ピックアップ
作成したWebデザインをロリポップレンタルサーバにアップロードしよう

初心者の方の中で、Webデザインを作って、
アップロードするサーバを探しているなら、
ロリポップレンタルサーバが安くてオススメ。
今回は、
- 実際のページの確認方法
- ファイルのアップロード方法
を共有しておきます。
作成したWebデザインをロリポップレンタルサーバにアップロードしよう
契約していないなら、まずはこちら
ロリポップレンタルサーバー の契約がまだなら、
こちらに詳しくロリポップレンタルサーバー の契約の方法を、
キャプチャと共に、詳しく載せているので、契約を進めて下さい。
もし、専用の管理画面がわからなくなったら
契約が終われば、ご自身の専用の管理画面から、
色々と内容を確認するなどの作業を行います。
しかし、
専用の管理画面がわからなくなった
という時は、
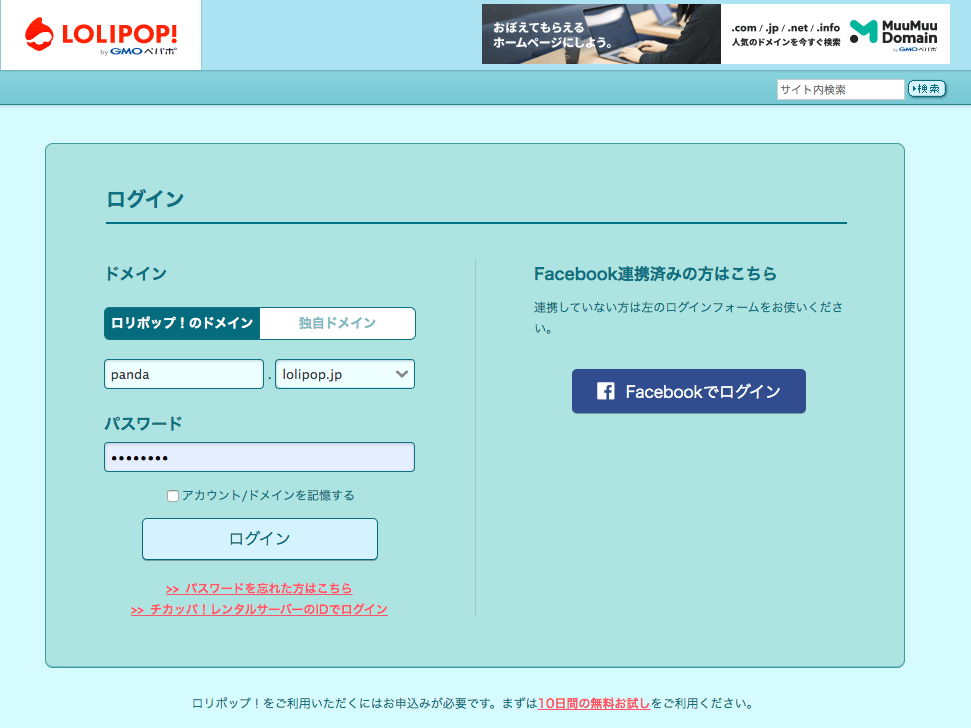
こちらをクリックすると

このようなログインページが開くので、
- レンタルサーバにログインするためのパスワード
- レンタルサーバのサイトのURL
を入力、選択して、「ログイン」ボタンでログインして下さい。
自分のページのURLの確認方法
管理画面にはログインできたけれど、
ご自身のサイトのURLを忘れてしまった方のために、
自分のページのURLの確認方法
を共有しておきます。
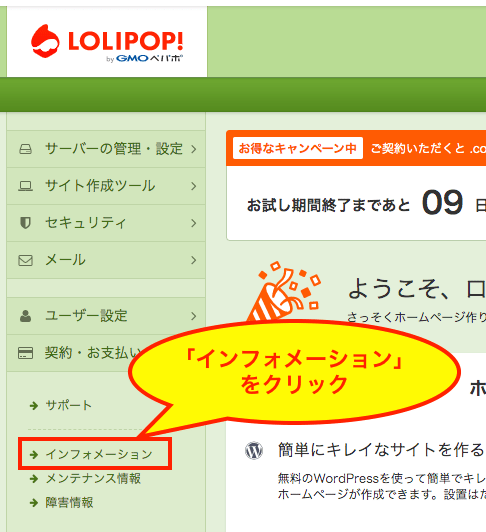
管理画面の
自分の専用の管理画面にログインしたら、

