ピックアップ
フロントエンドの学習で、初心者にはReactよりもVue.jsをオススメする理由

プログラミング学習を始めようとしている初心者の中で、
「フロントエンド」
という領域に興味を持って、
学習を始めることを考える人も多いです。
このフロントエンドの学習としては、
- HTML
- CSS
- javaScript
という基本的な、
3つの言語を使うことが基本となります。
そして、
現場でも活躍できるフロントエンドになるために、
学習の中で取り組む必要が出てくるのが、
javaScriptのフレームワークを1つ覚える
ということがポイントです。
この点に関して、
個人的には、
「初心者にはVue.jsでの学習がおすすめ」
という理由を説明していきます。
javaScriptのフレームワークとは?
フロントエンドの処理を実装していく上で、
javaScriptは、
切っても切れない関係のプログラミング言語です。
そんなjavaScriptでの実装において、
1から10まで、
全てを自分だけで実装するとなると、
すごくシンプルなものだと問題はないですが、
いろいろな機能を追加しようとすると、
次第に手詰まりになっていきます。
そのような、
手詰まりにならないようにするためにも、
javaScriptで実装でき、
ベースとしての機能を備えているものが、
「フレームワーク」
と呼ばれるものです。
このフレームワークは、
現在の現場では、
ほぼ、必ずと言って良いほど、
導入してフレームワークを活用した開発が行われています。
フレームワーク自体は、
- 大規模開発に向けたベースとなる機能がある
- 複数人での開発にも適応しやすい
- エラーチェックなどが用意である
などのメリットがあるので、
フレームワークを扱えるようになることが、
このメリットを現場でも生かすことができ、
実際に必要とされる人材になるための一歩です。
javaScriptのフレームワークの種類は?
このjavaScriptのフレームワークの種類ですが、
世の中にはいろいろな種類のものがあり、
すごく細かなものを除いて、
主要で認知度もあるものを3つ挙げると、
- React
- Vue.js
- Angular
の3つがあります。
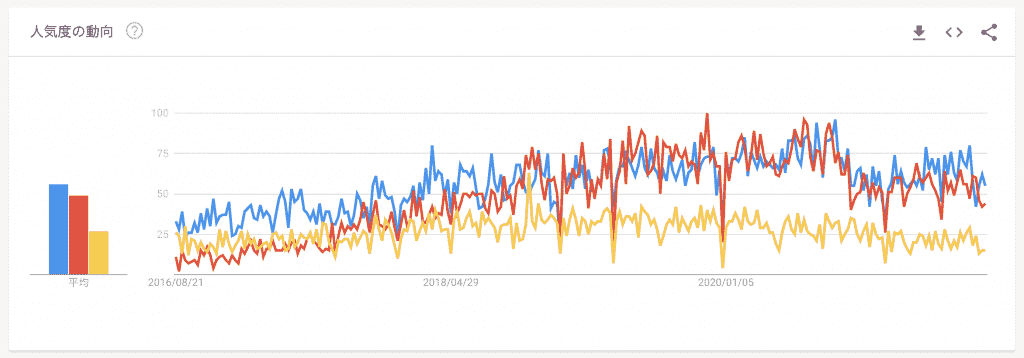
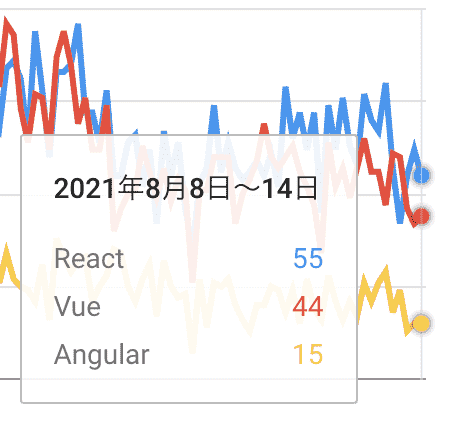
この3つについては、
Googleトレンドで確認してみると、

