ピックアップ
【検証ツールの使い方】HTML/CSSの内容の確認と変更
検証ツールの使い方の基本を知って、
色々と使えるようになることによって、
Webデザインのレイアウトの確認をよりうまく進めることができます。
そんな検証ツールの使い方に関して、
検証ツール開いたら、
HTMLとCSSが表示されているけど、
基本的にどうやって確認するのかな?
という基本的なことを、
1. 対象のHTMLのタグを選択する
2. タグに設定されているCSSのプロパティをみる
3. CSSのプロパティを変えてみる
という基本的な操作説明を例に説明します。
この記事を見て、
検証ツールを開いて、
まずは、自分自身のレイアウトを簡単に確認できる
というところまで進めれようになると嬉しいです。
ちなみに、この記事では、
参考イメージとして、
ブラウザとしてよく使われる

このアイコンで有名なchromeを例にします。
他のブラウザを使っている場合でも、
参考になると思うので、実際に試して見ましょう。
【検証ツールの使い方】HTML/CSSの内容の確認と変更
まずは、どこに何が表示されているか
初心者向けに、まずは、検証ツールを開いた時、
最初に表示される状況がどういう状況かを簡単に、
把握しておいて欲しいと思います。
検証ツールを開くと、
大きく分類して、
・実際の表示
・表示に使用されるHTML
・表示に使用されるCSS
の3つが表示されています。
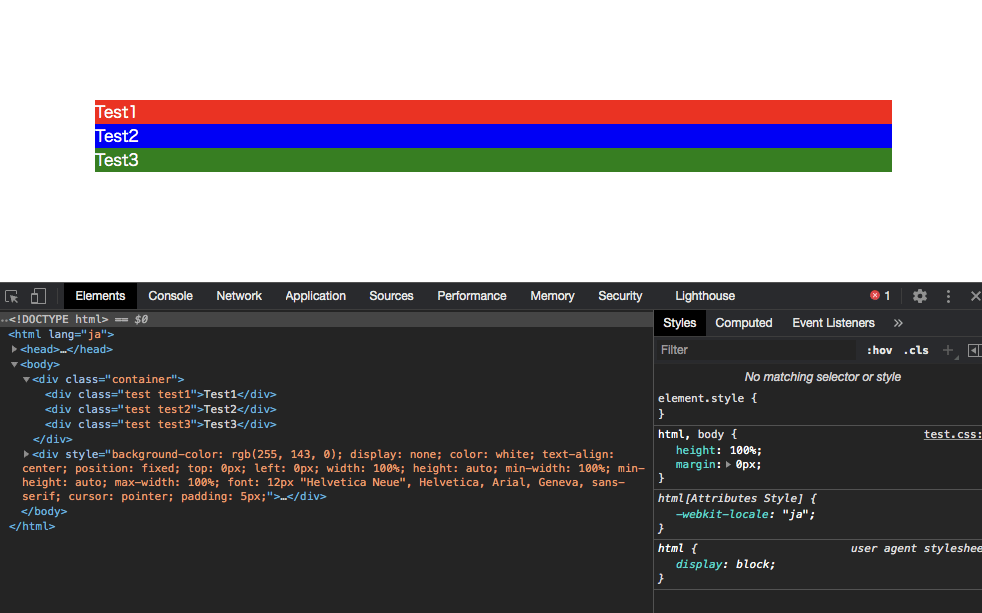
例えば、
検証ツールを開いた時に、