左側の「インフォメーション」をクリック。
すると、

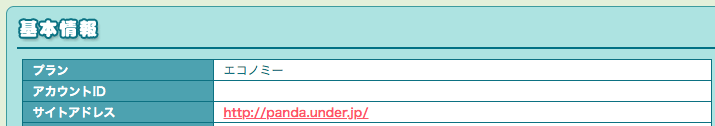
このような表示が見えるので、
この赤枠部分の「サイトアドレス」があなたのサイトのURLです。
初期のサイトの表示を確認してみよう
先ほどの確認で、サイトのURLはわかるので、
実際にブラウザで表示してみましょう。
すると、

このような表示になると思います。
これが、
ロリポップレンタルサーバー のデフォルトのページ
です。
とりあえず、ロリポップが準備してくれたページ
と考えると良いでしょう。
自分のファイルをアップロードしてみよう
サイトのURLで、デフォルトのページの表示が確認できたら、
自分の作ったページをアップロードしてみましょう。
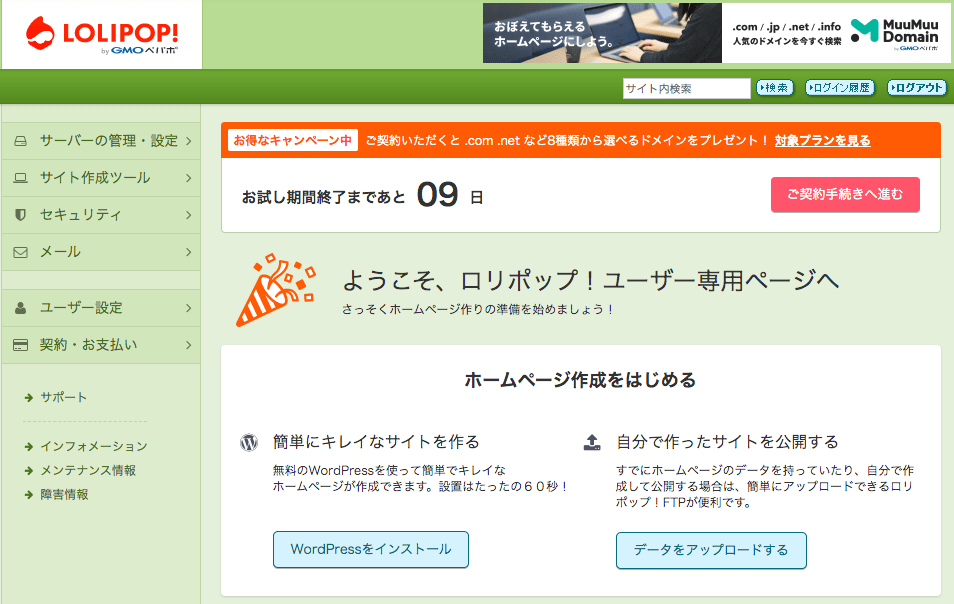
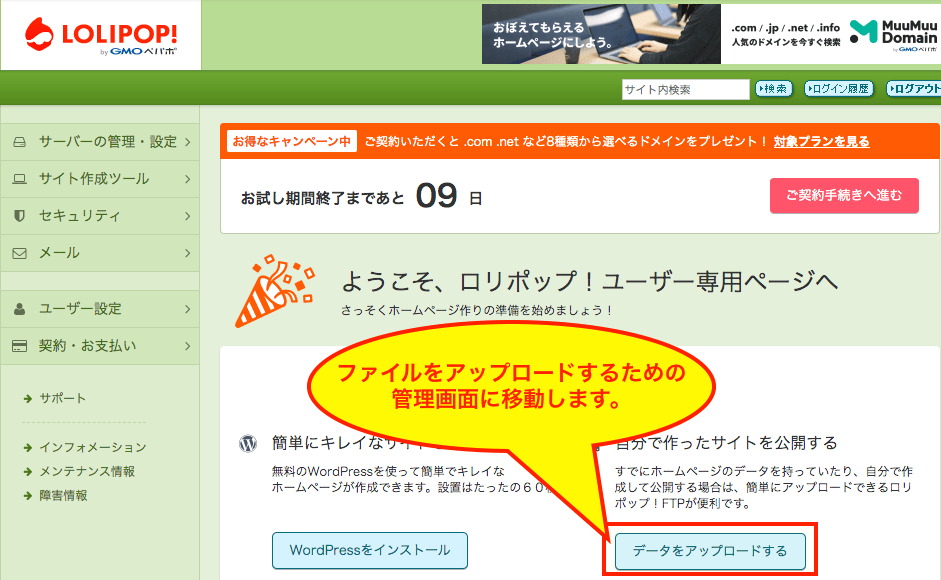
まず、今、ログインしている管理画面の

