ローカルのコンテナ上で、Next.jsのnext-auth使用してビルド後に実行したらエラーになった件
Nextjsで実装していたときに、
認証周りを構築しようとした時に、
何かライブラリなどを用いて、
GoogleのOAuthでの認証を試そうと考えました。
現時点で調べていると、
- 「Auth.js(NextAuth.js)」
というライブラリが良さそうなので、
こちらを試してみることにしました。
今回は、
ライブラリ「Auth.js(NextAuth.js)」を用いて、
Google OAuthの認証を試していたので、
その時にビルドまでうまくいったのだが、
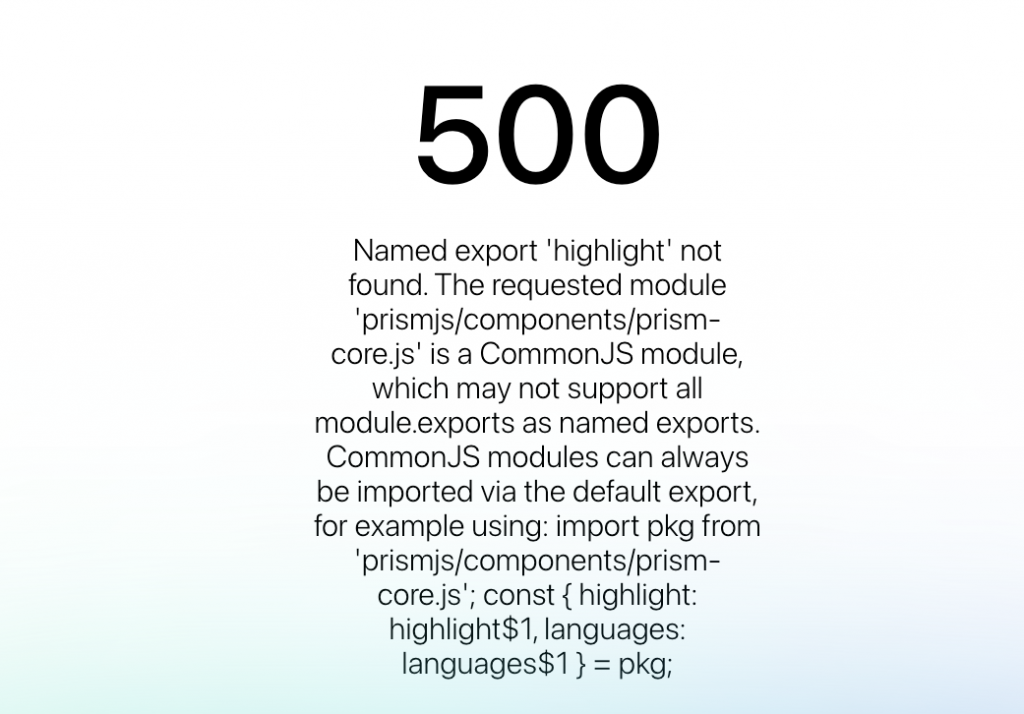
実行するとエラーになった時のメモを
備忘録としてこの記事に残します。
公式サイトの情報
公式サイト
まずは、公式サイトでNextAuth.jsのことを確認
自分が確認した時点(2023/04/25)で、
NextAuth.js is becoming Auth.js! 🎉
Read the announcement. Note,
this site is under active development.とアナウンスされているので、
それぞれのリンクをメモしておきます。
nuxt-authでGoogle認証を試した
今回のビルドエラーになったのは、
Next.jsでGoogle認証を試していたのだが、
開発モードではうまく挙動していた。
TypeScriptを使っているので、
ビルド時にエラーになったが、
ベースとなるやっていることは、
以下の記事を参考。
Next.js でGoogle OAuthをAuth.js(NextAuth.js)で試した件
ビルドのエラーは調整済み
ビルドについてもエラーになったが、
以下の対応をやって、
問題なくビルドは完了している。
Next.jsのnext-auth使用してビルドしたらエラーになった件
実行エラー
実行したら、
エラーが発生した。
エラー内容
Error: Error serializing `.csrfToken` returned from `getServerSideProps` in “/auth/signin”.
Reason: `undefined` cannot be serialized as JSON. Please use `null` or omit this value原因
今回、ローカルで各種設定をした上で、
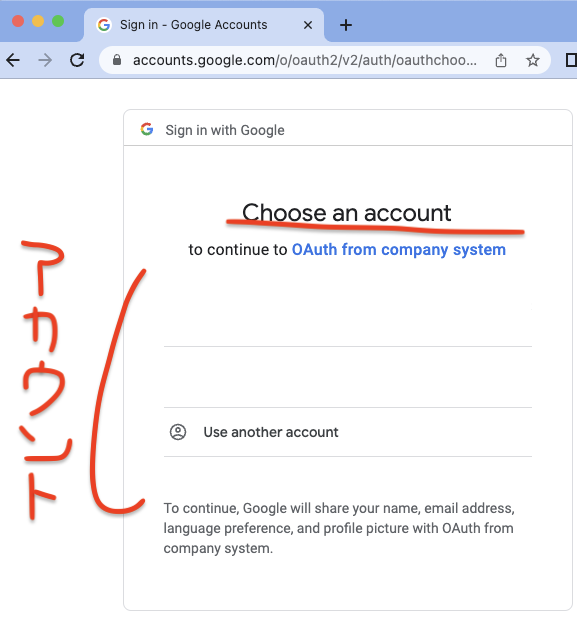
ブラウザで、
http://localhost:8032/api/auth/csrfhttp://localhost:8032/api/auth/providersなどを試したら、
うまく挙動していた。
ここまで確認したら、
実行しているローカル上で、
next-authでの動きは問題ないかと。
GCP自体の設定も問題ないので、
考えられることとしては、
サーバーサイドのみでの挙動が、
うまく処理されていないということ。
なので、その辺りを色々と試した結果、
9000/tcp, 0.0.0.0:8032->8092/tcpという感じで、
元々は、ポート番号を、
ローカルのホストの番号とコンテナのポートの番号が違う
ということなので、
ローカルのホストの番号とコンテナのポートの番号を合わせる
という対応をすると、
うまく挙動できました。
Ubuntuでphp-fpmの設定を変更したことで、502エラーでアプリケーションが動かなかった件
Ubuntuで、
Nginxとphp-fpmを使って、
Webサーバーを起動させることで、
アプリケーションを動かしていました。
しかし、
なぜか、php-fpmがステータスがfailedで、
うまく起動していません。
この件の対応した時のメモです。
php-fpmの状況確認
確認コマンド
sudo systemctl status php8.1-fpm.service確認結果
● php8.1-fpm.service - The PHP 8.1 FastCGI Process Manager
Loaded: loaded (/lib/systemd/system/php8.1-fpm.service; enabled; vendor preset: enabled)
Active: failed (Result: exit-code) since Fri 2024-09-06 10:48:15 JST; 24s ago
Docs: man:php-fpm8.1(8)
Process: 1100378 ExecStart=/usr/sbin/php-fpm8.1 --nodaemonize --fpm-config /etc/php/8.1/fpm/php-fpm.conf >
Process: 1100390 ExecStopPost=/usr/lib/php/php-fpm-socket-helper remove /run/php/php-fpm.sock /etc/php/8.>
Main PID: 1100378 (code=exited, status=78)
こちらでうまく起動できていないことが発覚。
php-fpmの設定不正確認
php-fpmの設定を変更したことが原因と考えられるので、
コマンドを使って不正設定を確認。
確認コマンド
sudo php-fpm8.1 -t確認結果
[06-Sep-2024 10:49:23] ALERT: [pool www] pm.start_servers(2) must not be less than pm.min_spare_servers(5) and not greater than pm.max_spare_servers(10)
[06-Sep-2024 10:49:23] ERROR: failed to post process the configuration
[06-Sep-2024 10:49:23] ERROR: FPM initialization failedphp-fpmの再起動
再起動コマンド
sudo systemctl start php8.1-fpmこちらで再起動もうまくいって、
問題なくアプリケーションも動くようになりました。
【GoogleAppsScript】claspでコード取得と反映する方法(Githubリポジトリのためのコード取得のために使用してみた)
Google Apps Scriptで、
各種処理を作っていく中で、
コードをGithubで管理したい
ということがあり、
公式で用意されているもので、
試してみた時のメモです。
clasp CLIをインストール
Node.js がインストールされていることを確認します。
その上で、
npm install -g @google/claspこのコマンドで、claspをインストール。
clasp で認証
ターミナル等のコマンドで、
clasp loginを実行して、
認証を実施してください。
claspを使用して、Google Apps Scriptのコードを取得
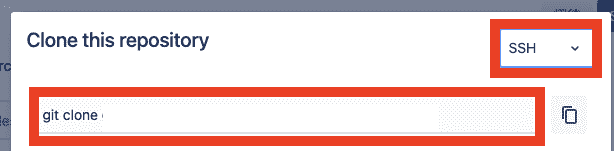
コマンドラインで、
clasp clone <スクリプトID>を実施することで、
コードを取得することができます。
スクリプトIDについては、
スクリプトエディタから
「ファイル」 > 「プロジェクトのプロパティ」
で確認することができます。
claspを使用して、Google Apps Scriptのコードを反映
取得したコードを、
各種エディタ等で更新した後、
clasp pushのコマンドを実行することで反映できます。
反映時のエラー
エラー内容として、
User has not enabled the Apps Script API.
Enable it by visiting https://script.google.com/home/usersettings then retry.
If you enabled this API recently,
wait a few minutes for the action to propagate to our systems and retryこのエラーが出ていましたが、
このエラーについては、
上記から設定ページにアクセスします
「Google Apps Script API」のトグルをオンにします。
トグルがオンになると、Google Apps Script APIが有効になります。
こちらを行ってから、再度、反映のコマンドを実行するとうまくいきました。
参考:Google Apps Scriptの一覧を確認
使用しているスクリプトを確認するには、
以下のリンクで確認できます。
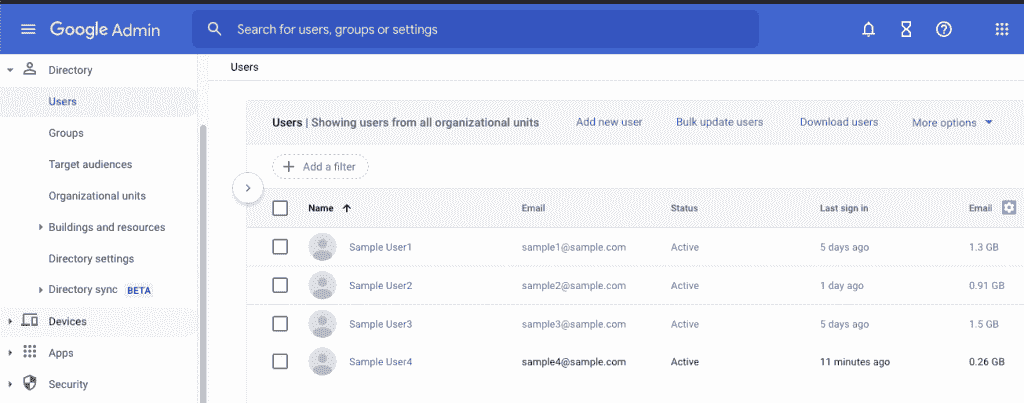
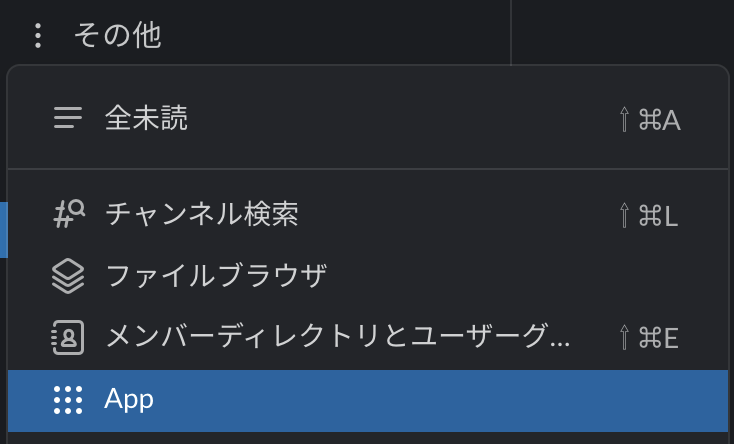
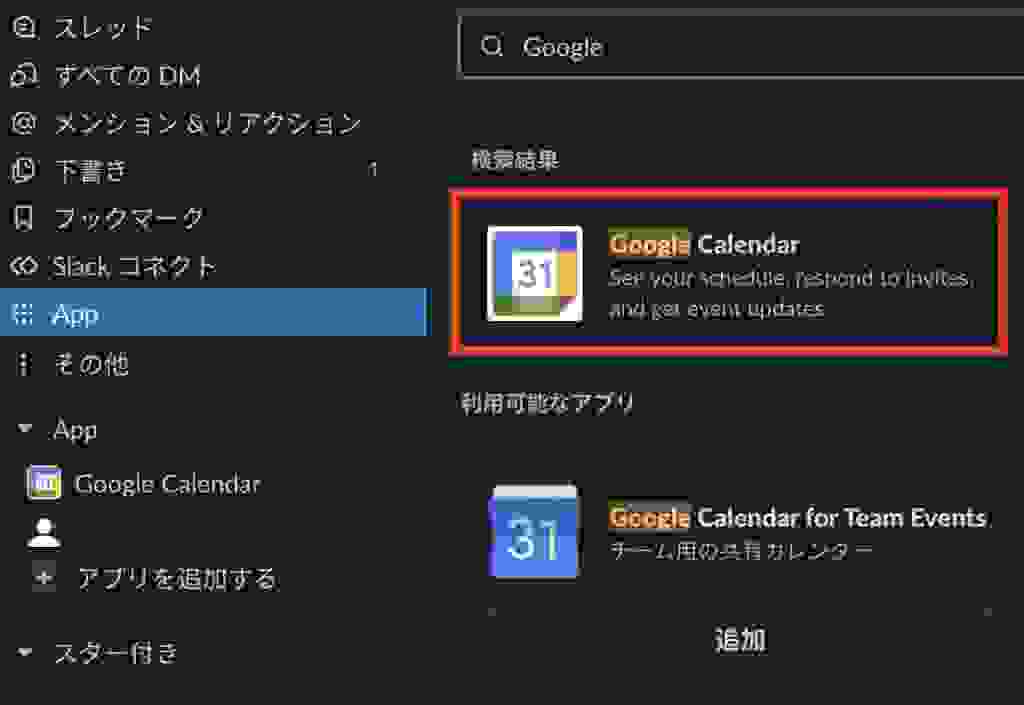
Google Workspaceでドメインを複数使い始めた件
管理ツールとして、
を使っていたけれど、
- 複数ドメインを使いたい
ということがあり、
Google Workspaceの設定をしていたので、
この記事に残しておきます。
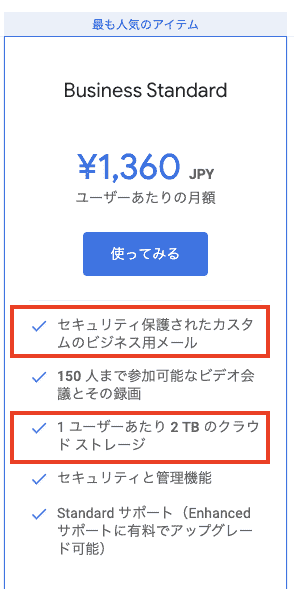
複数のドメインをGoogle Workspaceで使う方法の種類
複数のドメインをGoogle Workspaceで使う場合、
ドメインごとにGoogle Workspaceのアカウントを
作成する必要があるのかと思いましたが、
Google Workspaceのサポートの方に確認したところ、
私が確認した時点では、
- 別のGoogle Workspaceアカウントで分離する
- 同じGoogle Workspaceアカウントで複数紐付ける
ということでした。
上記のことを、
Google Workspaceの方での各種設定情報などの文言で言うと、
- 別々のプライマリドメインに分離して管理する
- プライマリドメインとセカンダリドメインで管理する
と言う違いのようです。
今回は、
- プライマリドメインとセカンダリドメインで管理する
こちらの同じアカウント内で、
複数のドメイン(プライマリとセカンダリ)で
Google Workspace上で管理する方法を試したメモです。
Google Workspaceの公式情報
問い合わせ担当者に今回、教えて頂いた情報は、
こちらのページに記載があります。
https://support.google.com/a/answer/7502379?hl=ja
上記のページを確認してもらいながら、
対応を進めてもらえると良いですが、
自分がやったことをメモ。
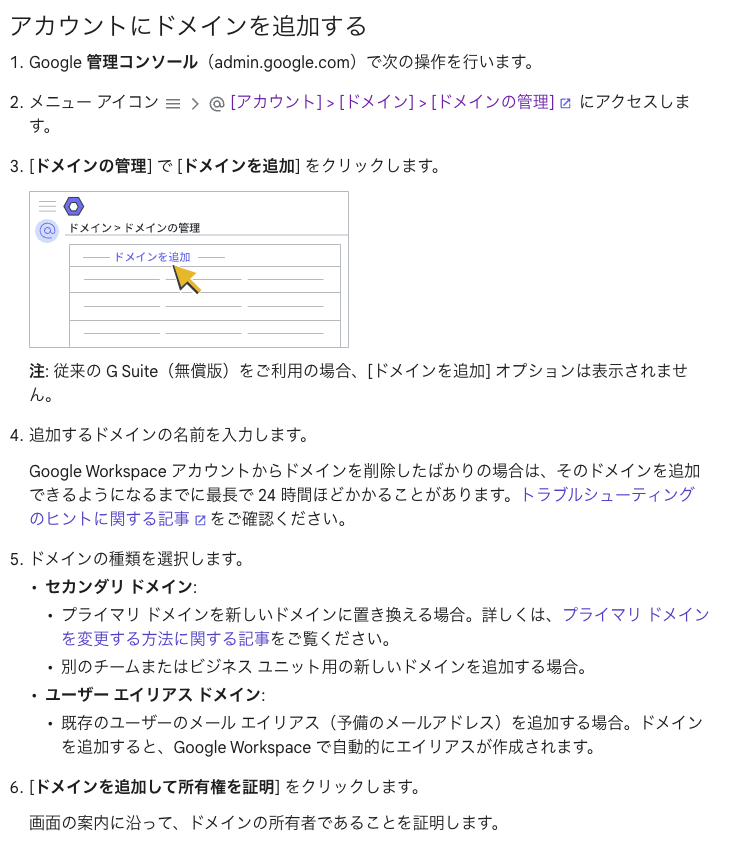
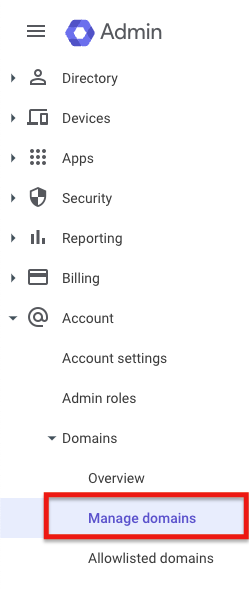
セカンダリドメインを追加
上記にも記載ある通り、

