プログラミング初心者にオススメのサービス、サイト、書籍(HTML編)

初心者が学習をしていく中で、
オススメのサイトや書籍を聞かれることがあります。
いくつか、オススメのサイトや書籍を紹介しますので、
学習を進める際に、参考にしてください。
随時、最新の良いサイトや書籍を見つけた場合は、
追加を行っています。
オススメのサービス
ドットインストール

学びたい内容ごとに、3分の動画が約10本程度あり、
自分の見たいときに学ぶことができるサービスです。
有料プランもありますが、”超”初心者であれば、
無料出見れる範囲で十分に参考になるでしょう。
Progate

無料で学べる中で、実践よりは、まずは基本を理解したいという方に非常にオススメできる「Progate」。
自分自身で読みながら、実際に試してみることで、
着実に理解を深めることができます。
こちらも無料で初心者には参考になるサービスです。
chot.design

今後、よりデザインにフォーカスして学習うを考えている初心者の方は、この「chot.design」で学習を始めると良いでしょう。
デザインに特化して、学習内容が立てられていて、
本当に「毎日、ちょっとずつ、デザインを学ぶ」の通り、
少しずつ、デザインを学習することができます。
こちらも無料で学習できるので、
これからデザインの学習を始める初心者の方にオススメです。
オススメのサイト
サルワカ

個人的にデザインに困ったときに、
参考にさせて頂いていたサイトでもあり、
初心者の方にも非常にオススメのサイトです。
具体的なサンプルが多々あり、
実際に活用しながら、実装方法を学びましょう。
オススメの書籍
HTML5の絵本 Webコンテンツ作りの基本がわかる9つの扉

プログラミングなどの学習を行なったことがない、
“超”初心者の方には、書籍がたくさんある中でも、
まずは、この「絵本」シリーズをオススメしています。
初心者の方には、文章で理論的に説明されると、
よくわからず、挫折してしまう方もいらっしゃいますが、
この本は、
- 難しい文章が少ない
- 初期導入に向いている
- 絵や図でイメージしやすい
という、非常にわかりやすいこの本なので、
他のサイトなどで言っていることが難しすぎるなどは、
この本でまずはイメージを掴んでみると良いでしょう。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座

先ほどの「絵本」シリーズの次に、
入門書としてオススメなのがこの本です。
この本の特徴としては、
- 説明が丁寧
- 押さえるべきポイントが書かれている
- 初心者にも理解できる内容
ということが、初心者にもオススメできるポイントです。
初心者の方が、動画での学習を始めて、
何か腑に落ちないな、と感じたら、
この本で基礎を固めると良いでしょう。
こちらもおすすめ
初心者向けの色々な情報はあるけれど、
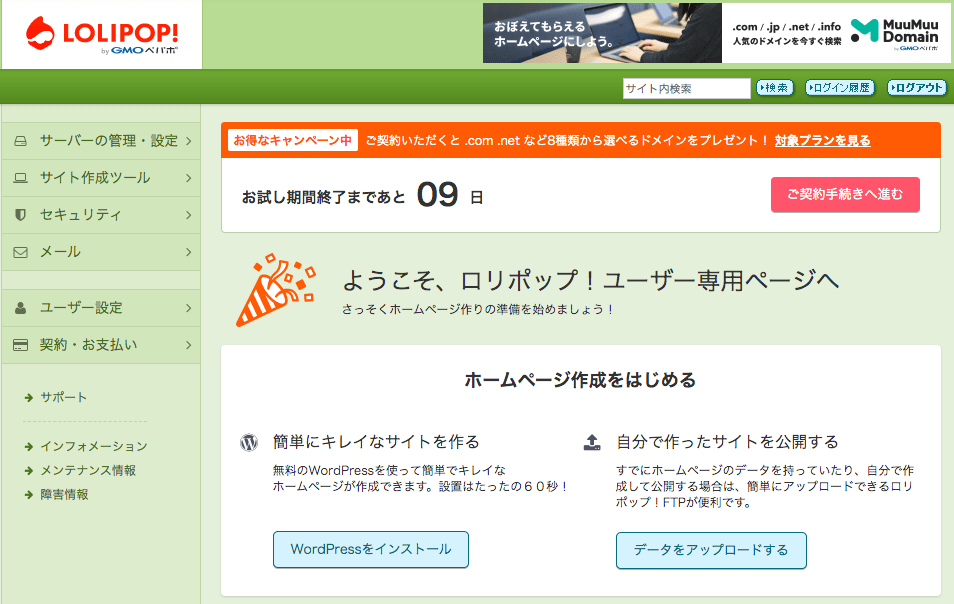
- 無料でお試しができるスクール
- ホームページなど簡単に作成できる
- 組織で使いたいサービス
について、
少しでも試して良いものがあると、
それを活用することで学習や業務などが効率化できるので、
おすすめのサイトなどをいくつか紹介しておきます
おすすめ書籍
コメント一覧
コメントはまだありません。
























コメントを残す