ピックアップ
ReactのStateをChromeで確認する方法

Reactの開発をするときに、
Stateの値を確認する方法として、
Chromeを活用するのが便利。
この記事では、
その方法をメモとして残しておく。
React Developer Toolsの導入
Chromeの拡張ツールで、
「React Developer Tools」
というのがあるので、
そちらをChromeから追加する
React Developer Toolsの使い方
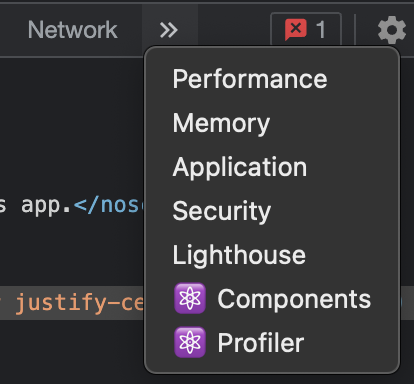
Chomeの拡張機能として追加したら、

検証ツールに、
このように表示されるので、
「Components」
を選んで表示させて、
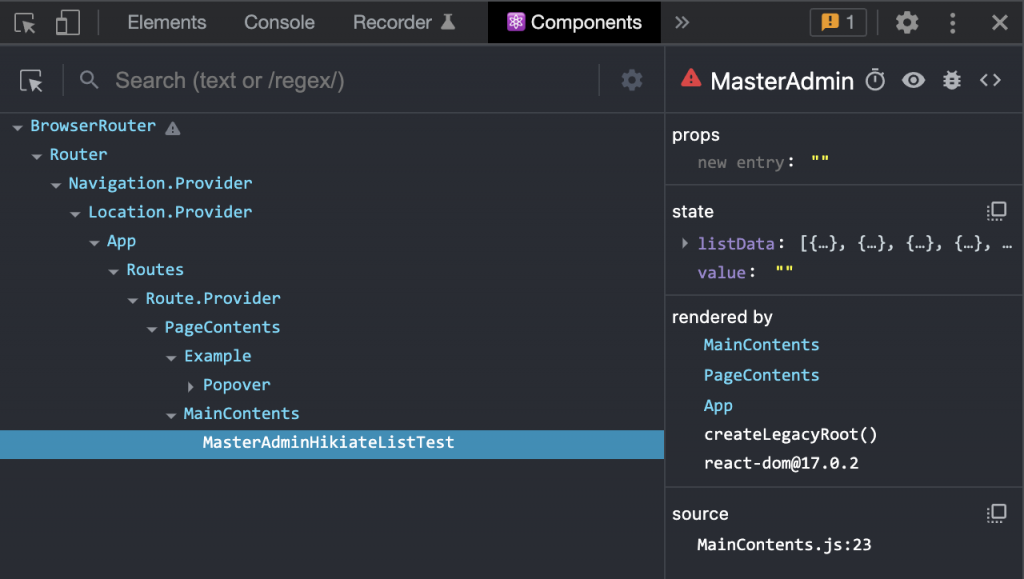
コンポーネントが階層になっているので、
自分が確認しようとしているページを選ぶ。
すると

このように、
そのコンポーネントで表示に使われているStateが、
表示され確認することができます。
おすすめ書籍
コメント一覧
コメントはまだありません。









コメントを残す