ピックアップ
プログラミング初心者にオススメのサービス、サイト、書籍(CSS編)

初心者が学習をしていく中で、
オススメのサイトや書籍を聞かれることがあります。
いくつか、オススメのサイトや書籍を紹介しますので、
学習を進める際に、参考にしてください。
随時、最新の良いサイトや書籍を見つけた場合は、
追加を行っています。
オススメのサービス
ドットインストール

学びたい内容ごとに、3分の動画が約10本程度あり、
自分の見たいときに学ぶことができるサービスです。
有料プランもありますが、”超”初心者であれば、
無料出見れる範囲で十分に参考になるでしょう。
Progate

無料で学べる中で、実践よりは、まずは基本を理解したいという方に非常にオススメできる「Progate」。
自分自身で読みながら、実際に試してみることで、
着実に理解を深めることができます。
こちらも無料で初心者には参考になるサービスです。
chot.design

今後、よりデザインにフォーカスして学習うを考えている初心者の方は、この「chot.design」で学習を始めると良いでしょう。
デザインに特化して、学習内容が立てられていて、
本当に「毎日、ちょっとずつ、デザインを学ぶ」の通り、
少しずつ、デザインを学習することができます。
こちらも無料で学習できるので、
これからデザインの学習を始める初心者の方にオススメです。
オススメのサイト
サルワカ

個人的にデザインに困ったときに、
参考にさせて頂いていたサイトでもあり、
初心者の方にも非常にオススメのサイトです。
具体的なサンプルが多々あり、
実際に活用しながら、実装方法を学びましょう。
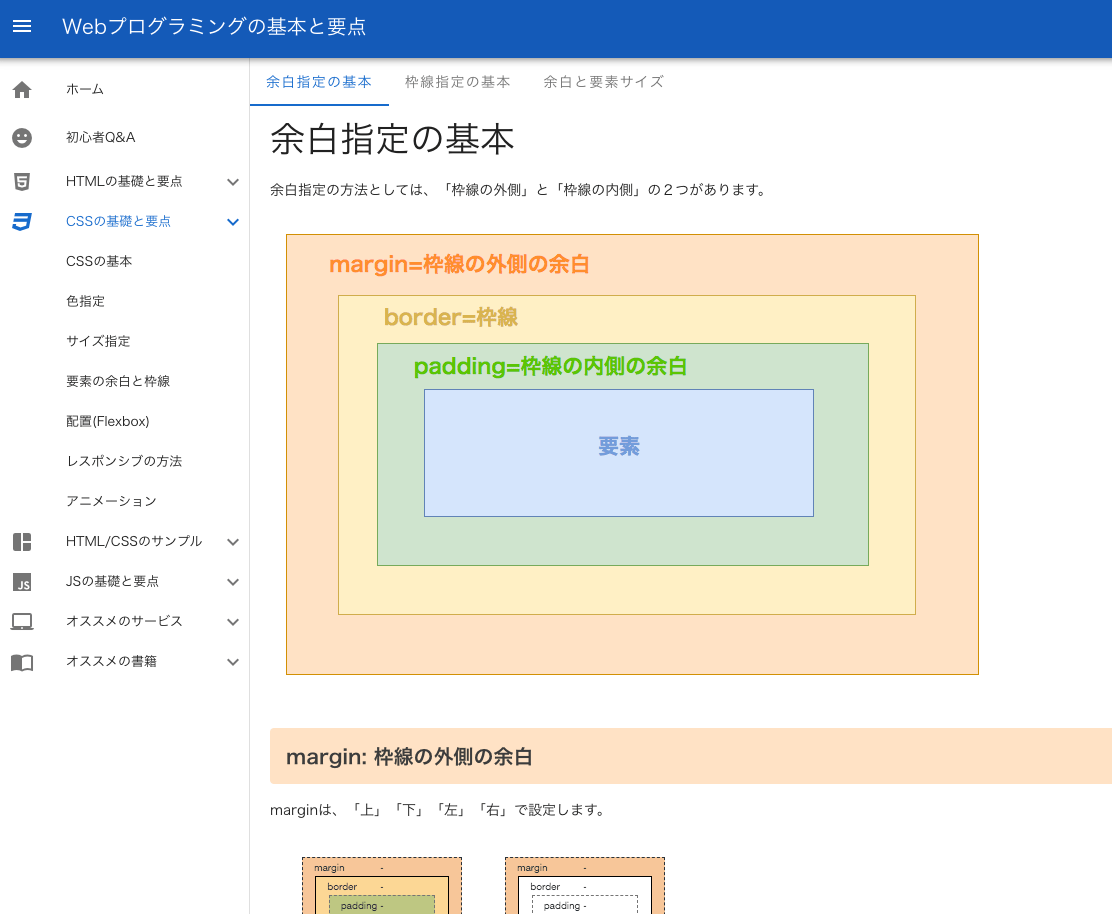
Webプログラミングの基本と要点

このサイトでは、
- わかりやすい文章
- イメージしやすい図やイラスト
- 簡単なサンプルソース
があるので、まずは、読んで試しながら、
少しずつ、理解していきましょう。
オススメの書籍(入門者用)
スラスラわかるHTML&CSSのきほん 第2版

CSSはHTMLのタグなどとあわせて、学習を始める必要があります。
そんな中で、プログラミングなどの学習を行なったことがない、
“超”初心者の方には、容易なわかりやすい文章で書かれた書籍で
学習を始めることをオススメします。
そんな初心者の方に向けてお勧めできる1冊が、
スラスラわかるHTML & CSSの基本
という本です。
非常にわかりやすいこの本なので、
他のサイトなどで言っていることが難しすぎるなどは、
この本でまずは基本的なCSSの使い方を理解してみると良いでしょう。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座

先ほどの書籍と共に、
入門書としてオススメなのがこの本です。
この本の特徴としては、
- 説明が丁寧
- 押さえるべきポイントが書かれている
- 初心者にも理解できる内容
ということが、初心者にもオススメできるポイントです。
先ほどの書籍よりも、よりきちんとした説明が書かれている分、
図や絵でイメージしたい場合は、
スラスラわかるHTML & CSSの基本
そして、基本を理解しながら、説明が欲しい場合は、
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
この本で学習すると良いでしょう。
ただし、入門向けなので、ステップアップを考えている方は、
この後に紹介する書籍の方が良いでしょう。
オススメの書籍(ステップアップ用)
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」

HTML/CSSを学んだ初心者の方に、ステップアップとして、
どのようにHTML/CSSを組み立て、CSSはどの様にまとめるべきか、
考えれるようになって欲しいと思っています。
そんなステップアップを実現するために、
オススメの書籍が、この「CSS設計の教科書」という本です。
この本の内容を少しずつでも理解しながら、
実際に試しながら、自分自身の中に吸収していきましょう。
おすすめ書籍
コメント一覧
コメントはまだありません。























コメントを残す