一部、引用しましたが、
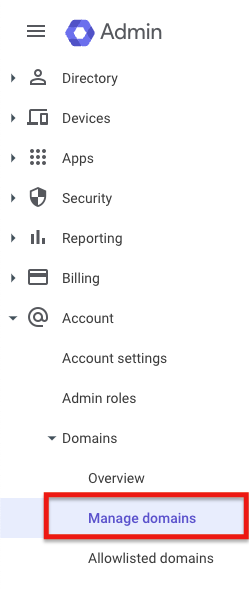
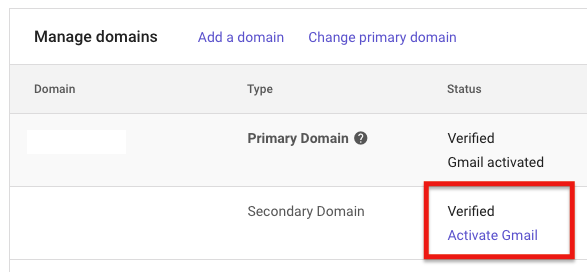
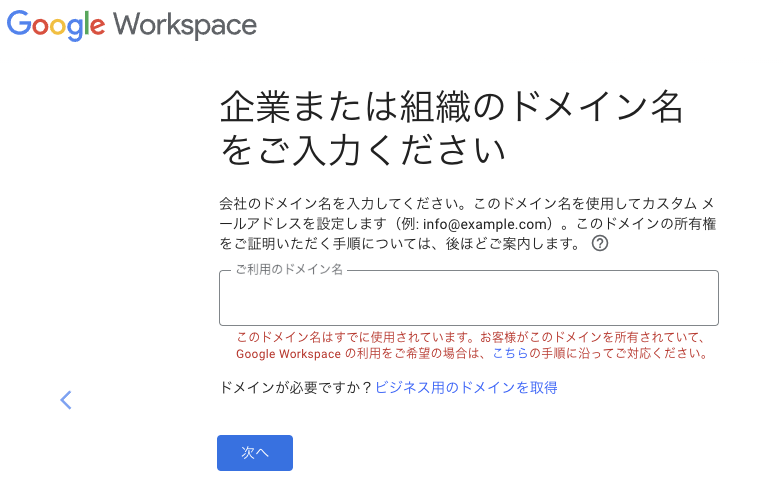
ドメイン設定を確認して、

こちらの、
アカウント設定 – ドメイン – ドメイン管理
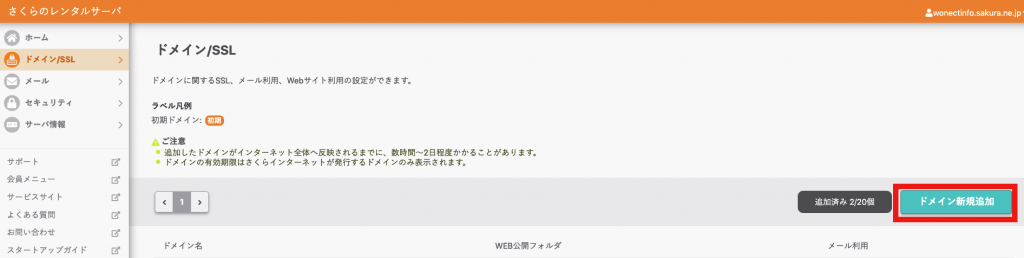
の設定から、
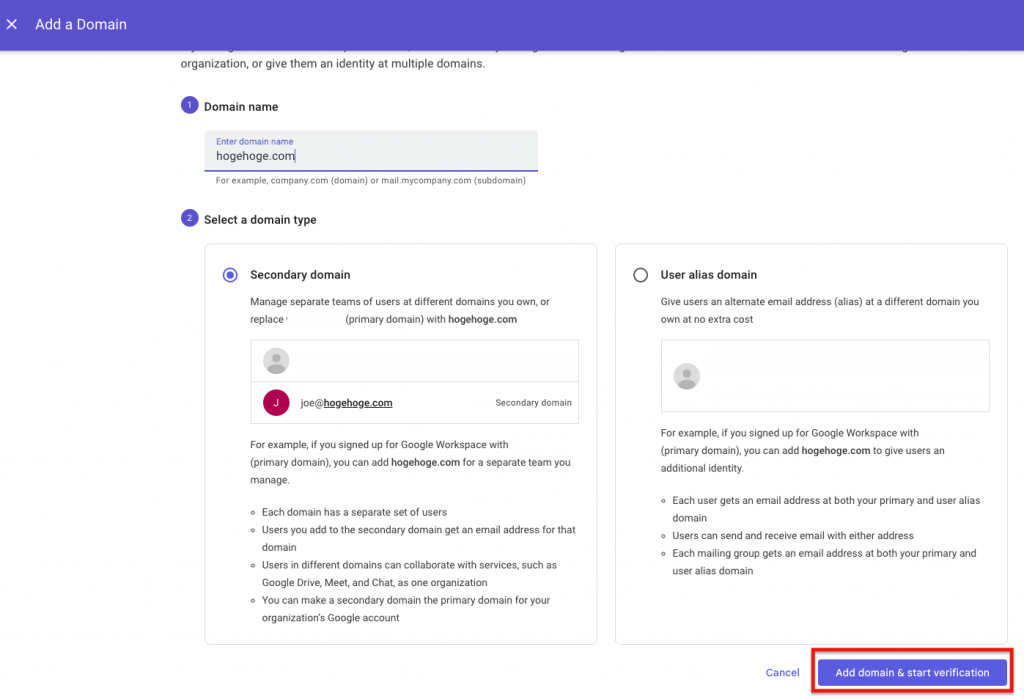
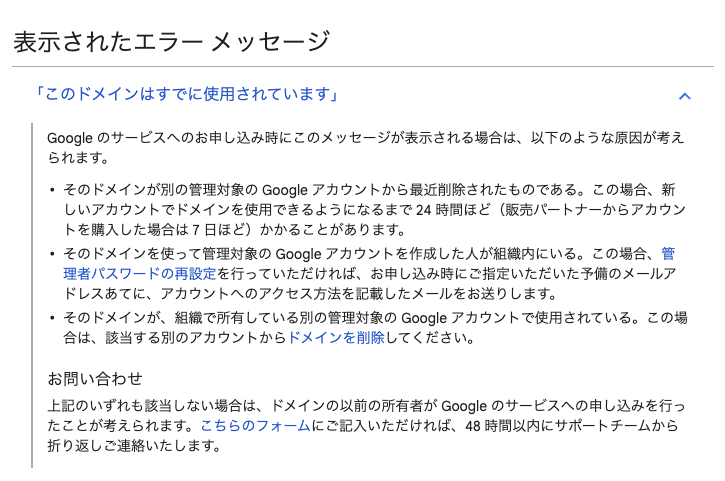
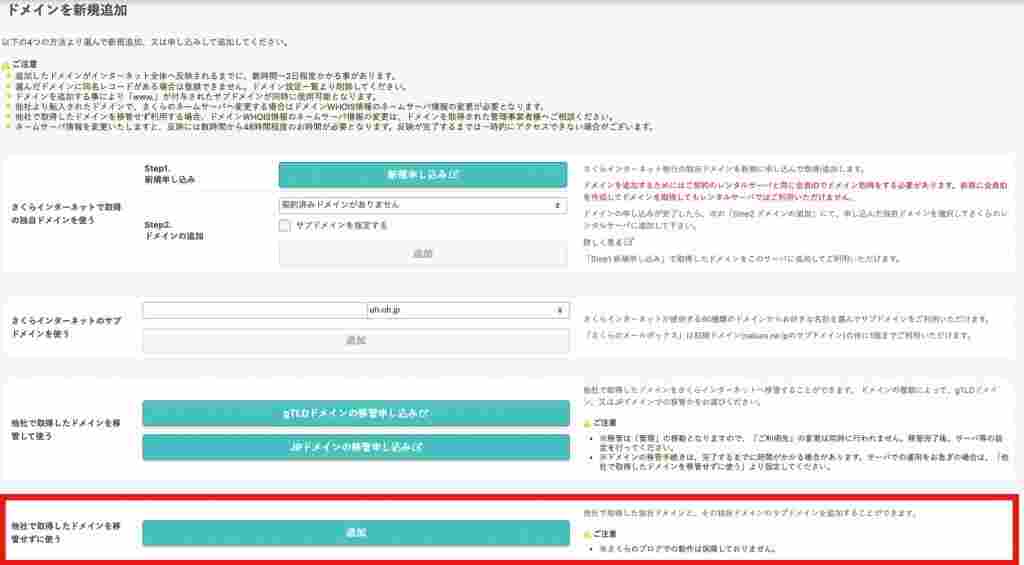
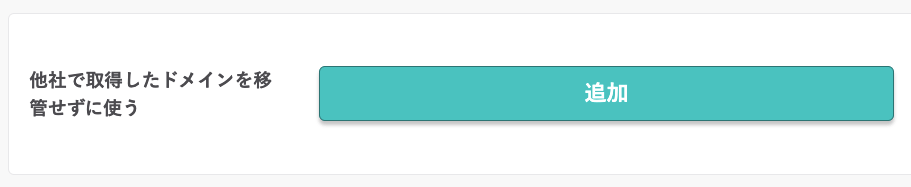
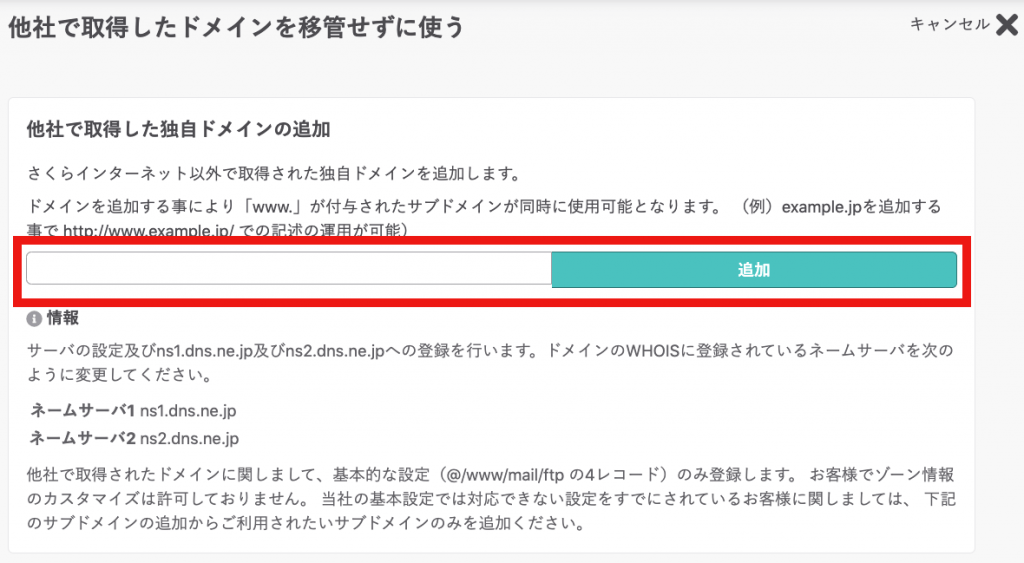
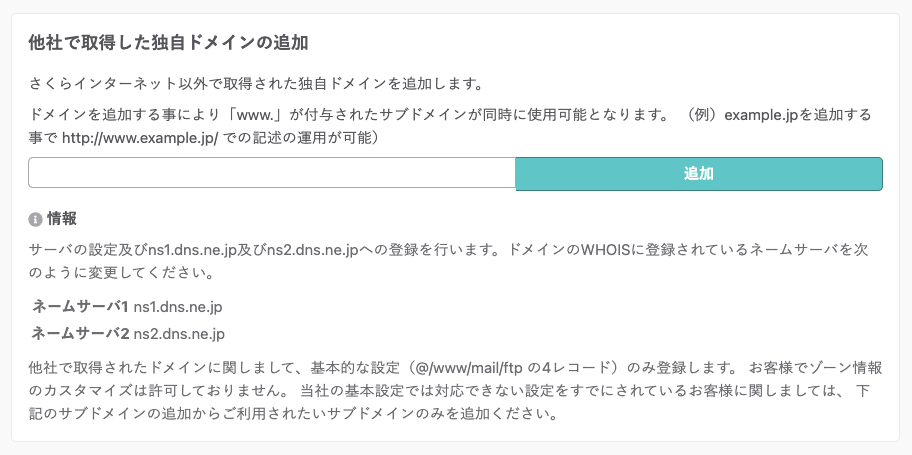
ドメイン追加を行うと、
次の画面が表示されます。

こちらの左側が、
セカンダリドメインの設定
という方法なので、
そちらを選択してから次に進んでください。
次の画面で進んだ時にTXTレコードの設定が必要となりますので、
その値を次のようにDNS設定に反映させる必要があります。
DNS設定にTXTレコードを設定(お名前.com)
上記のセカンダリドメインを追加すると、
TXTレコードをDNS設定に追加する
ということを行う必要があります。
必要なTXTレコードの値は、
上記のセカンダリドメインの追加を進めると表示されるので、
そちらの値を使ってください。
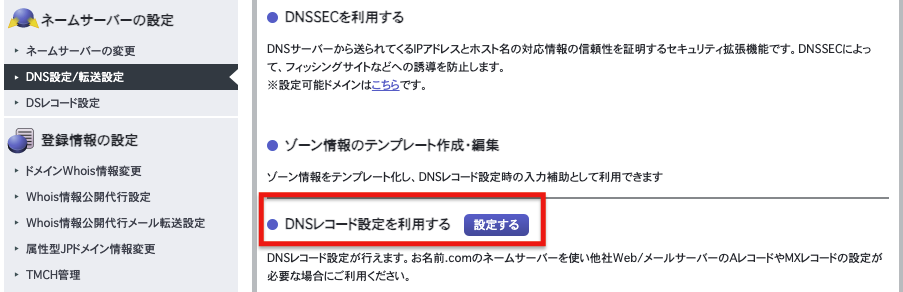
その値を、お名前.comで、

このドメインのDNS設定を進めます。

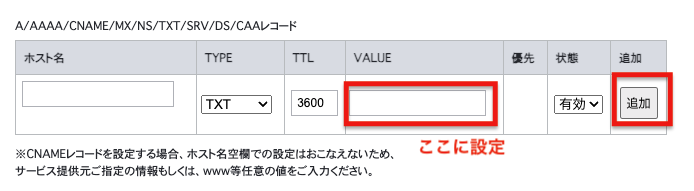
このDNSレコード設定から、
TXTレコードを追加します。
先ほどのGoogle Workspaceのセカンダリドメインの設定から、
設定するとなっているTXTレコードの値を、
お名前.comでは、

上記の設定で、
- TYPEを「TXT」に設定
- VALUEにGoogle Workspaceで表示された値を設定
という設定で、
追加ボタンで進めます。
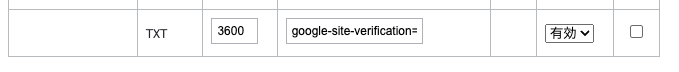
上記の追加で、

このように
設定されているとオッケーです。
これを確認できたら、実際の反映まで進めて下さい
状況によってこのTXTレコード反映までちょっと時間かかることもあるようです。
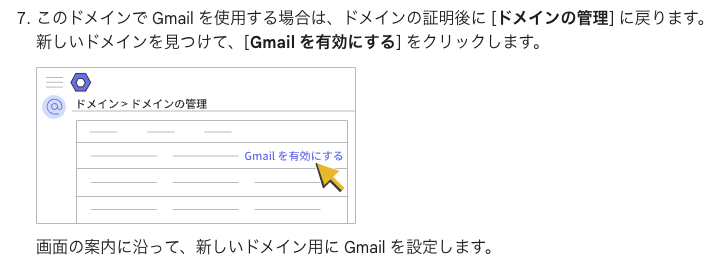
Google WorkspaceでGmailを有効にする設定
上記でTXTレコードの設定をした上で、
Google Workspaceでアカウントの追加まではできます。
アカウント作成して、
ライセンスを紐づけることで、
Gmailの送信までは動いたのですが、
受信がうまく動きませんでした。
そこで手順を再確認したところ、
1つ、漏れていました。
Google Workspaceで「Gmailを有効にする」設定が必要
という点でした。
設定手順の方にも記載ありました。

こちらが必要ですね。
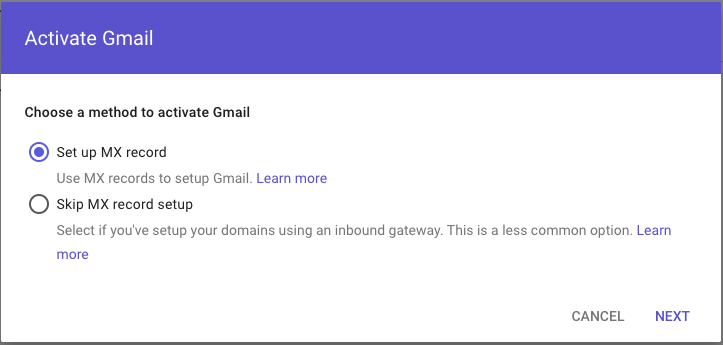
実際にGoogle Workspaceで確認してみます。

こちらの画面で、

こちらで、

MXレコードの設定を進めます。
DNS設定にMXレコードを設定(お名前.com)
Google Workspaceのお名前.comに対して、
MXレコードを設定する方法は、
こちらに公式にも記載があります。
https://help.onamae.com/answer/20389
上記にも記載がありますが、
一部、引用しながら大切なポイントを共有しておくと、
なお、Google Workspaceのご登録時期により、設定いただくレコードが異なりますので、
下記より、該当時期のレコードをご確認ください。
という部分が重要で、
Google Workspaceのご登録時期により、設定いただくレコードが異なります
で設定が違います。
- 2023年3月末までのご登録
- 2023年4月以降のご登録
の2つで設定が違うので、
その点は、
記載内容を確認して進めます。
自分が確認した時点では、


この2つのどちらか、
自分が使っているGoogle Workspaceの登録時期を確認して、
上記のいずれかでお名前.comのDNS設定にMXレコードを追加します。
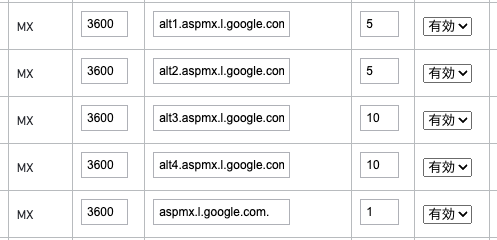
自分の環境では、
「2023年3月末までのご登録」に該当するので、
お名前.comのDNS設定でのMXレコードの設定は、

このように設定しました。
こちらで設定を反映すると、
Google Workspaceでのセカンダリドメインで、
プライマリドメインと含めて、
複数ドメインの管理とアカウントの作成、Gmailの送受信までうまくいきました。
参考:Google Workspaceの導入・活用の始め方
Google Workspaceの導入方法や、
実際の活用の始め方については、
以下のサイトを参考にしてもらえればと思います。
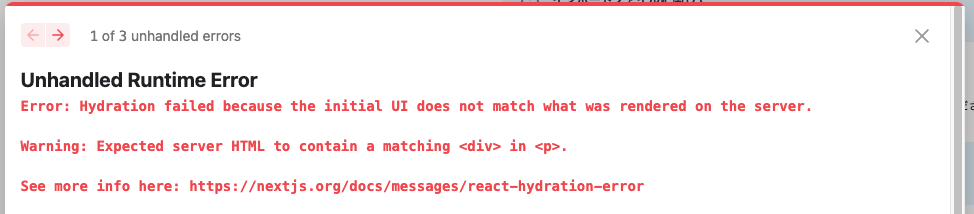
Next.jsで「Hydration failed because the initial UI does not match what was rendered on the server」のエラー発生

