Next.jsで環境設定値を表示側でも使う方法
Nextjsで実装していたときに、
環境設定値を試したときに、
表示側に環境設定値を使おうとして、
その時に試したことや、
公式サイトで確認したことなどをメモ。
事前に環境設定値を使う方法は、
Next.js でprocess.envで環境値を設定して使う方法
こちらの記事でも試していたので、
そちらも参考にしてもらえると良いですね。
今回は、上記に加えて、
やりたかったことやうまくいかなかったことを、
備忘録としてこの記事に残します。
公式サイトの情報
公式サイトの中で、
環境設定値に関して、
記載されている部分は、
以下のリンク先にあります。
環境設定値を表示側でも使いたい
やりたかったこととしては、
表示側で、
export default function SampleView() {
return (
<>
サンプル表示値
</>
)
}という表示部分で、
サンプル表示値などの値を、
環境設定値として持たせて、
表示させようとしました。
環境設定値でうまくいかないパターン
環境設定値として、
.envの環境ファイルに、
SAMPLE_VALUE=サンプル表示値という設定を行って、
export default function SampleView() {
return (
<>
{process.env.SAMPLE_VALUE}
</>
)
}で表示させようとしたが、
うまく表示されなかった。
環境設定値を表示側でうまくいく方法
上記で使おうとしていた、
.envの環境ファイルに、
SAMPLE_VALUE=サンプル表示値この値を使うには、
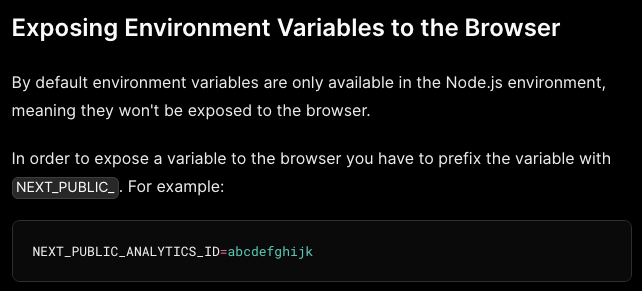
の中の以下の部分が重要でした。

上記の記載の中で、
In order to expose a variable to the browser
you have to prefix the variable with NEXT_PUBLIC_.
For example:
NEXT_PUBLIC_ANALYTICS_ID=abcdefghijkということが書かれており、
NEXT_PUBLIC_というものを、
プレフィックスとして使う必要があります。
例として、
NEXT_PUBLIC_ANALYTICS_ID=abcdefghijkということがあるので、
こちらを参考に試してみます。
環境ファイル
.env設定値
NEXT_PUBLIC_SAMPLE_VALUE=サンプル表示値表示側での環境設定値の使用
export default function SampleView() {
return (
<>
{process.env.NEXT_PUBLIC_SAMPLE_VALUE}
</>
)
}上記で試すと、
うまく環境設定値を取得して、
画面にも表示できました。
こちらもおすすめ
初心者向けの色々な情報はあるけれど、
- 無料でお試しができるスクール
- ホームページなど簡単に作成できる
- 組織で使いたいサービス
について、
少しでも試して良いものがあると、
それを活用することで学習や業務などが効率化できるので、
おすすめのサイトなどをいくつか紹介しておきます