Webプログラミングでは、HTML/CSS/JSの3つをまずは学ぼう

Webプログラミングを始めようとして、超初心者と思っている方にも挫折して欲しくないので、本当に基本的なところからいきましょう。
まずは、よく出てくる以下の3つを理解しましょう。
HTML
表示するページの構造をつくるもの
HTMLはページ内の構造をつくるために使います。
簡単な例で行くと、HTMLは以下のように記載します。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>1つ目の要素</div>
<div>2つ目の要素</div>
</body>
</html>
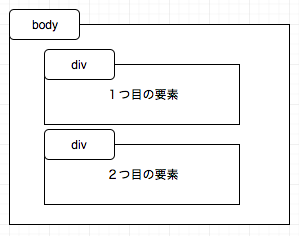
これがどういう構造なのかというと、
bodyの中にdivというのが2つ配置されている状態です。
図で言うとこう言う感じですね。

色々と作って行くと、より構造が複雑になっていきますが、HTMLとして行いたいのは、これの量が多いと思って頂いて大丈夫です。
CSS
ページの見栄えをつけるもの
CSSはページの色や配置場所などを変更して、見栄えを整えるために使います。
先ほどのHTMLのときのサンプルだと、
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>1つ目の要素</div>
<div>2つ目の要素</div>
</body>
</html>
これは、見栄え(色など)を何も変更していないので、このようになります。

これに見栄えとして、背景色と色をCSSでつけてみると、表示がこのように変わります。

このように、色などを見栄えを変えるために使うものがCSSであるということを覚えてもらえたら良いかと思います。
ちなみにCSSに関しては、
- 見栄えのつけ方の方法はいくつかある。
- 最近は動きもつけることができる。
くらいに覚えておいてください。
これも、別記事で、まとめていきますね。
javaScript
ページに動きをつけるもの
javaScriptではページ内で、動きをつけるために使います。
例えば、次のボタンを押してもらうと、アラートと呼ばれるものが開いて、「アラートのテストです。」と表示されます。
これはあくまでもシンプルなものですが、基本的にはHMTLで構造を作り、CSSで見栄えを整え、javaScriptで動きをつけていくと覚えて頂けると良いかと思います。
どうでしたか。
Webページの作成でよく使われる
- HTML
- CSS
- javaScript
の3つがどういうものか、ざっくりで良いのでイメージできたでしょうか。
Webプログラミングを進めて行くと、もっと複雑になっていきますが、あくまでもこの要素の組み合わせで作られるので、この3つを少しずつでも把握していただければと思います。
こちらもおすすめ
初心者向けの色々な情報はあるけれど、
- 無料でお試しができるスクール
- ホームページなど簡単に作成できる
- 組織で使いたいサービス
について、
少しでも試して良いものがあると、
それを活用することで学習や業務などが効率化できるので、
おすすめのサイトなどをいくつか紹介しておきます