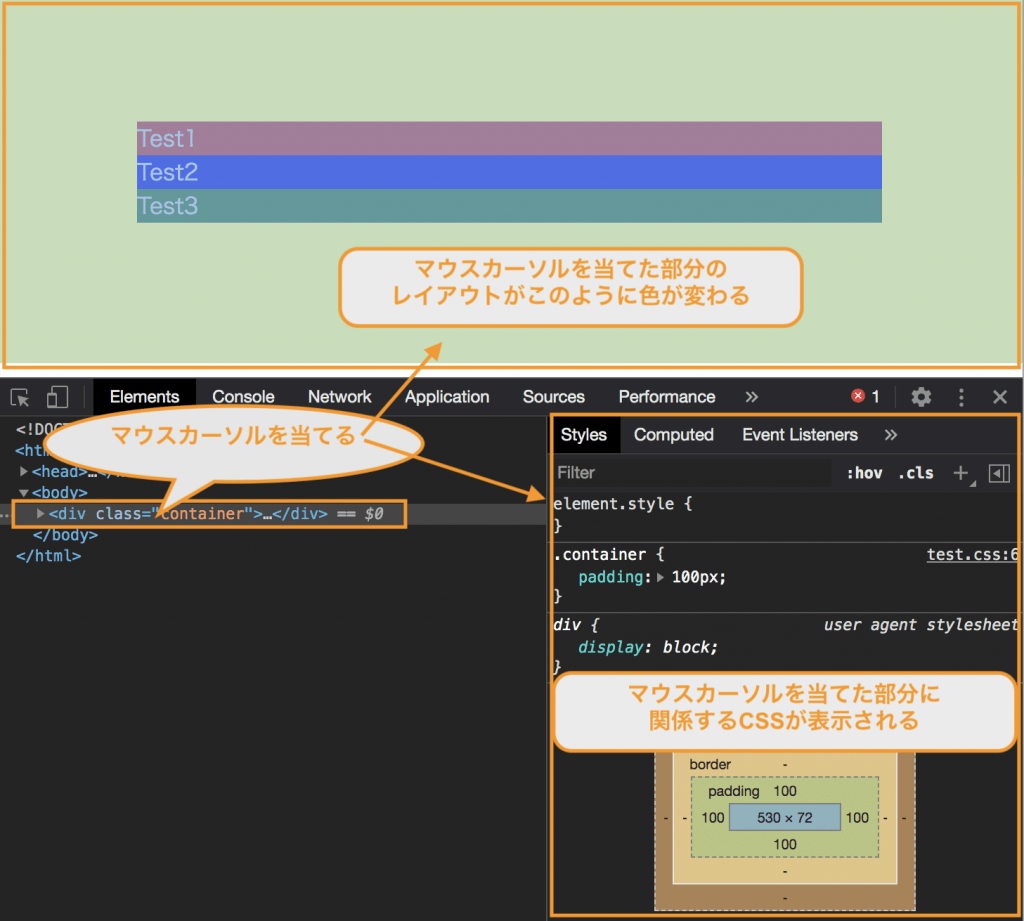
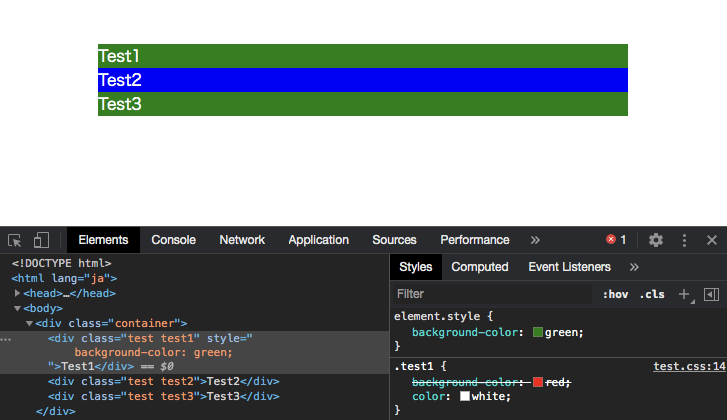
このような表示になったとします。
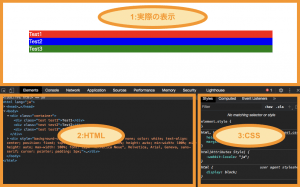
これを分類すると、

このように大きく3つにわかれています。
そのため、
検証ツールは、実際の表示のためのHTML/CSSを確認できる
という基本的なことをまずは把握して頂ければと思います。
確認したいHTMLのタグを選択する
例えば、
HTMLの中の、
「container」というクラスをつけたdivタグ
の表示やCSSを確認したい
と思ったら、

