React Hook names must start with the word “use”
Reactで実装していたときに、
Material UIのサンプルコードを取得して、
それをFunctional Componentとして使用するときに、
「React Hook names must start with the word “use”」
というエラーが表示された。
エラー内容
ReactでMaterial UIを使ってレイアウトを組もうとして、
Functional Componentとして、
別ファイルで保存して、
そちらを流用しようとしたときに、
Line 11:33: React Hook "React.useState" is called in function "Hogehoge"
that is neither a React function component nor a custom React Hook function.
React component names must start with an uppercase letter.
React Hook names must start with the word "use"というエラーが発生した。
エラー対応
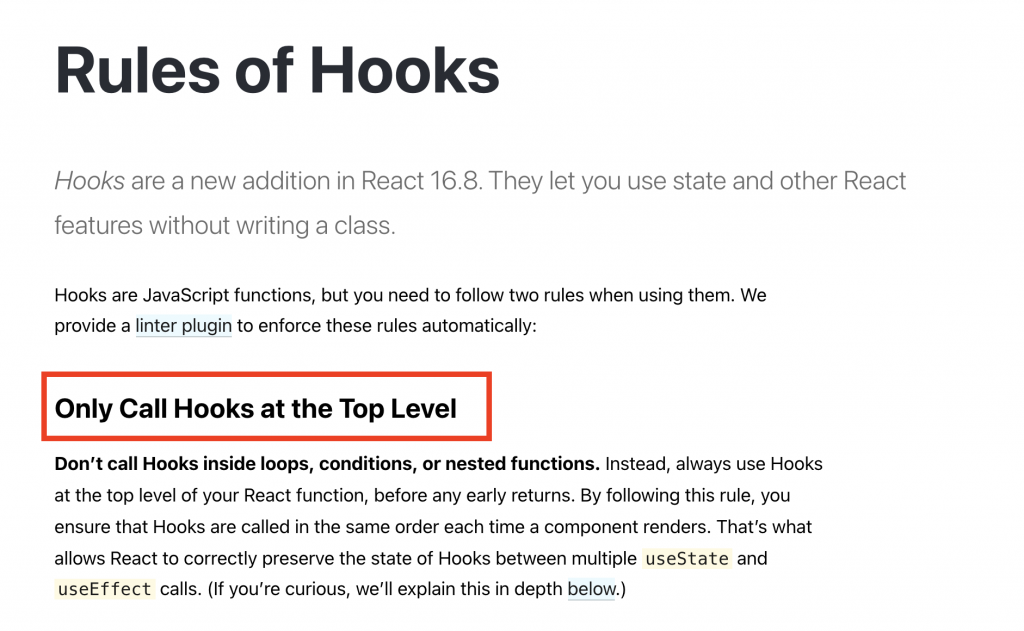
React Hooksの仕様として、
トップレベルのみ使えるよとのこと。

参考
こちらもおすすめ
初心者向けの色々な情報はあるけれど、
- 無料でお試しができるスクール
- ホームページなど簡単に作成できる
- 組織で使いたいサービス
について、
少しでも試して良いものがあると、
それを活用することで学習や業務などが効率化できるので、
おすすめのサイトなどをいくつか紹介しておきます