ピックアップ
【初心者向け】Webデザイン学習で独学にオススメのサイト

プログラミング初心者で、
- 独学でWebデザインをはじめたい
- 何か良いWebデザインが学習できるサイトが知りたい
- ITに疎いので、どのようなサイトがあるかわからない
という方のために、
オススメのサイトを紹介しますので、
ぜひ、参考にしていただいて、
学習を進めていただければと思います。
プログラミング/Webデザインの独学にオススメのサイト
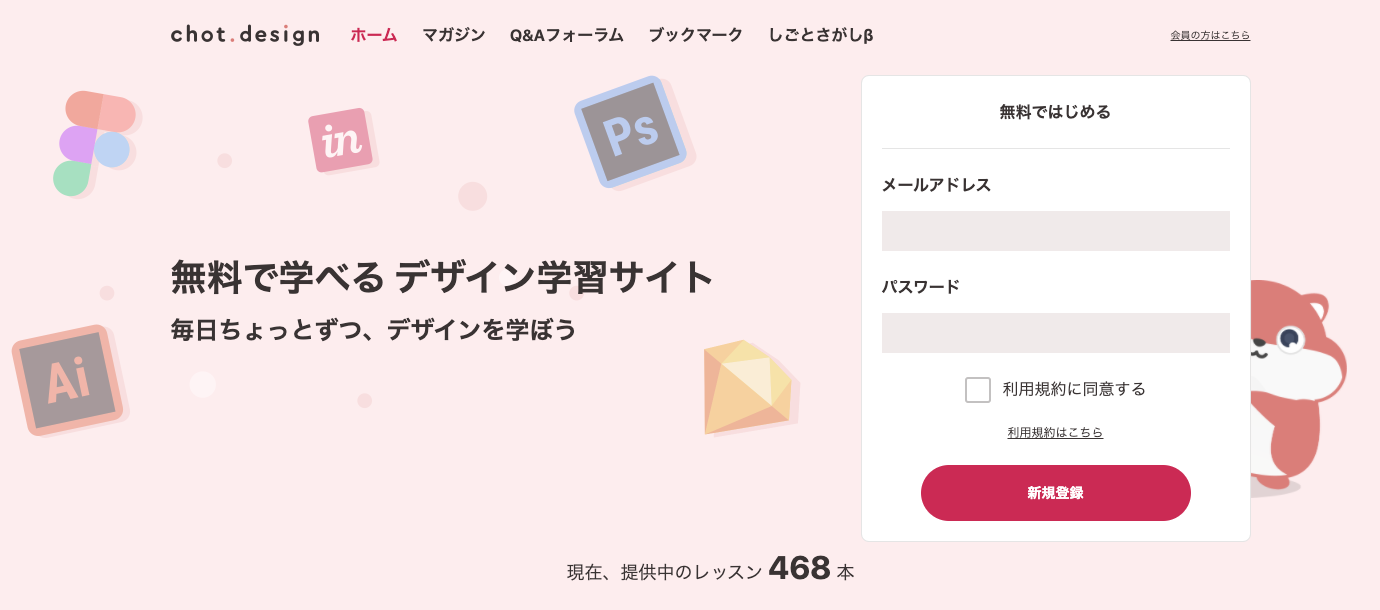
chot.design

chot.designの特徴といえば、
基本的なことから、デザインに関して知識を得ることができる
という点が特徴です。
様々なレッスンという名の学習がありますが、
1つずつ、少しずつ進めることで、
Webデザインを行っていく上での知識が、
少しずつ蓄積されていきます。
Webデザインの初心者の中でも、
- 1つずつ、少しずつ理解したい
- 学習ステップを進めながらWebデザインの知識を広げたい
- Webデザインの教養を学びたい
という方には非常にオススメです。
ぜひ、無料登録してはじめましょう。
ドットインストール

