ピックアップ
Next.js でGoogle OAuthをAuth.js(NextAuth.js)で試した件
Nextjsで実装していたときに、
認証周りを構築しようとした時に、
何かライブラリなどを用いて、
GoogleのOAuthでの認証を試そうと考えました。
現時点で調べていると、
- 「Auth.js(NextAuth.js)」
というライブラリが良さそうなので、
こちらを試してみることにしました。
今回は、
ライブラリ「Auth.js(NextAuth.js)」を用いて、
Google OAuthの認証を試した時のメモを
備忘録としてこの記事に残します。
公式サイトの情報
公式サイト
まずは、公式サイトでNextAuth.jsのことを確認
自分が確認した時点(2023/04/25)で、
NextAuth.js is becoming Auth.js! 🎉
Read the announcement. Note,
this site is under active development.とアナウンスされているので、
それぞれのリンクをメモしておきます。
Google Cloud PlatformでOAuthの設定
Google Cloud Platformで、
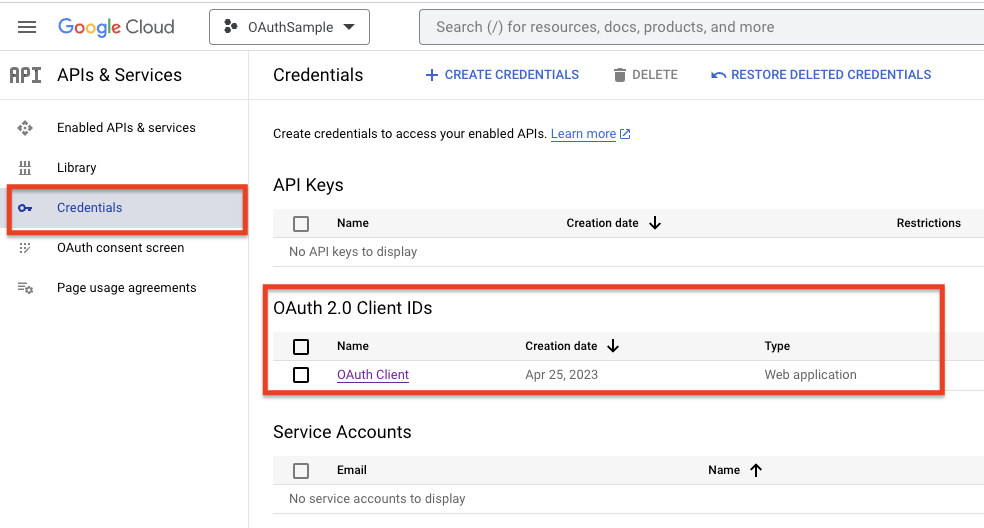
- 「Credentials」の「OAuth 2.0 Client IDs」を作成
を行います。
最終的に、
設定終わると、