このように、
過去5年でみると、
少しAngularが下がり気味で、

直近だと、
「React」と「Vue.js」が、
人気のトレンドであることが、
この結果から見ることができます。
この点を考えてみると、
フロントエンドのフレームワークの学習として、
選択肢と考えるなら、
- React
- Vue.js
の2つのどちらかを学ぶことが、
トレンド的にもおすすめと言えます。
初心者には、ReactよりもVue.jsがおすすめな理由
ここまで、
フロントエンドのフレームワークをみてきた中で、
- React
- Vue.js
この2つのどちらが良いかを考えた時に、
対象を「初心者」として考えた場合、
学習としておすすめなのは、
個人的な考えでは、
Vue.jsの方が初心者にはおすすめ
であると考えています。
フレームワークとして、
どのようなことができるのかという点は、
どちらのフレームワークも、
そこまでの違いがないので、
おすすめの理由として、
初心者がより学習しやすい
という点で、
Vue.jsが初心者には優しいと考えています。
HTML/CSSの構成がわかりやすい
フロントエンドの学習をする上で、
- HTML
- CSS
この2つは、
レイアウトを組む上で、
基本となる言語で、よく使うことになります。
そんなこの2つの言語について、
フレームワークの中での使いやすさを考えた時に、
Vue.jsの方が、HTML/CSSの構造が理解しやすい
と考えています。
スキルのある経験豊富なエンジニアは、
ReactでもVue.jsでも、
どちらでも違和感なく、
使うことができると思います。
しかし、
初心者となると、
ちょっとしたことが学習の壁となって、
挫折しやすくなるので、
この点を考えて、Vue.jsの方が良いと考えています。
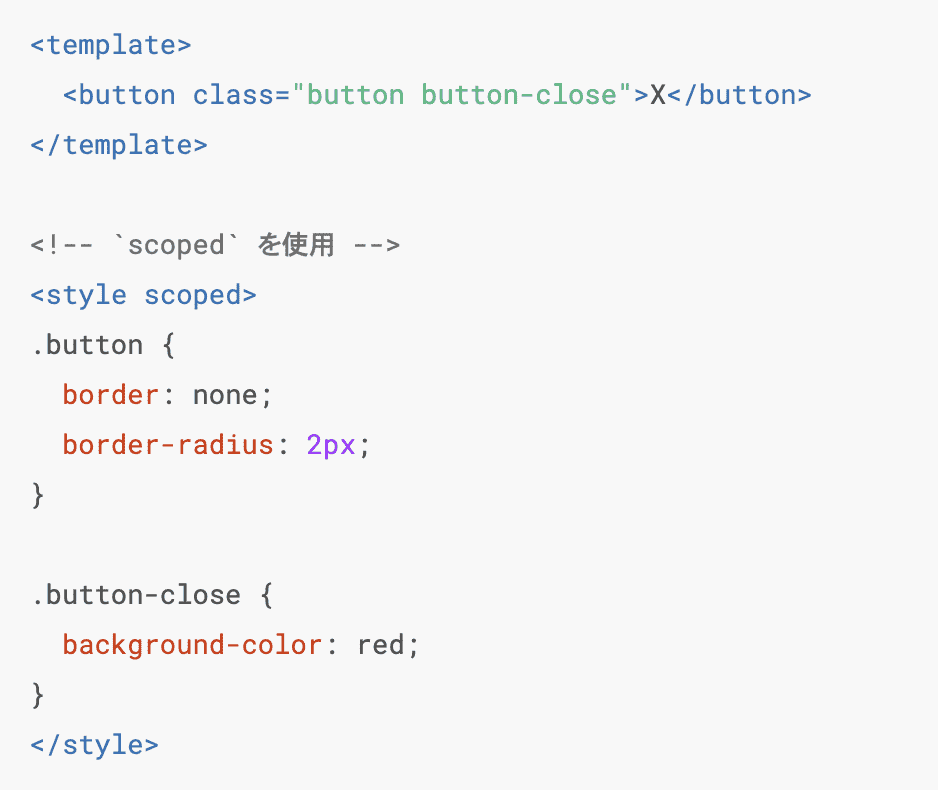
実際に、
Vue.jsでは、

このように、
- templateの中にHTMLを書く
- styleの中にCSSを書く
という点が、
非常にシンプルで、
初心者が戸惑うことを減らせるので、
Vue.jsの方が初心者の学習にはおすすめです。
フロントエンドを学ぶならスクール活用もあり
プログラミングの学習において、
現場でも使われる知識や経験は、
独学だけでは、
なかなか身につけるのは難しいものです。
そんな学習においては、
スクールなどを使って、
短期間で目標を持って取り組むことがおすすめです。
以下のスクール一覧のおすすめから、
自分に合いそうなスクールを見つけて、
まずは、無料相談などから始めてみましょう。
おすすめ書籍
コメント一覧
コメントはまだありません。























コメントを残す