ピックアップ
HTMLとはタグの集まりであることを把握しておこう

HTMLに関しては、「タグ」という呼び名をまずは覚えてください。
この「タグ」というものを色んな種類覚えていき、Webページの構造を作っていくことになります。
ですので、「タグってこういうものを呼ぶんだね」くらいで覚えてもらえれば良いかと思います。
頭の片隅に入れてもらえれば、実際にWebプログラミングをしていく中で、
その用語が頭に定着していくと思います。
タグ
Webページの構造を作る1つの要素
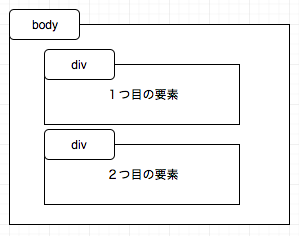
HTMLは、以下の要素があったときに

以下のように記載します。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>1つ目の要素</div>
<div>2つ目の要素</div>
</body>
</html>
このようにHTMLのなかに記載していく、
<英字></英字>
の形式で書かれているものを「タグ」と呼びます。
例えば、以下なら「HTMLタグ」
<html> : </html>
また、これは、「Bodyタグ」と呼びます。
<body> : </body>
このように、「タグ」と言っても、
- HTMLタグ
- HEADタグ
- BODYタグ
- DIVタグ
など、他にも様々なタグがあります。
この辺りのタグの種類などは、Webプログラミングをしながら、
少しずつ、覚えていってもらえれば良いかと思います。
おすすめ書籍
コメント一覧
コメントはまだありません。






















コメントを残す