ピックアップ
CSSを設定する対象は「タグ」「ID」「class」の3つであることを覚えておこう

CSSの超基本としては、
・タグ
・クラス
・ID
は、学習をしていく中で、よく使うことになります。
それぞれ、いろんな記事を読んだり、
説明が載っているドキュメントや書籍などにも、
必ず出てくるので、慣れながら覚えていきましょう。
それでは説明していきますね。
タグ
HTMLの「タグ」への見栄えを設定
HTMLのタグへの見栄えを設定するために、HTMLと同じタグを設定します。
例えば、以下のHTML。
<html>
<head>
</head>
<body>
<div>1つ目の要素</div>
<div>2つ目の要素</div>
</body>
</html>
この中の以下のBODYタグの見栄えをつけたいとします。
<body> : </body>
その時に、CSSでは、同じHTMLタグをそのまま使います。
具体例としては、こちらです。
body {
background-color: #ffffff;
}
このように、HTMLタグに見栄えをつけたい時は、そのままHTMLタグと同じものをCSSに使います。
これは、シンプルでわかりやすいと思います。
クラス
独自のクラス名をつけて見栄えを設定
HTMLの中で、divタグなど、1ページの中で何回も使ったりします。
先ほど、お見せした、以下のようなHTMLを例にします。
<html>
<head>
</head>
<body>
<div>1つ目の要素</div>
<div>2つ目の要素</div>
</body>
</html>
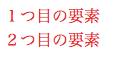
このHTMLに以下のCSSをつけると、どうなると思いますか。
div {
color: red;
}
実際に設定して見ると、こちらのようになります。

同じdivタグを使っているから、このようになるのは、理解頂けると思います。
そういう時に、「クラス」というものを設定して、それぞれに対して、CSSで見栄えをつけることを行います。
もう1度、先ほどのHTMLを少し変更して、「クラス」の例を示します。
まず、HTMLがこちらです。
<html>
<head>
</head>
<body>
<div class="class_div1">1つ目の要素</div>
<div class="class_div2">2つ目の要素</div>
</body>
</html>
先ほどと違うところは、divそれぞれにclassというものが記載されています。
class=”class_div1“
class=”class_div2“
この中の、class_div1やclass_div2が「クラス名」と呼ばれます。
このクラス名を、CSSでは、
「.」(ドット記号)を先頭につけて利用します。
これを忘れると、最初に説明した「タグ」と同じ扱いになってしまうので、うまく見栄えが変わりません。
ちなみにクラス名を利用したCSSの例としては、こちらです。
.class_div1 {
color: red;
}
.class_div2 {
color: blue;
}
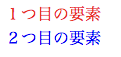
実際に見た目はこのように変わります。

ID
独自のID名をつけて見栄えを設定
このIDに関しては、先ほど説明した「クラス」と考え方は基本的に同じです。
以下のように、「クラス」とおなじように「ID」を設定します。
<html>
<head>
</head>
<body>
<div id="id_div1">1つ目の要素</div>
<div id="id_div2">2つ目の要素</div>
</body>
</html>
このID名を、CSSでは、
「#」(シャープ記号)を先頭につけて利用します。
これを忘れると、最初に説明した「タグ」と同じ扱いになってしまうので、うまく見栄えが変わりません。
この辺りも「クラス」と同じような使い方になります。
ちなみにクラス名を利用したCSSの例としては、こちらです。
#id_div1 {
color: red;
}
#id_div2 {
color: blue;
}
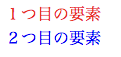
この例も、先ほどと同じように、実際に見た目はこのように変わります。

このように「クラス」と同じように「ID」を使用できるので、CSSの中で、「.」(ドット記号)なのか、「#」(シャープ記号)なのか
だけ、注意して頂けると問題なく扱えると思います。
どのような時に「クラス」、どのような時に「ID」なのかは、別の記事でまとめようと思います。
まずは、超基礎として、CSSについては、この3つを覚えて頂ければと思います。
おすすめ書籍
コメント一覧
コメントはまだありません。
























コメントを残す