ピックアップ
RailsでBootstrapのレイアウトデザインを使うために試したこと
Railsでアプリケーションを作って、
そのアプリケーションを作っていく中で、
レイアウトのデザイン部分は、
CSSフレームワークを使って、
楽をしたいと考えるのは、
よくあることだと思います。
そんな中で、
- アプリケーションFWとしてRails
- CSSフレームワークとしてBootstrap
という構成で、
プロジェクトの作成から、
実際に試したこと、
うまくいかなくて調整した点など、
この記事にメモしておきます。
Rubyのバージョン
まずは、
試した時のRubyのバージョンですが、
コマンドで確認します。
ruby -vのコマンドを実行して確認すると、
$ ruby -v
ruby 3.0.4p208 (2022-04-12 revision 3fa771dded) [arm64-darwin21]このバージョンであることが確認できました。
Railsのバージョン
Railsに関しては、
プロジェクト導入時に最新を取得したので、
その結果としてのRailsのバージョンですが、
コマンドで確認します。
rails -vのコマンドを実行して確認すると、
$ rails -v
Rails 7.0.4.2このバージョンで作成されていました。
BootsrapをデザインFWとしてRailsに導入する方法
先ほどのバージョンにも関わりますが、
Railsのバージョン7で試しています。
このバージョンでは、
CSSフレームワークとして、
Bootstrapをプロジェクト作成時に、
合わせて導入することができます。
基本的なプロジェクト導入のコマンド
ただ、基本的なプロジェクト導入のコマンドは、
バージョンごとに異なることがあるので、
以下の公式サイトも確認すると良いでしょう。
Railsの公式サイト(プロジェクト作成部分)
↓ ↓ ↓
CSS
また、
今回使用するプロジェクト作成時のオプションとして、
CSSオプションを使用しますが、
こちらに関しては、
以下の公式サイトに
The same approach is taken with CSS bundlers that rely on Node. With Rails 7, all they need to be able to produce is a compiled application.css file, and they’ll integrate perfectly. From Tailwind CSS to Bootstrap, from Dart-powered Sass to PostCSS. If you’re willing to accept the complexity of a Node dependency, you can pre-configure your new Rails app to use any of them with
Rails 7.0: Fulfilling a vision--css bootstrapand it’ll use cssbundling-rails. (And exclusively for Tailwind, we even have a version that works without the Node dependency as well!)
とあり、
The same approach is taken
with CSS bundlers that rely on Node.
With Rails 7, all they need to be able
to produce is a compiled application.
css file, and they’ll integrate perfectly.
From Tailwind CSS to Bootstrap,
from Dart-powered Sass to PostCSS.
If you’re willing to accept the complexity of a Node dependency,
you can pre-configure your new Rails app to use any of them with --css bootstrap
and it’ll use cssbundling-rails.
(And exclusively for Tailwind, we even have a version
that works without the Node dependency as well!)この説明の中で、
you can pre-configure your new Rails app
to use any of them with --css bootstrap
and it’ll use cssbundling-rails. とあるので、
そちらのオプションを使ってみます。
プロジェクトの作成
先ほどのオプションを使いながら、
- 作成のためのフォルダを作成
- オプション指定でプロジェクトファイルを作成
という手順で対応します。
作成のためのフォルダを作成
まずは、
新規プロジェクト用のフォルダを用意します。
私の方では、
Ubuntuで、
mkdir sample-projectというコマンドで、
フォルダを作成しましたが、
それぞれの環境に合わせた方法で、
フォルダを作成してもらえたら大丈夫。
オプション指定でプロジェクトファイルを作成
先ほど作成した、
sample-projectというフォルダの中に移動して、
プロジェクトファイルを作成します。
この記事で共有したオプションも使うので、
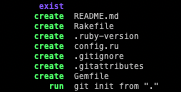
rails new . --force --css=bootstrap -j webpackというコマンドを実行します。
実行してみると、

