スキルを使って、就職/転職/副業する時のサイト
プログラミングのスキルなどを、自分なりに高めた上で、
自分のスキルをアピールして就職や転職を行い、年収をあげるか、
副業という形で、年収にプラスアルファの稼ぎを増やすことはできます。
まずはできる範囲で取り組むことで、
少しずつ、経験値も増え、自分のスキルが収入につながるのでおすすめです。
プログラミングのスキルなどを、自分なりに高めた上で、
自分のスキルをアピールして就職や転職を行い、年収をあげるか、
副業という形で、年収にプラスアルファの稼ぎを増やすことはできます。
まずはできる範囲で取り組むことで、
少しずつ、経験値も増え、自分のスキルが収入につながるのでおすすめです。
広告

おすすめ記事

エンジニア転職でネットワークの知識が重宝される理由

【初心者向け】未経験からWebエンジニアへの転職を目指す時に作るポートフォリオ作成の悩みに関して

初心者がプログラミングを始める際の3つのポイント

初心者が副業を始める時には、契約書を疎かにしてはいけない理由

転職を保証の安心のサポート体制。「超」初心者にもオススメ「DMM WEBCAMP」

小学生にオススメ、パズル×ロボット×プログラミングで楽しく学習「自考力キッズ」「エジソンアカデミー」

初心者が独学でWebプログラミングの基礎を学ぶ3つのステップ

【初心者向け】未経験からSESの企業への就職は「開発経験を積めるか」を注意すべき理由

20代までの「超」初心者の第二新卒やフリーターに朗報。東京で転職/29歳までなら「GEEK JOB」もオススメ

プログラミング「超」初心者がスクールに通うかどうか、決める時に気をつけた方が良いこと。

Webデザインの学習ですぐに挫折しそうな初心者は、Bootstrapで楽しみながら学習しよう

プログラミング初心者には「絵本」シリーズがオススメの理由

新たなスキルを定期的に習得してステップアップを楽しもう

東京都で再就職を目指す女性は、事務職にスキルアップしながら目指せる「女性しごと応援テラス」はオススメ。

ホームページ作成でレンタルサーバを検討中なら「Lolipop × baserCMS」という組み合わせがオススメ。

30代以降の未経験から正社員への就職・転職を目指すなら東京都の支援事業「正社員就職応援プロジェクト」を活用しよう

【初心者向け】「HTMLに設定する画像のパス」と「画像を配置する場所」の基本

初心者にオススメする無料のイラスト系の素材/画像作成のサービス

エンジニアへの就職・転職後のスキル不足を心配する理由と対策

サイト、ブログ、ホームページの問い合わせ管理は「formrun」もオススメ

「超」初心者がプログラミング学習を「まずは自分で」始める時に、オススメする学習の流れ

初心者からエンジニアへの就職や転職を成功に導くために注意したいこと

フロントエンドの学習で、初心者にはReactよりもVue.jsをオススメする理由

【初心者向け】プログラミング学習は結局は自己学習であることを理解しよう

初心者でもプログラミングの独学が可能な3つの理由

文系の学生が就職先で社内SEが最適解である可能性が高い理由

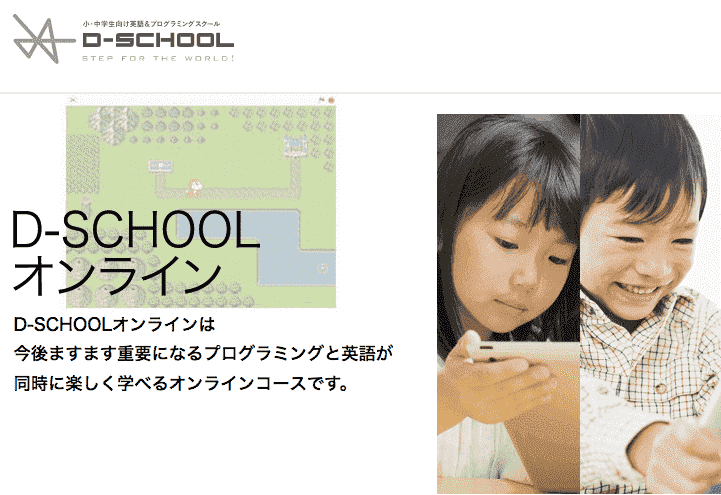
自宅で楽しくプログラミング学習。小中学生向けの「D-SCHOOL」もオススメ

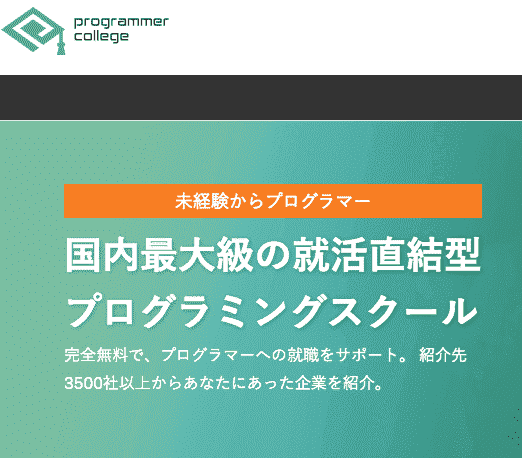
20代までの「超」初心者向けに無料カリキュラム、サポートがある「Programmer College」もオススメ

【初心者向け】プログラミング学習でどれが、「理解するべきこと」と「慣れるべきこと」なのかを大きく分類して考えよう

「超」初心者でも大丈夫。企業や組織用のホームページ作成は簡単にできる「PAGEKit」がオススメ。

エンジニア/デザイナーの市場価値は「まずは知ること」が大切

新卒、第二新卒、留学帰国者の就職活動なら、「いい就職ドットコム」で無料のサポートを受けよう

小学生にオススメできる本格的なプログラミングスクール「Tech Kids School」

【初心者向け】プログラミグ学習の成功の鍵は3ヶ月間、学習を継続すること

Webプログラミング学習はMacBookがオススメ

【初心者向け】職務経歴書にプログラミング学習の内容を書く上で注意したいこと

【初心者向け】就職・転職に向けてエンジニアの職種の種類を理解しておこう

【女性にオススメ】うまくIT業界の就職・転職・副業に進めないときにオススメのサービス

なぜ、文系の学生でもプログラミングを学ぶべきなのか

【初心者向け】スキルアップをしながらもリフレッシュするには移動時間にサブスクで動画閲覧がオススメ

【現場エンジニアが語る】リモート開発の企業への就職・転職には、フレームワークの学習が必要である3つの理由

初心者がサイトを作る時に自作かツールのどちらで作るか決めるポイント

Webデザインの学習で「初心者」が気をつけるべき3つのこと

個人、企業のサイトでWordpressを使うか決める3つのポイント

小学生にオススメ。自宅で、レゴブロックで楽しみながら学べる「Z会プログラミング講座」

プログラミング学習で挫折するかどうかは行動の有無に影響される

未経験からエンジニアへの転職は年齢も意識すべき理由

「超」初心者がIT業界への転職を目指すならポートフォリオを作ろう

「超」初心者の個人事業主や中小企業の担当者には「とりあえずHP」がオススメ。

【エンジニア転職】エンジニアの転職面接は「なにをやりたいか」の具体例を示すべき