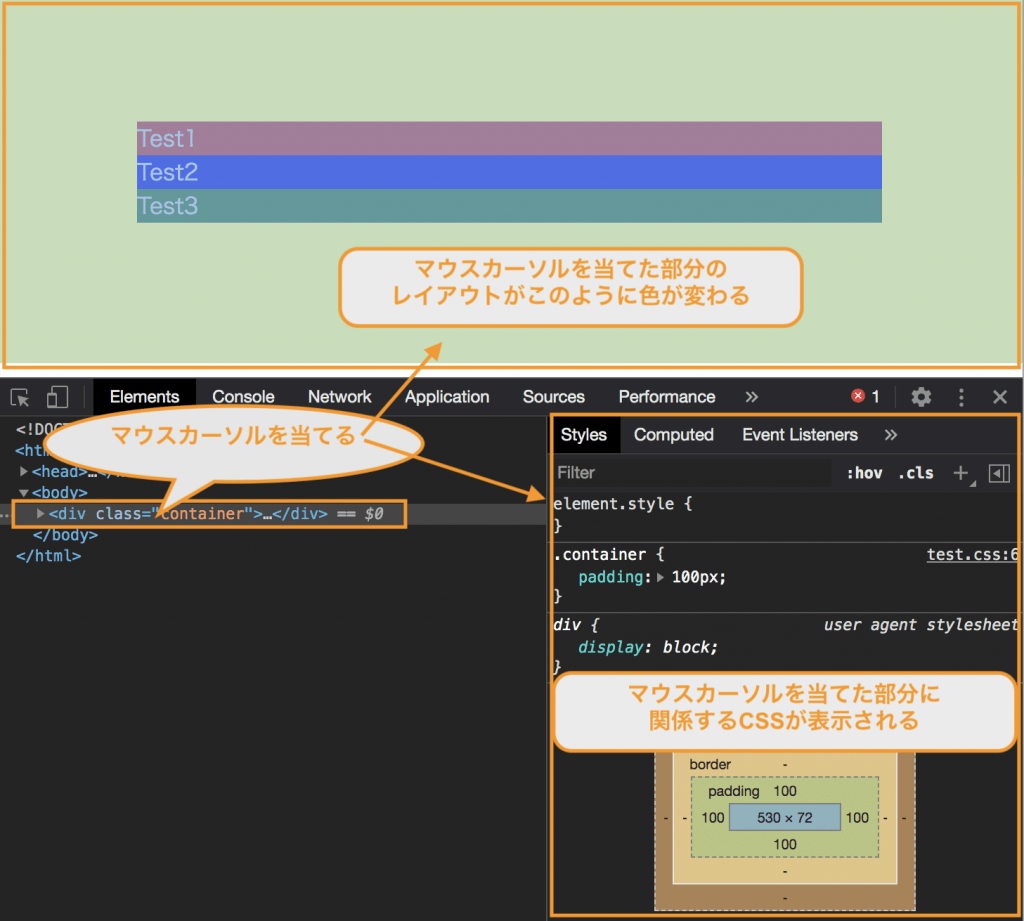
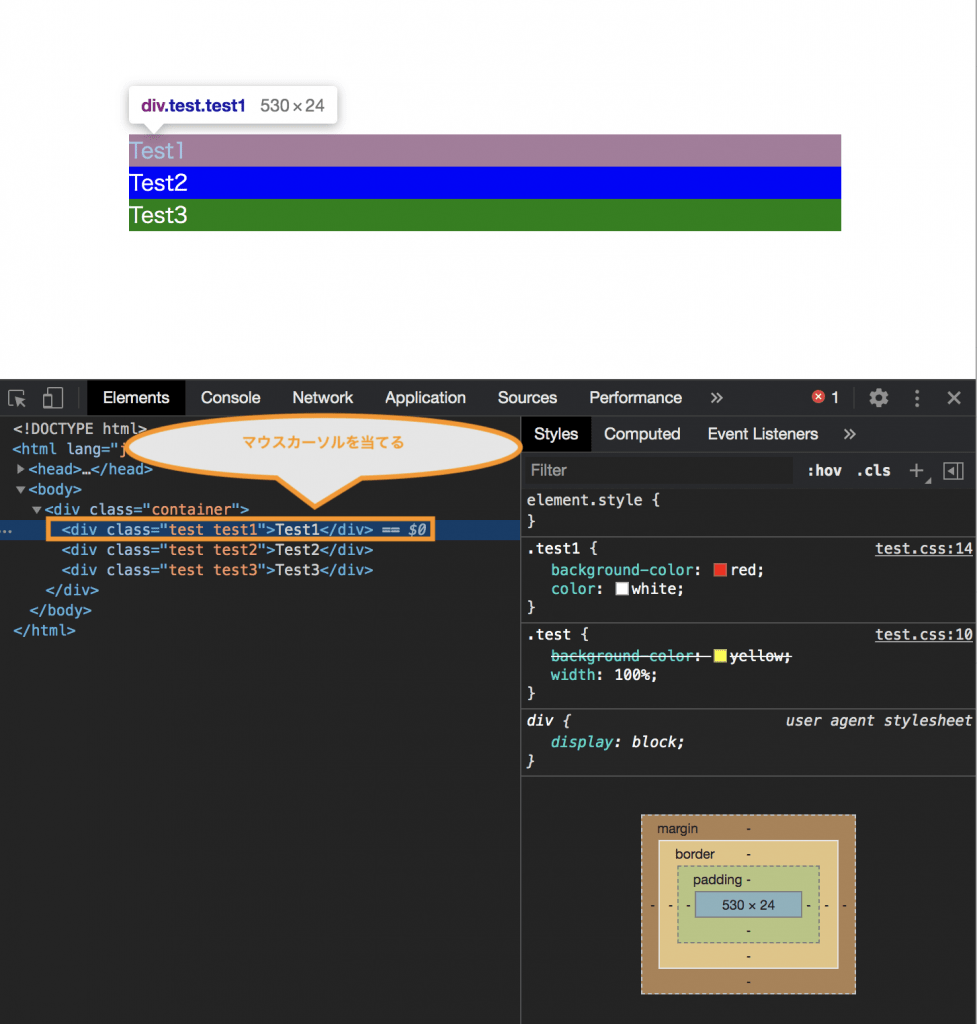
このように、
検証ツールの中のHTMLで、
自分が確認したいHTMLタグにカーソルを当てる
ということで確認できます。
また、初心者の方の質問で多いのが、
containerというクラスを付けたdivタグの中に、
Test1などのテキストを表示するためのタグがみたいな。
けれど、
検証ツールで隠れてしまってみえない…..
という質問です。
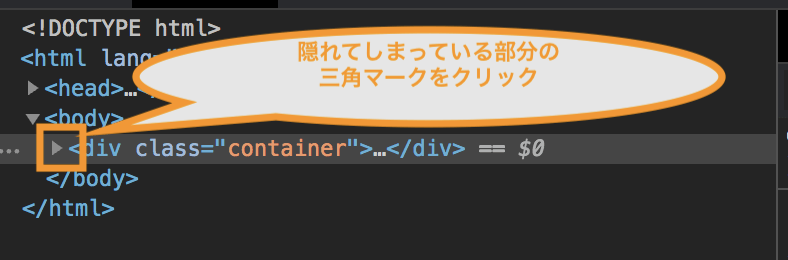
これに関しては、