という感じで処理が始まり、
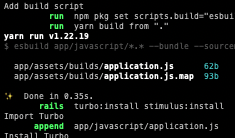
処理の途中で、

assetsフォルダへのビルドファイルなど、
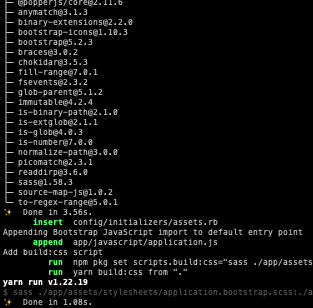
処理が色々と行われ、

という感じで、
無事、処理が完了しました。
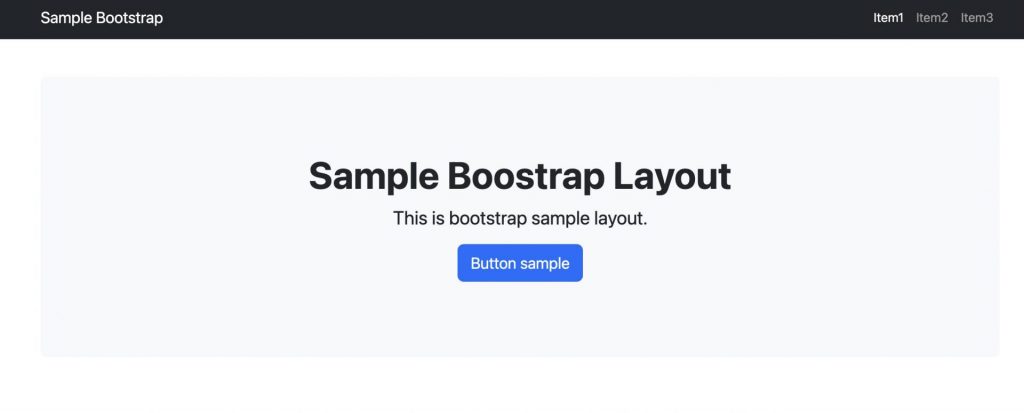
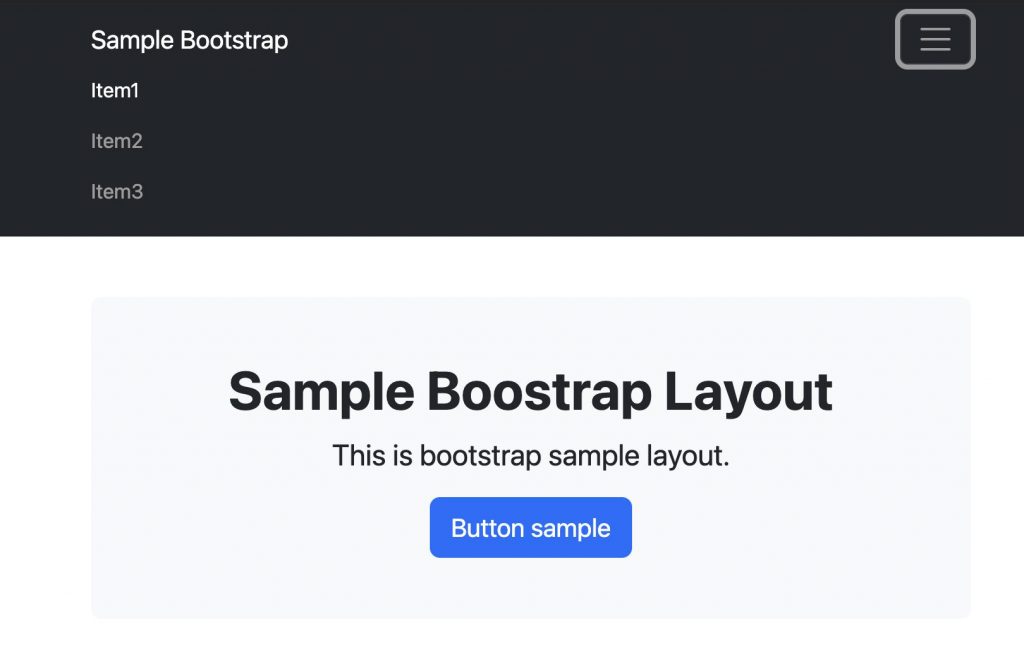
Bootstrapのレイアウトを試しに表示してみる

