ピックアップ
Webレイアウトを確認するために必ず使う「ブラウザ」と「検証ツール」

Webのプログラミングやデザインを学んでいくときに、
「ブラウザは何を使ってますか?」
「ブラウザの検証ツールで確認してください」
のように言われることがあります。
Webの「超」初心者の方は、
このブラウザというものが何を指しているのかがわからないと思います。
今回はこの「ブラウザ」に関して見ていきましょう。
Webを動かすためのツール
HTML/CSSなどはこのブラウザで動かす
例えば、HTMLであれば、
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>1つ目の要素</div>
<div>2つ目の要素</div>
</body>
</html>
このような中身を作ったファイルがあり、
sample.html
というファイルとします。

こういう感じですね。
ファイルの一覧でこのように見える状態です。
これを開くと、

このように、実際の表示を確認することができます。
この時に、表示するために、
開いているツールが「ブラウザ」と言います。
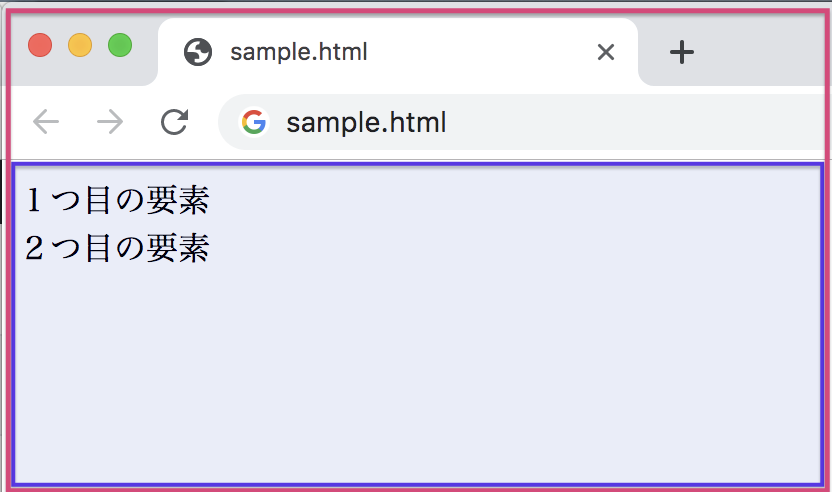
これを先程の例を色で囲んでみるとわかりやすいと思います。

この例で説明すると
- 赤色:動かすためのツール=ブラウザ
- 青色:動かすファイル=この例ではsample.html
このようになります。
色分けしてみると、イメージしやすいと思います。
実際、みなさんがインターネットを使おうとした時に

この「IE(インターネットエクスプローラ)」や

この「chrome(クローム)」など、
無意識に使っていると思いますが、
これも
Webサイトを動かすツール
ですので、これらのことを
ブラウザ
と呼んでいます。
ブラウザの検証ツール
ブラウザには、Web用のファイルの中身などを確認するツールが隠されています。
先程、説明していた「ブラウザ」ですが、
Webを動かすためのツール
であることを理解頂いたと思います。
この「ブラウザ」ですが、
Web用のファイルをツールで表示させているので、
そのファイルの中身を解析しています。
そのため、この解析した結果を確認することができます。
具体的に説明すると、
- 「ブラウザ」でサイトを開く
- 右クリックしてメニューを表示
- 「検証」を押す
- 検証ツールが開く
この流れになります。
1:「ブラウザ」でサイトを開く
Chromeなどで開いているページのことです。
例えば、みなさんが既に開いているこのページのことですね。
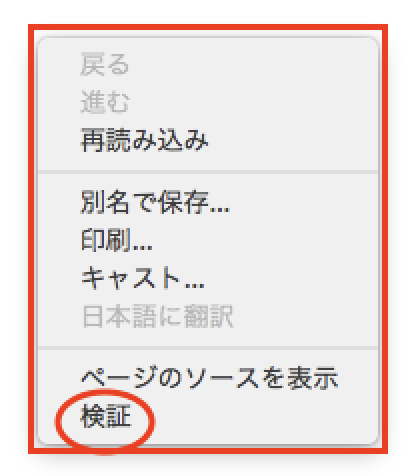
2, 3:メニューを表示/「検証」を押す
右クリックすると、以下のようなものが表示されます。
「検証」をクリックしてください。

