ピックアップ
CSSフレームワークと合わせてCSSで調整を行うならFlexboxを使ってみよう

初心者がWebデザインの学習を進めていく中で、
HTML/CSSの学習をはじめるでしょう。
そして、その基本を押さえた上で、
次に取り組むこと。
それが、
CSSフレームワークを活用したレイアウト作成
このCSSフレームワークを使う上で、
「少し、自分のCSSでレイアウトに調整を入れたい」
という、カスタマイズを行いたいことはよくあります。
そんなCSSフレームワークを使いながら、
自分自身でCSSを追加して調整する時には、
Flexboxを使用してレイアウト調整を行う
ということをオススメしています。
Flexboxを使わなくても、
CSSのfloatなどで調整することもできます。
そんな中で、なぜFlexboxをオススメするのかを説明します。
CSSフレームワークとは?
簡潔にシンプルなコンポーネント(ボタンなど)を作れる
HTML/CSSを学習している初心者の方には、
そもそも、
CSSフレームワークって何?
という疑問があると思います。
CSSフレームワークというのは、
みなさんが、HTMLにクラスを追加して、
CSSに、background-colorや、padding/marginなど、
色々な設定をすることで、
「大変だなぁ」
と思いながら作っているボタンなどを、
簡単に作れるようにしたものです。
ちなみに、
CSSフレームワークの中で、
ボタンなどの部品=コンポーネント
と呼びます。
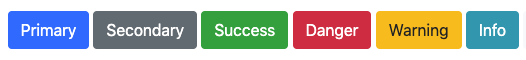
例えば、

このようなボタンは、
CSSフレームワークを導入すると、
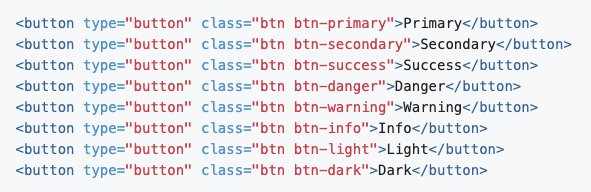
HTMLだけで、

このように、HTMLに指定のクラスを追加するだけで、
色のついたボタンを作ることができます。
このように、
CSSをまとめて便利に使えるようにしたもの
という理解を初心者の方はまずは持っておきましょう。
Bootstrap(ブートストラップ)というフレームワークが有名

CSSフレームワークは、
世の中にたくさんの種類があり、
自分の好きな見た目のフレームワークを活用できます。
そんな中で、
初心者の方には、
Bootstrap(ブートストラップ)
というCSSフレームワークが有名なので、
まずは、このCSSフレームワークを覚えておきましょう。
Flexboxとは?
初心者の方の中には、
「Flexboxとは、なんのこと?」
ということから、
疑問に思われる方もいらっしゃると思います。
そんな初心者に説明しておくと、
要素の「親要素」と「子要素」の配置を指定する方法
をFlexboxという方法で行うことを言います。
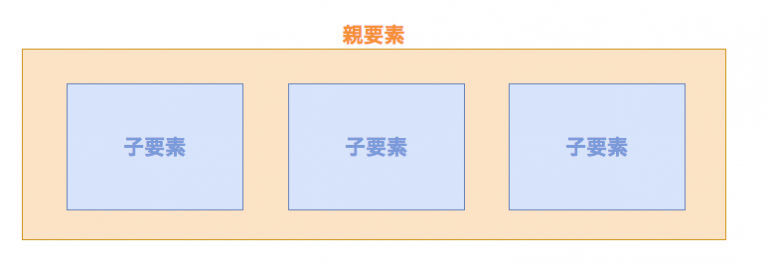
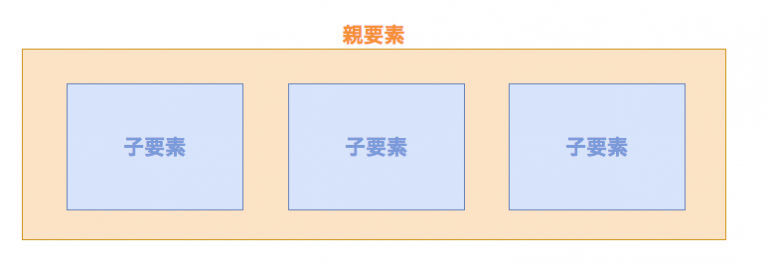
「親要素」と「子要素」が何を言っているのか。
これは、この図を見てもらうとイメージできるでしょう。