ドットインストールの特徴といえば、
何と言っても、
3分動画で、スキマ時間に学習できる
ということです。
まとまった時間が取りにくい人でも、
3分の動画であれば、
ちょっとした時間にみることができ、
Webデザインの学習を継続することができます。
Webデザインの初心者の中でも、
- スキマ時間を活用して学習したい
- 動画での説明がほしい
- まずはインプットに専念したい
という方には非常にオススメです。
3分という動画は、
スキマ時間に見れるだけでなく、
見直すことも短時間でできるため、
繰り返す頻度を多くしていくことで、
Webデザインの学習の成果をあげることができます。
ぜひ、Webデザインの学習にも取り入れていきましょう。
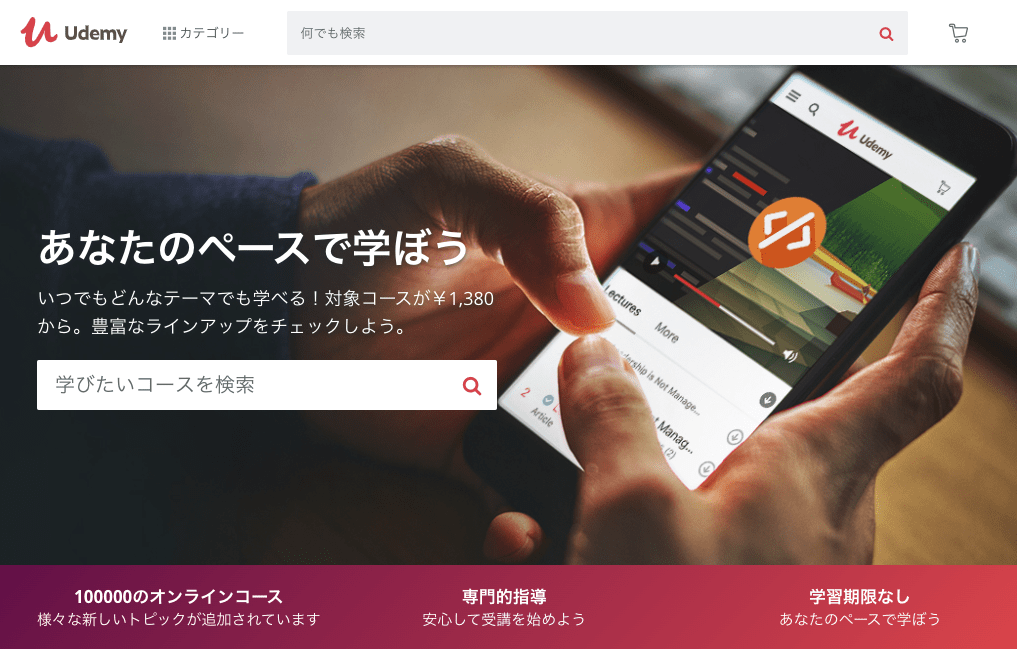
Udemy(ユーデミー)

Udemyの特徴といえば、
何と言っても、
しっかりとした有料の学習コンテンツが多い
ということです。
Progateやドットインストールなどで、
基本的なことを学習して、
学習に行き詰ることはよくありますが、
そんな初心者の方が、
- 自分が身に付けたいスキルをレベルアップしたい
- 入門だけでなく、基礎〜応用まで学びたい
- 学習コンテンツに加えてレクチャーを受けたい
と考える方には、
非常にオススメのサービスですので、
先ほど、オススメした
「chot.design」
「ドットインストール」
のどちらかで学習を進めた後に、
自分が深く知りたいコンテンツを探して、
より深くプログラミング学習を行っていきましょう。
Webプログラミングの基本と要点

Webデザインの初心者は、
必ずHTML/CSS/javaScriptの3つを学習するでしょう。
そんな学習を行う初心者のために、
HTML/CSS/JS周りをベースにまとめたサイト。
サンプルソースやオススメの書籍なども共有されているので、
学習の参考にすると良いでしょう。
おすすめ書籍
コメント一覧
コメントはまだありません。
























コメントを残す