プログラミング学習にオススメのサービス、サイト、書籍(javaScript編)

初心者が学習をしていく中で、
オススメのサイトや書籍を聞かれることがあります。
いくつか、オススメのサイトや書籍を紹介しますので、
学習を進める際に、参考にしてください。
随時、最新の良いサイトや書籍を見つけた場合は、
追加を行っています。
オススメのサービス
ドットインストール

学びたい内容ごとに、3分の動画が約10本程度あり、
自分の見たいときに学ぶことができるサービスです。
有料プランもありますが、”超”初心者であれば、
無料出見れる範囲で十分に参考になるでしょう。
Progate

無料で学べる中で、実践よりは、まずは基本を理解したいという方に非常にオススメできる「Progate」。
自分自身で読みながら、実際に試してみることで、
着実に理解を深めることができます。
こちらも無料で初心者には参考になるサービスです。
個人的には、javaScriptの学習であれば、
最もお勧めできるサービスだと思っています。
Udemy

無料の動画等での学習を進め、もう少しステップアップしたいことを考えた時、
このUdemyは有料ですが、良いコンテンツが揃っているので、
初心者からステップアップを行いたい場合にお勧めです。
javaScriptだけでも様々なコンテンツがあり、
教えている人も違うので、自分の予算内で、
良さそうな人を選んで学習をしていきましょう。
中級者に向けて、ステップアップしたい初心者にお勧めのサービスなので、
基本的なことを抑えるのであれば、書籍や無料コンテンツで良いでしょう。
中級者を目指す初心者にオススメのサービスです。
オススメのサイト
MDN Web docs

正しい公式情報で学んでいきたいという初心者の方には、
こちらのmozillaの公式リファレンスがオススメです。
少し硬い文章で書かれていますが、
仕組みとして押さえておきたい事がきちんと書かれています。
そのため、
「なんとなく、javaScriptが動けば良い」
という考えでなく、
「Webの仕組みや背景なども合わせて知りたい」
という方には非常にオススメです。
このサイトの内容を読むことで、
よりWeb開発に興味を持たれる方もいらっしゃると思いますので、
参考にして欲しいサイトとして紹介させて頂きました。
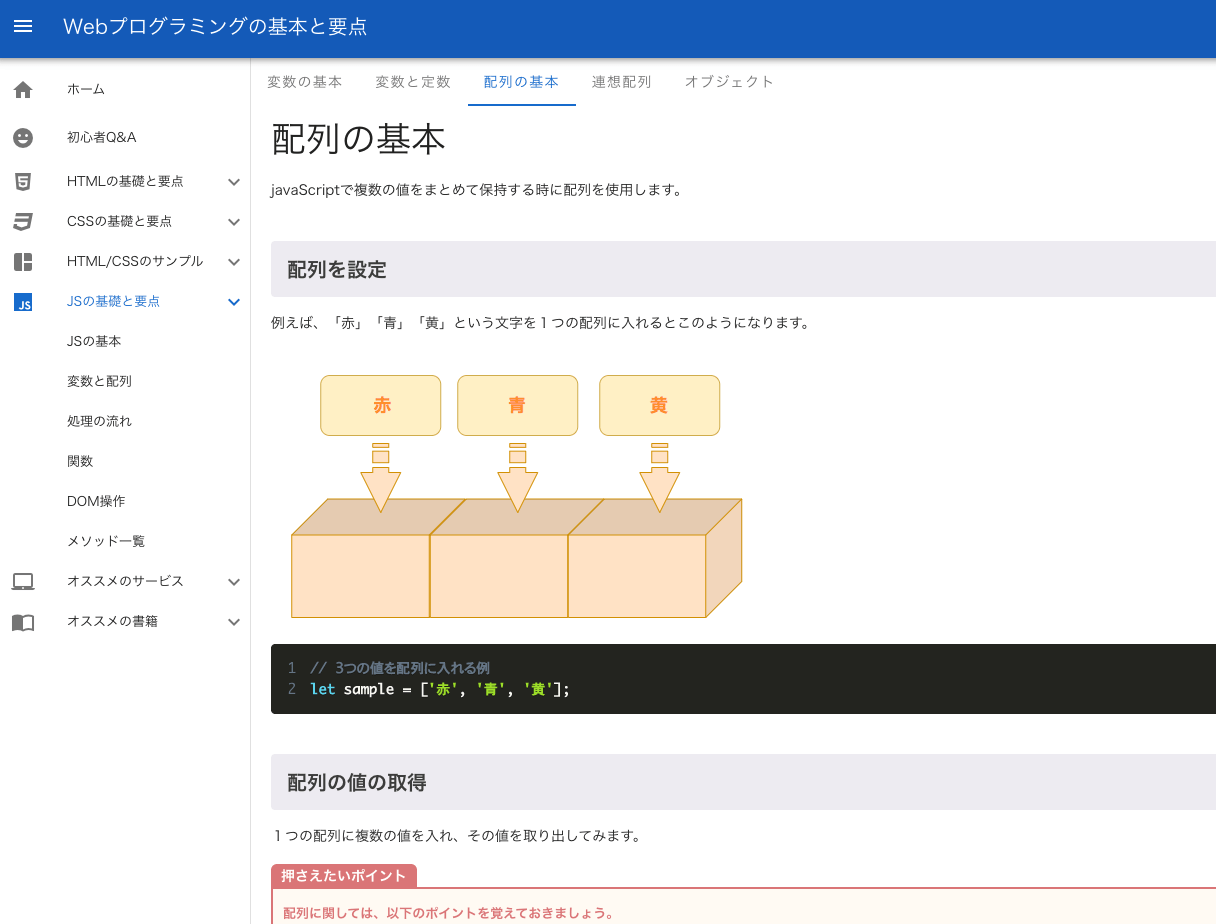
Webプログラミングの基本と要点