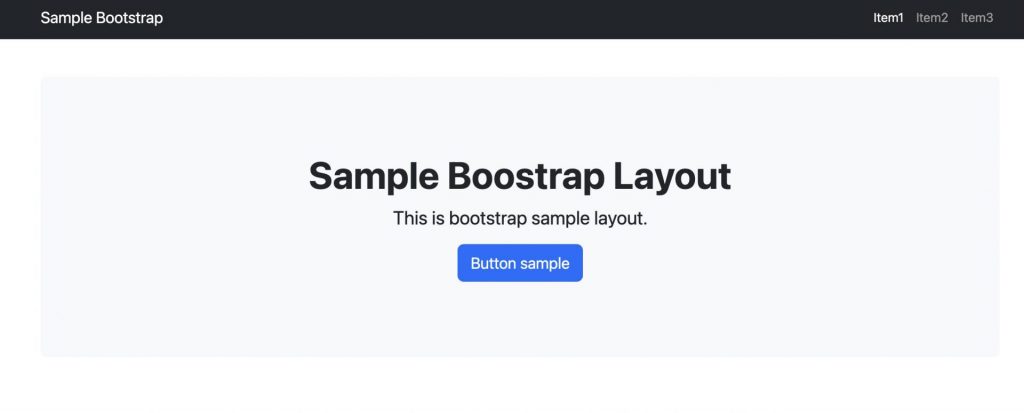
Bootstarapのレイアウトとして、
最終的に上記のようなレイアウトを、
トップページとして表示することを試します。
以下、ファイル名とコードを記載しておくので、
参考に試してみてください。
ルーティング
ルーティングとしては、
config/routes.rbのファイルを調整します。
コードは、
確認するだけなので、
シンプルに、
Rails.application.routes.draw do
root "sample#index"
endこのように、トップページのみ設定します。
ビューファイル
レイアウトに関しては、
ビューファイルを作成します。
ビューファイルは、
app/views/sample/というフォルダを準備して、
index.html.erbというファイルで作成します。
コードは、
Boostrapを試したいので、
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container px-lg-5">
<a class="navbar-brand" href="#!">Sample Bootstrap</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0">
<li class="nav-item"><a class="nav-link active" aria-current="page" href="#!">Item1</a></li>
<li class="nav-item"><a class="nav-link" href="#!">Item2</a></li>
<li class="nav-item"><a class="nav-link" href="#!">Item3</a></li>
</ul>
</div>
</div>
</nav>
<header class="py-5">
<div class="container px-lg-5">
<div class="p-4 p-lg-5 bg-light rounded-3 text-center">
<div class="m-4 m-lg-5">
<h1 class="display-5 fw-bold">Sample Boostrap Layout</h1>
<p class="fs-4">This is bootstrap sample layout.</p>
<a class="btn btn-primary btn-lg" href="#!">Button sample</a>
</div>
</div>
</div>
</header>このようなコードで
今回は試してみます。
コントローラー
コントローラーとしては、
シンプルに表示したいだけなので、
app/controllersの中に、
sample_controller.rbというファイルを作成します。
コードは、
表示だけの確認のために、
パラメータ等は特に使わず、
class SampleController < ApplicationController
def index
end
endこのようなコードで試します。
表示確認
ここまで、
各種ファイルの準備が完了したら、
プロジェクトの
sample_projectのフォルダ直下で、
rails sのコマンドを実行することで、
Railsアプリケーションを起動します。
実行できたら、

という感じに表示されると思うので、
http://127.0.0.1:3000/というURLで、
ブラウザで確認してみましょう。
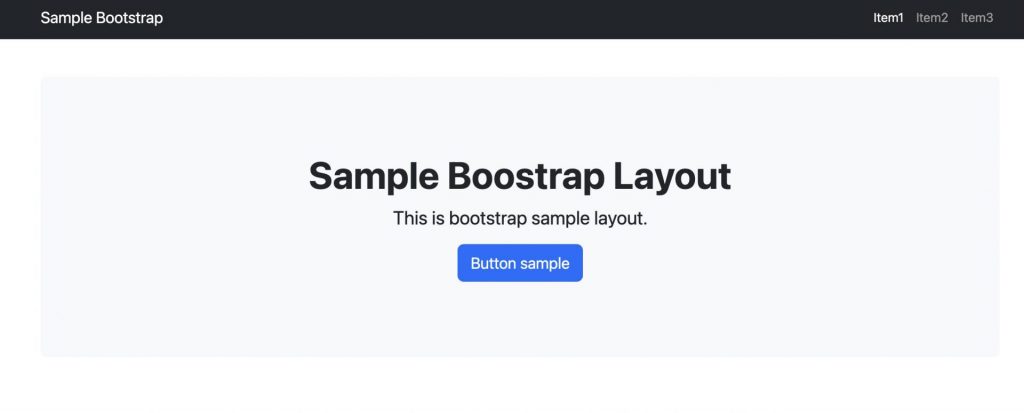
確認してみると、