このように、
OAuth 2.0 Client IDsに作成できれば、
うまくいっています。
実際に設定を進めますが、
作成は画面上部の「+CREATE CREDENTIALS」というボタン
で作成ができます。
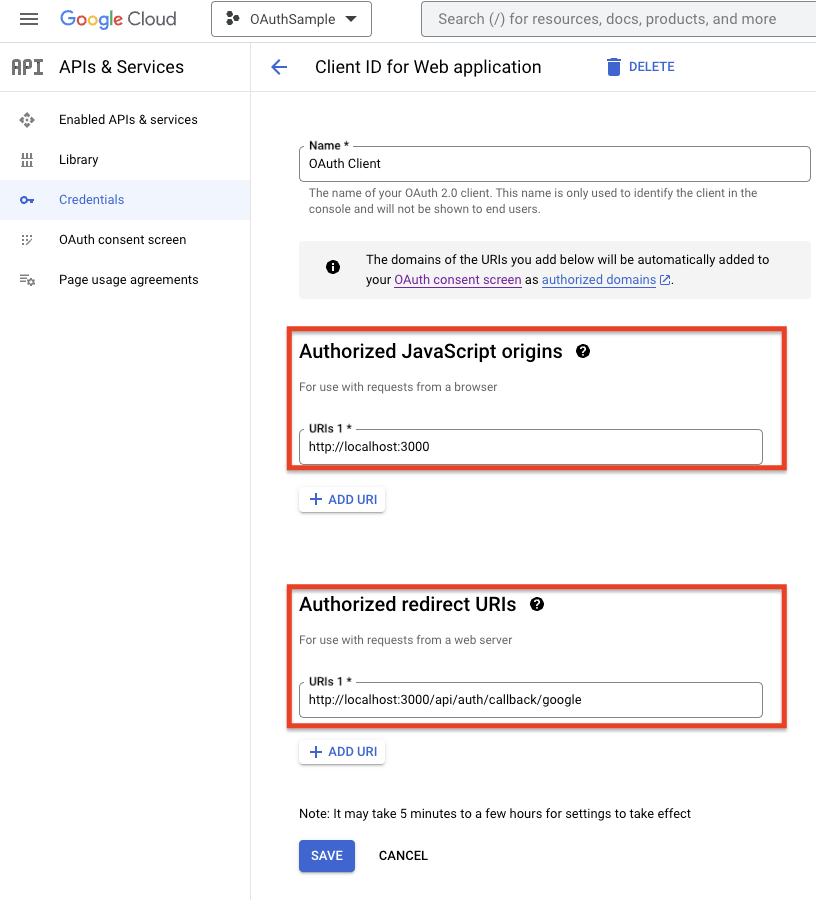
実際の設定は、

こちらのように、
Authorized JavaScript origins
http://localhost:3000Authorized redirect URIs
http://localhost:3000/api/auth/callback/googleで設定します。
Google Cloud PlatformのOAuth情報の確認
先ほどの、
Google Cloud Platformの設定を行ったら、
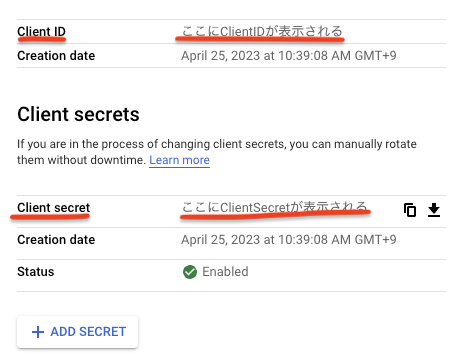
- Client ID
- Client Secret
が作成されるので、
こちらは、Next.jsの方に設定する情報として、
確認、把握しておきます。
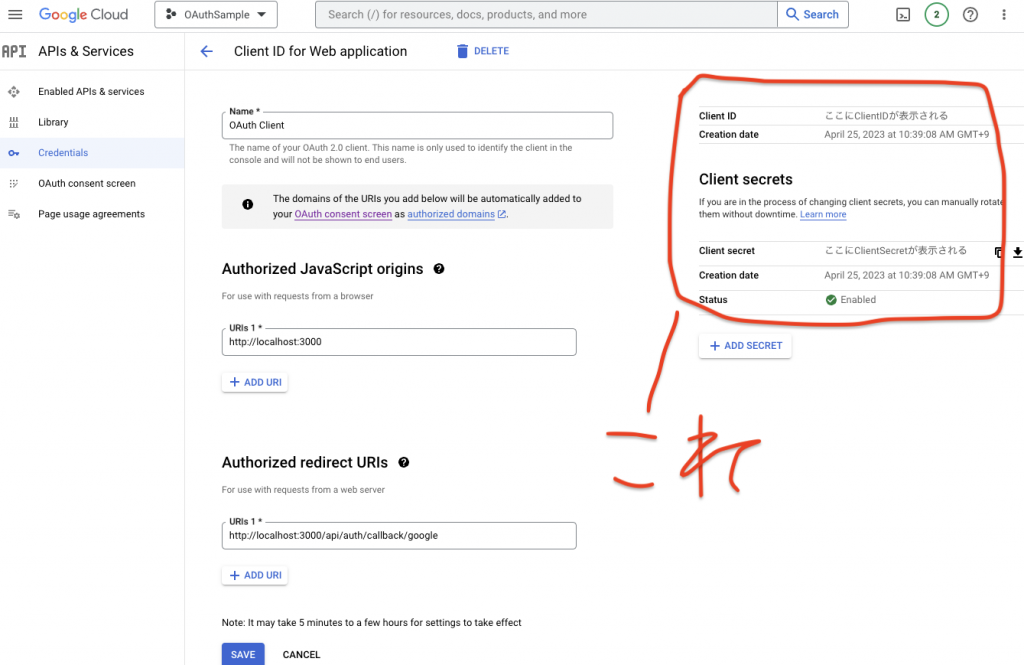
表示される場所としては、
先ほどの設定画面の右側の

