ピックアップ
Next.jsで「Hydration failed because the initial UI does not match what was rendered on the server」のエラー発生

Nextjsで実装していたときに、
レイアウト周りのコードを調整していたのだが、
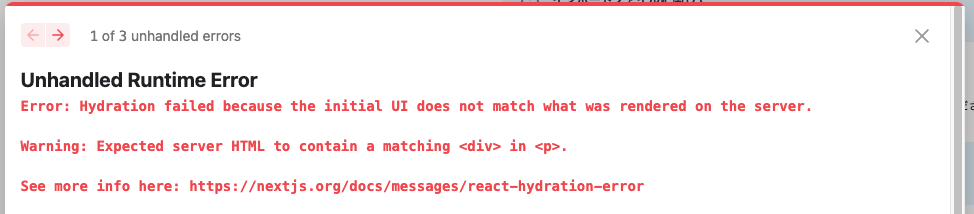
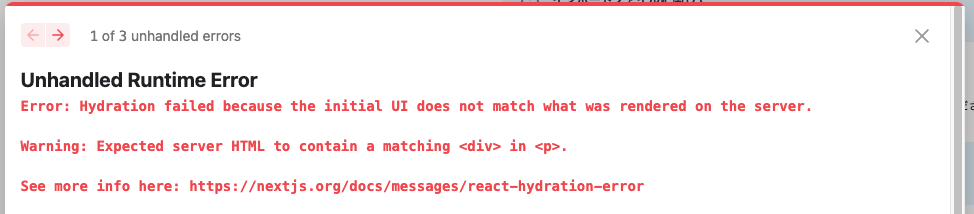
上記の画像のようなエラーが発生した。
タグの閉じ忘れなどかなと考えたが、
Next.jsのコーディング方針としておかしい書き方をしていたので、
それが原因で上記エラーが起こっているようだった。
今後のために
個人的な備忘録としてこの記事に残します。
エラー内容
エラーに関しては、

このようなエラー表示になっていた。
上記のエラー文言を確認すると、
以下のように表示されていた。
Unhandled Runtime Error
Error: Hydration failed because the initial UI does not match what was rendered on the server.
Warning: Expected server HTML to contain a matching <div> in <p>.
See more info here: https://nextjs.org/docs/messages/react-hydration-error参考
https://nextjs.org/docs/messages/react-hydration-error
エラー箇所
自分のコードの中で、
上記エラーが起きる箇所を、
地道に絞って行った時、
以下の部分が対象だった。
エラー発生部分
<Typography>
<div>文言</div>
<div>文言</div>
</Typography>上記がNext.jsのコーディングとしてよくなく、
それが原因だろうということで、
ChatGPTにも聞いてみたら、
指定されたコードに関するエラーの原因は、
<Typography> コンポーネント内で <div> を直接使用していることにあります。
<Typography> コンポーネントは、
Material-UI(現在はMUIとして知られています)の一部で、
テキストを表示するために最適化されています。
しかし、このコンポーネントはデフォルトで <p> タグを生成するため、
その内部で <div> タグを使用するとHTMLの構造的な問題が生じ、
Reactのhydrationエラーの原因となります。という感じで、
やはりコーディングが良くない。
上記の部分を調整して、
再表示したらエラー表示がなくなりました。
おすすめ書籍
コメント一覧
コメントはまだありません。









コメントを残す