ピックアップ
【現場エンジニアが語る】リモートワークでWebエンジニアがこれから必要になる能力

Webエンジニアとして、
これからの働き方として標準化していき、
その波に乗れるかどうかは非常に大切です。
そんな中で、
リモートワークで働いていく中で、
Webエンジニアとして、これから必要な能力
というものを自分なりの考えを共有していきます。
対象としては、
- エンジニアだけど、Web系に移行したい
- 駆け出しWebエンジニアだけど、ステップアップしたい
- Web系エンジニアを目指している
このような方の参考になれば幸いです。
それでは、何が必要になるのかを見ていきましょう。
【現場エンジニアが語る】リモートワークでWebエンジニアがこれから必要になる能力
最低、1つのフレームワークを扱えること
リモートワークで複数人で開発をやっていく中で、
最低限の共通認識を持つこと
というのは重要です。
この共通認識を持つことで、
- お互いの大きな方向性のズレが生じにくい
- 作っていくものが、お互いに理解しやすい
というメリットがあります。
このようなメリットは、
リモートワークをしていく中で、
対面よりも意思疎通が難しい環境では、
非常に重要なメリットです。
そんなメリットですが、
Webエンジニアとしては、
この共通理解を促すものとして、
プログラミング言語のフレームワーク
というものを使用します。
このフレームワークを使用することで、
最低限の品質担保や、共通認識が持てるので、
リモートワークであれば、フレームワークを使えることは必須
であると言えます。
例えば、
PHPなら、Laravel

Rubyなら、Ruby on Rails

このようにフレームワークは扱えることは必須です。
現場で、フルスクラッチで開発している人も、
今後、リモートワークで働くことを考えるのであれば、
フレームワークの学習を進めてましょう。
ちなみに、
リモートワークができる企業に入るためにも、
このフレームワークの理解は必要なのですが、
なぜ、必要になるのかを、以下の記事で詳しく説明しています。
【現場エンジニアが語る】リモート開発の企業への就職・転職には、フレームワークの学習が必要である3つの理由
最低限のネットワークの理解

実際の開発現場で開発業務を行なっていると、
そのパソコンだけで解決するので、
ネットワークのことがよくわからない
という方が多いです。
ただ、リモートワークを行なっていく上では、
最低限のネットワークの理解
というものは必要です。
それでは、どの程度のネットワークの理解が必要なのか。
具体的には、以下のワードに関して、
自分なりに答えることができますか?
- IPアドレス
- グローバルIPアドレス
- ドメイン
- エラー内容300系、400系、500系の大きな違い
この辺りが基本として、
リモートワークで業務をしていくと、
自分自身で解決、対応しなければならない
という状況が多々あります。
Webエンジニアとしては、
自分自身に起きたもんだいをかいけつするため、
また、メンバーに起きた問題を解決に導くためにも、
このような基本的なネットワークへの理解は必要です。
今、理解ができていなくても、
少しずつで良いので、学習をしていきましょう。
Linuxの基本コマンドの理解

リモートワークをしていく上で、
キーワードとなるのは、
システムのクラウド化
ということです。
このシステムのクラウド化に関して、
システムのベースとして多く使われているもの、
それが、
Linux(リナックス)
です。
このLinuxに関して、
Webエンジニアとしては、
- SSHで鍵ファイルを使ってのアクセス方法
- Linux内でのフォルダの移動
- ログファイルのリアルタイム確認
- 設定ファイルの中身のチェック
などができるようになると良いでしょう。
ちなみに、
設定ファイルの中身の確認など、
「ダウンロードしてから、エディタで確認すれば良いか」
などの考えはやめましょう。
そもそも、セキュリティとして、
ダウンロードできなくしているはずなので、
Linuxにsshでログインして、
そのまま、vimなどで見れるようになっておきましょう。
慣れるまでは、難しいと感じるかもしれませんが、
初心者の方には、少しずつでも、触ってもらうことが、
理解を進める上で大切だと思っています。
こちらの記事に、
初心者向けにLinuxを学ぶオススメの学習方法を載せていますので、
ぜひ、参考にしてください。
【初心者向け】Linuxを学び始めたい時のオススメの学習方法
物事を図解できる能力
リモートワークをしていく上で、
「Slack」 や 「ChatWork」 など、
チャットツールを一般的に用いることが多いです。
しかし、チャットツールを使う中で、
うまく伝えたいことが文章だと伝わらない
という問題を抱えることは多いです。
そんな中で、Webエンジニアとしては、
伝えたいことを図解で伝える
ということを行うことで、
非常に相手に伝わりやすくなります。
例えば、
無料で使うのであれば、
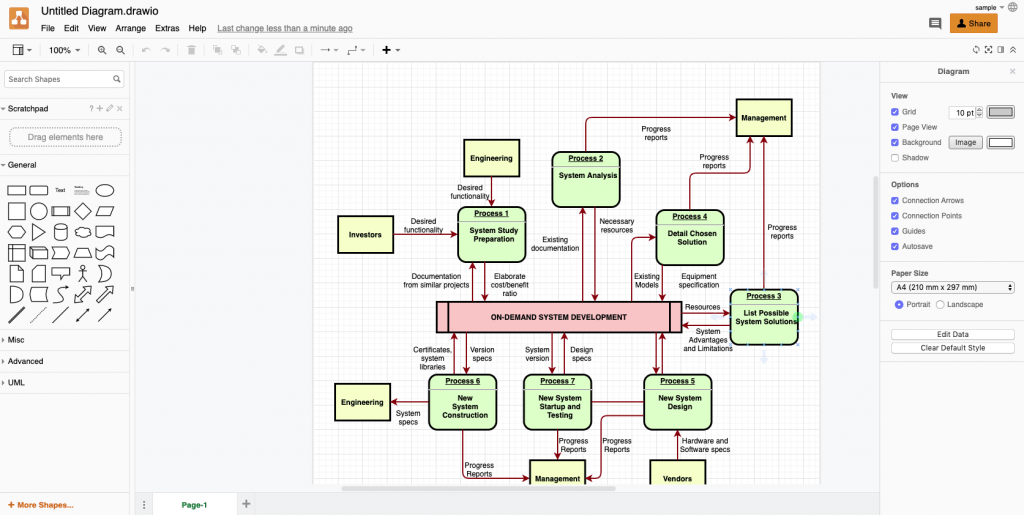
「Draw.io」

などを使ってみると良いでしょう。
無料で

こんな感じのフローチャートなどを作ることができます。
自分が伝えたいことを、
図解することでよりわかりやすく伝えましょう。
リモートワークで他の人に何かを伝える時に、
理解をしやすい図解があることは、
相手だけでなく、自分自身の理解のためにも、
非常に有益なものになります。
なれてくると、そこまで時間をかけずに、
自分の作りたい図が作れるようになります。
ですので、少しずつでも、
慣れるためにも使っていきましょう。
おすすめ書籍
コメント一覧
コメントはまだありません。





















コメントを残す