このようなレイアウトが表示されたら、
うまくレイアウト表示ができています。
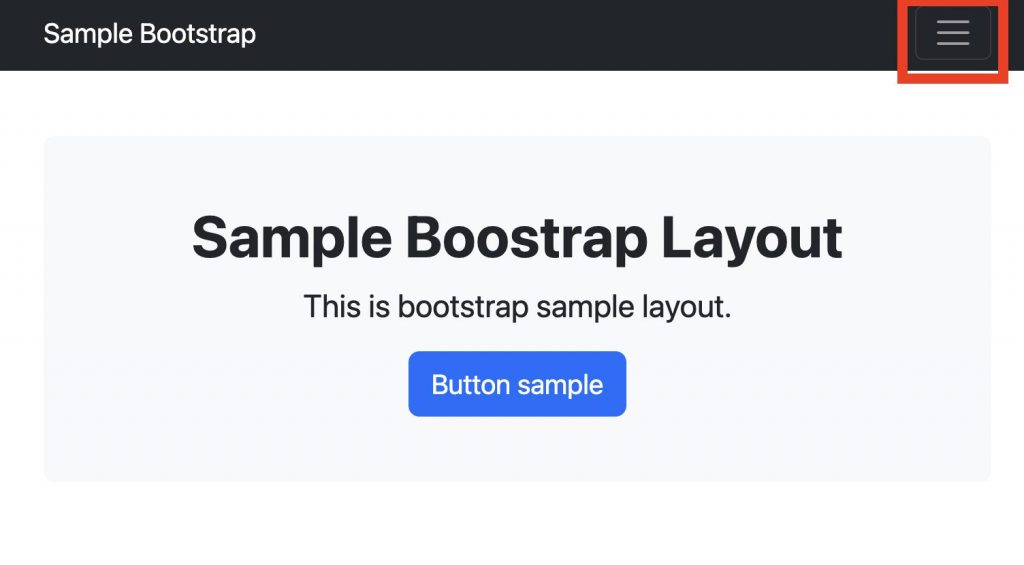
一部、うまく挙動しないので、暫定的に調整
レイアウトとしては、

このレイアウトで問題なく表示できましたが、
サイズを小さくした時の、

この赤枠のアイコン部分をクリックした時の挙動が、
うまくいかない(メニューが表示されない)という事象が起きました。
Bootstrapのjsファイルを読み込み追加で調整
レイアウトの表示部分はうまくいっていて、
ボタンクリックなどの動作挙動ができていない。
この状況から考えると、
JavaScript周りがうまくいっていないようだと考え、
暫定対応で、BootstrapのJavaScriptファイルを、
読み込むように追加しました。
もう少し、
スマートな調整方法があるかもしれませんが、
以下の対応で進めていきます。
調整するファイルとしては、
app/views/layoutsというフォルダの
application.html.erbというファイルを調整します。
調整前
<!DOCTYPE html>
<html>
<head>
<title>Rails7BoostrapSample</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag "application", "data-turbo-track": "reload" %>
<%= javascript_include_tag "application", "data-turbo-track": "reload", defer: true %>
</head>
<body>
<%= yield %>
</body>
</html>調整後
<!DOCTYPE html>
<html>
<head>
<title>Rails7BoostrapSample</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag "application", "data-turbo-track": "reload" %>
<%= javascript_include_tag "application", "data-turbo-track": "reload", defer: true %>
</head>
<body>
<%= yield %>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
</body>
</html>上記のように、
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>という読み込みを追加しました。
こちらを調整することで、

このような感じで、
メニュー表示がうまく挙動しました。
おすすめ書籍
コメント一覧
コメントはまだありません。







コメントを残す