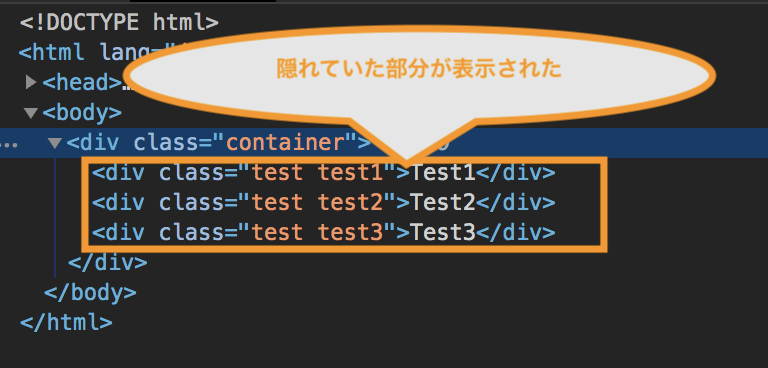
このように隠れてしまっている部分で、
三角マーク(▶︎)があるので、
これをクリックしてください。
すると、

このように隠れていた部分が表示されます。
これで自分が確認したいタグが確認できるかと思います。
タグに設定されているCSSのプロパティをみる
自分が確認したいタグについては、
先ほどの確認したいHTMLタグを選択するところでも、
同じように出ていましたが、

このようにマウスカーソルを、
自分が確認したいタグに当てることで、
右側にカーソルを当てた部分のCSSが表示されます。
これをみる時に、
シンプルなものは良いですが、
初心者の方に多い質問として、
色々とCSSの設定が表示されているけど、
・どのような順番で設定されているのかな?
・colorとか自分が知りたい値がどこにあるのかな?
という質問です。
これについては、
それぞれ、説明しておきます。
どのような順番で設定されているのかな?
この質問に関しては、
1つだけ、ポイントとして抑えて欲しいことがあります。
それが、
上側に表示される設定が優先されている
ということです。
例えば、

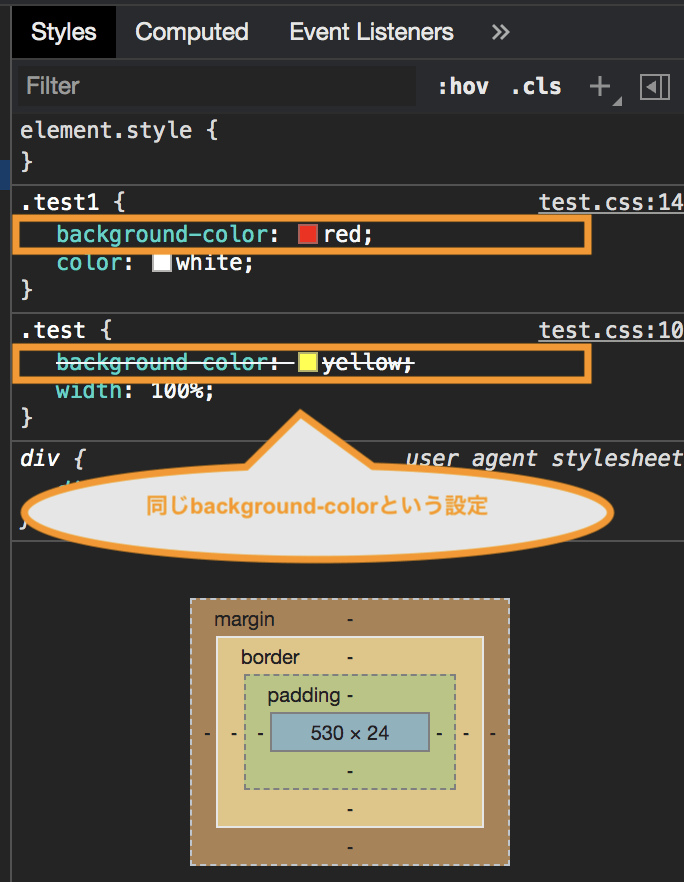
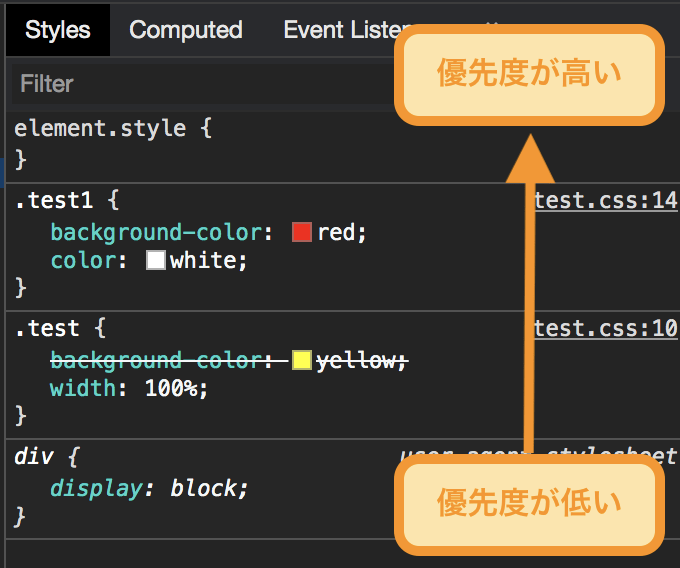
この場合、

