ピックアップ
Webプログラミングの中で、CSSを使うための3つの設定方法

WebページでCSSを使おうとする時に
以下の3つのパターンがあります。
- HTMLの中にCSS用のタグを追加
- HTMLのタグの中にCSSを追加
- HTMLとは別にCSS用のファイルを追加
この3パターンがある事は頭の片隅に入れて下さい。
ただ、実際に使うのは
- HTMLとは別にCSS用のファイルを追加
が多いです。
初心者の方は、このパターンを使うことをオススメします。
それでは、3パターンの違いを見ていきましょう
HTMLの中にCSS用のタグを追加
<style></style>タグを使う
まず、このパターンは、HTMLの中に
styleというタグを使って、その中にCSSを記載します。
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: red;
}
</style>
</head>
<body>
<div>1つ目の要素</div>
<div>2つ目の要素</div>
</body>
</html>
このようにstyleタグを使って、
HTMLの中に追加します。
<style>
body {
background-color: red;
}
</style>
このような使い方ができますが、実際は別ファイルにまとめたりすることが多いので、あまり使われません(このような方法もあることを頭の片隅に入れておくで大丈夫です)。
HTMLのタグの中にCSSを追加
タグの中にstyle=””で追加
これは、上記のstyleタグとは違って、
HTMLのタグの中にstyle=””で追加します。
<!DOCTYPE html>
<html>
<head>
<style>
<link rel="stylesheet" type="text/css" href="sample.css">
</style>
</head>
<body style="background-color: red;">
<div>1つ目の要素</div>
<div>2つ目の要素</div>
</body>
</html>
このようにHTMLの中に
<body style="background-color: red;">
と記載します。
この方法は、初心者の方には、他のサイトをみると、たまに見かけると思いますが、この次に説明するパターンが主流なので、そちらで覚えてもらえると良いかと思います。
HTMLとは別にCSS用のファイルを追加
CSSだけのファイルを作ります
この方法はCSSのみのファイルを使います。
シンプルな例として、
HTML = index.html
CSS = sample.css
の2つのファイルを例とします。
index.htmlというHTMLファイルの中身です。
<html>
<head>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="class_div1">1つ目の要素</div>
<div class="class_div2">2つ目の要素</div>
</body>
</html>
この中で、
「sample.cssというCSS用のファイルを使いますよ」
という設定が、この部分です。
<link rel="stylesheet" type="text/css" href="sample.css">
この部分の記載があるので、sample.cssという別ファイルを使うことができます。
このように設定した場合、sample.cssでは、今までの説明で出てきたようなCSSを使います。
body {
background-color: red;
}
このようにHTMLとCSSを分けて、使うことが主流ですので、Webプログラミング初心者の方には、まずは、このパターンを覚えて頂ければと思います。
ちなみに、この別ファイルで行うパターンをイメージしてもらえるように、CSSの別ファイルを複数設定した場合を例にイメージを説明します。
こちらの例は、CSSファイルとして
・sample1.css
・sample2.css
の2つのファイルを使っています。
<html>
<head>
<link rel="stylesheet" type="text/css" href="sample1.css">
<link rel="stylesheet" type="text/css" href="sample2.css">
</head>
<body>
<div class="class_div1">1つ目の要素</div>
<div class="class_div2">2つ目の要素</div>
</body>
</html>
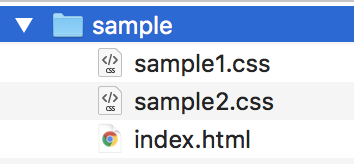
この内容の時に実際のフォルダ(ファイルの置き場所)はこのようになります。

これを実際のHTMLファイル内の呼び出しイメージはこちらです。

いかがでしょうか。
これで、初心者の方もCSSを別ファイルで管理するイメージを持って頂けると思います。
このパターンでCSSを別ファイルで管理してWebプログラミングを進めていくことで、HTMLとCSSの関連性もよりわかってくると思います。
あとは少しずつ、楽しみながら進めていきましょう。
おすすめ書籍
コメント一覧
コメントはまだありません。























コメントを残す