Djangoのテンプレート(HTML)の分割とアセット(CSS/JS)周りの読み込み
Djangoの設定を変更して、
上記の記事の感じで、
独自のHTMLを使ってみて、
各ページをシンプルに作ってみることはやってみた。
その上で、
必要に応じて、
- ファイルを分けたい
- CSS/JSなどのアセットを追加したい
と考えて試したので、
その方法おを記載しておく。
Django / Python3のバージョン
Django
$ python3 manage.py runserver --version
3.2.6Python3
$ python3 -V
Python 3.8.10Djangoのテンプレート(HTML)の分割とアセット(CSS/JS)周りの読み込み
関連する公式サイトのドキュメント
参考:公式サイトのドキュメント
https://docs.djangoproject.com/ja/3.2/topics/templates/
https://docs.djangoproject.com/ja/3.2/ref/templates/language/
https://docs.djangoproject.com/ja/3.2/intro/tutorial06/
Djangoのテンプレート(HTML)の分割
HTMLファイルのフォルダ
/project/templates分割前のファイル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル</title>
</head>
<body>
<h1>Sample</h1>
<p>Sample</p>
</body>
</html>このファイルを、
例えば、headの中だけを分割する場合は、
以下のように分割できる。
<meta charset="utf-8">
<title>サンプル</title><!DOCTYPE html>
<html>
<head>
{% include "header.html" %}
</head>
<body>
<h1>Sample</h1>
<p>Sample</p>
</body>
</html>アセット(CSS/JS)周りの読み込み
アセット周りの読み込みは、
ファイルを用意したら、
テンプレートのHTML内でパス指定する。
その際、staticというパス設定が必要になるので、
それをうまくやると読み込めるようになった。
まずは、
以下のようにフォルダ、ファイルを用意。
/project/static/css.sample {
color: red;
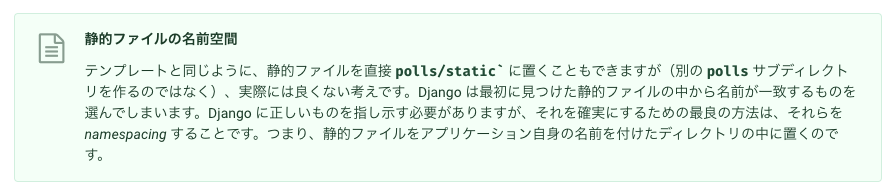
}フォルダの構造は、
公式サイトにも書いてある通り、

上記のようにきちんとフォルダを分割しましょうとのこと。
テンプレートのHTML側から、
このstaticを読み込むには、
以下のように設定。
<link rel="stylesheet" type="text/css" href="{% static 'css/style.css' %}">ここまでの設定でうまくいくはずだが、
自分の環境だとうまくいかなかった。
そして、
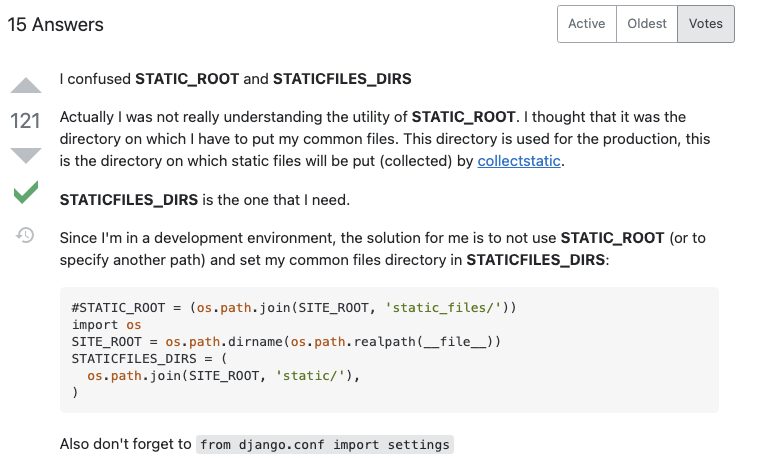
https://stackoverflow.com/questions/6014663/django-static-file-not-found
の情報の中で、

この部分を参考に調整。
具体的には、
自分の環境であれば、
以下の設定を追加するとうまく動いた。
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static/'),
)就職/転職に向けてスキルを高めるために
プログラミングのスキルを高めるために、
以下のサイトを参考にしてみてください。
おすすめ書籍
コメント一覧
コメントはまだありません。







コメントを残す