このようにCSSの設定の中で、
同じ「background-color(プロパティ)」という設定があります。
このようなことはよくあり、
検証ツールの中では、同じプロパティは優先度が高いものほど上側に表示される
ということは覚えておきましょう。
イメージとしては、

このように優先度が、
上側:優先度が高い
下側:優先度が低い
というイメージです。
colorとか自分が知りたい値がどこにあるのかな?
検証ツールの中で、
自分が探したいCSSの設定が、
上側に表示されずに、見当たらないと感じることはあります。
そんな時は、検索できるので、
それを使って解決しましょう。
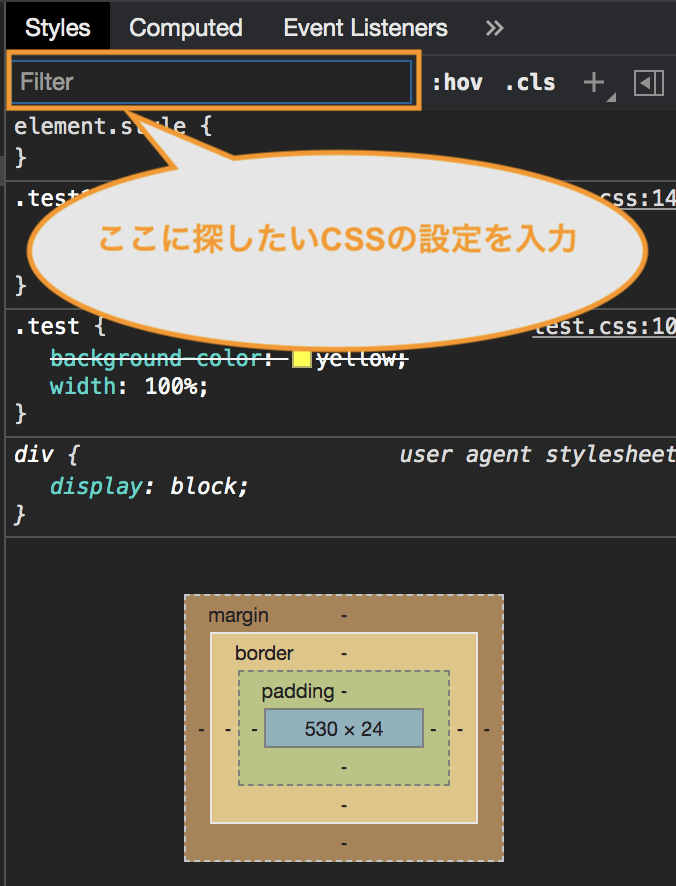
具体的には、