この「データをアップロードする」をクリックしましょう。
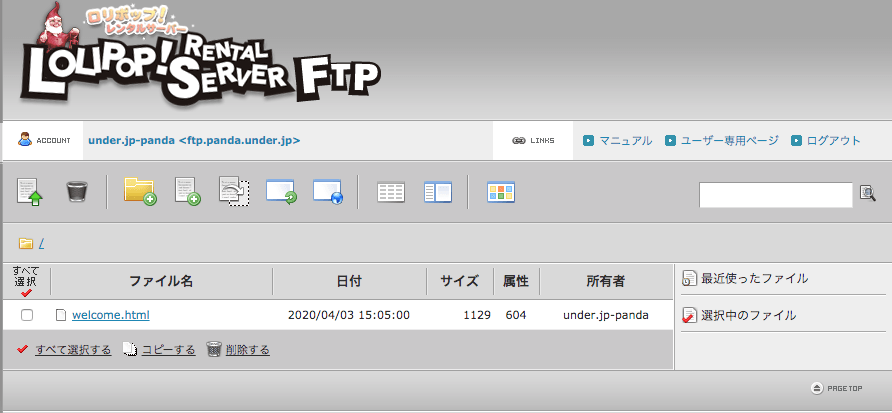
すると、

このようなページが表示されると思います。
これが、
ロリポップレンタルサーバー のアップロード画面(FTP画面)
です。
例えば、
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>ロリポップレンタルサーバーへのアップロード確認</h1>
</body>
</html>
というHTMLファイルを、「index.html」をいうファイルで、
アップロードしてみましょう。
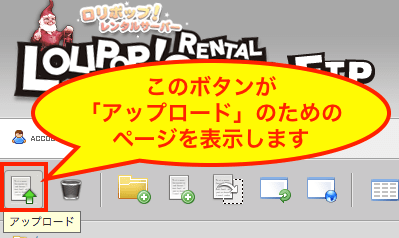
まず、画面上部の

この1番左のボタンを押して下さい。
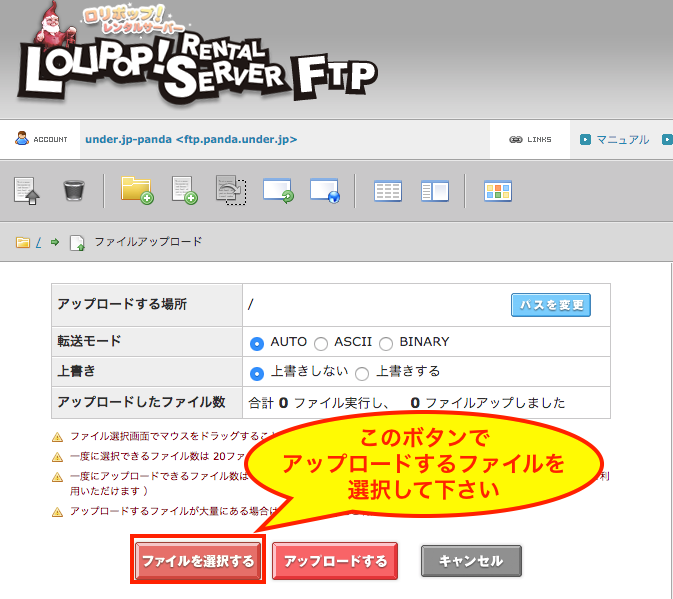
すると、このような画面になるので、

「ファイルを選択する」ボタンで、
アップロードしたいファイルを選択して下さい。
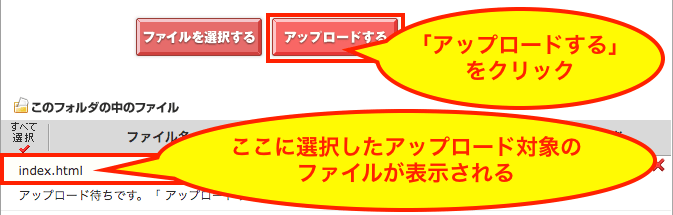
選択すると

このように選択したアップロード対象ファイルが下の方に表示されるので、
問題がなければ、
「アップロードする」ボタンをクリック。
これで、ファイルのアップロードは完了。
アップロードしたファイルを確認してみよう
先ほど、アップロードしたindex.htmlというファイルは、
自分のサイトのURLをブラウザで表示することで確認します。
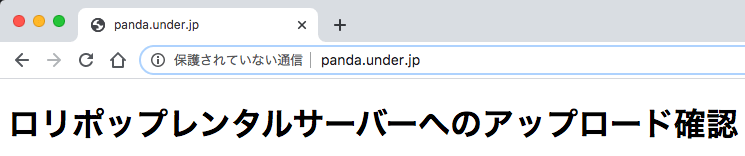
実際に表示すると、

このようにアップロードした内容に表示が切り替われば、
うまくできているので、この要領で、
必要なファイルをアップロードしていきましょう。
おすすめ書籍
コメント一覧
コメントはまだありません。
























コメントを残す