HTMLの構造は、
このように階層になっていて、
「親要素」の中に「子要素」を入れていきます。
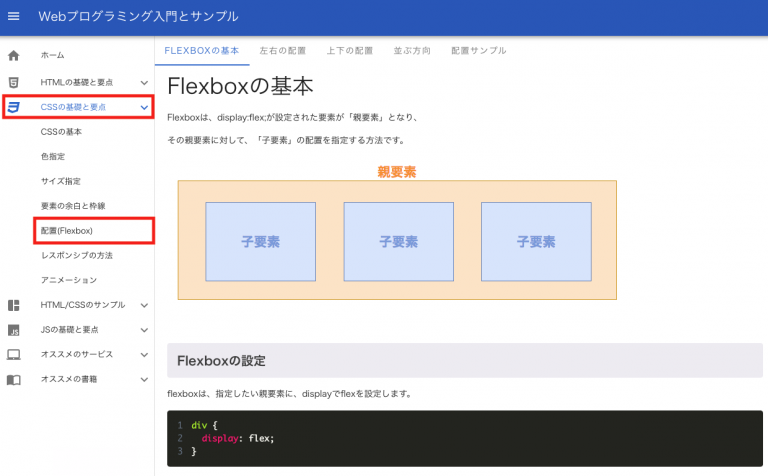
Flexboxを使う方法も、CSSの中に

こんな感じで、display: flex;を設定します。
この辺りは、
初心者向けにサイトにまとめていますので、
サンプルも含めて動かしながら見てもらえればと思います。

「CSSの基礎と要点」の「配置(Flexbox)」を参照ください。
CSSフレームワークと合わせてCSSで調整を行うならFlexboxがオススメな理由
ここまで、それぞれ、
「CSSフレームワーク」と「Flexbox」
の概要を説明しました。
その概要を理解してもらった上で、
CSSフレームワークを使う場合に、少しCSSでレイアウト調整をしたい
という場面が多々あります。
そんな時は、Flexboxを使うことをオススメしています。
その理由としては、
- Flexboxはこれからのレイアウト作成では使えるべき
- CSSフレームワークでもFlexboxが使われている
という2点が理由としてあげられます。
それぞれの理由を説明します。
Flexboxはこれからのレイアウト作成では使えるべき
「Flexboxとは?」で簡単に説明しましたが、

このようなレイアウトを作るときに、
Flexboxを使うことで、
「簡単」に「簡潔」に作ることができます。
また、現場でも使う機会が多いので、
初心者の方は、
ぜひ、使えるようになっていきましょう。
CSSフレームワークでもFlexboxが使われている
Flexboxを理解して、
自分自身でもCSSで調整をしていくことができれば、
様々なレイアウトを組むことができます。
また、Flexboxで調整ができることは、
CSSフレームワークの中で設定されているFlexboxの設定を上書きできる
というメリットがあります。
これによって、
大きく設定を変えることなく、
CSSフレームワークのレイアウトを調整することができるのです。
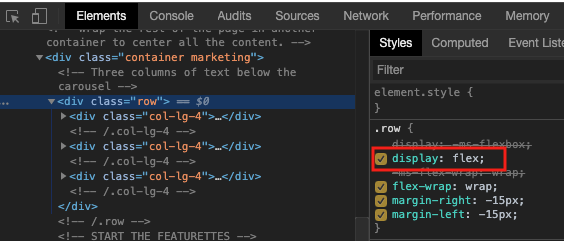
具体的には、
BootstrapというCSSフレームワークを例にすると、

このように、
CSSフレームワーク内で、Flexboxを使用している
ことがわかります。
そのため、
Flexboxでの調整は、
CSSフレームワークと相性が良いため、
初心者のみなさんも、
自分で行うCSSフレームワークのレイアウトの調整には、
Flexboxを使って調整するようにすることがオススメです。
おすすめ書籍
コメント一覧
コメントはまだありません。























コメントを残す