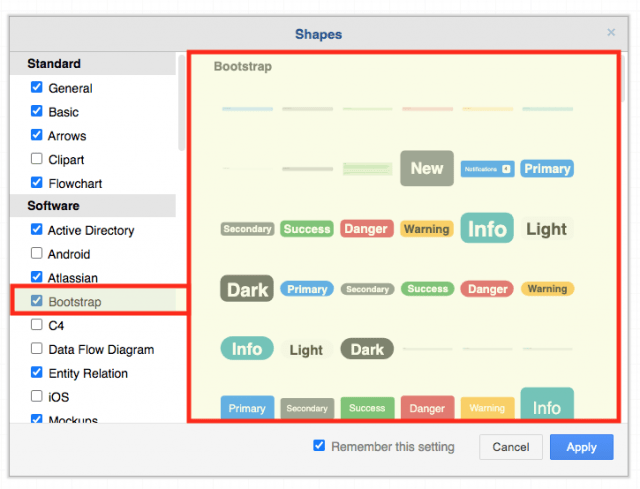
例えば、
Bootstrapのレイアウトの要素も

このように
必要に応じてチェックボックスでオンにすることで
必要なレイアウト要素として追加することができます。
追加できるレイアウトの要素の種類も多く、
フロー図や画面設計書を作る上で困ることはない
ということが言えます。
非常にレイアウト要素が多くて使いやすいので、
ぜひ、draw.ioを使ってみましょう。
Googleドライブ内で使うまでのステップを簡単に紹介
Googleドライブで使えるようにする
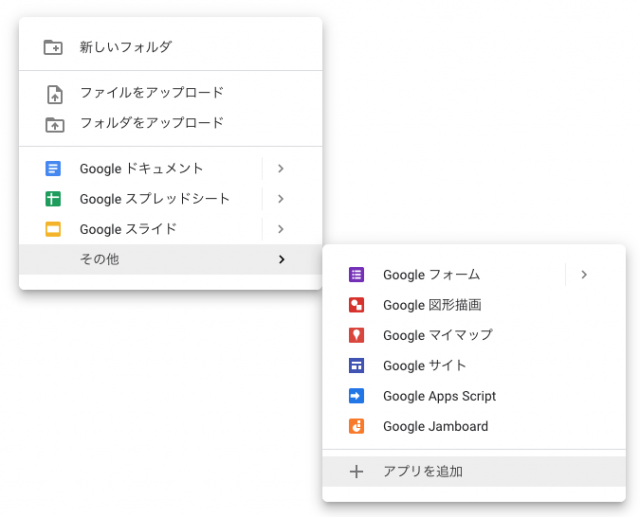
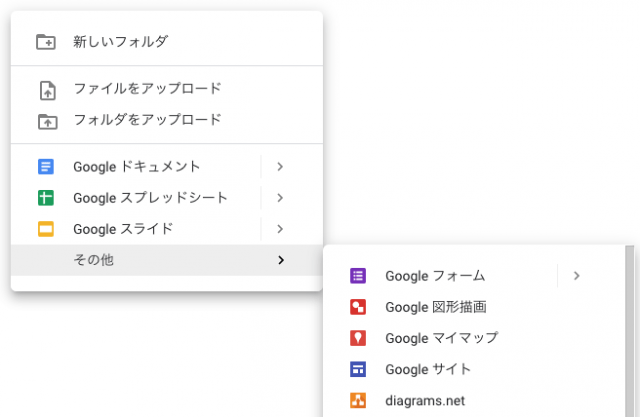
Googleドライブで右クリックすると、
メニューが出るので、
その中の「その他」の「アプリを追加」

