ピックアップ
HTMLとCSSの基礎を学ぶ上で初心者が意識をすべきこと

初心者の方が、Webプログラミング、Webデザインの基本を学んでいく上で、
気をつけて学習をしていくことで、後々の理解の向上などにも、
役に立つので、はじめに意識すべきポイントを把握しておきましょう。
HTMLの「構造化」を意識する
HTMLは「タグ」の集まりである
初心者の方が、HTMLを学習していく中で、
HTMLに色々なタグを追加して、表示を確認して、
タグの種類や表示を理解していきます。
そんな「タグ」をたくさん使いながら、
HTMLとして、タグの集まりとして、レイアウトを作ります。
もし、初心者の方で、「タグ」がわからなければ、
以下の記事を読んでみましょう。
「構造化」とは「階層」を意識すること
先ほど、説明した、「タグ」の集まりのHTMLですが、
このHTMLの「構造化」は、
- どのような「タグ」を使っているか
- どの「タグ」がどの「タグ」の中にあるのか
という事を意識しておく事が重要です。
この中でもとくに、
どの「タグ」がどの「タグ」の中にあるのか
という点は、意識する上で非常に重要なポイントなので、
より意識するようにしましょう。
この意識を持つ事で、
「タグ」の中にある「タグ」という状態 = 「階層」になっている
という事を無意識に考えれるようになるので、
まずは、意識してみる事から始めましょう。
構造化のシンプルな例
ここまで説明してきた、「構造化」に関しては、
シンプルな例を元に見ていきましょう。
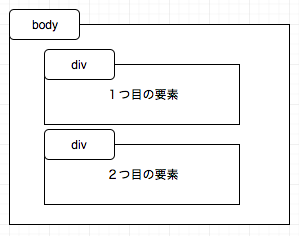
例として、以下のシンプルな構造があります。

この構造で、「構造化」をどのように意識すれば良いかというと、
- bodyタグの中に2つのdivタグがある
- 2つのdivタグは同じ階層である
このように捉える事が大切です。
これはあくまでシンプルな例ですが、
実際にもっと複雑なHTMLになっても、
どのような構造になっているのか
という事を意識して捉える事は、
Webデザインの面でも重要なので、
学習を始める今の段階から意識して取り組んでみましょう。
HTML/CSSを書くときに「インデント」を意識する
インデントとはコードを読みやすくすること
初心者の方には、「インデント」とは、馴染みのない言葉だと思います。
この「インデント」とは、
半角スペースで、コードをみやすくする事
で、自分が書いたコードをより読みやすくする事ができます。
例えば、HTMLを例にすると、
<!DOCTYPE html> <html> <head> </head> <body> <div> <div> <img src="sample.png"/> Sample Test 1 </div> </div> <div> <div> <img src="sample.png"/> Sample Test 2 </div> </div> <div> <div> <img src="sample.png"/> Sample Test 3 </div> </div> </body> </html>
この読みにくいコードを「インデント」を意識して、
半角スペースを入れて読みやすくしてみます。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>
<div>
<img src="sample.png"/>
Sample Test 1
</div>
</div>
<div>
<div>
<img src="sample.png"/>
Sample Test 2
</div>
</div>
<div>
<div>
<img src="sample.png"/>
Sample Test 3
</div>
</div>
</body>
</html>
インデントを意識していない時よりも、
読みやすいコードに変わりました。
このように、「インデント」を意識する事で、
コードがより読みやすくなりますので、
最初の学習を始める時から、意識してコードを書くようにしましょう。
インデントでより「構造化」を意識しやすくなる
先ほど、インデントを意識する事で、コードが読みやすくなる事を説明しました。
このインデントですが、先程の内容も含めて、メリットとしては、
- 読みやすいコードになる
- 構造が理解しやすい
というメリットがあります。
このメリットの中でも、最初に説明した「構造化を意識する事」も踏まえて
構造が理解しやすい
という事が、初心者の理解促進にも非常に役に立ちます。
よく初心者の方が、自分の書いたコードを見ながら、
何がどうなっているかわからない
と嘆いているのをよく耳にします。
このように嘆かないためにも、「インデント」を意識して、
コードを読みやすく、構造化も理解しやすくしていきましょう。
完璧な理解を求めない
全ての設定を覚えようとしない
HTMLやCSSには、
非常にたくさんのタグや設定がある
ため、全てを把握して使いこなすことは、非常に難しいです。
そんな中で、
タグや設定を全て暗記しようとしない
ということは非常に重要です。
HTML/CSSをトライする中では、
- 作りたいレイアウトをイメージする
- レイアウトの中の要素を決める
- 要素の実現方法を調べる
ということを行っていきましょう。
ここで、1つポイントとして抑えて欲しいことが、
実現したいことは、HTML/CSSに関しては、調べることができれば良い
ということ。
何も見ず、調べずに、スラスラとHTML/CSSを書ける必要はありません。
まずは、実現したいことを、
インターネットで調べ、試して動く状態にできる
というステップを繰り返していきましょう。
そうすることで、
何度も使う、同じようなタグや設定は、
少しずつ、無意識に頭に入っていきます。
これを繰り返すことで、
よく使うものは、調べるのも早く、すぐに使える
という状態にできます。
このように、まずは、完璧を求めすぎず、
調べながら、目的のレイアウトに近づけるようにトライしましょう。
おすすめ書籍
コメント一覧
コメントはまだありません。
























コメントを残す