この「Filter」という部分に、
自分が探したいCSSの設定(プロパティ)を入力します。
例えば、
「background-color」
というCSSを探したいので、
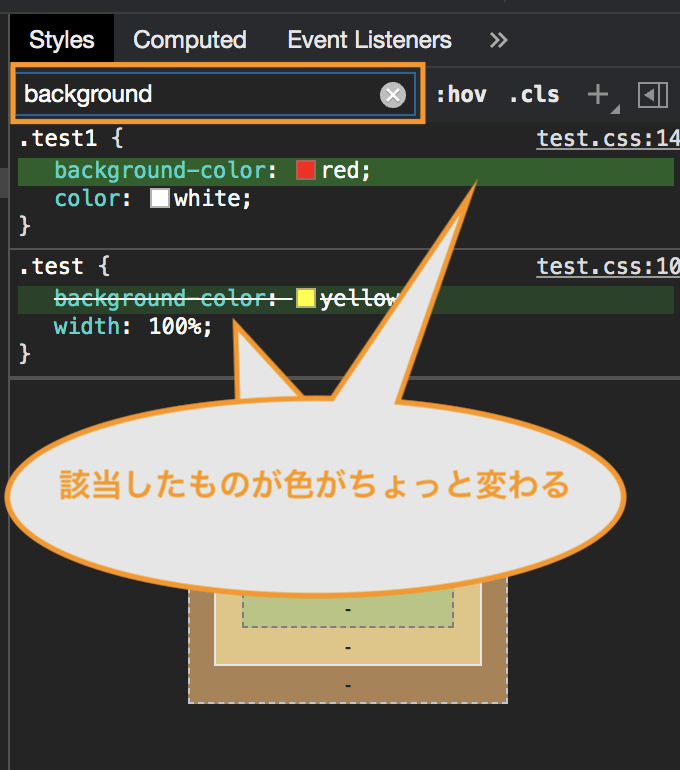
途中までの入力ですが、「background」で検索してみましょう。
すると、

このように自分が探したい、
CSSのプロパティ(今回の例だと「background-color」)を
簡単に見つけることができました。
このように自分が探したい設定があれば、
検索をかけて探して見ましょう。
CSSのプロパティを変えてみる
この検証ツールを使う中で、
CSSの設定の違いを変えながら確認できる
ということは把握しておき、
初心者の方も使うようにしましょう。
特に初心者の方の中で
CSSの設定をエディタで変えて確認して見ているけれど、
ちょっと変えた時の確認が面倒….。
どうにかならないかな…
ということがよくあります。
この点に関しては、
検証ツールが便利で解決してくれます。
簡単な例で説明していきますね。
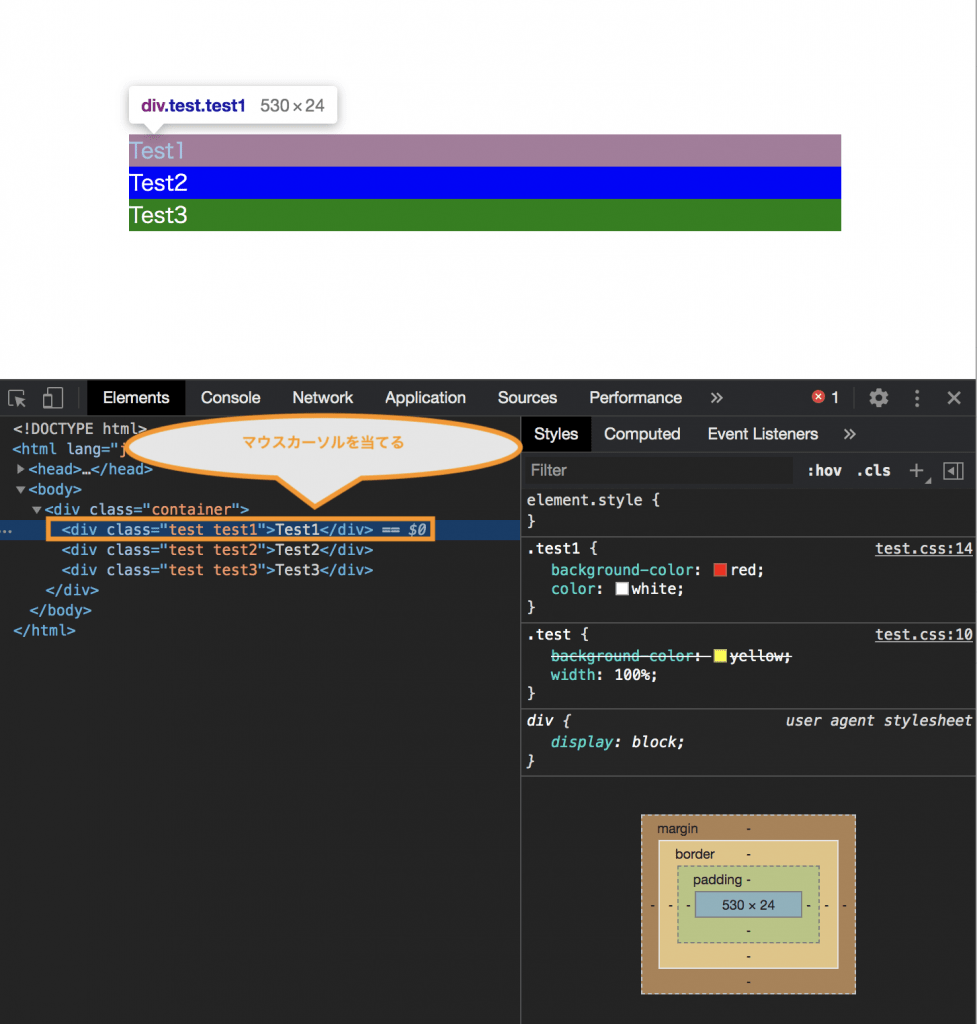
まず、自分が変更したいHTMLのタグを選択します。