先ほどの、MDN Web docsは、詳しく説明がありますが、
言葉自体が専門用語が多く、初心者には少し、抵抗があるかもしれません。
そんな中で、このサイトでは、
- わかりやすい文章
- イメージしやすい図やイラスト
- 簡単なサンプルソース
があるので、まずは、読んで試しながら、
少しずつ、理解していきましょう。
オススメの書籍(入門者用)
JavaScriptの絵本 第2版 Webプログラミングを始める新しい9つの扉

超初心者のjavaScriptの学習に関しては、
まずは、全体像や学んでいく各種の要素(変数や配列など)を
イメージできるようになることが大切だと思っています。
そんな中で、私がよくお勧めするのが、
「絵本シリーズ」
と呼んでいる、わかりやすい絵や図がたくさん載っている書籍です。
動画学習サービスや、他の書籍でjavaScriptの学習を始めたけれど、
うまくイメージができず、挫折してしまった人にもオススメです。
確かな力が身につくJavaScript「超」入門 第2版

javaScriptを始めたい初心者の方には、
そんな初心者の方に向けてお勧めできる1冊が、
スラスラわかるHTML & CSSの基本
という本です。
非常にわかりやすいこの本なので、
他のサイトなどで言っていることが難しすぎるなどは、
この本でまずは基本的なCSSの使い方を理解してみると良いでしょう。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座

先ほどの書籍と共に、
入門書としてオススメなのがこの本です。
この本の特徴としては、
- 説明が丁寧
- 押さえるべきポイントが書かれている
- 初心者にも理解できる内容
ということが、初心者にもオススメできるポイントです。
先ほどの書籍よりも、よりきちんとした説明が書かれている分、
図や絵でイメージしたい場合は、
スラスラわかるHTML & CSSの基本
そして、基本を理解しながら、説明が欲しい場合は、
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
この本で学習すると良いでしょう。
ただし、入門向けなので、ステップアップを考えている方は、
この後に紹介する書籍の方が良いでしょう。
オススメの書籍(初心者〜中級者)
改訂新版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで

javaScriptの基本的なことを学習した初心者で、
ある程度、javaScriptが書けるようになったかなと思う方は、
是非、手に取って頂きたい一冊がこの本です。
読みものとして、しっかりとした書籍になっているので、
この本の特に後半は読んでみる価値は高いと思っています。
ステップアップを目指す方には、是非、オススメの一冊です。
オススメの書籍(中級者〜上級者)
開眼! JavaScript ―言語仕様から学ぶJavaScriptの本質

javaScriptの学習がある程度進んで、
通学・通勤時などにも、javaScriptの本を読みたいと考えられている方には、この本をオススメします。
そんなに厚くない本ですが、
javaScriptでのオブジェクト指向の考え方、使い方が、
シンプルに記載されているので、
ちょっとした時間に何度も読み返せる良書だと思います。
この本の内容を読んで、
「オブジェクト指向はやっぱりわからない」
と感じるようでしたら、別の書籍で、
オブジェクト指向を学んで、
再度、この本にトライしてみると良いでしょう。
javascript 第6版

javaScriptに関して、
踏み込んで理解を進めたいと考えている方には、
この本が非常にオススメです。
この本は、表紙に「サイ」が使われていることから、
ネット上では、通称、
「サイ本」
と呼ばれていたりします。
大型本と呼ばれる、ものすごく厚い書籍なので、
読み終えるまでに非常に時間がかかりますが、
javaScriptをより知っていくためにも、
この本は非常にオススメです。
個人的には、フロントエンドのエンジニアを目指すなら、
入門書や作りながら、ある程度、力がついたと感じたら、
この「サイ本」でjavaScriptに関する教養を補う
という感じで使ってもらえると良いかなと思っています。
非常に分厚いので、敬遠されがちですが、
良書だと思っているので、非常にオススメです。
こちらもおすすめ
初心者向けの色々な情報はあるけれど、
- 無料でお試しができるスクール
- ホームページなど簡単に作成できる
- 組織で使いたいサービス
について、
少しでも試して良いものがあると、
それを活用することで学習や業務などが効率化できるので、
おすすめのサイトなどをいくつか紹介しておきます
おすすめ書籍
コメント一覧
コメントはまだありません。























コメントを残す