Nextjsで実装していたときに、
レイアウト周りのコードを調整していたのだが、
上記の画像のようなエラーが発生した。
タグの閉じ忘れなどかなと考えたが、
Next.jsのコーディング方針としておかしい書き方をしていたので、
それが原因で上記エラーが起こっているようだった。
今後のために
個人的な備忘録としてこの記事に残します。
エラー内容
エラーに関しては、

このようなエラー表示になっていた。
上記のエラー文言を確認すると、
以下のように表示されていた。
Unhandled Runtime Error
Error: Hydration failed because the initial UI does not match what was rendered on the server.
Warning: Expected server HTML to contain a matching <div> in <p>.
See more info here: https://nextjs.org/docs/messages/react-hydration-error参考
https://nextjs.org/docs/messages/react-hydration-error
エラー箇所
自分のコードの中で、
上記エラーが起きる箇所を、
地道に絞って行った時、
以下の部分が対象だった。
エラー発生部分
<Typography>
<div>文言</div>
<div>文言</div>
</Typography>上記がNext.jsのコーディングとしてよくなく、
それが原因だろうということで、
ChatGPTにも聞いてみたら、
指定されたコードに関するエラーの原因は、
<Typography> コンポーネント内で <div> を直接使用していることにあります。
<Typography> コンポーネントは、
Material-UI(現在はMUIとして知られています)の一部で、
テキストを表示するために最適化されています。
しかし、このコンポーネントはデフォルトで <p> タグを生成するため、
その内部で <div> タグを使用するとHTMLの構造的な問題が生じ、
Reactのhydrationエラーの原因となります。という感じで、
やはりコーディングが良くない。
上記の部分を調整して、
再表示したらエラー表示がなくなりました。
Gitを理解するために初心者におすすめのサイト・書籍

コードを管理するにあたって、
バックエンド、フロントエンドの両方で、
作成したコードに関しては、
「Git」(ギット)
を使って管理することが一般的になりました。
そんな中で、
実際にGitを使ってみたいけれど、
- 「Git」というのを初めて聞いた
- 「Git」を触り始めたけれど、よくわからない
という初心者に向けて、
おすすめのサイトと書籍を記載しておきます。
私自身も理解するために参考にしたサイト書籍なので、
同じように初めてGitに触れる方にも、
ぜひ参考にしてほしいと思います。
Gitを理解するために初心者におすすめのサイト・書籍
サル先生のGit入門

まずはじめにお勧めするのが、
サル先生のGit入門
というサイトです。
基礎的なところから、
- 入門編
- 発展編
- プルリクエスト編
- 逆引きGit
という流れで、
内容がしっかりとして、
基礎学習にはすごく良いサイトなので、
内容を理解していきながら、理解を深めていきたいという方にオススメです。
はじめてでもできる GitとGithubの教科書
次に紹介するのは、
はじめに読む書籍としてオススメな、
こちらの本です。
「Gitってなに?」
というところから始めるので、
- Gitって何?
- コマンドラインツールって何?
というところで引っかかる人は、
この書籍ではじめの一歩を踏み出すのがオススメです。
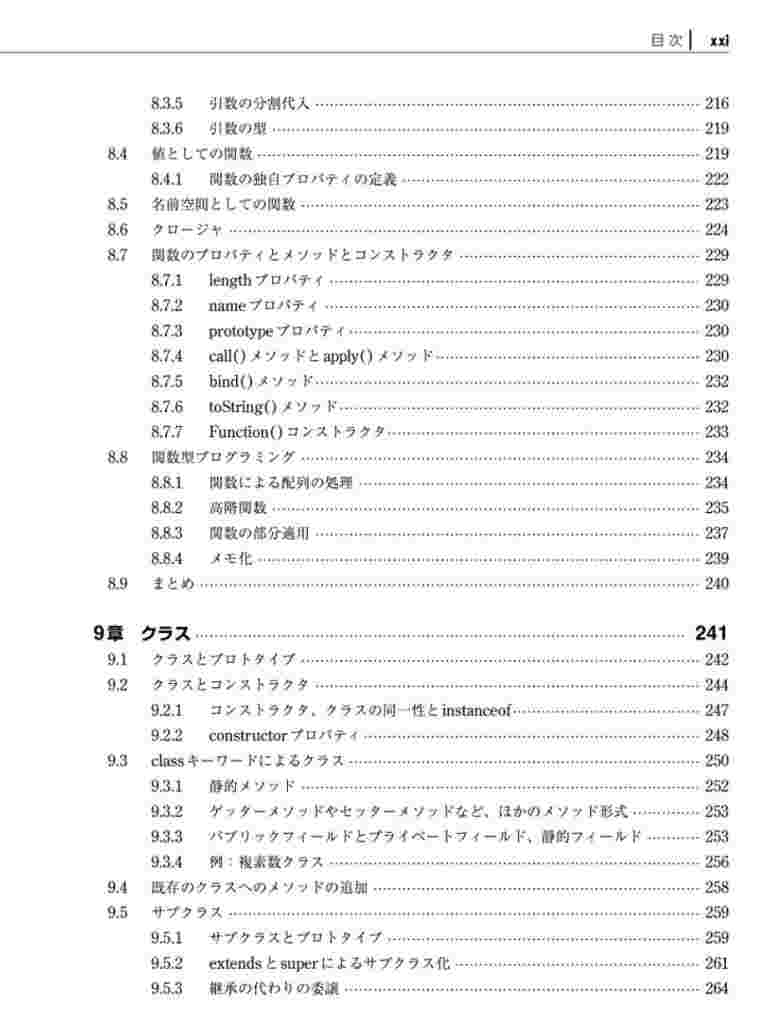
独習Git
エンジニア向けの書籍として「独習〜」というシリーズがあり、
その中の「Git」にフォーカスした独習シリーズの書籍です。
独習シリーズは、

上記(書籍の一部のキャプチャを引用)のように、
基礎向けの書籍を読んだ後に、
ステップアップとして使うのにオススメです。
もう少し、Gitを深く理解していきたいと考える初心者に、
オススメなので、使ってみてください。
docker-composeのbuildが「bookworm InRelease」などのコンテナを立ち上げて、コンテナにアクセスするための流れをメモ
Dockerの立ち上げに関しては、
- Dockerfileというファイルを作成する
- ビルドしてDockerイメージを作成する
- Dockerイメージからコンテナを作成する
- コンテナに接続してログインする
という手順を行って、
上記をやってみたあとに、
- Dockerのイメージの確認
- Dockerのコンテナの確認
- Dockerのコンテナの停止と削除
などを行っていました。
この辺りは、
コマンドで実行したことがあるので、
その辺りは、
【簡易サンプル】Dockerの基本的な手順とコマンドサンプル
こちらを参考にしてください。
今回は、
docker-compose
を使っているのですが、
=> ERROR [ 3/22] RUN apt-get update
[+] Building 2.7s (9/26)
=> [internal] load build definition from Dockerfile
:
=> ERROR [ 5/22] RUN apt-get update
------
> [ 5/22] RUN apt-get update
#0 0.313 Get:1 http://deb.debian.org/debian bookworm InRelease [151 kB]
#0 0.362 Get:2 http://deb.debian.org/debian bookworm-updates InRelease [55.4 kB]
#0 0.383 Get:3 http://deb.debian.org/debian-security bookworm-security InRelease [48.0 kB]
#0 0.407 Err:1 http://deb.debian.org/debian bookworm InRelease
#0 0.407 At least one invalid signature was encountered.
#0 0.447 Err:2 http://deb.debian.org/debian bookworm-updates InRelease
#0 0.447 At least one invalid signature was encountered.
#0 0.488 Err:3 http://deb.debian.org/debian-security bookworm-security InRelease
#0 0.488 At least one invalid signature was encountered.
#0 0.494 Reading package lists...
#0 0.504 W: GPG error: http://deb.debian.org/debian bookworm InRelease: At least one invalid signature was encountered.
#0 0.504 E: The repository 'http://deb.debian.org/debian bookworm InRelease' is not signed.
#0 0.504 W: GPG error: http://deb.debian.org/debian bookworm-updates InRelease: At least one invalid signature was encountered.
#0 0.504 E: The repository 'http://deb.debian.org/debian bookworm-updates InRelease' is not signed.
#0 0.504 W: GPG error: http://deb.debian.org/debian-security bookworm-security InRelease: At least one invalid signature was encountered.
#0 0.504 E: The repository 'http://deb.debian.org/debian-security bookworm-security InRelease' is not signed.このようなエラーが発生。
今回の対応的には、
Dockerイメージやコンテナのキャッシュをクリア
という対応を行ったので、
自分の備忘録として、
忘れないうちにメモを残しておきます。
エラー内容
実行処理としては、
docker-compose -f docker-compose.sample.yml buildという形で、
docker-compose.sample.ymlというファイルを準備して、
そちらをビルドする流れてで進めていました。
このビルドを実行したところ、
=> ERROR [ 3/22] RUN apt-get update
[+] Building 2.7s (9/26)
=> [internal] load build definition from Dockerfile
:
=> ERROR [ 5/22] RUN apt-get update
------
> [ 5/22] RUN apt-get update
#0 0.313 Get:1 http://deb.debian.org/debian bookworm InRelease [151 kB]
#0 0.362 Get:2 http://deb.debian.org/debian bookworm-updates InRelease [55.4 kB]
#0 0.383 Get:3 http://deb.debian.org/debian-security bookworm-security InRelease [48.0 kB]
#0 0.407 Err:1 http://deb.debian.org/debian bookworm InRelease
#0 0.407 At least one invalid signature was encountered.
#0 0.447 Err:2 http://deb.debian.org/debian bookworm-updates InRelease
#0 0.447 At least one invalid signature was encountered.
#0 0.488 Err:3 http://deb.debian.org/debian-security bookworm-security InRelease
#0 0.488 At least one invalid signature was encountered.
#0 0.494 Reading package lists...
#0 0.504 W: GPG error: http://deb.debian.org/debian bookworm InRelease: At least one invalid signature was encountered.
#0 0.504 E: The repository 'http://deb.debian.org/debian bookworm InRelease' is not signed.
#0 0.504 W: GPG error: http://deb.debian.org/debian bookworm-updates InRelease: At least one invalid signature was encountered.
#0 0.504 E: The repository 'http://deb.debian.org/debian bookworm-updates InRelease' is not signed.
#0 0.504 W: GPG error: http://deb.debian.org/debian-security bookworm-security InRelease: At least one invalid signature was encountered.
#0 0.504 E: The repository 'http://deb.debian.org/debian-security bookworm-security InRelease' is not signed.このエラーが発生しました。
考えられる原因
考えられる原因としては、
- Dockerビルド時のリソース不足
- ネットワークの問題
- Dockerのバージョンに関する問題
- Dockerのイメージやコンテナ・キャッシュによる問題
が考えられます。
最終的には、
Dockerのイメージやコンテナ・キャッシュによる問題
が原因でした。
Dockerビルド時のリソース不足
デフォルトで割り当てられたCPUやメモリについて、
複数立ち上げを行っていると、
PCのスペック的には、
ビルドのプロセスでリソース不足が発生します。
ただ、今回の自分の環境では、
特に問題はなさそうでした。
ネットワークの問題
この点に関しては、
特に他のDebian系の環境で
apt-get updateを動かしてみても、
特に問題ない状態ですし、
自分のPCからの外部アクセスについても、
特に問題見当たらなかったため、
この点は影響なしと考えました。
Dockerのバージョンに関する問題
Dockerのバージョンについては、
バージョンごとに、
うまくいかない点が出てきますが、
自分は比較的バージョンを上げて対応しており、
同じビルドしている設定とは、
特にバージョンを変えていないので、
この点も問題なしと判断しました。
Dockerのイメージやコンテナ・キャッシュによる問題
上記に記載した点は問題なかったので、
最後の考えられることとして、
現在の自分の環境にあるDockerイメージや、
使っている・使っていたコンテナ・キャッシュ周りが影響して、
うまくビルドが動いていないことが考えられます。
キャッシュされたイメージやコンテナが原因で、
問題が発生していることもあるようなので、
まずは、(これは解決策ではありません)
docker-compose -f docker-compose.sample.yml build --no-cacheこちらで、
ビルドしているキャッシュ自体を使わないで、
ビルドプロセスを試してみます。
しかし、同じようなエラーとなります。
ビルドプロセスで使用されるベースイメージが更新された場合など、
キャッシュされた状態が原因でビルドが失敗することがあるようなので、
Dockerイメージやコンテナのキャッシュをクリア
を行います。
コマンド
docker system prune -aこちらを実行すると、
今までのイメージやキャッシュがクリアされます。
こちらでクリアしたのちに、
再度、ビルドプロセスを試します。
docker-compose -f docker-compose.sample.yml buildこちらを実行したら、
うまくビルドが完了しました。
これで解決ですね。
プログラミングの独学におすすめのサイト・サービス一覧

初心者の方が、
プログラミング学習を独学で進めていくと、
なかなか、プログラミング学習がうまく進まない…
どうしたらいいかな。
独学のためのサイトやサービスはないかな…
という感じで、
独学をする中でも、
書籍での学習挫折しそうになって、
せっかく始めたプログラミング学習をやめてしまうことがあります。
プログラミング学習の中では、
色々なことで、うまくいかないことはありますが、
- プログラミング学習を諦めずに、もう少し学習を続けてみること
- 学習内容としてインプットだけでなく、アウトプットもできること
- 学習の進捗や今後の流れなどがある程度、把握できること
という点のどれか、
または、複数満たせることが大切だと考えています。
そんな中で、
独学の時に書籍についても、
全体像把握という点ではおすすめな点はありますが、
1つの独学の方法として、
独学におすすめなサイトやサービスを活用してみる
ということが1つの選択肢になります。
そんな独学のサイトやサービスについてですが、
初心者の方には、
独学での学習をしていく中で、
自分の現時点での学習状況・理解度を把握することが大切
ということがあります。
その点を自分なりに考えた上で、
自分なりにあったサイト・サービスを見つけて活用すると良いでしょう。
また、人それぞれ、おすすめなサイト・サービスであっても、
使う中での好料の相談ができるところが多いので、
いくつかサイトやサービスはありますが、
一度、いくつか試してみて自分のに合っているのかを試してみることが大切です。
「使いやすい」とか「やっていて楽しい」など、
ちょっとしたことでも構いません。
自分なりに取り組みやすいサイト・サービスを活用しましょう。
とお伝えしています。
この記事では、
個人的にピックアップしたおすすめのサイト・サービスを載せています。
私なりのサイト・サービスに対する主観になりますので、
気になったものは、一度、自分なりに試してみてみることをお勧めします。
随時、初心者向けにオススメできるサイト・サービスを見つけたら、
追加していっているので、少しでも参考になれば嬉しいです。
プログラミングの独学におすすめのサイト・サービス一覧
[wpdatatable id=3]
Progate

初心者に特におすすめで、
スライド形式で分かりやすく、
RPGゲームのようなレベルを積み上げるサービス
というのが特徴として感じます。
ブラウザ上でプログラミングができ、
開発環境構築でのトラブルがない
という点が初心者に優しく、
ドットインストール

3分程度の短い動画で学べるサイトで、
テンポよく学習できます。
プログラミング言語だけでなく、
- フレームワーク
- インフラ
- ツール関連
など、
幅広く知識も学べるのが特徴です。
自分が気になるカテゴリの、
自分が気になる部分の内容だけでも、
動画を見るとヒントになることもあるので、
気になったものは見てみるという感じで使うのもオススメです。
Paizaラーニング

個人的な感覚ですが、
Progateとドットインストールを合わせたようなサイトで、
3分程度の短い動画で基礎を学んだ後、
ブラウザ上でコーディングが可能なので、
実際に手を動かしながら試せる
という点がすごくオススメなポイントです。
この手を動かして試せるという点は、
- 初心者がハマりやすい環境構築が不要
- 実際にコードを書くことでアウトプットの練習になる
ということが大きいので、
この点は実際に試してみてもらえると、
オススメポイントがわかっていただけると思います。
Codecademy

英語のサイトですが、
基礎的な英語力があれば利用可能かなと個人的には感じます。
私自身も英語音痴でしたが、
プログラミング自体はIT業界で取り組んできたので、
それを踏まえて、英語に慣れていきたいなと思った時に、
このサイトを見つけて少し取り組んでいました。
このサイトを使う中で、
- 英語なので、使っていく中で英語に慣れていく
- 指示に従ってコードを書くというトレーニングができる
という点が、
取り組んでいく中で身につけることができる可能性があるので、
プログラミングだけでなく、合わせて英語も取り組みたい
と考えている方にはオススメします。
CODEPREP

