ピックアップ
Nuxt3のインストールからルーティングの導入までのメモ
Vueを活用する中で、
「Nuxt」
のフレームワークを使用して、
各種APIを作成するなど、
小さな規模から試そうと考え、
公式サイトを見ながら、
導入して起動するまでを試した。
今回は、
Laravelのフロントエンド部分で、
Vue.jsを使っていたのだが、
それを分離するために、
Nuxtのバージョンについても、
バージョン2系ではなく、
バージョン3系を導入して、
Nuxtを使っていこうとしたので、
その際にやったことを、
個人的にメモを残しておく。
参考サイト(公式サイト)
こちらのサイトを参考にしました。
リンクをメモ。
Nuxt3の導入のコマンド
公式サイトの通りに、
順番にコマンドを実行していく。
導入コマンド
npx nuxi init sample-project実行結果
$ npx nuxi init sample-project
Nuxi 3.4.2 10:34:27
✨ Nuxt project is created with v3 template. Next steps: 10:34:27
› cd sample-project 10:34:27
[10:34:27] › Install dependencies with npm install or yarn install or pnpm install
[10:34:27] › Start development server with npm run dev or yarn dev or pnpm run dev実行すると、
上記のように、
Nuxi 3.4.2とバージョン3系が導入されていますね。
コマンドの処理が終わって、
✨ Nuxt project is created with v3 template. Next steps:とあるので、
cd sample-projectで対象フォルダに入って、
次の初期設定と起動を試します。
プロジェクトの初期設定と起動
先ほどの
cd sample-projectでサンプルプロジェクトに入って、
NPMで必要なライブラリをインストールします。
コマンド
npm installコマンド実行結果
$ npm install
npm WARN deprecated sourcemap-codec@1.4.8: Please use @jridgewell/sourcemap-codec instead
> postinstall
> nuxt prepare
Nuxi 3.4.2 10:41:08
✔ Types generated in .nuxt 10:41:09
added 622 packages, and audited 623 packages in 1m
104 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilitiesこちらで導入完了。
Nuxtを起動して、初期表示を確認
起動コマンド
npm run devコマンド結果
$ npm run dev
Nuxi 3.4.2 10:43:34
Nuxt 3.4.2 with Nitro 2.3.3 10:43:34
10:43:34
> Local: http://localhost:3000/
> Network: http://192.168.1.3:3000/
> Network: http://[2400:4152:6182:bb00:55bc:9eea:77f3:aa8c]:3000/
> Network: http://[2400:4152:6182:bb00:70b1:af09:8412:646a]:3000/
> Network: http://[2400:4152:6182:bb00:9154:eec:ff2d:8b6f]:3000/
> Network: http://[2400:4152:6182:bb00:9d4d:b3f:eb6b:e273]:3000/
> Network: http://[2400:4152:6182:bb00:a:b8ef:ffba:a32d]:3000/
> Network: http://[2400:4152:6182:bb00:fc76:ad1f:8e7:a4ba]:3000/
ℹ Vite client warmed up in 499ms 10:43:35
✔ Nitro built in 236 ms nitro 10:43:35上記のコマンドで、
うまく起動でき、
表示用のURLについても、
「Local」で表示されているので、
そちらで表示確認していきます。
表示確認URL
http://localhost:3000/表示確認結果

こちらが表示され、
うまく起動できていますね。
ルーティングの導入

初期表示としては、
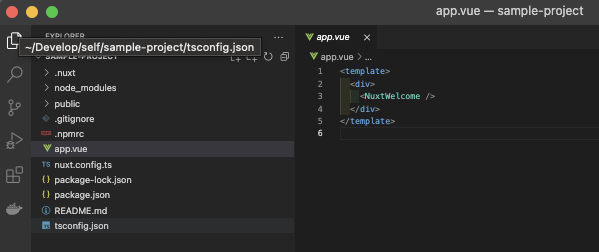
プロジェクト内の

こちらの、
app.vueが初期表示として、
表示されるページになっています。
個人的に、
元のシステムから、
ページを持ってきて調整する際に、
ルーティングとして
/folder1/sample_first
/folder2/sample_secondという形のルーティングにしたいので、
vue-routerを導入します。
公式サイトは、
こちらを参照してください。
実際に導入を進めていきます。
Vue-Routerの導入コマンド
コマンド
npm install vue-router@4コマンド結果
$ npm install vue-router@4
up to date, audited 623 packages in 2s
104 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilitiesこちらで、
導入できたので、
実際にページのルーティングを試します。
Nuxtでルーティングを試す
プロジェクト内に
/pagesのフォルダを作って、
index.vueを作ります。
トップページのルーティング
ファイル
/pages/index.vueコード
<template>
<h1>Index page</h1>
</template>また、
初期設定のファイルについても調整します。
初期ファイルの調整
ファイル
app.vueコード
<template>
<div>
<!-- Markup shared across all pages, ex: NavBar -->
<NuxtPage />
</div>
</template>画面表示確認
このルーティング設定で、
実際の初期ページの確認を行います。
確認URL
http://localhost:3000/確認結果

うまく表示できていますね。
これでうまくルーティングを使ったページが作れそうです。
ここまでの部分でも、
初心者の方の参考になれば幸いです。
おすすめ書籍
コメント一覧
コメントはまだありません。








コメントを残す