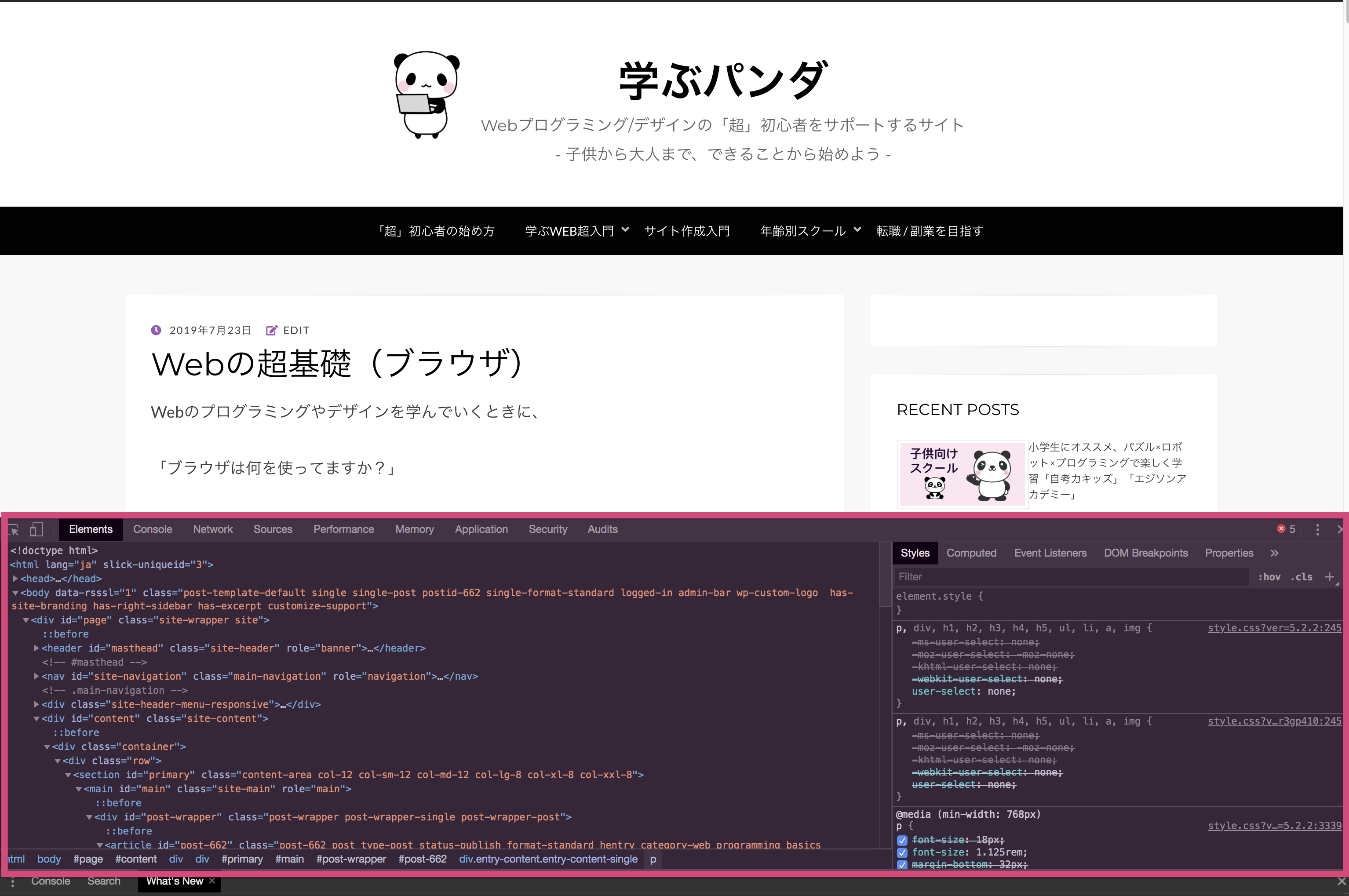
4:検証ツールが開く
先程の「検証」をクリックすると以下のように検証用のツールが開きます。
以下の赤枠の部分ですね。

これが「ブラウザ」に隠されている「検証ツール」です。
「超」初心者には、これが通常は非表示(隠されている)のため、
わかりにくいとは思いますが、実際に1度、表示してみると、
「このようなツールがブラウザには付属しているのか」
と理解頂けると思います。
おすすめ書籍
コメント一覧
コメントはまだありません。























コメントを残す