コーディング演習を提供し、
特に初心者向けのコンテンツが豊富です。
インタラクティブなコーディング演習が特徴です。
自分なりに考えて取り組んでいく要素があり、
- ヒントを見て自分なりに考える
- TIPSとして各種概要を理解する
という点が合わせてできるのが良いと感じています。
他のサービスに似た部分もありますが、
この構成や進め方が好きな人にはすごく合う
と感じています。
コンテンツ量も少しずつ増えていっているので、
最新コンテンツやサイトやサービスを確認してみると良いでしょう。
まとめ(おすすめサイト・サービス一覧)
[wpdatatable id=3]
Railsで初期テーブルデータをseedで設定
Railsでアプリケーションを作って、
そのアプリケーションを運営する中で、
現在のテーブルの項目を調整することは、
実際によくあることだと思います。
そんな中で、
- 既存のカラムを削除する
- 既存のカラムを変更する
- 新規のカラムを追加する
という時に、
既存のテーブルに対して、
変更を加えた際に、
rails db:migrate:resetなどを実行してしまうと、
全てのテーブルがクリアされてしまう。
以下の記事の中のコマンドです。
Railsでdb:migrate:resetがうまく動かなかった時の対応メモ
こちらの対応ではなく、
対象のテーブルだけ、
設定情報を反映させることが必要でした。
この時の対応は、
こちらの記事にメモしています。
今回は、
この対応の後に、
テーブルの初期データ作成のために、
seedでの処理を動かした時のメモです。
備忘録として記載しておきます。
Railsのマイグレーションの状況確認
まずは、
Railsのマイグレーションで作成したテーブルの、
作成状況をコマンドで確認します。
rails db:migrate:statusのコマンドを実行すると、
$ rails db:migrate:status
Running via Spring preloader in process 428491
database: sample
Status Migration ID Migration Name
--------------------------------------------------
up 20220101000000 Sample1
up 20220207000000 Sample2
up 20220207010000 Sample3
up 20220207020000 Sample4
up 20220207030000 Sample5
up 20220208000000 Sample6
up 20220222010000 Sample7
up 20220223000000 Sample8
このようにRailsのマイグレーションの状況が表示されます。
こちらを見てわかるように、
- Railsの各種テーブルのステータスが「up」の状態である
ということが言えます。
「down」だとうまくテーブル自体の作成が行われていないので、
まずは、こちらを確認、対応してください。
Railsでseedを使って初期テーブルデータを作成
先ほどのテーブルの一覧に対して、
必要なテーブルの初期データを設定します。
- 指定テーブルの初期データを「seeds.rb」に記載
- Railsコマンドで「seed」を実行
という手順で対応します。
設定ファイルとして、
「seeds.rb」
については、
db/seeds.rbにあるので、
こちらのファイルで初期設定データを準備してください。
Railsコマンドで初期データ追加
先ほどの初期データ設定ファイルを準備した上で、
実際のRailsコマンドを実行します。
基本は、
rails db:seedですが、
自分の環境に合わせて
rails db:seed RAILS_ENV=development
rails db:seed RAILS_ENV=testこのように環境指定することもできます。
実際に実行すると、
$ rails db:seed
Running via Spring preloader in process 2735808このように
実施された結果のプロセスIDが表示されるので、
データベースの方で実データを確認すると、
うまく初期データが追加されており、
問題なく処理が完了しました。
docker-composeでコンテナを立ち上げて、コンテナにアクセスするための流れをメモ
Dockerの立ち上げに関しては、
- Dockerfileというファイルを作成する
- ビルドしてDockerイメージを作成する
- Dockerイメージからコンテナを作成する
- コンテナに接続してログインする
という手順を行って、
上記をやってみたあとに、
- Dockerのイメージの確認
- Dockerのコンテナの確認
- Dockerのコンテナの停止と削除
などを行っていました。
この辺りは、
コマンドで実行したことがあるので、
その辺りは、
【簡易サンプル】Dockerの基本的な手順とコマンドサンプル
こちらを参考にしてください。
今回は、
docker-compose
を使っているのですが、
対応後の問題の対応は記事等でメモしていましたが、
実際のファイル準備後の
docker-composeコマンドで立ち上げる際の手順
をよく忘れてしまうので、
自分の備忘録として、
忘れないうちにメモを残しておきます。
事前準備
ファイルとしては、
docker-compose.sample.ymlというファイルを準備します。
このファイルの中身自体のサンプルは、
また別途、気が向いたら、機会があれば、
記事としてシンプルなものを記載しようと思います。
docker-composeコマンドでの立ち上げの流れ
立ち上げの流れとしては、
- 「build」コマンドでビルドを実施
- 「up」コマンドでコンテナを立ち上げ
という流れになります。
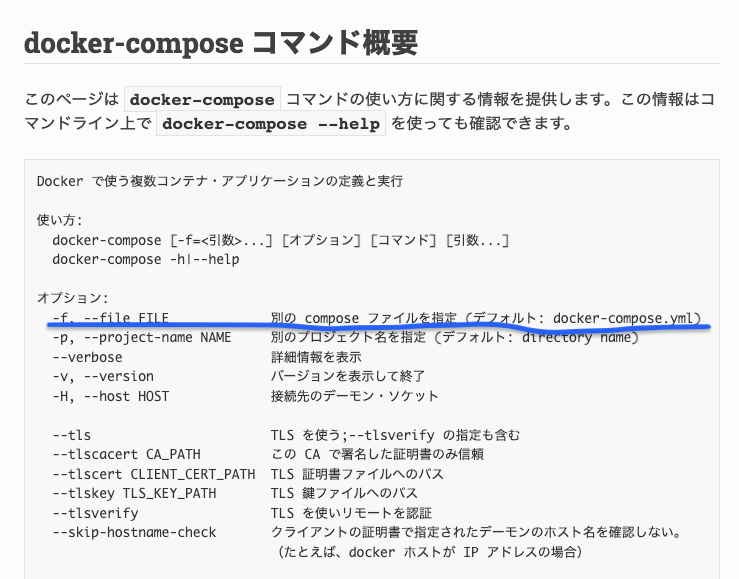
参考サイト
https://docs.docker.jp/compose/reference/overview.html
まずは、
「build」コマンドでビルドを実施
という対応を行います。
docker-composer -f docker-compose.sample.yml build上記の「-f」オプションは、

ファイル指定が必要なので、
オプションとして使用しています。
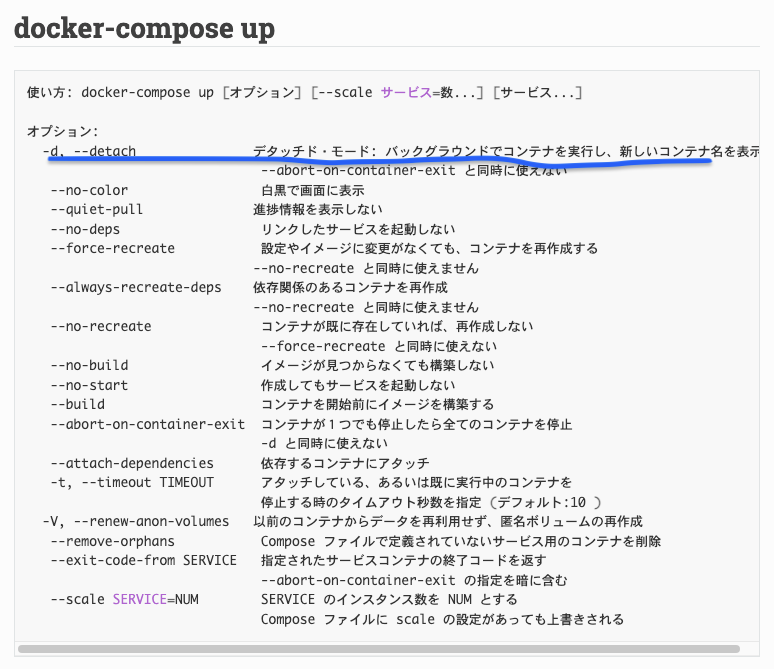
次に、
「up」コマンドでコンテナを立ち上げ
を行います。
コマンドとしては、
docker-composer -f docker-compose.sample.yml up -dという「up」コマンドで、
立ち上げを行っています。
ちなみに、
「-d」オプションについては、

このように、
バックグラウンドでの立ち上げオプションです。
ここまで実行できたら、
- Dockerコンテナの状況を確認する
という形で、
実際のDockerコンテナが立ち上がっているか、
コマンドを実行して確認します。
コマンド
docker psこちらで、
自分が作成したDockerコンテナが、
リストに表示されるので、
docker exec -it sample /bin/bashのように、
コンテナにアクセスすることができました。
こちらで、
うまくdocker-composeが挙動しましたので、
次回以降は忘れないように、
この記事を見ようと思います。
DockerコンテナのMySQLでクライアントで日本語データ確認したら文字化けしていたので調整
Dockerの立ち上げに関しては、
- Dockerfileというファイルを作成する
- ビルドしてDockerイメージを作成する
- Dockerイメージからコンテナを作成する
- コンテナに接続してログインする
という手順を行って、
上記をやってみたあとに、
- Dockerのイメージの確認
- Dockerのコンテナの確認
- Dockerのコンテナの停止と削除
などを行っていました。
この辺りは、
コマンドで実行したことがあるので、
その辺りは、
【簡易サンプル】Dockerの基本的な手順とコマンドサンプル
こちらを参考にしてください。
今回は、
すでにMySQL用のコンテナを立ち上げており、
このMySQLへの各種アクセスや処理は問題ないのだが、
このコンテナ内のMySQLクライアントで、
接続してからデータを見ると文字化けする事象が発生。
その際に、試した時の対応を、
自分の備忘録として、
忘れないうちにメモを残しておきます。
関連内容
Dockerコンテナのネットワークについて、
確認するコマンドなどは、
以下の記事にメモしていますので参考にしてください。
事象メモ
実際のMySQLクライアントで、
データを確認を
select * from table_nameのように確認すると、
実際の値の表示が、

このように、
うまく文字列(日本語)が表示されなかった。
対応方法のメモ
今回の対応については、
MySQLコマンドで実行できました。
調整は、
- 現在の文字コードの状況を確認
- 文字コードを調整
という流れで、
まずは、確認から。
確認コマンド
SHOW VARIABLES LIKE 'character_set%';
SHOW VARIABLES LIKE 'collation%';確認結果
> SHOW VARIABLES LIKE 'collation%';
+----------------------+--------------------+
| Variable_name | Value |
+----------------------+--------------------+
| collation_connection | latin1_swedish_ci |
| collation_database | utf8mb4_0900_ai_ci |
| collation_server | utf8mb4_0900_ai_ci |
+----------------------+--------------------+確かに、
collation_databaseとcollation_serverがutf8mb4_0900_ai_ciに設定されており、
これはUTF-8の4バイト対応版であるutf8mb4の文字セットを使用していることを意味します。
これは、データベースとサーバーが日本語を含む多様な文字を適切に扱える設定になっています。
しかし、
collation_connectionがlatin1_swedish_ciになっているため、
クライアント(アプリケーション)と
MySQLサーバー間の接続で使用される文字セットがLatin1(西欧言語用)に設定されています。
これが原因で、日本語が正しく扱われずに文字化けしてしまう可能性があります。
調整としては、
utf8mb4_0900_ai_ciに変更します。
調整コマンド
SET NAMES utf8mb4 COLLATE utf8mb4_0900_ai_ci;こちらを実行して、
再度、
SHOW VARIABLES LIKE 'collation%';で確認すると、
> SHOW VARIABLES LIKE 'collation%';
+----------------------+--------------------+
| Variable_name | Value |
+----------------------+--------------------+
| collation_connection | utf8mb4_0900_ai_ci |
| collation_database | utf8mb4_0900_ai_ci |
| collation_server | utf8mb4_0900_ai_ci |
+----------------------+--------------------+となりうまく対応できました。
今回のMySQLクライアントだけで対応しているので、
コンテナ自体の設定を調整したわけではないので、
コマンド実行に際して、コンテナの停止は不要
という部分は、
今回の調整方法としては、
対応としてよかったのかなと思います。
コンテナ作成時に、
同じ事象が発生する点については、
別途、再立ち上げが必要なタイミングで、
調査対応を行おうと思います。
Laravelで「Allowed memory size of 134217728 bytes exhausted」でメモリサイズのエラーが発生した件
Laravelを使用していて、
必要なデータを集計して、
様々な処理を行うことがあります。
そんな時に、
ファイルダウンロードでエラーになることが発生しました。
この時のエラーについて、
確認方法をメモ。
Laravelのバージョン
Laravelのバージョンとしては、
php artisan --versionというコマンドで確認すると、
$ php artisan --version
Laravel Framework 10.13.5というバージョンであることがわかります。
発生した事象
ファイルをダウンロードする処理を行うと、
エラー内容が残っており、
以下のように、
メモリサイズのエラーが記載されていた。
Allowed memory size of xxxxxxxx bytes exhausted
xxxxxxxはエラーになったサイズ実際にこのエラーになったサイズでは、
メモリサイズの指定としては、
許容を超えているのでエラーというところ。
メモリサイズの設定
自分が動かしている環境では、
php8.1-fpmを使っているので、
以下の設定ファイルを変更する。
/etc/php/8.1/fpm/php.ini上記ファイルの中の
memory_limitのサイズを変更します。
ファイル内の、
メモリサイズ(memory_limit)を変更します。
memory_limit = xxxMxxxには任意のサイズを指定してもらって、
MByteでの指定をしています。
上記の設定変更が終わったら、
php8.1-fpmも再起動させます。
再起動コマンド
sudo service php8.1-fpm restartこちらで再度確認すると、
うまく処理が完了しましたので、
解決できました。
Dockerのネットワークに特定のコンテナを追加する方法
Dockerの立ち上げに関しては、
- Dockerfileというファイルを作成する
- ビルドしてDockerイメージを作成する
- Dockerイメージからコンテナを作成する
- コンテナに接続してログインする
という手順を行って、
上記をやってみたあとに、
- Dockerのイメージの確認
- Dockerのコンテナの確認
- Dockerのコンテナの停止と削除
などを行っていました。
この辺りは、
コマンドで実行したことがあるので、
その辺りは、
【簡易サンプル】Dockerの基本的な手順とコマンドサンプル
こちらを参考にしてください。
今回は、
コンテナを立ち上げており、
最初から同じネットワークに入れておけばよかったけれど、
後からそのことに気づいきました。
その際に、
コマンドで、指定のネットワークに、
特定コンテナを追加する方法を調べて、
試した時の対応を、
自分の備忘録として、
忘れないうちにメモを残しておきます。
関連内容
Dockerコンテナのネットワークについて、
確認するコマンドなどは、
以下の記事にメモしていますので参考にしてください。
対応方法のメモ
今回の対応については、
コマンドで実行できました。
実行前の確認として、
上記の記事を参考に、
- ネットワーク一覧
- ネットワークの詳細
の2点を確認します。
ネットワークの一覧
docker network ls特定コンテナの詳細
docker network inspect [ネットワーク名]確認した結果、
"Containers": {
"xxxxxxx": {
"Name": "xxxxx",
"EndpointID": "xxxxxxxxx",
"MacAddress": "xxxxxxxxx",
"IPv4Address": "172.29.0.3/16",
"IPv6Address": ""
},
},このように、
調整前は1つのコンテナのみになっています。
その状態で、
以下のコマンドでネットワークに対して、
特定のコンテナを追加します。
ネットワークへの追加コマンド
docker network connect oms_app-network [コンテナ名]こちらを実行して、
再度、
ネットワークを確認してみると、
"Containers": {
"xxxxxxx": {
"Name": "xxxxx",
"EndpointID": "xxxxxxxxx",
"MacAddress": "xxxxxxxxx",
"IPv4Address": "111.22.0.3/16",
"IPv6Address": ""
},
"xxxxxxx": {
"Name": "xxxxx",
"EndpointID": "xxxxxxxxx",
"MacAddress": "xxxxxxxxx",
"IPv4Address": "111.22.0.4/16",
"IPv6Address": ""
},
},このように、
うまく特定のコンテナが、
指定のネットワークに追加されました。
試してみたところ、
コマンド実行に際して、コンテナの停止は不要
ということがわかったので、
誤ってネットワークに入れ忘れた時も、
この対応を行うことで解決できるかと思います。
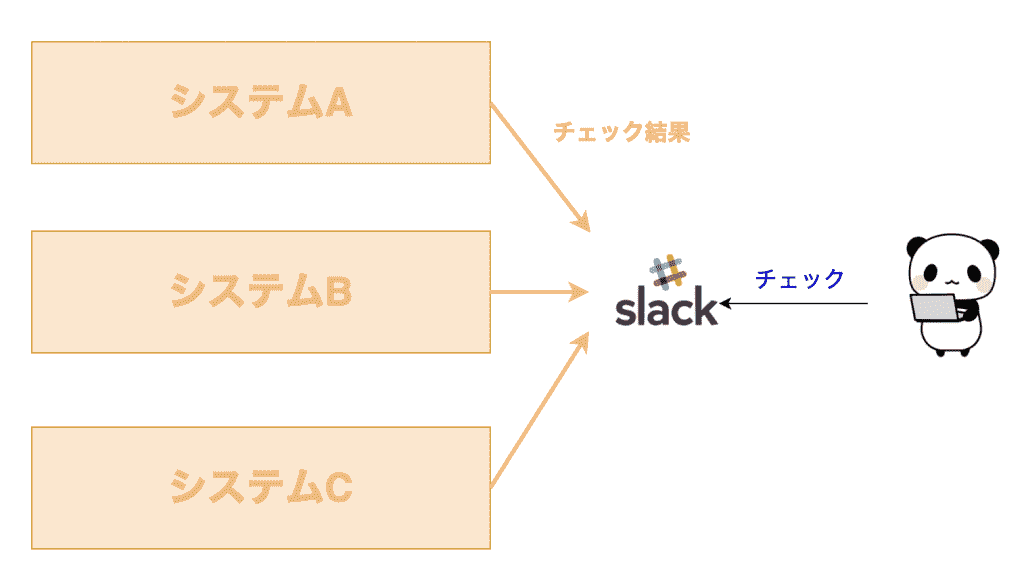
Slack API(Slack bolt)の環境設定情報の確認方法

Slackを使っていく中で、
APIを活用して、
便利に使用していこうとしています。
そんな中で、
Slack APIを活用していく中で、
Slack Boltのライブラリを活用して使用しています。
そんな中で、
環境設定値を確認するときに、
どこを確認して良いかわからなくなるので、
ゆくゆく同じことでハマりそうなのでメモ。
公式サイト
まずは、公式サイト。
リンク先を忘れるのでメモ。
以下あたりは注意したいところ。
🔒 全てのトークンは安全に保管してください。少なくともパブリックなバージョン管理にチェックインするようなことは避けるべきでしょう。また、上にあった例のように環境変数を介してアクセスするようにしてください。詳細な情報は アプリのセキュリティのベストプラクティスのドキュメントを参照してください。
Bolt公式サイトより引用
https://slack.dev/bolt-js/ja-jp/tutorial/getting-started
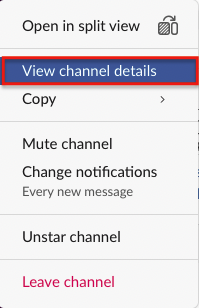
SLACK_BOT_TOKEN
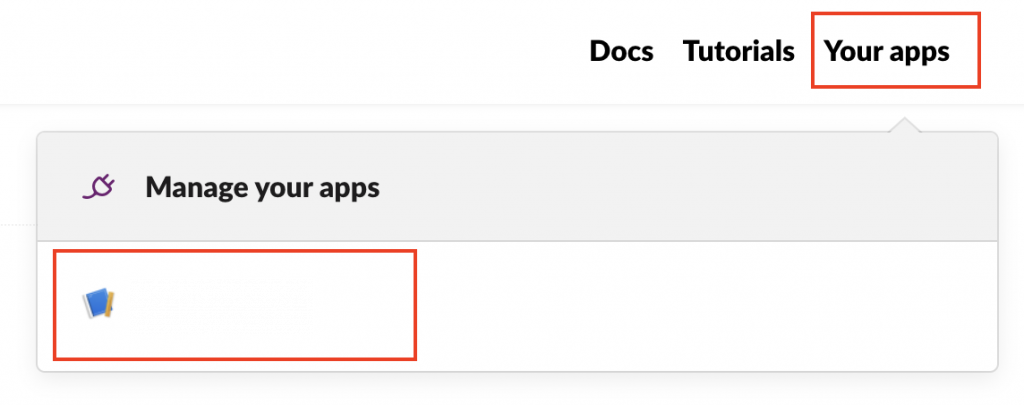
公式サイトにも記載がある通り、

このように公式サイトに載っているので、
実際に確認してみます。
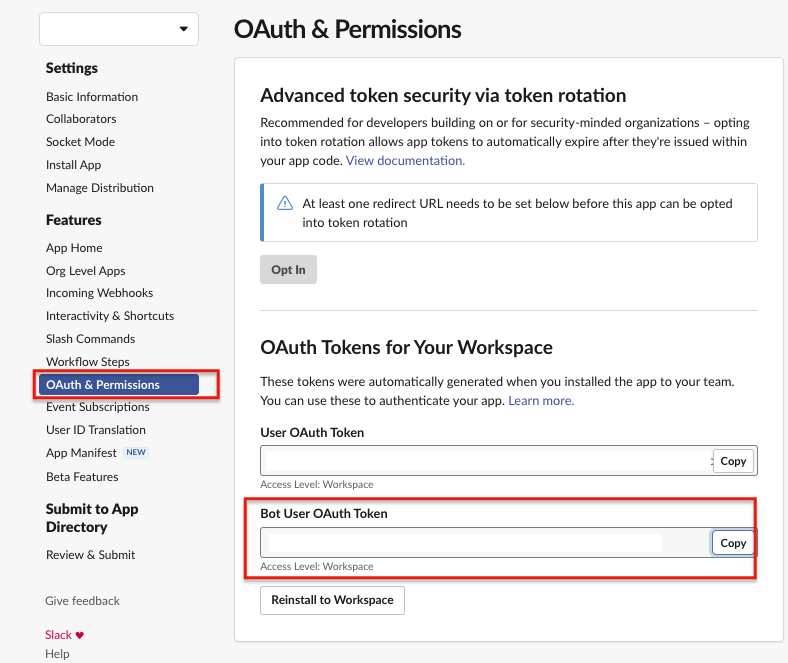
OAuth&Permissionsのページを確認すると、
実際に設定値がありました。