を選択してください。
そして、
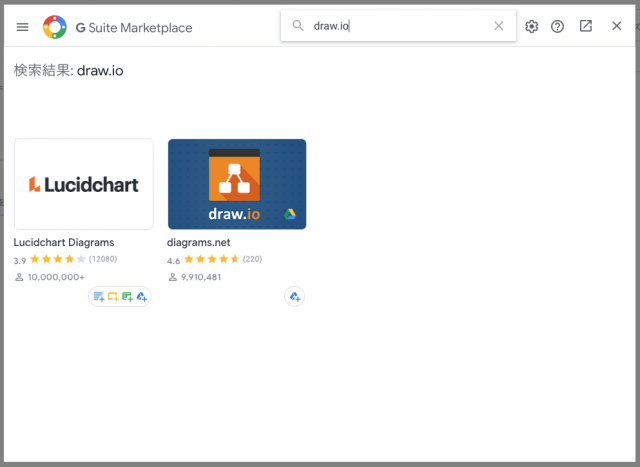
開いた画面で「draw.io」を検索すると

このようにdraw.ioが見つかります。
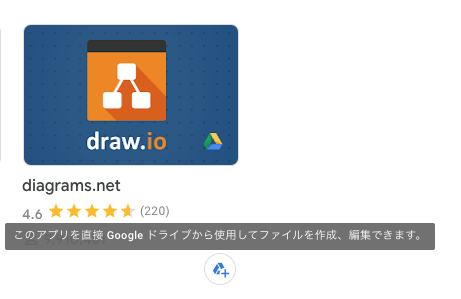
この中の

追加するアイコンをクリックすると、

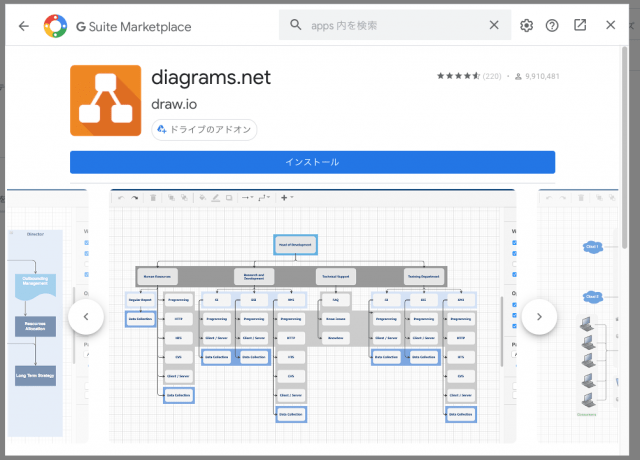
このようにインストールする画面になるので、
「インストール」を押してインストールしてください。
途中で、Googleアカウントの承認が必要ですが、
流れに沿って承認して進んでください。
それが終われば、
Googleドライブ内でdraw.ioが使用可能になります。
draw.ioのファイルを作成する
Googleドライブにdraw.ioを使えるように、
アプリのインストールという形で、
インストールが完了できれば、
draw.ioをGoogleドライブ内で使うことができます。
使うときは、
右クリックした時に、

この中の「その他」の「diagrams.net」を選択。
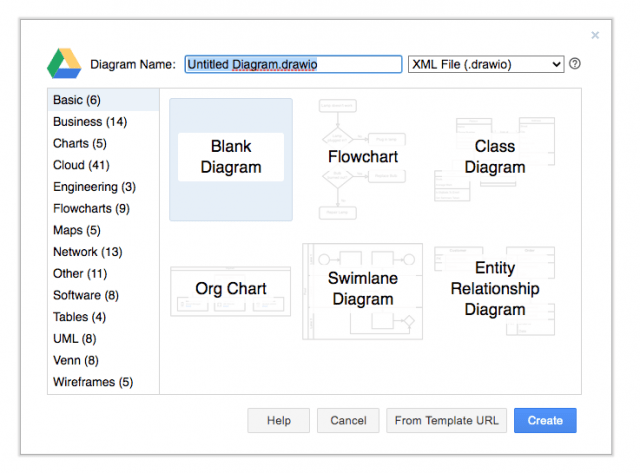
すると、

このように
draw.ioのファイルの新規作成に進むので、
ファイル名を変更して、作成してみましょう。
これでdraw.ioのファイルを作れました。
あとは、少しずつでも使って、
フロー図や画面設計書などの作成に活用していきましょう。
担当者にオススメの記事
この記事を読んで頂いている社内SEの方や
システム部門の担当者、未経験から担当者になった方など、
そのような方には、
リモートワークが普及する中で必要な能力は何か
という観点で、
以下の記事を参考にしてください。
【現場エンジニアが語る】リモートワークでWebエンジニアがこれから必要になる能力
【担当者向け】社内のタスクを管理するなら、便利な機能がたくさんあるBacklogがオススメな理由
担当者におすすめのサービス
Backlog(バックログ)

担当者におすすめのサービスとして、
今回紹介したdraw.ioを使って作ったフロー図などを、
画像ファイルなどで保存したりする中で、
ファイルのリンクや詳細などを管理する上で、
このBacklog(バックログ)は非常に便利なのでおすすめです。
おすすめ書籍
コメント一覧
コメントはまだありません。

















コメントを残す