ピックアップ
Laravelの認証周りをStarter Kitsで導入してみる

Laravelの環境構築の際に、
ログイン周りの機能は、
システム開発で使うことがあるのだが、
LaravelのStarter Kitsで、
認証周りを簡単に作成できるようなので、
導入して試してみる。
前提:Laravelの環境構築
まず、前提として、
Laravelの環境構築を行った。
最終的に、

このような、
初期表示ができるところまで、
環境を構築できていることが前提。
ここまでの導入は、
以下の記事の一部を参考にしてもらいたい。
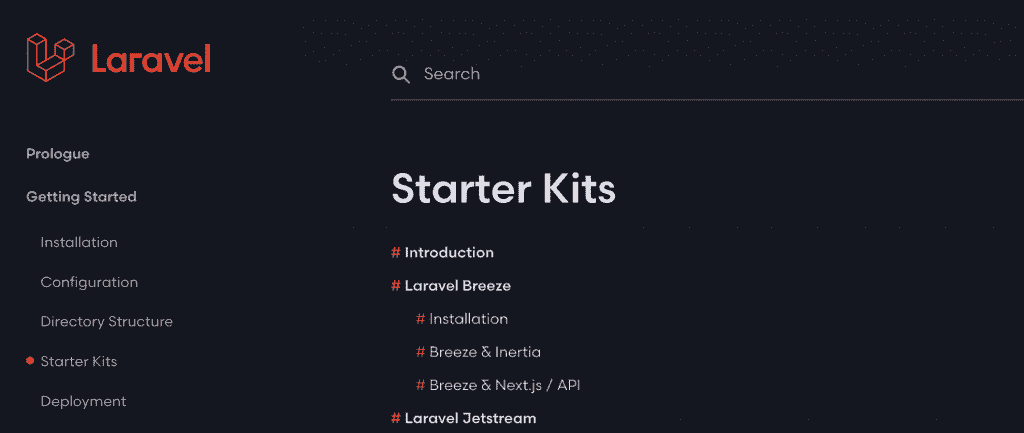
LaravelのStarter Kits
実際に導入する、
LaravelのStarter Kitsですが、
公式サイトに記載があるので、
そちらを使って試すので、
公式サイトもチェックしておきましょう。
Starter Kitsを導入してみる
実際に試したことをメモしていく。
まずは、
Composerでパッケージをインストール
composer require laravel/breeze --devを実行。
composer.jsonで確認すると、
{
"require-dev": {
:
"laravel/breeze": "^1.8",
:
}
}となっているので、大丈夫。
次に、
artisanコマンドでLaravelに導入
php artisan breeze:install実行すると、
$ php artisan breeze:install
Breeze scaffolding installed successfully.
Please execute the "npm install && npm run dev" command to build your assetsとなるので、
Breezeのベースとなる部分のインストールが完了。
インストールされたものを、
webpackでコンパイルしていく。
必要パッケージインストール。
npm installコンパイル。
npm run devコンパイル自体は、
0|admin | ✔ Compiled Successfully in 1789ms
0|admin | ┌───────────────────────────────────┬──────────┐
0|admin | │ File │ Size │
0|admin | ├───────────────────────────────────┼──────────┤
0|admin | │ /js/app.js │ 694 KiB │
0|admin | │ css/app.css │ 28.6 KiB │
0|admin | └───────────────────────────────────┴──────────┘
0|admin | ✔ Mix: Compiled successfully in 1.84s
0|admin | webpack compiled successfullyでうまくできている。
DBのマイグレーション。
php artisan migrateマイグレーション自体も、
問題なく完了した。
導入されたStarter Kitsの認証画面を確認してみる
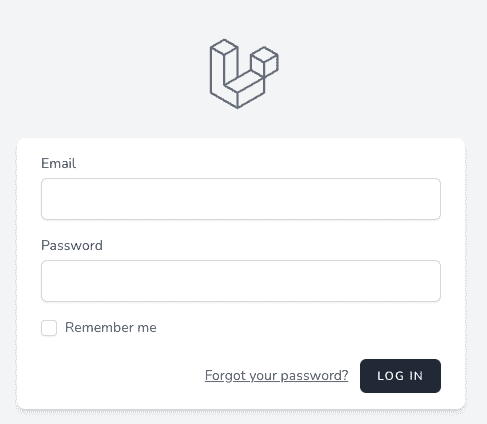
ログイン画面のURL
/loginこれを確認すると、

このようになって、
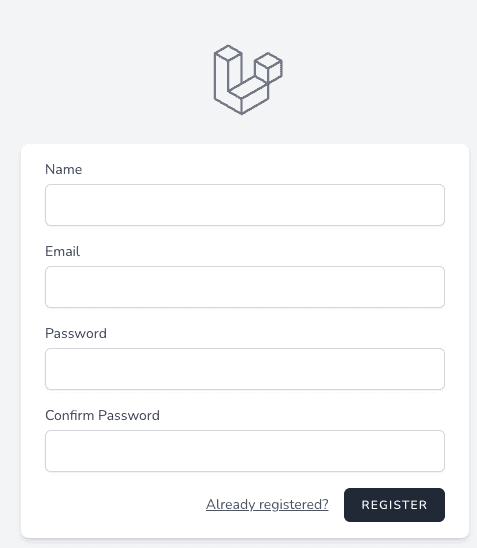
登録画面
/registerについても、

このように、
いい感じに認証周りのページを作ってくれる。
おすすめ書籍
コメント一覧
コメントはまだありません。









コメントを残す