React Hook でReact Reduxを導入した件
Reactで実装していたときに、
React Hookでの実装をしていたが、
ステートメントなどでの管理を考え、
React Reduxの導入を試してみることに。
この記事はその時のメモ。
公式サイト

まずは公式サイトを確認。
リンクをメモ。
React Reduxの導入
すでにReact自体は導入して、
実際にReact Hooksで実装を進めているので、
公式サイトにしたがって、
NPMでインストールを実施。
npm install react-redux公式のサンプルも確認しておく
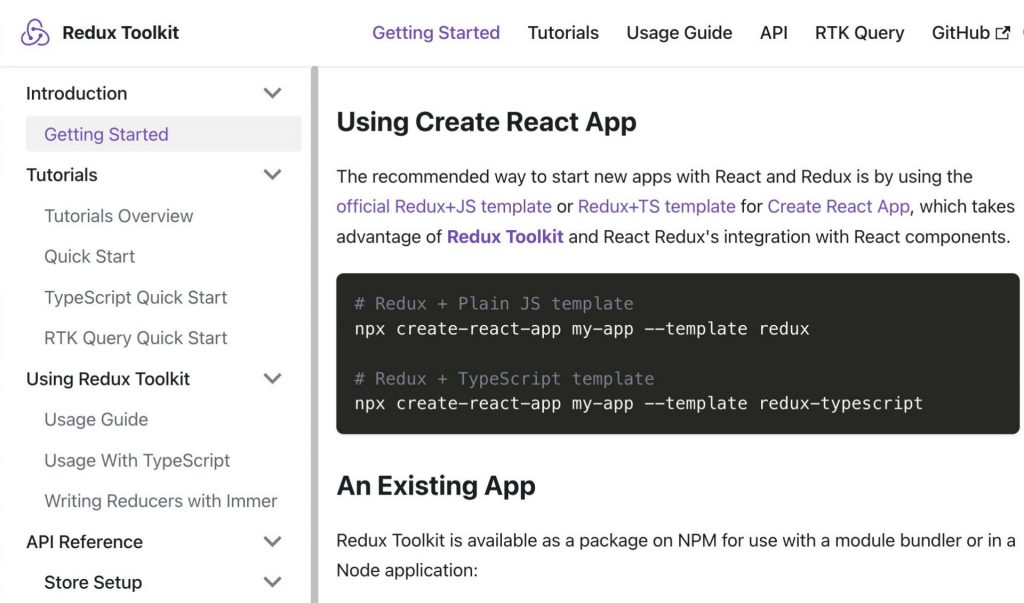
公式サイトにしたがって、
まずは、
サンプルのコードをチェック
こちらのサンプルに関しては、
プロジェクトごと作成する必要があるので、
npx create-react-app my-app --template reduxこちらでインストールをする。
その際、Redux Toolkitも併せて必要なので、
そちらもインストールする。
Redux Toolkit

先程のサンプルで、
Redux Toolkitも、
合わせて導入することが前提となっているので、
npm install @reduxjs/toolkitのコードで、
NPMからインストールを実施。
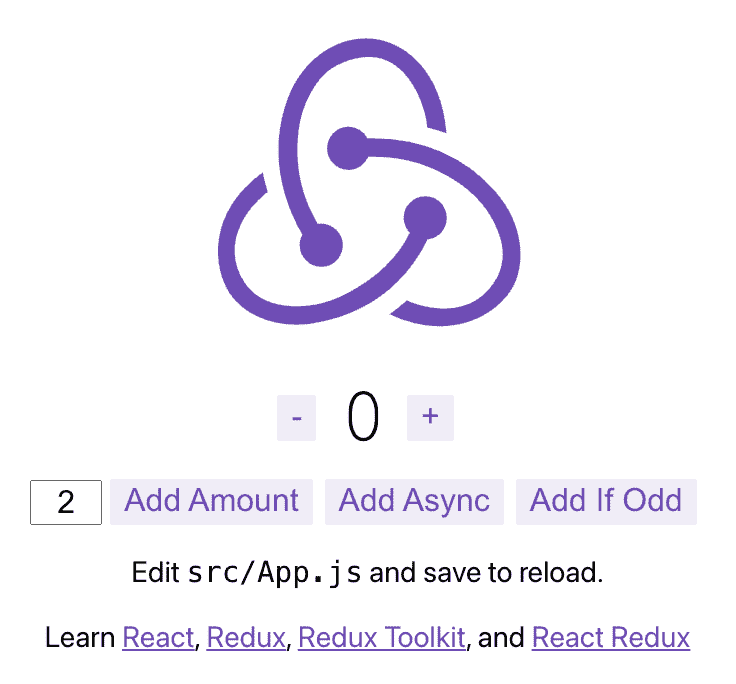
サンプルを動かす
実際にサンプルが表示できるか、
起動して試してみる。
npm run startこちらで起動すると、
localhost:3000のポートで画面が開き、

この画面が表示されると、
サンプルコード自体は動いている。
こちらもおすすめ
初心者向けの色々な情報はあるけれど、
- 無料でお試しができるスクール
- ホームページなど簡単に作成できる
- 組織で使いたいサービス
について、
少しでも試して良いものがあると、
それを活用することで学習や業務などが効率化できるので、
おすすめのサイトなどをいくつか紹介しておきます
おすすめ書籍
コメント一覧
コメントはまだありません。








コメントを残す