ピックアップ
【初心者向け】自宅でWebデザインの学習をするならデュアルモニタにするのがオススメ

初心者の方が、
プログラミング学習の中で、
基本的なWebデザインを学ぶ方は多いです。
Webデザインの学習の中で、
- HTML
- CSS
- javaScript
などを学習しながら試していく中で、
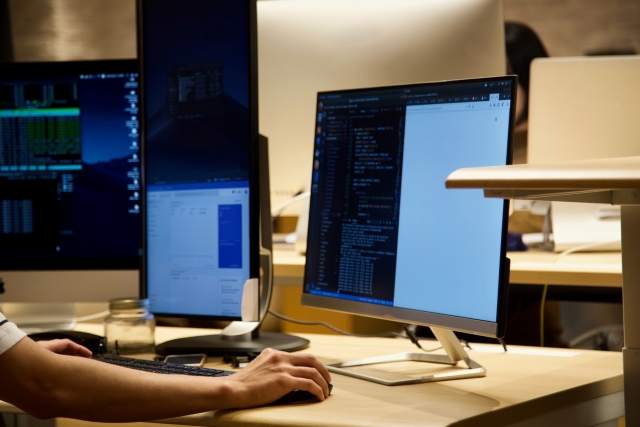
ノートパソコンだと、画面が小さくて、デザインの確認をしたりするときに大変だなぁ
と感じることがあると思います。
そんな時、
自宅でWebデザインの学習をするならデュアルモニターにする
ということをオススメしています。
そうすることで
2つの画面になるので、
・HTML/CSS/javaScriptのファイルを開く画面
・レイアウトを確認するための画面
に分けれるので便利だなぁ
とファイルを開いたり、
レイアウトを確認する中でも
非常に便利なのでオススメしています。
【初心者向け】自宅でWebデザインの学習をするならデュアルモニタにするのがオススメ
デュアルモニターとは?
デュアルモニターとは、
通常はノートパソコンやデスクトップパソコンでも
1つの画面にするのが通常ですが、
そのパソコンにもう1つモニターを繋いで画面を2つにする
ということです。
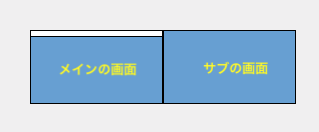
画面を
・メインの画面
・サブの画面

の2つに分けることで、
レイアウトを確認しながら、
ファイルを確認することができます。
画面が複数あるので、ファイルとレイアウトに分けることができる
ノートパソコンなど、
画面が1つだけで、デザイン学習を行なっていると
確認するたびに画面を切り替えるのが面倒
ということにストレスを抱えて、
ちょっとしたことですが、
Webデザインを学習すること自体が嫌になることがあります。
そういう時に
デュアルモニターで2つの画面があれば、
・ソースコードを表示する画面
・実際のデザインを学習する画面
に分けて作業を進めることができるので、
非常に効率的にストレスなく学習を進めることができます。
実際にデュアルモニターで2画面に慣れてくると
レイアウトの確認自体のストレスが減って学習に取り組みやすくなる
ということが言えるので、
学習の中でレイアウト確認が苦痛に感じているようなら、
このデュアルモニターを試してみると良いでしょう。
追加するモニターは安いやつでも大丈夫
実際にデュアルモニターを試したいと思った方が
一番最初に考えることは
デュアルモニターで新しいモニターを買うのなら、
すごく高価な、良いモニターを買った方が良いのかな。
ということです。
この追加で買うモニターに関しては、
使っていくと、それほど、
モニターの品質の違いは気にならなくなるので、
最初は安いモニターで良いでしょう。
と考えてもらえれば良いでしょう。
一般的に、
21インチ〜24インチのサイズ感が最適
であると言われており、
会社内のデスクトップパソコンで使われているモニターも
このサイズ感が多いので、
実際に買うときもこのサイズ感にすると良いでしょう。
モニターを買うときは端子に注意
モニターを追加で買うときは、
・安いモニターでも大丈夫
・21インチ〜24インチのサイズ感が最適
であると説明しました。
しかし、1点、
きちんと買う前に確認してほしいことがあります。
それが、
差し込み口の「端子」は何があるのか
ということです。
これを確認せずに買ってしまうと
新しいモニターを買ったけれど、
今持っているパソコンとそもそも、接続できない。
となってしまうので注意しましょう。
今は、HDMIという端子が一般的なので、
HDMIが差し込み口として対応しているのか
という確認をしてもらえれば良いでしょう。
HDMI端子は
このような形の端子で皆さんも、
1度は見かけたことがあるかもしれません。
ちなみに、
MacのパソコンからモニターにHDMIを差し込むとき、
このような変換アダプタも必要になるので、
合わせて購入しておくと良いでしょう。
1つオススメするならこのモニター
1つオススメのモニターを紹介する場合に、
おすすめしているのが、
このモニターです。
特徴としては、

このような形で、
自分の好きなように位置などを変えることができるところです。
- 上下左右の位置や、上向きの角度調整で見やすくできる
- 画面を回転できるので、縦配置で幅を取らず、コードなどが見やすい
- 視野角度など、基本的な見やすさのための技術があるので見やすさがよい
モニターで迷っている方は、
回転して縦にできるという点は、
部屋のレイアウト配置を変える時にも便利なので、
このモニターを検討しておくと、後々便利なのでおすすめです。
Webデザインの学習を始める初心者にオススメの記事
初心者の方が
Webデザインの学習を進めて
実際に就職・転職を成功させるためには、
色々なことをコツコツと取り組む必要があります。
そんな中で、
アドバイスとして言える事は、
・ポートフォリオは作っておきましょう
・IT業界に関して把握しておきましょう
・転職エージェントもうまく活用していきましょう
という事です。
これらに関する記事も読んで頂き、
就職・転職がうまくいくように取り組んでいきましょう。
【初心者向け】未経験からWebエンジニアへの転職を目指す時に作るポートフォリオ作成の悩みに関して
おすすめ書籍
コメント一覧
コメントはまだありません。
























コメントを残す