こちら赤枠部分が対象箇所ですね。
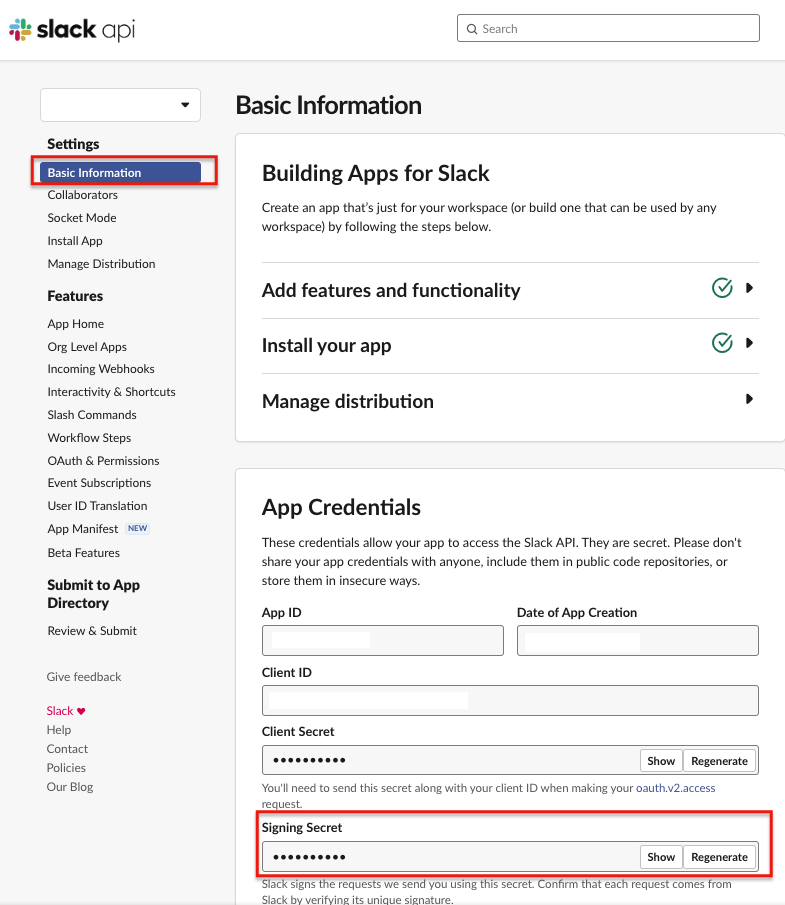
SLACK_SIGNING_SECRET
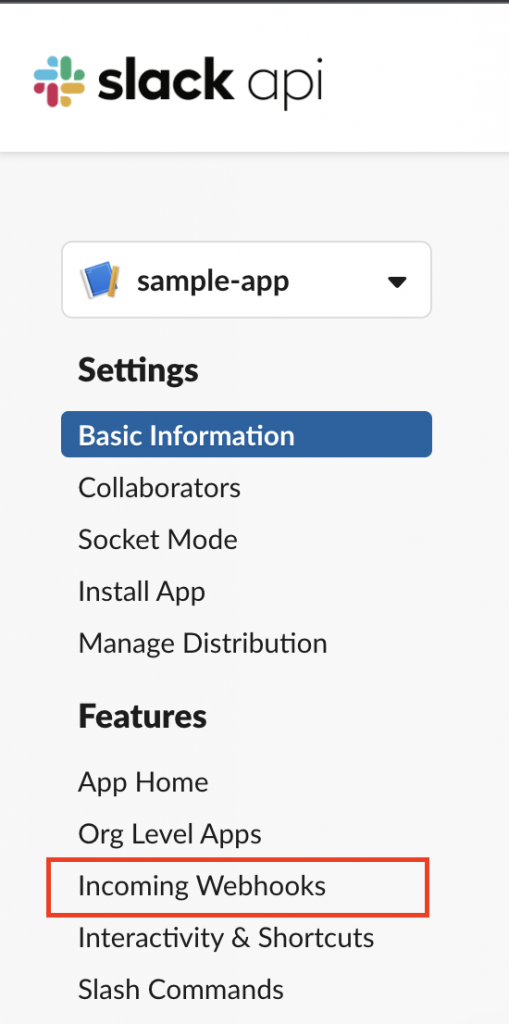
公式サイトにも記載がある通り、

このように記載がありますね。
公式サイトに載っているページを、
実際に確認してみます。
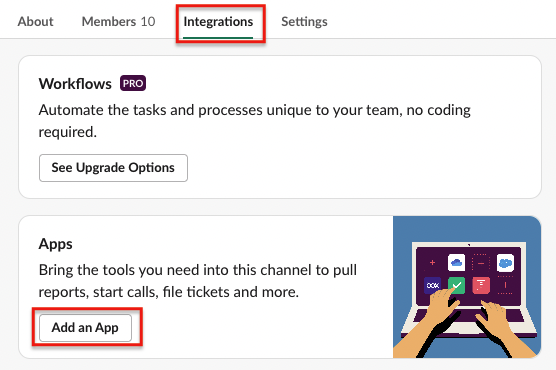
Basic Infomationのページを確認すると、
実際に設定値がありました。

こちら赤枠部分が対象箇所ですね。
Basic Infomationは項目も多いので、
対象箇所を間違えないように注意ですね。
SLACK_APP_TOKEN
こちらのSLACK_APP_TOKENの設定値は、
公式サイトに具体的な場所の記載は見つけられませんでした。
(自分が見つけきれてないだけかもしれません)
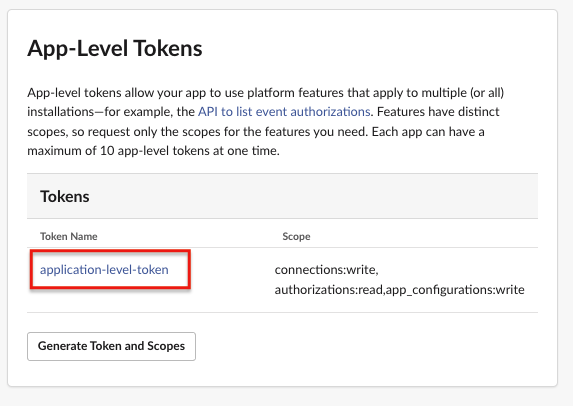
実際にSlack APIのページから色々と確認したところ、
Basic Infomaitonページの中にありました。
設定自体は過去に設定はしていた気はしますが、
ここで確認するのかと。
画面表示としては、

このように、
先ほどのSLACK_SIGNING_SECRETを確認した箇所よりも、
下にスクロールしてもらうと、
上記画面部分があります。
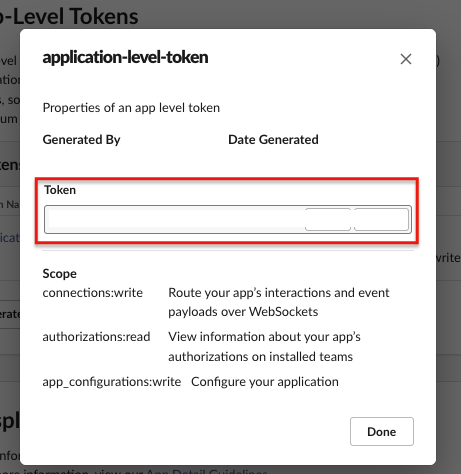
こちらをクリックするとモーダルが開き、

このように、
SLACK_APP_TOKENのための値を
確認することができました。
よく忘れるので、またやる時にこれを見よう。
DockerホストからコンテナのアプリケーションにCurlでPOSTしたら動かなかった件
Dockerの立ち上げに関しては、
- Dockerfileというファイルを作成する
- ビルドしてDockerイメージを作成する
- Dockerイメージからコンテナを作成する
- コンテナに接続してログインする
という手順を行って、
上記をやってみたあとに、
- Dockerのイメージの確認
- Dockerのコンテナの確認
- Dockerのコンテナの停止と削除
などを行っていました。
この辺りは、
コマンドで実行したことがあるので、
その辺りは、
【簡易サンプル】Dockerの基本的な手順とコマンドサンプル
こちらを参考にしてください。
今回は、
コンテナを立ち上げて、
その中のアプリケーションに対して、
ホストからcurlを使ってPOSTをしたけれど、
なぜか動かなかったので、
その時の対応を、
自分の備忘録として、
忘れないうちにメモを残しておきます。
起きた事象
ホストのアプリケーションから、
コンテナ内のアプリケーションに対して、
curlを使ってPOSTをしていました。
その時に、
- ホストからコンテナへのアクセス等は問題ない
- ホストからGETでの処理は問題ない
- ホストからPOSTでの処理が動かない
という事象が発生しました。
調査時のメモ
上記の起きた事象で、
もう少し細かく調べた時のメモ。
ホストから
コンテナ内のアプリケーションに、
curlでPOSTを実行した時、
ステータスは、
'http_code' => 200,のように正常系で終了。
コンテナ側のアプリケーションでログを確認したところ、
何もログが表示されなかった。
実際にPOSTのデータの中身に問題あるかと考え、
CurlのPOSTで送っているデータを空にしたところ、
データを空にするとうまく挙動する
ということがわかったので、
POSTデータサイズの影響で問題が起きている
ということがわかりました。
この辺りで、
今までの知見で、
自分が実行している環境では、
post_max_sizeの設定値がデフォルトの時に、
サイズ問題でエラーになったことが多かったので、
この部分の調整に取り掛かりました。
最終的な対応方法
先ほどのPOSTのサイズ問題を調整していきます。
実際に自分が動かしているPHPの環境では、

このようにサイズが初期状態でした。
動かしている内容が、
サイズ的にはこれを超えているので、
Docker内の設定を調整して反映させる
ということを行うことにしました。
設定ファイル
/usr/local/etc/php/php.ini変更箇所
post_max_size = 20M
memory_limit = 20M
upload_max_filesize = 20M上記に関して、
必要プロパティや他の必要なプロパティを追加。
こちらを反映させます。
反映方法としては、
Dockerを再起動することで反映させます。
再起動コマンド
docker restart [container id]上記で、
コンテナを再起動して、
実際の設定情報を確認してみます。

うまく変わっていますね。
こちらの状況で、
再度、
元々うまく動かなかった処理を動かすと、
問題なく処理動きました。
無事に解決できました。
Ubuntuでdocker-composeがエラー「command not found: docker-compose」
Dockerの立ち上げに関しては、
- Dockerfileというファイルを作成する
- ビルドしてDockerイメージを作成する
- Dockerイメージからコンテナを作成する
- コンテナに接続してログインする
という手順を行って、
上記をやってみたあとに、
- Dockerのイメージの確認
- Dockerのコンテナの確認
- Dockerのコンテナの停止と削除
などを行っていました。
この辺りは、
コマンドで実行したことがあるので、
その辺りは、
【簡易サンプル】Dockerの基本的な手順とコマンドサンプル
こちらを参考にしてください。
今回は、
docker-compose
を使っているのですが、
特定のサーバーで環境を構築するために、
コマンドを実行したところエラーになりました。
その時の対応を、
自分の備忘録として、
忘れないうちにメモを残しておきます。
エラー内容
普段から、
docker-composeを使ってビルドをしていましたが、
別のサーバーでも環境を作ろうとして、
実行したところ、エラーが発生
実行コマンド
docker-compose -f docker-compose.sample.yml buildエラー内容
$ docker-compose -f docker-compose.sample.yml build
command not found: docker-composeということで、
docker-composeが見つからないとのこと。
最終的な対応方法
こちらはシンプルに、
サーバーにdockere-composeを導入
を行うことで解決しました。
解決するための過程等をメモ。
念のために、
Docker自体が動いているか確認。
確認コマンド
docker ps確認結果
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMESこちらで、
Docker自体は問題ないですね。
それでは本題の方の、
docker-composeを導入します。
docker-composeのバイナリを取得します。
ベースのコマンドはこちらです。
sudo curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-composeこちらのコマンドで、
環境にあったバイナリが取得できると思いますが、
必要に応じて、
download/docker-compose-$(uname -s)-$(uname -m)"の部分で指定することで、
任意のバイナリを取得することも可能です。
のバージョンを調整してください。
取得できたら、
実行権限を調整します。
コマンド
sudo chmod +x /usr/local/bin/docker-composeこちらで権限の調整が終わるので、
実際にコマンドで確認してみましょう。
確認コマンド
docker-compose --version確認したところ、
$ docker-compose --version
Docker Compose version v2.23.0このように、
うまくdocker-composeが挙動しましたので、
無事に解決できました。
Dockerでエラー「dial unix /var/run/docker.sock: connect: permission denied.」
Dockerの立ち上げに関しては、
- Dockerfileというファイルを作成する
- ビルドしてDockerイメージを作成する
- Dockerイメージからコンテナを作成する
- コンテナに接続してログインする
という手順を行って、
上記をやってみたあとに、
- Dockerのイメージの確認
- Dockerのコンテナの確認
- Dockerのコンテナの停止と削除
などを行っていました。
この辺りは、
コマンドで実行したことがあるので、
その辺りは、
【簡易サンプル】Dockerの基本的な手順とコマンドサンプル
こちらを参考にしてください。
今回は、
docker-compose
を使っているのですが、
特定のサーバーで環境を構築するために、
コマンドを実行したところエラーになりました。
その時の対応を、
自分の備忘録として、
忘れないうちにメモを残しておきます。
エラー内容
docker-composeを使ってビルドをしていましたが、
エラーになっているので、
そもそも、
Docker自体が動いているのかを確認してみました。
実行コマンド
docker psエラー内容
Got permission denied
while trying to connect to the Docker daemon socket
at unix:///var/run/docker.sock:
Get "http://%2Fvar%2Frun%2Fdocker.sock/v1.24/containers/json":
dial unix /var/run/docker.sock: connect: permission deniedということで、
Docker自体が正しく挙動していませんでした。
最終的な対応方法
いくか設定を変更したりしていましたが、
結論として、
権限を調整して、Dockerを再起動
を行うことで解決しました。
権限を調整
sudo usermod -aG docker $USERこちらで、
現在のユーザーをdockerグループに追加しています。
Dockerの再起動
sudo systemctl restart dockerこちらで、
先ほどの設定を反映するために、
Dockerのデーモンを再起動します。
もし、
SSHなどで接続している場合は、
現在のシェルに反映するためには、
- 現在のシェルに反映させるためにコマンドで対応
- 一度、ログアウトして、再度、SSHで接続
のどちらかが必要です。
直接、
現在のシェルに反映させるには、
以下のコマンドが必要です。
現在のシェルに反映させるコマンド
newgrp dockerここまでの対応を行うことで、
エラー自体が解決できました。
実際に、
docker psのコマンドで確認したところ、
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMESこのように、
うまくDocker自体が挙動しましたので、
無事に解決できました。
エラー「ERROR: Version in “./docker-compose.authentication.yml” is unsupported.」
Dockerの立ち上げに関しては、
- Dockerfileというファイルを作成する
- ビルドしてDockerイメージを作成する
- Dockerイメージからコンテナを作成する
- コンテナに接続してログインする
という手順を行って、
上記をやってみたあとに、
- Dockerのイメージの確認
- Dockerのコンテナの確認
- Dockerのコンテナの停止と削除
などを行っていました。
この辺りは、
コマンドで実行したことがあるので、
その辺りは、
【簡易サンプル】Dockerの基本的な手順とコマンドサンプル
こちらを参考にしてください。
今回は、
docker-compose
を使っているのですが、
別のサーバーに入って、
コマンドを実行したところエラーになりました。
その時の対応を、
自分の備忘録として、
忘れないうちにメモを残しておきます。
エラー内容
docker-composeを使ってビルドをしていました。
実行コマンド
docker-compose -f xxx.yml buildエラー内容
ERROR: Version in "./docker-compose.authentication.yml" is unsupported.
You might be seeing this error because you're using the wrong Compose file version.
Either specify a supported version (e.g "2.2" or "3.3")
and place your service definitions under the `services` key,
or omit the `version` key
and place your service definitions at the root
of the file to use version 1.
For more on the Compose file format versions,
see https://docs.docker.com/compose/compose-file/ということで、
上記に関して記載のある公式サイトのリンクはこちらです。
https://docs.docker.com/compose/compose-file/
最終的な対応方法
いくか設定を変更したりしていましたが、
結論として、
バージョンを確認時点の最新に変更
を行うことで解決しました。
古いバージョン
$ docker-compose -v
docker-compose version 1.25.0こちらのバージョンを、
新しいバージョン
$ docker-compose -v
docker-compose version 1.29.1になるように調整することで、
エラー自体が解決できました。
この時のバージョンアップの具体的な方法は、
以下の記事にメモしています。
docker-composeのバージョンのアップデート
Dockerの立ち上げに関しては、
- Dockerfileというファイルを作成する
- ビルドしてDockerイメージを作成する
- Dockerイメージからコンテナを作成する
- コンテナに接続してログインする
という手順を行って、
上記をやってみたあとに、
- Dockerのイメージの確認
- Dockerのコンテナの確認
- Dockerのコンテナの停止と削除
などを行っていました。
この辺りは、
コマンドで実行したことがあるので、
その辺りは、
【簡易サンプル】Dockerの基本的な手順とコマンドサンプル
こちらを参考にしてください。
今回は、
docker-compose
を使っているのですが、
このバージョン自体を上げたい環境があり、
その時のコマンドを、
自分の備忘録として、
忘れないうちにメモを残しておきます。
docker-composeのバージョンを確認
以下のコマンドで確認していきます。
確認コマンド
docker-compose -v確認結果
$ docker-compose -v
docker-compose version 1.25.0こちらで、
現在のバージョンが1.25.0であることがわかります。
docker-composeのバージョンアップの方法
先ほどのバージョンから、
バージョンを確認時点の最新に変更します。
古いdocker-compose自体を削除
rm -rf docker-composeバージョン指定で取得
sudo curl -L "https://github.com/docker/compose/releases/download/1.29.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose権限を調整
sudo chmod +x /usr/local/bin/docker-compose上記をしたあと、
SSHで接続をしているので、
1度、ログアウトしてから、再度ログインしました。
こちらでバージョンを再確認します。
確認コマンド
docker-compose -v確認結果
$ docker-compose -v
docker-compose version 1.29.1こちらでうまくバージョンがアップデートできました。
Docker+Python3+Seleniumで「chromedriver unexpectedly exited. Status code was: 255」
Docker上に、Python3.8ベースで環境を作り、
seleniumで試そうとしていたところ、
うまくいかない事象が起きて、
エラーが起きたのでメモを残す。
個人的な備忘録のために、
この記事に残しておく。
エラー内容メモ
コンテナ内で、
seleniumを立ち上げる中で、
chromedriverの処理として、
try:
self.driver = webdriver.Chrome(options=chrome_options)
except Exception as e:
print(f"An error occurred: {str(e)}")この部分でエラーを確認すると、
An error occurred:
Message:
Service /root/.cache/selenium/chromedriver/linux64/118.0.5993.70/chromedriver
unexpectedly exited.
Status code was: 255このようなエラーが発生。
参考サイト
以下の2つ。
https://qiita.com/ma-me/items/090c3e9befc31e68f063
https://github.com/googlecolab/colabtools/issues/3347
個人用のコードメモ
上記サイトを参考に、
以下のコードを作って実行。
vi update_selenium_for_debian.sh#!/bin/bash
# Ubuntu no longer distributes chromium-browser outside of snap
#
# Proposed solution: https://askubuntu.com/questions/1204571/how-to-install-chromium-without-snap
# Add debian buster
cat > /etc/apt/sources.list.d/debian.list <<'EOF'
deb [arch=amd64 signed-by=/usr/share/keyrings/debian-buster.gpg] http://deb.debian.org/debian buster main
deb [arch=amd64 signed-by=/usr/share/keyrings/debian-buster-updates.gpg] http://deb.debian.org/debian buster-updates main
deb [arch=amd64 signed-by=/usr/share/keyrings/debian-security-buster.gpg] http://deb.debian.org/debian-security buster/updates main
EOF
# Add keys
apt-key adv --keyserver keyserver.ubuntu.com --recv-keys DCC9EFBF77E11517
apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 648ACFD622F3D138
apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 112695A0E562B32A
apt-key export 77E11517 | gpg --dearmour -o /usr/share/keyrings/debian-buster.gpg
apt-key export 22F3D138 | gpg --dearmour -o /usr/share/keyrings/debian-buster-updates.gpg
apt-key export E562B32A | gpg --dearmour -o /usr/share/keyrings/debian-security-buster.gpg
# Prefer debian repo for chromium* packages only
# Note the double-blank lines between entries
cat > /etc/apt/preferences.d/chromium.pref << 'EOF'
Package: *
Pin: release a=eoan
Pin-Priority: 500
Package: *
Pin: origin "deb.debian.org"
Pin-Priority: 300
Package: chromium*
Pin: origin "deb.debian.org"
Pin-Priority: 700
EOF
# Install chromium and chromium-driver
apt-get update
apt-get install chromium chromium-driver
# Install selenium
pip install selenium作ったら、
sh update_selenium_for_debian.shを実行する。
その後、アプリケーション再起動で完了。
Pythonのbottleで作ったものをコンテナで立ち上げるとアクセスできなかった件
Pythonのbottleで、
各種処理を作っており、
今までの環境では、
Nginxをベースに、
サーバー上で直接起動させていた。
環境整備の一環で、
Dockerを使うようになって、
既存アプケーションを、
コンテナに移していく中で、
このbottleで作ったアプリケーションに、
なぜかうまくアクセスできない事象が発生。
この事象について、
個人的な備忘録のために、
この記事に残しておく。
既存アプリケーションの立ち上げ方
ルーティングなどを、
route.pyとして作っており、
python3 route.pyで立ち上げるようにしていた。
こんな感じ。
from bottle import Bottle, request, response, route, run, template
:
if __name__ == '__main__':
from optparse import OptionParser
parser = OptionParser()
parser.add_option("--host", dest="host", default="localhost",
help="hostname or ip address", metavar="host")
parser.add_option("--port", dest="port", default=8080,
help="port number", metavar="port")
(options, args) = parser.parse_args()
run(app, host=options.host, port=int(options.port))コンテナに移して起きた事象
コンテナを立ち上げ、
ポートフォワードは、
0.0.0.0:8080->8080/tcpこのようになるように設定している。
コンテナで8080はすでに立ち上げている。
この時に、アクセス状況としては、
以下のようになった。
コンテナ内からのアクセス
コンテナ内で、
curl -l http://localhost:8080でアクセスを確認すると、
問題なくアクセスできました。
コンテナ外(ホスト)からのアクセス
コンテナ外(ホスト)で、
curl -l http://localhost:8080でアクセスを確認すると、
curl: (52) Empty reply from serverとレスポンスが空になり、
コンテナ内でアクセスきているのか、
ログを確認してみても、
アクセスされていませんでした。
設定ミスを調整
上記以外にも、シンプルなアプリケーションで、
コンテナ立ち上げ、ポートフォワードのアクセス確認をしたところ、
bottleアプリケーションでブロックしている可能性が高い
という状況判断しました。
この判断して詳しく調べていくと、
from bottle import Bottle, request, response, route, run, template
:
if __name__ == '__main__':
from optparse import OptionParser
parser = OptionParser()
parser.add_option("--host", dest="host", default="localhost",
help="hostname or ip address", metavar="host")
parser.add_option("--port", dest="port", default=8080,
help="port number", metavar="port")
(options, args) = parser.parse_args()
run(app, host=options.host, port=int(options.port))このコードの中で、
parser.add_option("--host", dest="host", default="localhost",となっていますが、
これが、
localhost
となっているので、
コンテナ内からのみアクセスが可能になっていました。
そのため、
この部分を、
0.0.0.0
に変更します。
parser.add_option("--host", dest="host", default="0.0.0.0",このように調整して、
アプリケーションを立ち上げ直すことで、
うまくホスト側からでもアクセスできました。
シンプルな事象ですが、
今後のためにもメモしておきます。
Next.jsで「no_secret」のエラー発生

