ピックアップ
【現場でも使う】プログラミング学習で使って欲しいエディタ3選

プログラミング学習をしていく中で、
必ず使うことになるエディタ。
初心者の方も含めて、
現場で使っているエディタを紹介することで、
自分にあったエディタを見つけて欲しいと考えています。
知らないエディタもあるかもしれませんが、
「そういうのもあるのか」
という感じで、
頭の片隅にいれておいてもらえると、
現場で働いた際に、
そのエディタを使う機会があるかもしれません。
それでは、
それぞれのエディタをみていきましょう。
【現場でも使う】プログラミング学習で使って欲しいエディタ
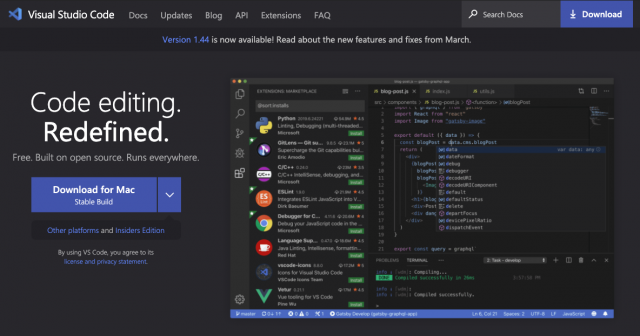
Visual Studio Code

エディタを使うときに、
コマンドなどを補完してくれる「入力補完」や、
コードにわかりやすく色をつける「シンタックスハイライト」など、
基本的な機能は、
どのエディタにも欲しい機能です。
そのような機能に関しては、
ほとんどのエディタに標準で対応しています。
そんな時に、
エディタを使っていく上で重視したいこととして、
エディタ自体を動かす時に重たくならないか
ということです。
この点に関して、
Visual Studio Code
は、他のエディタに比べて、
より快適に動いてくれることが多いです。
簡単なプログラムなどでは、
他のエディタと変わりはないですが、
色々とやっていく中で、
読み込むファイル、開くファイルが増えた時にも、
このVisual Studio Codeは、
そこまで重くならず、
快適に動いてくれることが多いです。
OSに関しても、
どのプラットフォームでも動かせるので、
初心者にはオススメのエディタです。
迷っている初心者の方は、
まずはこのエディタを使ってみると良いでしょう。
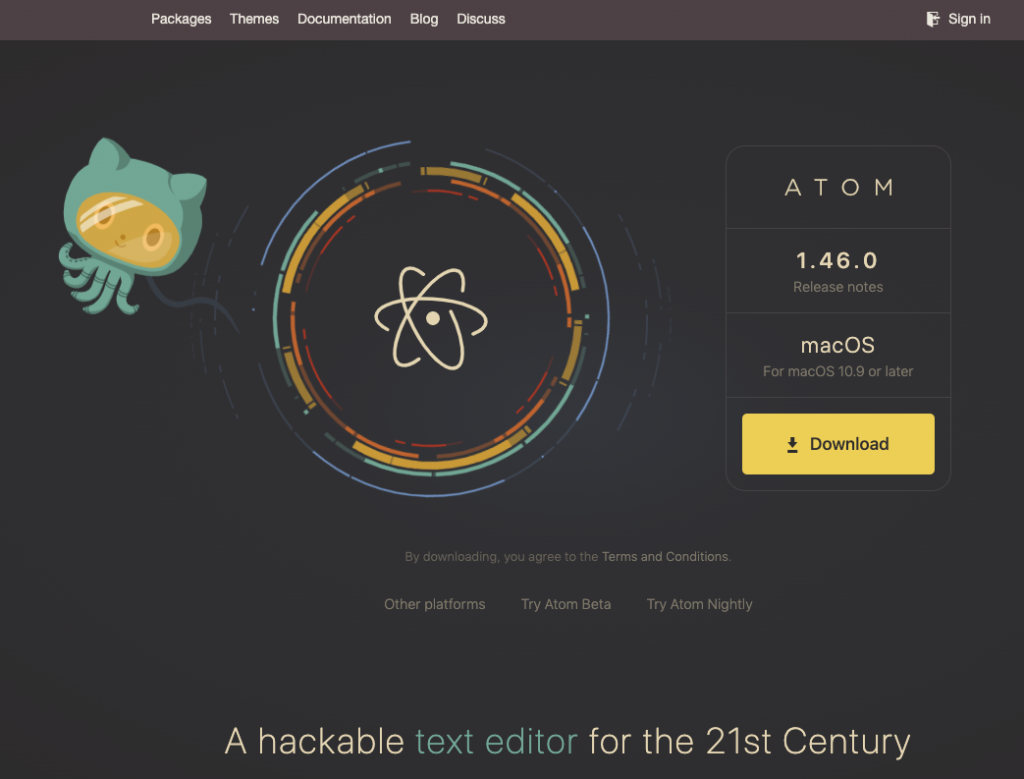
Atom

