ピックアップ
LaravelでVue3+TypeScriptの環境で、使えそうだったライブラリ
Laravelの環境構築の際に、
Vue3+TypeScriptの環境で、
環境を構築していたのだが、
UI周りでコンポーネントを気軽に使える、
UIライブラリを試した時に、
個人的に使えると思ったものをメモ。
前提:Laravelの環境構築
まず、前提として、
Laravelの環境構築を行った。
最終的に、

このような、
初期表示ができるところまで、
環境を構築できていることが前提。
ここまでの導入は、
以下の記事の一部を参考にしてもらいたい。
No1. iSPA Element UI

コンポーネント数は、
すごく少ないですが、
Tailwindcssとの相性が良かったので、
個人的に使えると思いました。
インストール
npm install ispa-element設定
import { createApp } from 'vue'
import iSPAElement from 'ispa-element'
const app = createApp(App)
app.use(iSPAElement).mount('#app')試す
<template>
<i-button>Default</i-button>
<i-button type="primary">Primary</i-button>
<i-button type="success">Success</i-button>
<i-button type="info">Info</i-button>
<i-button type="warning">warning</i-button>
<i-button type="danger">Danger</i-button>
</template>表示

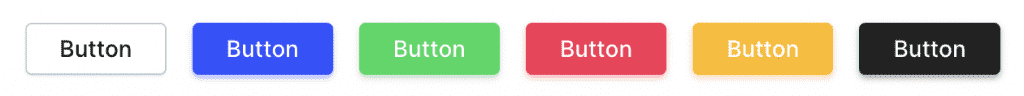
このような感じで、
うまくシンプルなボタンが表示可能でした。
よければ、以下のページを参考に試してみてください。
No2. Equal UI

TypeScriptとの相性の観点で、
いくつか探して、
実際に試した中で、
自分の環境では、
こちらのライブラリがうまく挙動しました。
インストール
npm install equal-vue設定
import { createApp } from 'vue'
import Equal from 'equal-vue'
import 'equal-vue/dist/style.css'
createApp.use(Equal)試す
<template>
<it-button>Button</it-button>
<it-button type="primary">Button</it-button>
<it-button type="success">Button</it-button>
<it-button type="danger">Button</it-button>
<it-button type="warning">Button</it-button>
<it-button type="black">Button</it-button>
</template>表示

このように、
うまくシンプルなボタンが表示可能でした。
よければ、以下のページを参考に試してみてください。
おすすめ書籍
コメント一覧
コメントはまだありません。









コメントを残す