Nextjsで実装していたときに、
Dockerコンテナで立ち上げて、
検証環境に色々と試していたのだが、
上記の画像のようなエラーが発生した。
最初に設定情報をこの環境に入れるのを忘れて、
その後に調整してコンパイルしたのだが、
最初にコンパイルした時のゴミが残り続けた影響な気もする。
今後のために
個人的な備忘録としてこの記事に残します。
エラー内容
エラーに関しては、

このようなエラー表示になっていた。
実際のログを確認すると、
以下のようにログが表示されていた。
no_secret Please define a `secret` in production. MissingSecret
[MissingSecretError]: Please define a `secret` in production.設定ファイル周りで、secretファイルは、
開発環境などでは問題なく設定・動作しているので、
基本的に影響はないとは思うが、
1つの調整方法として、
以下を試したのでメモ。
ファイル
pages/api/auth/[...nextauth].js調整箇所
直接、secret設定を追加。
ただし、開発環境では、なくても動いたので不要なのかもしれない
export const authOptions = {
:
secret: process.env.NEXTAUTH_SECRET
}参考
再コンパイルが反映されていなかった?
プロセス常駐していたのだが、
こちらを停止して、
色々と確認している中で、
npm run devで試しにコンパイルではなく、
シンプルに立ち上げて確認しようとすると、
Error: listen EADDRINUSE: address already in use :::3000というエラーが発生した。
そのため、
使用ポートを確認するコマンド
lsof -i :3000こちらでプロセスIDを確認して、
kill -9 [process-id]でプロセスを終了させて、
再度、起動させるとうまく挙動した。
どちらかというと、
こちらの3000ポートが、
停止しても残り続けていたのが影響していたのかもしれない。
Dockerコンテナのネットワーク状況の確認コマンド
Dockerの立ち上げに関しては、
- Dockerfileというファイルを作成する
- ビルドしてDockerイメージを作成する
- Dockerイメージからコンテナを作成する
- コンテナに接続してログインする
という手順を行って、
上記をやってみたあとに、
- Dockerのイメージの確認
- Dockerのコンテナの確認
- Dockerのコンテナの停止と削除
などを行っていました。
この辺りは、
コマンドで実行したことがあるので、
その辺りは、
【簡易サンプル】Dockerの基本的な手順とコマンドサンプル
こちらを参考にしてください。
今回は、
複数コンテナを扱う上で、
個人的に使うコンテナのネットワークを確認するコマンドを
自分の備忘録として、
忘れないうちにメモを残しておきます。
Dockerコンテナでよく使うコマンド
コンテナ一覧
docker ps対象コンテナへの接続
docker exec -it [docker name or id] /bin/bashDockerコンテナのネットワーク状況確認のコマンド
複数コンテナを扱う中で、
ネットワークの扱いを確認するときに、
確認するコマンドを調べて、
よく確認するようになったので、
忘れないうちにメモ。
ネットワーク一覧
docker network ls対象ネットワークの詳細を確認
docker network inspect [network name]対象ネットワークの削除
docker network rm [network name]すべてのネットワークの削除
docker network pruneDocker Desktop For Macの導入と基本動作
Dockerの立ち上げに関しては、
- Dockerfileというファイルを作成する
- ビルドしてDockerイメージを作成する
- Dockerイメージからコンテナを作成する
- コンテナに接続してログインする
という手順を行って、
上記をやってみたあとに、
- Dockerのイメージの確認
- Dockerのコンテナの確認
- Dockerのコンテナの停止と削除
などを行っていました。
この辺りは、
コマンドで実行したことがあるので、
その辺りは、
【簡易サンプル】Dockerの基本的な手順とコマンドサンプル
こちらを参考にしてください。
今回は、
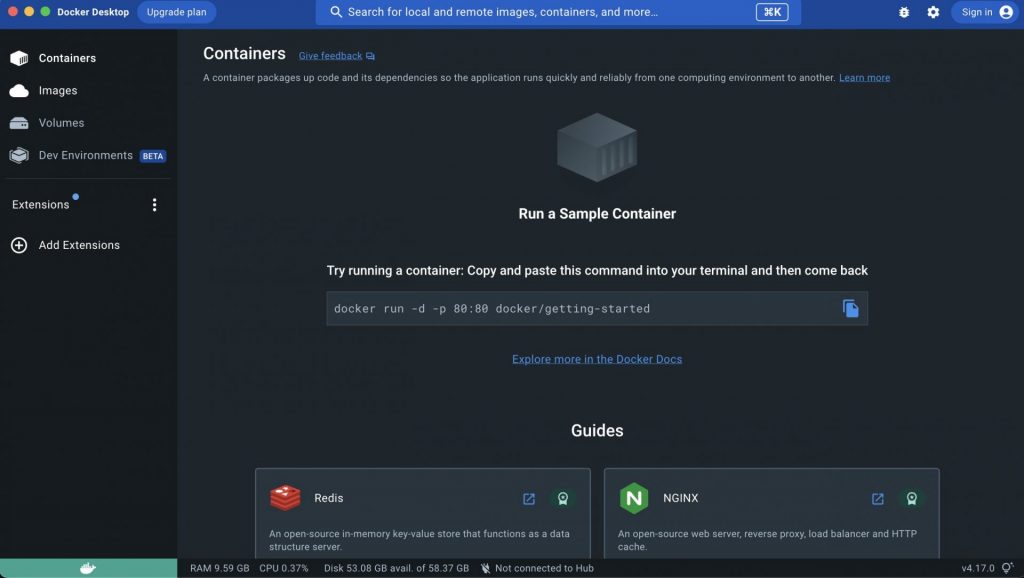
GUIを使う時の画面操作のメモを残すために、
Docker Desktop For Mac
を使って、
画面操作した時のメモを残しておきます。
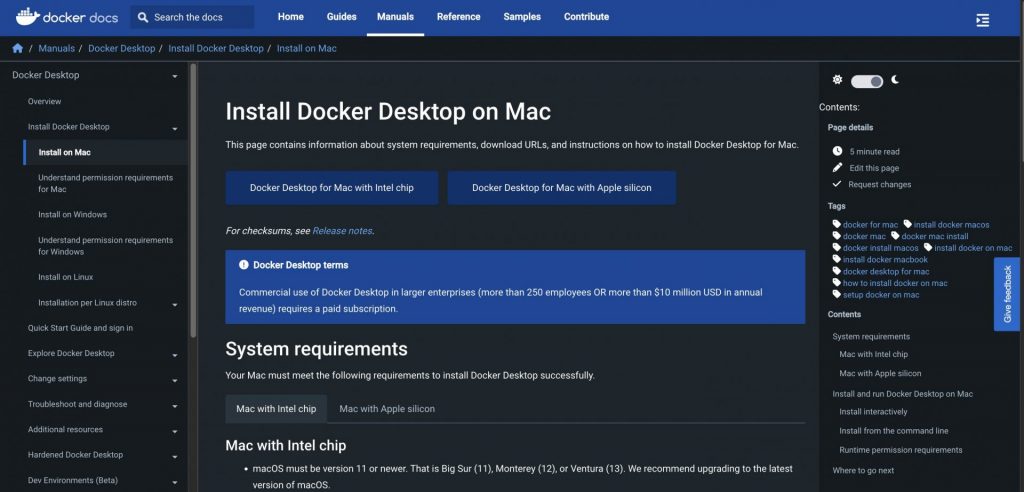
Docker Desktop For Macのインストール
まずは、
Docker Desktop For Mac
をパソコンにインストールします。
インストールするには、
以下のリンクから、
dmgファイルをダウンロードします。
上記のページで、

この画面で、
- Docker Desktop for Mac with Intel chip
- Docker Desktop for Mac with Apple silicon
を選んで、
インストールします。
自分自身のパソコンのチップを確認して、
どちらかをインストールします。
状況によっては、既存フォルダを削除
既存で1回入れたことがあるなど、
古いdocker関係の環境があると、
Docker Desktop For Macを起動しようとするときに、
エラーになってしまうことがあります。
自分自身も最初に起きたので、
rm ~/.dockerを削除すると、
うまく起動することができました。
Docker Desktop For Macを起動
実際に、
Docker Desktop For Macを起動