この部分に表示されており、

それぞれ、
Client IDとClient Secretが、
上記部分に表示されるので、
この値を使うので把握しておきます。
Auth.jsの導入
Next.jsに今回使うAuth.jsを導入していきます。
コマンド
npm install next-authNext.jsでGoogle認証のコードを追加
認証させるためのコードを追加していきます。
コードは、公式サイトにも載っているので、
そちらをそのまま使っていきます。
ページファイル
ファイル
/pages/index.tsxコード
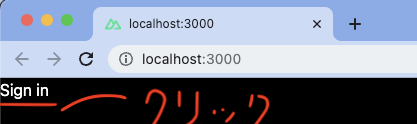
import { signIn } from "next-auth/react"
export default () => <button onClick={() => signIn()}>Sign in</button>Google認証用ファイル
ファイル
/pages/api/auth/[...nextauth].jsコード
import NextAuth from "next-auth"
import GoogleProvider from "next-auth/providers/google"
export const authOptions = {
// Configure one or more authentication providers
providers: [
GoogleProvider({
clientId: "ここにClient ID",
clientSecret: "ここにClient Secret",
}),
// ...add more providers here
],
}
export default NextAuth(authOptions)Google OAuthの動作確認
実際に設定したので、
動作確認をしてみます。
初期表示のボタンをクリックすると

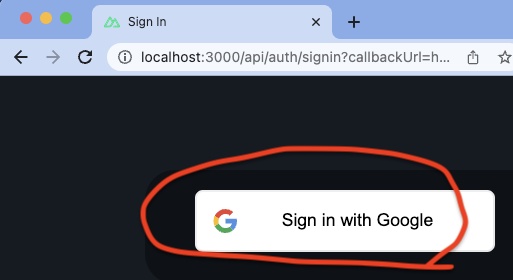
認証用のボタンが表示される

認証用のボタンをクリックすると、
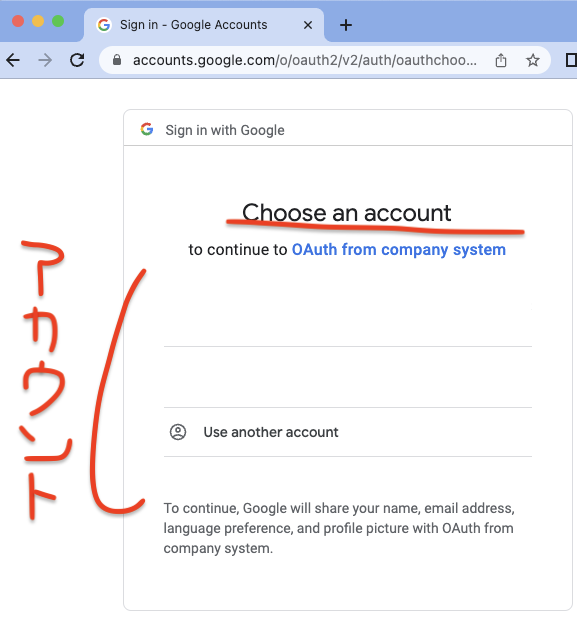
アカウント選択が表示される

これでアカウント指定してあげると、
画面が戻ってうまく認証できていました。
ここまでの設定で、
うまくnext-authを使って、
Google OAuthの認証ができたので、
こちらの認証を使っていこうかなと思います。
個人ようにメモしましたが、
設定方法など、
誰かの参考になれば幸い^ ^
おすすめ書籍
コメント一覧
コメントはまだありません。









コメントを残す