ピックアップ
【検証ツールの使い方】javaScriptの値の確認方法

初心者がjavaScriptの学習をしていく中で、
javaScriptで使う値を確認する方法を確認したいことはよくあります。
その値を検証環境で確認する方を、
初心者向けにブラウザChromeを例に説明します。
【検証ツールの使い方】javaScriptの値の確認方法
検証ツールの開き方
まず、検証ツール自体を開いたことがないようでしたら、
こちらの記事を見て、検証ツールの開き方を把握してもらうと良いですね。
Webレイアウトを確認するために必ず使う「ブラウザ」と「検証ツール」
検証ツール内のjavaScriptの確認は「Console」
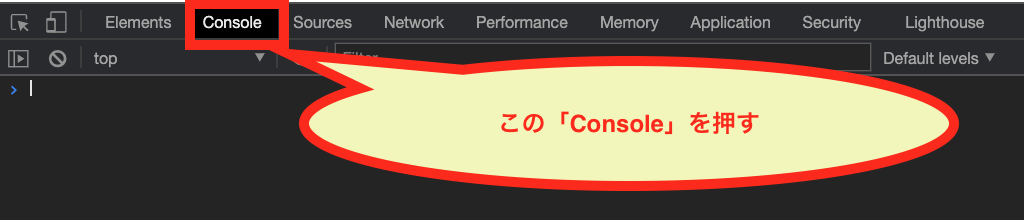
検証ツールを開いたら、
「Console」
という部分をクリックしましょう。
上記の表示では特に設定がないので、
実際にjavaScriptで値を表示してみます。
javaScriptから検証ツールの「Console」に値を表示する方法
検証ツールの「Console」に対して、
javaScriptから値を出力するためには、
console.log('javaScriptからConsoleに出力');
という形で、
「console.log」を使って検証ツールに値を表示する
ということを覚えておきましょう。
初心者の方は実際にシンプルなjavaScriptを動かしてみて、
実際に表示してみると良いですね。
以下のサイトの「JSの基本」も参考にすると良いです。
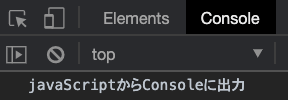
javaScriptから検証ツールの「Console」に値を表示した例
実際に先程の
console.log('javaScriptからConsoleに出力');
このコードを動かして、
検証ツールの「Console」で値を確認してみると、
このように値が出力されていることがわかります。
まずは、このように値がうまく出力できることを確認してみましょう。
検証ツールの「Console」に表示される内容の種類
検証ツールの「Console」には、
ページを表示する際に様々な内容が表示されます。
具体的には、大きく分けると、
・エラーの内容
・出力したメッセージ
の2つが出力されます。
初心者は、エラーか、それ以外かということで、
Consoleに表示される内容を考えてもらえると良いかと思います。
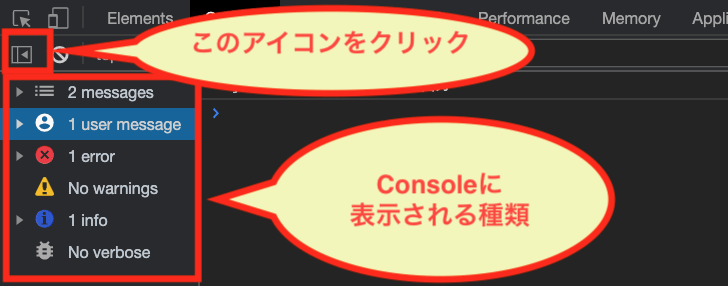
実際に表示される内容の種類を確認するには、
このように検証ツールの「Console」で、
左上のほうにあるアイコンをクリックすると、
上記の画像のように種類が表示されます。
赤い丸にばつ印のものがエラーで、
上記の画像を例にすると、1つのエラーがある状態です。
一番上の「2 message」をクリックすると、
エラーも含めてすべてのメッセージが表示されます。
初心者の方は、
まずは、ここまでを基本的なjavaScriptの値を
検証ツールの「Console」で確認する方法として、理解できると良いでしょう。
おすすめ書籍
コメント一覧
コメントはまだありません。









コメントを残す