ピックアップ
【検証ツールの使い方】レスポンシブのサイズ指定でのチェック方法

検証ツールを使って、
レスポンシブのサイトを確認するとき、
簡単に確認できる方法を初心者向けに共有します。
既に使っている方もいるかもしれませんが、
初心者で検証ツールを使い始めたばかりで、
レスポンシブの時に、
ブラウザ自体を狭めたり、広げたりしている方が、
検証ツールで確認できるようになれば幸いです。
【検証ツールの使い方】レスポンシブのサイズ指定でのチェック方法
検証ツールでのレスポンシブの確認
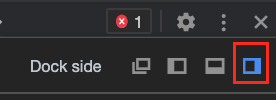
検証ツールを開いたら、
この赤枠のアイコンをクリックすると、
検証ツールの中の各種表示のツールを右側に寄せれます。
まずは、これで右側に設定を表示させます。
次に、
この赤枠部分をクリックします。
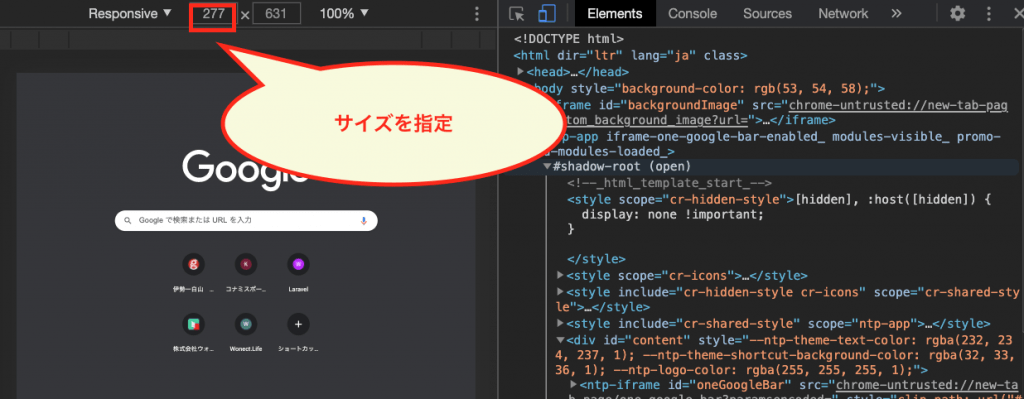
すると、
このように、
左側にレイアウトが表示されます。
そして、上記の赤枠の部分でサイズが指定できるので、
サイズを変更することで、レスポンシブのサイズでの確認ができる
ということです。
「
おすすめ書籍
コメント一覧
コメントはまだありません。









コメントを残す