CSSの色の設定方法はいくつかあり、どれでも良い

Webページで見栄えをつけるときに「色」を変えることはよくあります。
初心者の方でもWebページの見栄えの変更を試すときに、
「色」を変えることは、最初に試すかもしれません。
そんな「色」の設定方法は以下の3つのパターンがあります。
- RGBで設定する方法
- 6文字で設定する方法
- 3文字で設定する方法
- 英単語で設定する方法
この4パターンのどれを使っても問題ありません。
ただ、
・6文字で設定する方法
が比較的よく使われています。
詳しくは「16進数が…」などがありますが、
初心者の方は4パターンの方法があり、
どの方法でも大丈夫なことだけ覚えておいてください。
実際に他のサイトなどで、それぞれのパターンでの
色ごとの設定方法がまとまっているので、
そういうサイトを見ながら、好きな色を設定して見てください。
それでは、パターンの違いを見ていきましょう。
RGBで設定する方法
rgb(255, 255, 255)の形式で設定
このRGBを使用する方法は
.sample {
color: rgb(255, 255, 255);
}
このように設定します。
このRGBの設定方法は2つのことを覚えておきましょう。
まず、1つ目は、RBGはそれぞれ、英語の略称で意味があること。
英語の略称と意味
- R :Red :赤色の強さ
- G :Green:緑色の強さ
- B :Blue :青色の強さ
次に2つ目は、設定できる値は
0〜255
までの値を設定します。
そのため、以下のように設定することはありません。
.sample {
color: rgb(777, 888, 999);
}
6文字で設定する方法
#FFFFFFの形式で設定
色を設定を6文字で設定するサンプルはこちらです。
.sample {
color: #FFFFFF;
}
このパターンは初心者の方は、今後、他のサイトなどを見ると、
よく見かけるパターンだと思います。
3文字で設定する方法
#FFFの形式で設定
色を3文字で設定するサンプルはこちらです。
.sample {
color: #FFF;
}
この方法は先ほどの6文字を省略した方法です。
初心者の方は
「2文字ずつに分割して、同じ文字なら1文字に省略できる。」
これだけ、覚えておきましょう。
具体的には、先ほどのサンプルと6文字のサンプルを比較すると
わかりやすいと思います。
color: #FF FF FF; color: #F F F
このように同じ文字なら省略するのが3文字のパターンです。
英単語で設定する方法
redやblueなど、英単語で設定
色を英単語で設定するサンプルはこちらです。
.sample {
color: red;
}
この方法は色の英単語を知っている方であれば、
設定しやすい方法だと思います。
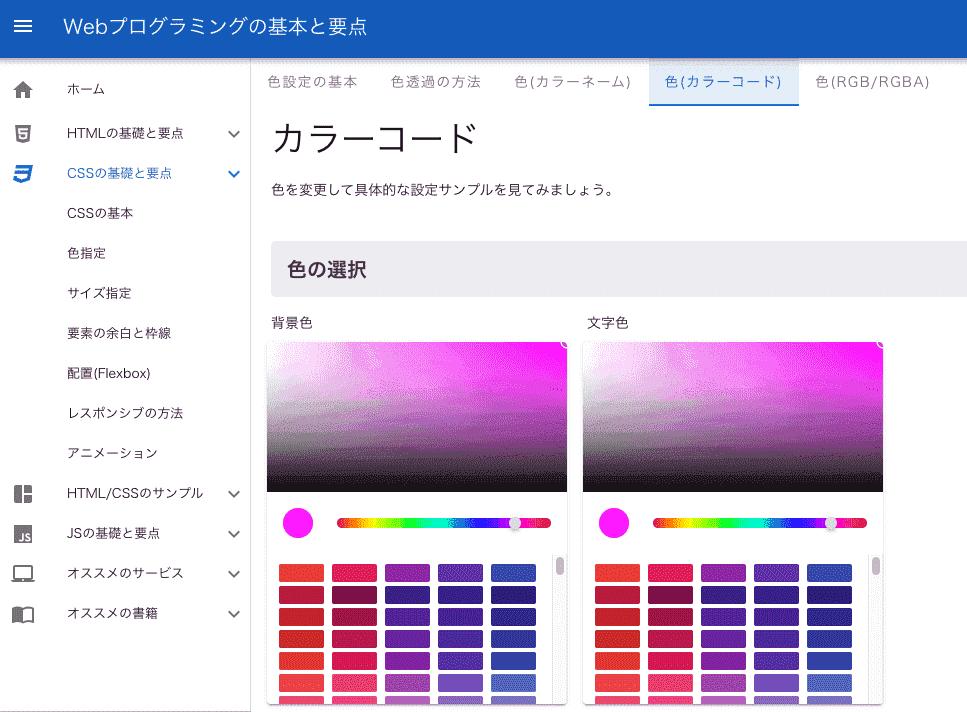
色設定を確認してみよう
色設定方法は、
のサイトの、

この「CSSの基礎と要点」の「色設定」で具体的に確認できます。
是非、色を変えながら、実際の設定を確認して見ましょう。
こちらもおすすめ
初心者向けの色々な情報はあるけれど、
- 無料でお試しができるスクール
- ホームページなど簡単に作成できる
- 組織で使いたいサービス
について、
少しでも試して良いものがあると、
それを活用することで学習や業務などが効率化できるので、
おすすめのサイトなどをいくつか紹介しておきます
おすすめ書籍
コメント一覧
コメントはまだありません。





















コメントを残す