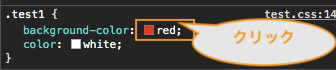
このように、「Test1」という部分が、
背景色(backgrond-color)が赤色(red)ですね。
これを緑色に変えて見ましょう。
方法としては2つ。
1:既に設定されている内容の値を変える
2:自分で別に値を設定する
という2つの方法です。
1:既に設定されている内容の値を変える
既に設定されている値を変更することができます。
まずは、変更したい設定の値部分でクリック。

すると変更できる状態になるので、
自分が変更したい値に変更。
今回の例だと、
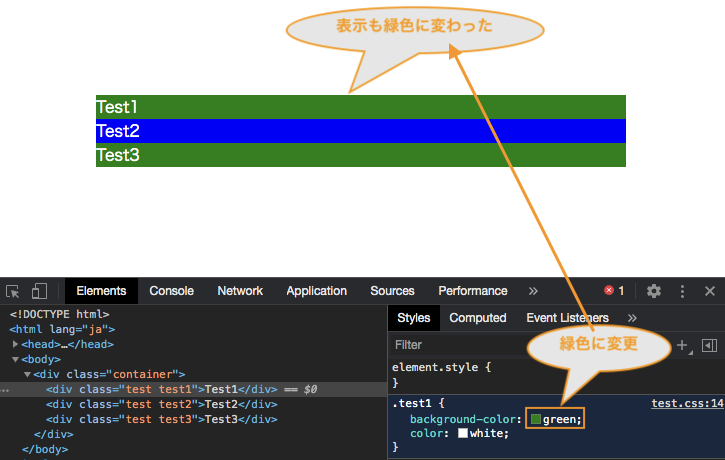
このように値を緑色(green)に変更すると、
以下のように表示も緑色に変更されます。

2:自分で別に値を設定する
既に設定されている設定を使わずに、
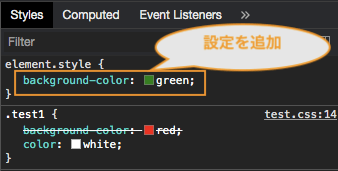
自分自身で設定を追加したい場合を確認したい
ということもよくあります。
その場合は、
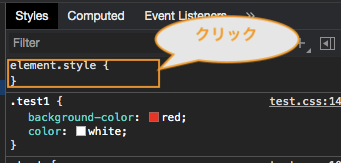
「element.style」と表示されている部分に、
自分自身でCSSの設定を書くことで、
見え方を確認することができます。
この方法も簡単な例で説明します。
まずは、

この「element.style」部分をクリックします。
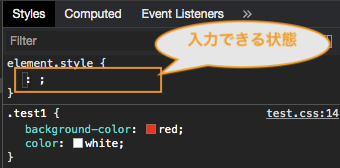
すると、

このような表示になり、
入力ができる状態になります。
この状態になったら、
自分が設定したい内容を入力します。
今回の例だと、

このように、
背景色(background-color)に緑(green)を設定しました。
すると、

このように表示も、
設定したCSSの値で変更されるので、
必要に応じてCSSの設定を追加してみましょう。
おすすめ書籍
コメント一覧
コメントはまだありません。







コメントを残す