$ docker ps
CONTAINER .... PORTS NAMES
111 .... 0.0.0.0:8080->10000/tcp, :::8080->10000/tcp testエラー内容
エラー内容としては、
サーバーの中(Dockerの外)から、
curlコマンドで実行を確認すると、
確認コマンド
curl -l http://localhost:8080/test確認結果
$ curl -l http://localhost:8080/test
curl: (52) Empty reply from serverという感じで、
「Empty reply from server」
というエラーが発生しました。
Dockerの中で、
「10000」というポートで立ち上げたサーバーの中で、
このポートにアクセスできるか確認すると、
$ curl -l http://localhost:10000/test
test ←これは検証で試した返却値という形で、
問題なくレスポンスが返却されていました。
対応方法
解決方法としては、
Docker内で起動しているサーバーのホスト名を、
「localhost」ではなく「0.0.0.0」
に変更するとうまく動作しました。
Dockerの外から、
$ curl -l http://localhost:8080/test
curl: (52) Empty reply from serverというエラーになっていたものが、
$ curl -l http://localhost:10000/test
curl: (52) Empty reply from serverというレスポンスになっているので、
うまく挙動していることが確認できました。
PythonからMySQLへの実行で「Not all parameters were used in the SQL statement」のエラー
今回は、
PythonでMySQLのレコードの追加時に、
Not all parameters were used in the SQL statementのエラーが発生して、
うまくデータの追加処理ができない事象が発生した。
この対応を行った際に、
うまく調整できずに、
単純なことなのにハマっていたので、
個人用の備忘録としてメモを残しておきます。
使用したMySQLのバージョン確認
mysqlのコマンドラインで確認
mysql -V実行結果
$ mysql -V
mysql Ver 8.0.31-0ubuntu0.20.04.1 for Linux on x86_64 ((Ubuntu))実行時のエラーログと対応方法
実際に実行した時の、
エラーログをメモ。
<class 'mysql.connector.errors.ProgrammingError'>,
ProgrammingError(-1,
'Not all parameters were used in the SQL statement',
None), こちらのエラーで、
私のやってきた状況としては、
今までは正常に動いていたのだけれど、
しばらく放置していて、
久しぶりに処理を動かしてみたところ、
エラーになっていた。
こちらを確認すると、
自分の場合はシンプルに、
実際のカラム数と実行時のカラム数が異なっていた
ということだったので、
Pythonのレコード追加の処理の部分を調整したらうまくいった。
今後、カラム追加したときは、
この辺りも注意すること。
メモ、以上。
Reactで配列をmapで繰り返しながら表示しようとするとレンダリングで何も表示されなかった件
Nextjsで実装していたときに、
JavaScriptのmapの処理で、
繰り返しながらレンダリングして、
描画をさせようとした時に、
なぜか描画されない事象が発生した。
ちょっとしたコードの書き方だが、
個人的にハマって時間を使ってしまったので、
今後のために
個人的な備忘録としてこの記事に残します。
うまくいかないパターン
配列を
const numbers = [1, 2, 3, 4, 5];このように準備して、
mapで繰り返した時の書き方で、
以下の書き方ではうまくレンダリングされなかった。
{
numbers.map((number) => {
<>{number}</>
})
}うまくいったパターン
上記のコードを調整して、
変更後のコードはこちら。
{
numbers.map((number) =>
<>{number}</>
)
}LaravelのQueueで「XXXX has timed out.」でタイムアウトのエラーが発生した件
Laravelを使用していて、
Queueを用いることで、
様々な処理を行うことがあります。
そんな時に、
なぜかQueueがエラーになることが発生しました。
この時のエラーについて、
確認方法をメモ。
Laravelの公式情報
関連するQueueの情報については、
以下の公式サイトを参照
https://laravel.com/docs/10.x/queues#dealing-with-failed-jobs
Laravelのバージョン
Laravelのバージョンとしては、
php artisan --versionというコマンドで確認すると、
$ php artisan --version
Laravel Framework 10.13.5というバージョンであることがわかります。
発生した事象
QueueのFailed用のテーブルに、
エラー内容が残っており、
以下のように、
exceptionのカラムにタイムアウトエラーが記載されていた。
XXXX has timed out.タイムアウト時間の設定
デフォルトの内容に関しては、
公式サイトに以下のように記載がある。
Often,
you know roughly how long you expect your queued jobs to take.
For this reason,
Laravel allows you to specify a "timeout" value.
By default, the timeout value is 60 seconds.
If a job is processing for longer than
the number of seconds specified by the timeout value,
the worker processing the job will exit with an error.
Typically,
the worker will be restarted automatically
by a process manager configured on your server.上記に記載がある通り、
By default, the timeout value is 60 seconds. とのことなので、
こちらを調整する必要がある。
こちらは、
Queueの実行時に、
オプションとしてタイムアウトの時間を設定できる
php artisan queue:work --timeout=300こちらで、
実行時間が300秒に変わるので、
必要に応じてタイムアウト時間を調整すると良いでしょう。
LaravelのQueueのエラーログを確認する方法
Laravelを使用していて、
Queueを用いることで、
様々な処理を行うことがあります。
そんな時に、
なぜかQueueがエラーになることが発生しました。
この時のエラーについて、
確認方法をメモ。
Laravelの公式情報
関連するQueueの情報については、
以下の公式サイトを参照
https://laravel.com/docs/10.x/queues#dealing-with-failed-jobs
Laravelのバージョン
Laravelのバージョンとしては、
php artisan --versionというコマンドで確認すると、
$ php artisan --version
Laravel Framework 10.13.5というバージョンであることがわかります。
発生した事象
Queueの処理を行っていたのだが、
Laravel内のモデルの処理で、
なぜか途中で停止してしまう。
また、
停止されると、
Jobsのテーブルからも削除されていた。
Queueのエラー(失敗時)のログ確認
確認したい内容としては、
エラー時(失敗時)のログとして、
理由が知りたかったので、
そちらについては、
Queueのfailed用のテーブルがあるので、
そちらを準備して実行すると確認できます。
php artisan queue:failed-tablephp artisan migrateこちらで、
failed_jobsというテーブルが作成されるので、
実行すると、
エラー時(失敗時)の内容が、
そちらに記載されるので、
内容を確認すると良いでしょう。
SSHの設定
SSHの設定に関して、
VPSや各種クラウド上のサーバー等で、
設定していた時のメモ。
個人用の備忘録として残しておきます。
SSHの設定ファイル
設定ファイル
/etc/ssh/sshd_configVimでの修正
vi /etc/ssh/sshd_configリロード
sudo systemctl restart sshSSH設定内容
Rootユーザーのログイン許可
Rootユーザーでのログインを許可または禁止する
対象プロパティ
PermitRootLogin設定例(禁止設定)
PermitRootLogin noパスワード認証の許可・禁止
パスワードでの認証を許可または禁止する
対象プロパティ
PasswordAuthentication設定例(禁止)
PasswordAuthentication no公開鍵認証の許可・禁止
公開鍵認証での認証を許可または禁止する
コメントアウトされている時のデフォルトはyes。
対象プロパティ
PubkeyAuthentication設定例(禁止)
PubkeyAuthentication yesTypeScriptで「Type error: Argument of type ‘String’ is not assignable to parameter of type ‘string’.」エラーの件
Nextjsで実装していたときに、
TypeScriptを取り入れて、
コードを変更していた際に、
調整していた時のメモ。
発生したのは、
Type error:
Argument of type 'String' is not assignable
to parameter of type 'string'.
'string' is a primitive,
but 'String' is a wrapper object.
Prefer using 'string' when possible.のエラーが発生。
このエラーを対応した時のメモ。
個人的な備忘録としてこの記事に残します。
エラー
Next.jsで、
TypeScriptを導入して、
コード調整した上でコンパイルするために、
以下のコマンドを実行
npm run build調整内容
上記のエラー内容を見てみると、
Type error:
Argument of type 'String' is not assignable
to parameter of type 'string'.
'string' is a primitive,
but 'String' is a wrapper object.
Prefer using 'string' when possible.という表示。
他のコードと同じように、
TypeScriptを導入して、
型定義の対応が漏れているので調整が必要。
コードの中で、
- String(先頭大文字)
- string(先頭小文字)
この2つでは、
型の扱いが違うので、
その点を調整。
詳しくは、
TypeScriptのStringとstringは何が違うのか
を参照。
調整前
const sample = (sampleText: String) => {
:
}調整後
const sample = (sampleText: string) => {
:
}上記で対応。
TypeScriptで「Type error: Property ‘value’ does not exist on type ‘EventTarget’.」エラーの件
Nextjsで実装していたときに、
TypeScriptを取り入れて、
コードを変更していた際に、
調整していた時のメモ。
発生したのは、
Type error: Property 'value' does not exist on type 'EventTarget'.のエラーが発生。
このエラーを対応した時のメモ。
個人的な備忘録としてこの記事に残します。
関連調整
関連調整としては、
以下の記事の対応部分に関連。
TypeScriptで「Type error: Parameter ‘event’ implicitly has an ‘any’ type.」エラーの件
TypeScriptで「Type error: ‘event.target’ is possibly ‘null’.」エラーの件
エラー
Next.jsで、
TypeScriptを導入して、
コード調整した上でコンパイルするために、
以下のコマンドを実行
npm run build調整内容
上記のエラー内容を見てみると、
Type error: Property 'value' does not exist on type 'EventTarget'.という表示。
他のコードと同じように、
TypeScriptを導入して、
型定義の対応が漏れているので調整が必要。
Eventの中の特定プロパティの中で、
さらにvalueのプロパティを取得しようとしていたので、
その点を調整。
調整前
const sampleActions = (event: Event) => {
:
if(event.target) {
console.log(event.target.value);
}
}調整後
const sampleActions = (event: Event) => {
:
if(event.target) {
const target = event.target as HTMLInputElement;
console.log(target.value);
}
}上記で対応。
TypeScriptで「Type error: ‘event.target’ is possibly ‘null’.」エラーの件
Nextjsで実装していたときに、
TypeScriptを取り入れて、
コードを変更していた際に、
調整していた時のメモ。
発生したのは、
Type error: 'event.target' is possibly 'null'.のエラーが発生。
このエラーを対応した時のメモ。
個人的な備忘録としてこの記事に残します。
関連調整
関連調整としては、
以下の記事の対応部分に関連。
TypeScriptで「Type error: Parameter ‘event’ implicitly has an ‘any’ type.」エラーの件
エラー
Next.jsで、
TypeScriptを導入して、
コード調整した上でコンパイルするために、
以下のコマンドを実行
npm run build調整内容
上記のエラー内容を見てみると、
Type error: 'event.target' is possibly 'null'.という表示。
他のコードと同じように、
TypeScriptを導入して、
型定義の対応が漏れているので調整が必要。
Nullデータである可能性があるので、
その点を判定処理して対応させる。
調整前
const sampleActions = (event: Event) => {
:
}調整後
const sampleActions = (event: Event) => {
:
if(event.target) {
:
}
}上記で対応。
TypeScriptで「Type error: Parameter ‘event’ implicitly has an ‘any’ type.」エラーの件
Nextjsで実装していたときに、
TypeScriptを取り入れて、
コードを変更していた際に、
調整していた時のメモ。
発生したのは、
Type error: Parameter 'event' implicitly has an 'any' type.のエラーが発生。
このエラーを対応した時のメモ。
個人的な備忘録としてこの記事に残します。
エラー
Next.jsで、
TypeScriptを導入して、
コード調整した上でコンパイルするために、
以下のコマンドを実行
npm run build調整内容
上記のエラー内容を見てみると、
Type error: Parameter 'event' implicitly has an 'any' type.という表示。
他のコードと同じように、
TypeScriptを導入して、
型定義の対応が漏れているので調整が必要。
調べた時の参考
TS7006: Parameter ‘event’ implicitly has an ‘any’ types
上記にも記載があるが、
自分の環境のコードだと、
調整前
const sampleActions = (event) => {
:
}調整後
const sampleActions = (event: Event) => {
:
}上記で対応。
Lintで「Warning: React Hook useEffect has missing dependencies:」エラーの件
Nextjsで実装していたときに、
Lintチェックをしたときに、
Warning: React Hook useEffect has missing dependencies:
'xxxxxx' and 'xxxxxx'.
Either include them or remove the dependency array.
react-hooks/exhaustive-depsのエラーが発生。
このエラーを対応した時のメモ。
個人的な備忘録としてこの記事に残します。
Lint実行コマンド
Next.jsで、Lintでコード確認したいので、
以下のコマンドを実行
npm run lintエラー内容
先ほども記載した通り、
上記のLintを実行すると、
Warning: React Hook useEffect has missing dependencies:
'xxxxxx' and 'xxxxxx'.
Either include them or remove the dependency array.
react-hooks/exhaustive-depsこのような表示が出ていた。
調整内容
上記のエラー内容を見てみると、
Warning: React Hook useEffect has missing dependencies:
'xxxxxx' and 'xxxxxx'.
Either include them or remove the dependency array.
react-hooks/exhaustive-depsの中で、
依存関係周りがうまくいっていないので、
- 対象を依存関係に含める
- 依存関係の配列を削除
のどちらかを対応する必要があるらしい。
上記に関して、
useEffectの依存関係を調整。
調整前
useEffect(() => {
:
}, []);調整後
useEffect(() => {
:
});上記のように、
依存設定自体の配列を消す対応を行った。
こちらで、
Lintのエラー表示が消えました。
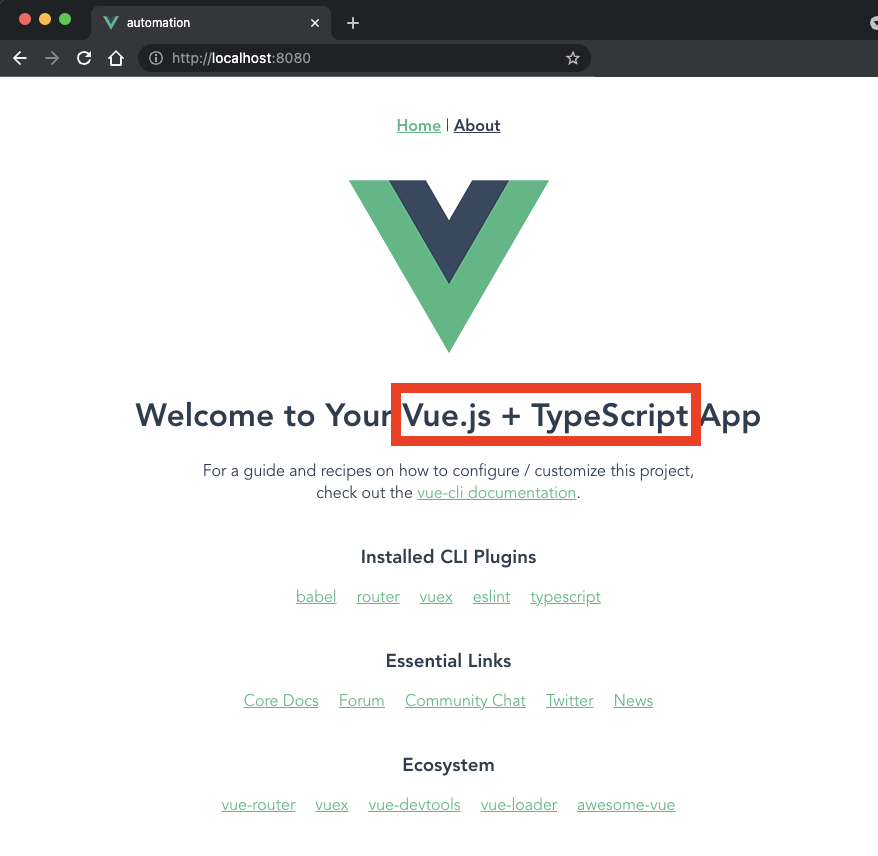
Vue+TypeScirptでPromise.allをaxiosで並列実行を試した件
Vue+TypeScriptをフロントエンドで使う中で、
APIの処理を並列処理させたいと考え、
Promise.allを使って、
処理を実装する方法があることを知り、
そちらを試した時のメモ。
処理の実装部分で、
自分自身の環境において、
色々と試したいことがあったので、
そちらについても、
今後のためにメモを残す。
Vueのバージョンについても、
バージョン2系ではなく、
バージョン3系を導入して、
Vue+TypeScriptの構成で試している。
個人用の備忘録としてメモを残しておく。
色々と試しながら、
挙動を確認している感じなので、
この記事に関しては、
必要に応じて、
記事追記、または別記事を追加。
Promise.allの実装時の参考記事メモ
こちらの実装に関しては、
こちらのサイトを参考にしました。
リンクをメモ。
Aggregate Multiple API Requests with Promise.all()
Promise.allを使った部分のベースコード
上記の参考記事などをベースに、
Promise.allを使ったコードは、
axiosを使うとすると、
以下のようなコードになります。
await Promise.all([
axios.get("url of api"),
axios.get("url of api"),
axios.get("url of api"),
axios.get("url of api"),
])
.then((response) => {
console.log(response);
})
.catch(function (response) {
console.log(response);
});エラー「TypeError: Cannot read properties of undefined (reading ‘post’)」の対応
上記のコードをベースにしたときに、
エラーとして、
TypeError: Cannot read properties of undefined (reading 'post')が起こりました。
こちらに関しては、
https://github.com/axios/axios/issues/5262
対策で試したことは、
- axiosのバージョンを0.27.2以降に調整
- axiosのデフォルト設定を処理に追加
の2つを調整で試みました。
バージョンは、
NPMパッケージで調整してもらえると良いので、
そちらで調整を完了させ、
デフォルト設定についても、
上記サイトの内容を参考に調整しました。
調整したコードとしては、
const axios = require('axios').default;
await Promise.all([
axios.get("url of api"),
axios.get("url of api"),
axios.get("url of api"),
axios.get("url of api"),
])
.then((response) => {
console.log(response);
})
.catch(function (response) {
console.log(response);
});このようなコードになります。
自分の環境では、
getではなくpostで試したので、
そのあたりはコードが少し違いますが、
ベースとしては、
同じような記載になるかと思います。
TypeScriptでメソッドにする調整
先ほどの、
const axios = require('axios').default;
await Promise.all([
axios.get("url of api"),
axios.get("url of api"),
axios.get("url of api"),
axios.get("url of api"),
])
.then((response) => {
console.log(response);
})
.catch(function (response) {
console.log(response);
});こちらのコードをベースに、
syncのメソッドとして、
実行されるように調整します。
その調整したコードが、
async actionsStores(): void {
const axios = require('axios').default;
await Promise.all([
axios.get("url of api"),
axios.get("url of api"),
axios.get("url of api"),
axios.get("url of api"),
])
.then((response) => {
console.log(response);
})
.catch(function (response) {
console.log(response);
});
}こちらです。
上記で調整したメソッドをベースに、
必要なaxiosの呼び出しは、
URLなどを変えるために、
ベットメソッドにしましたが、
そちらについては、
機会があれば、
追って追記予定。
XServer VPSでSSHキーを使って接続する方法

XServer VPSを試しに使い始めて、
SSH Keyでの接続について、
設定方法など、
備忘録としてメモしておきます。
XServer VPSの公式サイト

この記事で紹介するXServer VPSのサイトについては、
こちらのリンクから確認してみてください。
<div class="simple-page-link">
<a href="https://px.a8.net/svt/ejp?a8mat=3TB7JM+679KMQ+CO4+25EKCY" rel="nofollow">Xserver VPS</a>
<img border="0" width="1" height="1" src="https://www18.a8.net/0.gif?a8mat=3TB7JM+679KMQ+CO4+25EKCY" alt="">
</div>XSever VPSのSSH Keyの作成
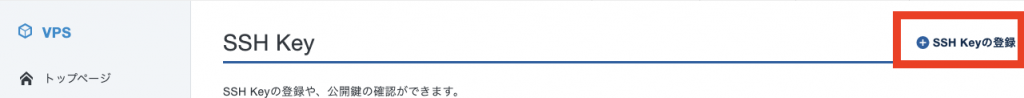
XServer VPSの管理画面に入って、

こちらの画面の中で、
「SSH Key」
のタイトルの右の方に、

こちらの
「SSH Keyの登録」
から、
新たなSSH Keyを追加できます。

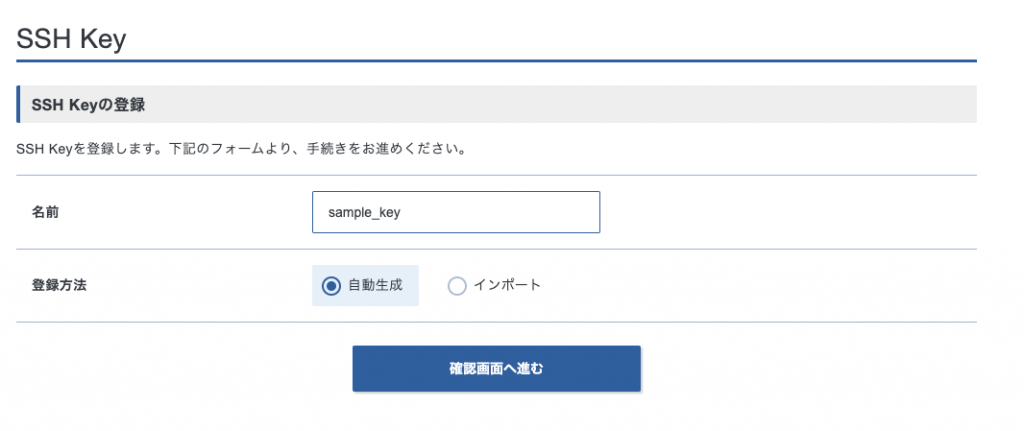
名前の部分に、
作成するキーファイルの名前を設定。
登録方法は、
自動生成を使うと楽なので、
そちらで進めます。
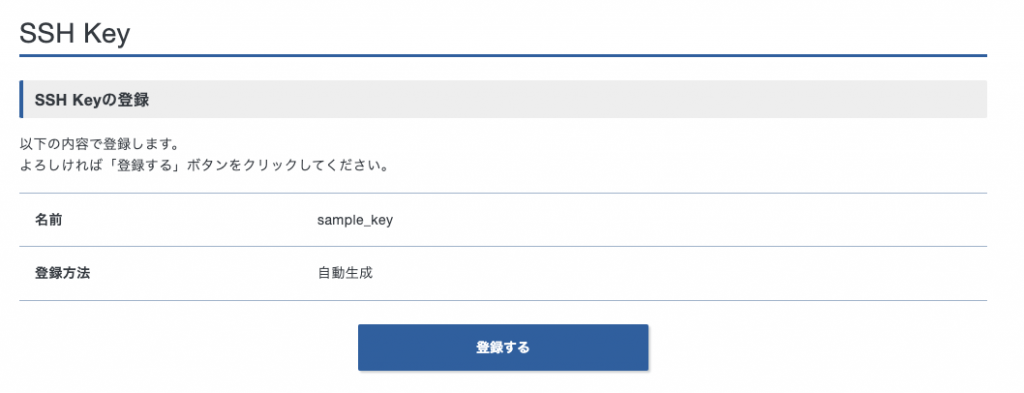
「確認画面へ進む」
を選択すると、

こちらのように、
確認画面が表示されるので、
「登録する」
をクリックします。
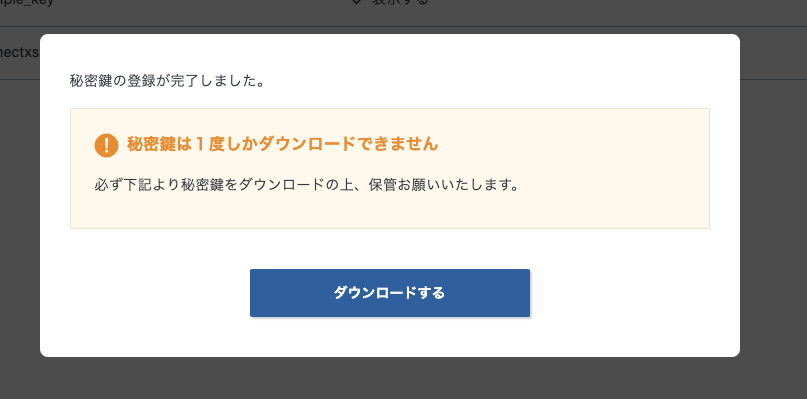
注意点としては、
この画面の後のダウンロードは必ず行って、
ファイルは無くさないようにしましょう。
注意ポイント:登録した後の以下のダウンロードのファイルは無くさないように注意です
上記のポイントの画面として、
先程の
「登録する」
の画面の次に、