Visual Studio Code以外で、
オススメのエディタとして紹介したいのが、
この
Atom(アトム)
と呼ばれるエディタです。
基本的な機能としての、
入力補完やシンタックスハイライトなどは、
Visual Studio Codeと同じように、
標準で対応しているので、
初心者にもオススメできるエディタです。
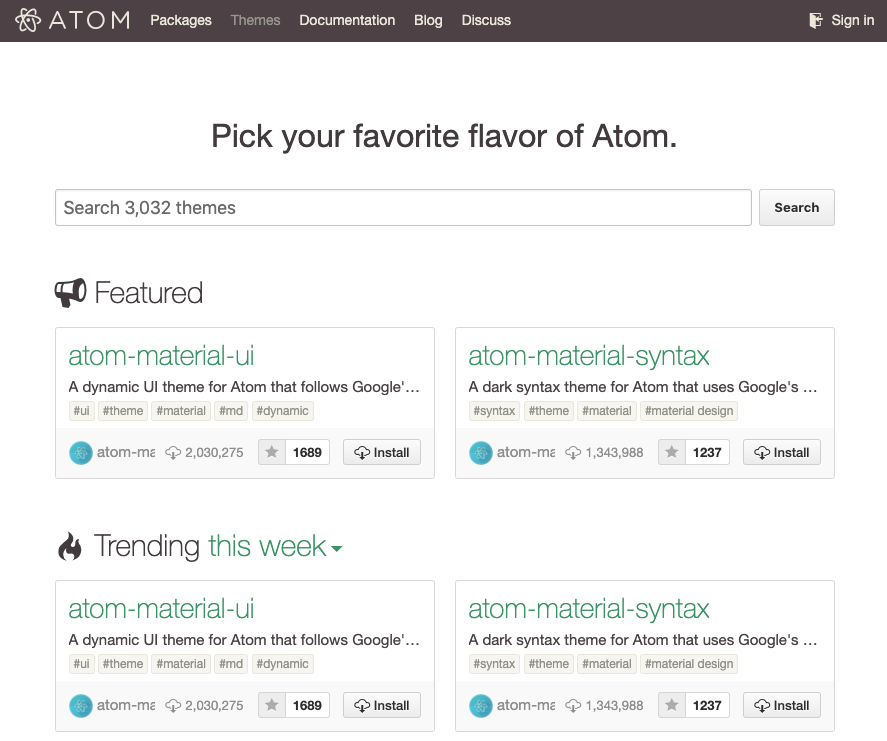
エディタの見栄え、テーマに関しては、
色々と準備されており、

このように、
色々なテーマの設定が準備されているので、
1から設定しなくても、
気になったものを設定することができます。
オススメのエディタの1つなので、
気軽に試してみると良いでしょう。
iTerm2

プログラミング学習をしていく中で、
レンタルサーバやVPSなど、
SSHで接続して、
設定等を変更するなど、
ターミナルの作業が必要になる時があります。
そんな時に、
使うと便利なエディタが
iTerm2
です。
SSHの接続では、
・ファイルを開きたい
・ログを監視したい
・フォルダ構成を確認したい
など、
複数のことを同時に行うことがあります。
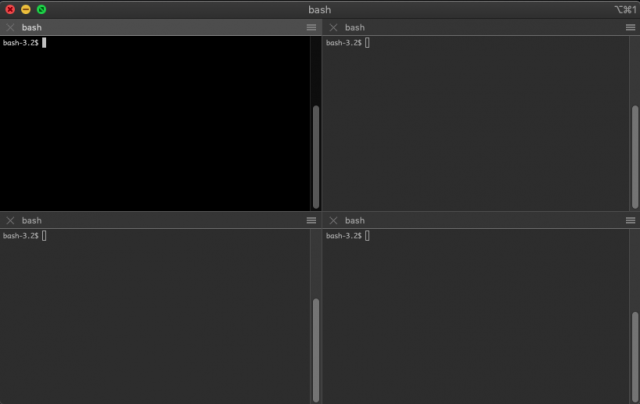
そんな時に、

このように画面を複数分割して、
それぞれで別のことを行うことができます。
作業効率の面でも、
SSH接続で作業を行う場合は、
このエディタを使ってみると良いでしょう。
まとめ
エディタは試して自分に合うものを
今回は、
3つの現場でもよく使われるエディタ
を紹介しました。
プログラミングを続けていく時に、
日々、使うものなので、
試しながら使ってみて、
自分に合うエディタ、
自分に合う設定を、
見つけていきましょう
おすすめ書籍
コメント一覧
コメントはまだありません。



















コメントを残す