ピックアップ
NuxtのuseStateでの値保持で値が初期化されてしまう事象に関するメモ
Vueを活用する中で、
「Nuxt」
のフレームワークを使用して、
既存で作っていたものを、
試しにリプレイスしようとしている。
そんな中で、
- useState
を使って、
状態管理を実現しようとしているが、
ページ遷移部分で、
1度、設定した値が、
再度、初期化されてしまう事象があり、
うまくいく場合と、
うまくいかない場合を確認したところ、
対応方法によって挙動が違ったのでメモ。
ちなみに、
Nuxtのバージョンについても、
バージョン2系ではなく、
バージョン3系を導入して、
Nuxtを試している。
個人用の備忘録としてメモを残しておく。
Nuxt.jsの公式サイト
Nuxt.jsに関しては、
こちらのサイトを参考にしました。
リンクをメモ。
useStateを試した時のメモ
上記の公式サイトのuseStateのコードを参考に、
useStateを活用するコードを書いていきます。
useStateの設定と取得
<script setup>
const counter = useState('counter', () => 0);
const sameCounter = useState('counter');
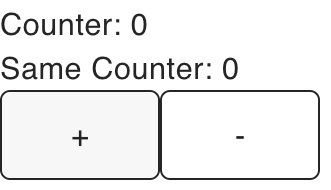
</script>画面への表示
<div>
<div>Counter: {{ counter }}</div>
<div>Same Counter: {{ sameCounter }}</div>
<button class="font-mono" @click="counter++">
+
</button>
<button class="font-mono" @click="counter--">
-
</button>
</div>上記を試すと、
このように、
ボタン押下で、
うまく値が変わっていることがわかります。
うまくいかない事象が発生
上記をベースに、
app.vueだけではなく、
/pagesなどのページや、
/componentsなどのコンポーネントの中で、
同じことを試していましたが、
基本的には、
問題なく動いていました。
うまくいかない事象が発生したのは、
ページ遷移を行った際に、
値がうまく保持できず、

このように値が初期化されてしまっていました。
ページ遷移の方法をNuxtのLinkにすることで解決
上記で、
ページ遷移時に値が初期化されてしまう事象ですが、
うまく値が保持されている部分と、
値が初期化されてしまう事象が発生している部分を、
それぞれ、
細かく確認していったところ、
- wondow.locationでは値が初期化される
というところが問題でした。
ページ描画の部分で、
この点を解決するために、
イベント発火を拾って、
window.location = '遷移先画面URL';としていたところを、
イベント発火させている項目自体を、
<NuxtLink :to="child.page">{{ child.text }}</NuxtLink>というように、
NuxtLinkを使って、
画面遷移することで、
値の保持がうまく挙動しました。
おすすめ書籍
コメント一覧
コメントはまだありません。








コメントを残す