こちらの画面が表示されるので、
「ダウンロードする」
からファイルをダウンロードしてください。
SSH Keyを使って接続するコマンド
先程の画面で、
ダウンロードしたファイルを使って、
XServer VPSに対して、
接続してみます。
実際の対応自体は、
自分の環境がMACですので、
その環境での対応方ですが、
Windowsでも行う流れは似たような対応になります。
まず、ファイル自体は、
sample_key.pemというファイル名でダウンロードしたので、
- 「.ssh」フォルダにSSH Keyファイルを配置
- ファイルの権限を「600」に変更
- sshコマンドでSSH Keyファイル指定で実行
という流れで、
対応を進めていきます。
まず、
- 「.ssh」フォルダにSSH Keyファイルを配置
こちらに関しては、
ファイルを上記の「.ssh」フォルダに配置して下さい。
そして、
- ファイルの権限を「600」に変更
を対応するので、
以下のコマンドで変更します。
コマンド
chmod 600 ~/.ssh/sample_key.pemこちらのコマンドで、
権限を変更が完了です。
最後に、
- sshコマンドでSSH Keyファイル指定で実行
で実際にXserver VPSへの接続を試します。
sshコマンドにオプション指定で、
実行することで接続できるので、
コマンド
ssh -i ~/.ssh/sample_key.pem root@VPSのIPアドレスで接続できます。
うまく接続できたら、
SSHで接続できるアカウントの変更や権限など、
セキュリティを調整していきましょう。
国内VPSでコスパを重視するなら「XServer VPS」がおすすめ
アプリケーションのサーバーを
クラウドで用意する際に、
AWSやGCPを使うことが多いです。
この点で、
従量課金の仕組みが心配などある方がいれば、
国内VPSを試してみるのも良いでしょう。
VPSに関しては、
- 国内VPS
- 利用料金がリーズナブル
- 管理画面の使い勝手が良い
- 安定性も高い
という点で、
「XServer VPS」
を使う機会があり、
おすすめできそうだと思ったので、
この記事で概要を共有します。
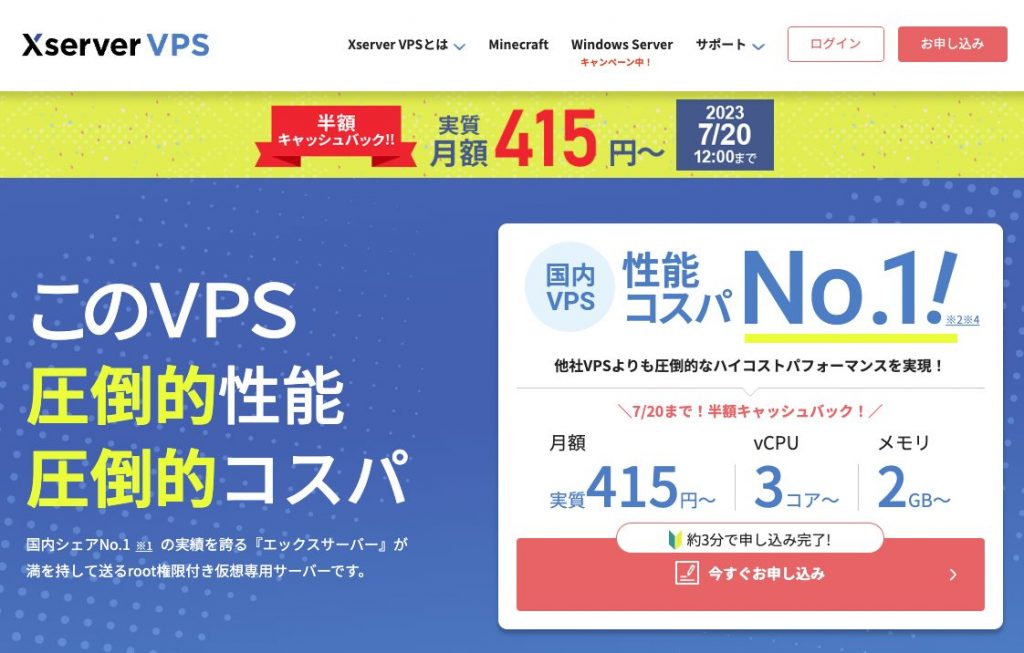
XServer VPSのサイトをチェック
まずは、
XServer VPSの公式サイトをチェック
XServer VPSとは

XServer VPSは、
海外運用が多いVPSの中で、
数少ない国産のVPSです。
個人的には、
VPNの中で、
- 国内VPS
- 利用料金がリーズナブル
- 管理画面の使い勝手が良い
- 安定性も高い
という点を考慮して、
おすすめできると判断しています。
コストパフォーマンスが高く、
安定性もしっかりしているので、
まずは、公式サイトでチェックしてみましょう。
Laravelのバージョンアップデートを試した時のメモ
Laravelを使用していて、
フレームワーク自体のバージョンの
アップデートを行おうとして、
その時に調整したことなど、
個人用にメモを残しておきます。
Laravelのバージョン
現在のバージョン確認
Laravelのバージョンとしては、
php artisan --versionというコマンドで確認すると、
$ php artisan --version
Laravel Framework 9.5.1というバージョンであることがわかります。
バージョンのアップデート
同一バージョンのアップデート
バージョンとして、
9.x系の最新にしたいので、
今のバージョンである
Laravel Framework 9.5.1から、
バージョンを9.x系での更新を行います。
コマンド
composer updateこのコマンドを実行すると、
アップデートが行われます。
終了したら、
バージョンがアップデートされていることを確認します。
php artisan --version$ php artisan --version
Laravel Framework 9.52.9うまくバージョンが変わっていますね。
こちらでバージョンのアップデートが完了です。
Laravel 9系から10系へのアップデート
先ほどのバージョンのアップデートは、
composer.jsonで指定されているバージョンの中で、
アップデートを行いました。
しかし、
大きなメジャーバージョンの変更についても、
行うことがあるので、
Laravel 9系から10系へのバージョンアップデートについて、
以下の対応でアップデートが可能です。
設定ファイルとして、
composer.jsonを変更します。
アップデートする際の設定情報については、
以下の公式サイトに記載があるので、
そちらを参考にしてください。
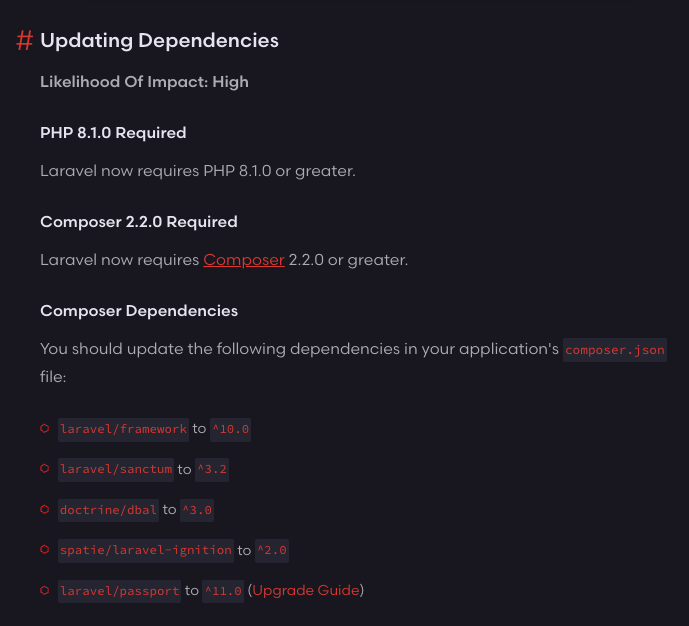
https://laravel.com/docs/10.x/upgrade#updating-dependencies
こちらの中で、
- 環境状況として必要な要件を満たす
- composer.jsonの指定バージョンを変更する
ということを行うことで、
バージョンアップデートが可能になります。
この辺りのバージョンの依存関係と呼ばれる環境や設定情報は、
「Updating Dependencies」
という部分に記載があり、

このような形で、
必要な環境や変更する設定などがありますので、
そちらを対応してください。
対応が完了したら、
composer updateのコマンドを実行することで、
バージョンアップデートが行われます。
実際にアップデートが完了したら、
php artisan --versionのコマンドで、
バージョン情報を確認してみると、
$ php artisan --version
Laravel Framework 10.13.5うまくバージョンが、
9系から10系へアップデートされています。
こちらのように、
フレームワークのバージョンアップデートを行ってください。
VPNを使うならノーログポリシーの国産VPN「MillenVPN」がおすすめ
フリーWifiを使うときや、
海外のサービスを活用するときなど、
有料のVPNを活用することで、
よりセキュアに使うことができます。
そんなVPNの中で、
- 国産VPN
- 利用料金がリーズナブル
- ノーログポリシー
- 海外から日本への接続も対応
という点で、
「Millen VPN」
を使う機会があり、
おすすめできそうだと思ったので、
この記事で概要を共有します。
Millen VPNのサイトをチェック
まずは、
Millen VPNの公式サイトをチェック
Millen VPNとは

Millen VPNは、
海外運用が多いVPNの中で、
数少ない国産のVPNです。
個人的には、
VPNの中で、
- 国産VPN
- 利用料金がリーズナブル
- ノーログポリシー
- 海外から日本への接続も対応
という点を考慮して、
おすすめできると判断しています。
まず、
フリーWifiなどの安全な利用に関しては、
Millen VPNの方でもYoutubeに説明動画あるので、
以下を参考にしてください。
特徴(料金体系など)
特徴としては、
- 国産VPN
- 利用料金がリーズナブル
- ノーログポリシー
- 海外から日本への接続も対応
この4つが魅力的なポイントですね。
国産VPNであるという点に関しては、
- 不明点がある時に日本語で質問できる
という点が、
非常に助かるポイントです。
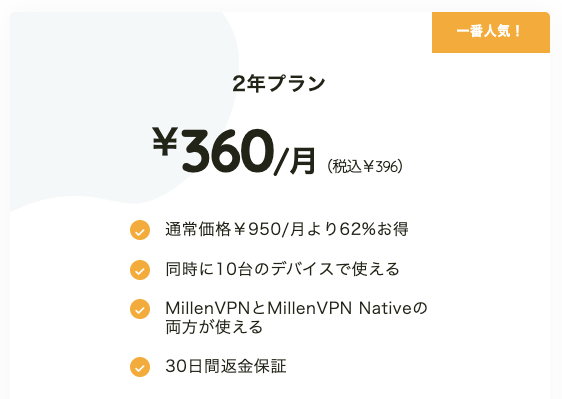
利用料金体系に関しても、
非常にリーズナブルな体系になっており、
1年間の利用であれば、

500円くらい、
2年間の使用であれば、

このように、
長期使用になるほど、
より割引されているので、
- 継続的に利用されるなら長期利用がおすすめ
と言えます。
また、
VPNを使用する上で、
セキュリティ担保として使用したいのが、
- ノーログポリシー
というセキュリティポリシーです。
公式サイトにも、

このようにしっかりと明記しているので、
安心して使用することができます。
さらに、
個人的に機能要件として、
サポートされている点として嬉しいのは、
- 海外から日本への接続も対応
という点です。
海外にあまり行かれない方は使う機会がないかもしれませんが、
海外から日本のサービスを活用する際に、
IPの問題でうまく使うことができないことがあります。
この点に関して、
Millen VPNでは、

このように、
他の海外運営のVPNとは違い、
国産VPNとして、
海外から日本に接続できる国の対応が、
他のVPNと比べてもしっかりしているので、
この点でも非常におすすめです。
短い期間でも、
試すことができるので、
まずは、公式サイトでチェックしてみましょう。
composerのバージョンを変更する方法
composerを使用していて、
各種ああ
バージョン情報
現時点のcomposerのバージョン確認
composer -V確認結果
$ composer -V
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ \/ __ `__ \/ __ \/ __ \/ ___/ _ \/ ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
\____/\____/_/ /_/ /_/ .___/\____/____/\___/_/
/_/
Composer version 2.1.14バージョンの変更
composerのバージョンを指定バージョンに変更します。
変更するコマンドは以下。
変更コマンド
コマンド
composer self-update 2.5.8実行結果
$ composer self-update 2.5.8
Upgrading to version 2.5.8 (stable channel).
Use composer self-update --rollback to return to version 2.1.14実行結果確認
実際に変更されたのか、
バージョンを確認してみる。
確認コマンド
composer -v確認結果
$ composer -v
______
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ \/ __ `__ \/ __ \/ __ \/ ___/ _ \/ ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
\____/\____/_/ /_/ /_/ .___/\____/____/\___/_/
/_/
Composer version 2.5.8これでうまくバージョンの変更が完了しました。
Next.jsで別ドメインの画像ファイルを表示させる方法
Nextjsで実装していたときに、
画像の表示において、
- 別ドメインの画像URLを表示させる
ということを、
構築しているシステムで試そうとした。
画像管理はバックエンドのシステムの方で行うので、
それを表示させたいという点で、
ドメインをサブドメインで切り分けていたので、
その点でうまく表示されない事象が起きた。
今回は、
上記で行いたかったことに関して、
試したことや起きた事象など、
備忘録としてこの記事に残します。
公式サイトの情報
公式サイトで、
Next.jsに関する情報は確認。
画像表示の基本
画像表示については、
<Image>のタグを使って、
import Image from 'next/image';
export default function Page() {
return (
<Image
src="/profile.png"
width={500}
height={500}
alt="Picture of the author"
/>
);
}という形で、
画像表示を行いました。
こちらの画像表示については、
以下の公式サイトも確認。
別ドメインの画像表示を試すとエラー
上記の画像表示を使用して、
別ドメインで試したところ、
Unhandled Runtime Error
Error: Invalid src prop (https://sample.com/xxxxx.png) on `next/image`,
hostname "sample.com" is not configured under images in your `next.config.js`
See more info: https://nextjs.org/docs/messages/next-image-unconfigured-host上記のエラーが発生した。
エラー内容の中に、
以下を確認するように記載があるので、
こちらも確認してもらうと良いですね。
https://nextjs.org/docs/messages/next-image-unconfigured-host
別ドメインの画像表示のための設定
上記の別ドメインの画像表示のエラーの対応方法として、
next.jsの設定ファイルに対して、
ドメインを設定する必要があります。
調整ファイル
next.config.js調整内容
const nextConfig = {
images: {
domains: ['sample.com'],
},
}このように、
設定ファイルの中に、
画像用のドメインを設定する必要があります。
こちらを調整した後に、
再コンパイルすると、
うまく別ドメインの画像が表示されました。
Next.jsで環境設定値を表示側でも使う方法
Nextjsで実装していたときに、
環境設定値を試したときに、
表示側に環境設定値を使おうとして、
その時に試したことや、
公式サイトで確認したことなどをメモ。
事前に環境設定値を使う方法は、
Next.js でprocess.envで環境値を設定して使う方法
こちらの記事でも試していたので、
そちらも参考にしてもらえると良いですね。
今回は、上記に加えて、
やりたかったことやうまくいかなかったことを、
備忘録としてこの記事に残します。
公式サイトの情報
公式サイトの中で、
環境設定値に関して、
記載されている部分は、
以下のリンク先にあります。
環境設定値を表示側でも使いたい
やりたかったこととしては、
表示側で、
export default function SampleView() {
return (
<>
サンプル表示値
</>
)
}という表示部分で、
サンプル表示値などの値を、
環境設定値として持たせて、
表示させようとしました。
環境設定値でうまくいかないパターン
環境設定値として、
.envの環境ファイルに、
SAMPLE_VALUE=サンプル表示値という設定を行って、
export default function SampleView() {
return (
<>
{process.env.SAMPLE_VALUE}
</>
)
}で表示させようとしたが、
うまく表示されなかった。
環境設定値を表示側でうまくいく方法
上記で使おうとしていた、
.envの環境ファイルに、
SAMPLE_VALUE=サンプル表示値この値を使うには、
の中の以下の部分が重要でした。

上記の記載の中で、
In order to expose a variable to the browser
you have to prefix the variable with NEXT_PUBLIC_.
For example:
NEXT_PUBLIC_ANALYTICS_ID=abcdefghijkということが書かれており、
NEXT_PUBLIC_というものを、
プレフィックスとして使う必要があります。
例として、
NEXT_PUBLIC_ANALYTICS_ID=abcdefghijkということがあるので、
こちらを参考に試してみます。
環境ファイル
.env設定値
NEXT_PUBLIC_SAMPLE_VALUE=サンプル表示値表示側での環境設定値の使用
export default function SampleView() {
return (
<>
{process.env.NEXT_PUBLIC_SAMPLE_VALUE}
</>
)
}上記で試すと、
うまく環境設定値を取得して、
画面にも表示できました。
NginxでHttpをHttpsにリダイレクトさせる設定方法
Nginxで各種ドメインを設定して、
Webサーバーを管理していく中で、
SSL証明書を設定しようとしたときに、
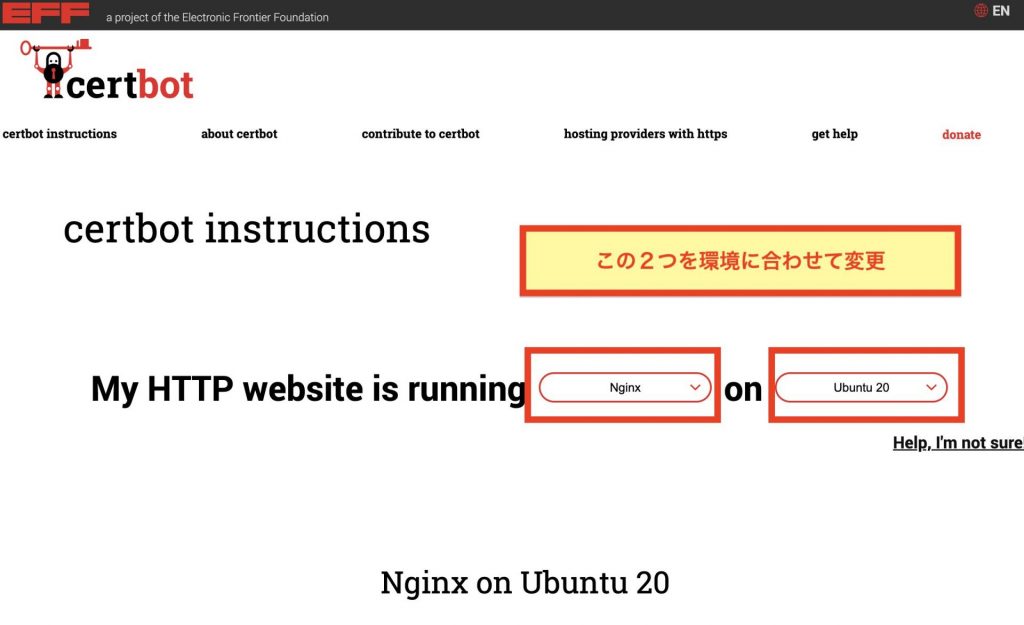
無料のLet’s Encryptから証明書を取得してから、
- HTTPをHTTPSにリダイレクトさせる
ということを行おうとして、
Nginxの設定ファイルを調整した時のメモを
備忘録として、個人用に残しておきます。
前提:Ubuntuを使用
前提としては、
環境としてUbuntuを使用しています。
ファイルパスなどを、
必要な環境パスに変えてもらえれば、
Nginxの中の設定は同じ形でいけると思います。
Nginxの設定ファイル
Nginxの設定ファイルは、
設定ファイルの場所
/etc/nginx/conf.d設定ファイル
個別ファイル.confNginxのHTTPとHTTPSのリダイレクトの設定
上記のファイルの中で、
リダイレクトの設定を追加します。
server {
listen 80;
server_name example.com;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
:
}上記の設定を行って、
Nginxの再起動を行います。
再起動コマンド
nginx -s reload上記のコマンドで再起動を行ってから、
実際に表示確認をすると、
HTTPからHTTPSにリダイレクトがうまくいきました。
NuxtでSiteMapを生成する方法
Vueを活用する中で、
「Nuxt」
のフレームワークを使用して、
既存で作っていたものを、
試しにリプレイスしようとしている。
そんな中で、
- SiteMap
を生成しようとした時に、
調べたことなどを、
個人用にメモ。
ちなみに、
Nuxtのバージョンについても、
バージョン2系ではなく、
バージョン3系を導入して、
Nuxtを試している。
個人用の備忘録としてメモを残しておく。
Nuxt.jsの公式サイト
Nuxt.jsに関しては、
こちらのサイトを参考にしました。
リンクをメモ。
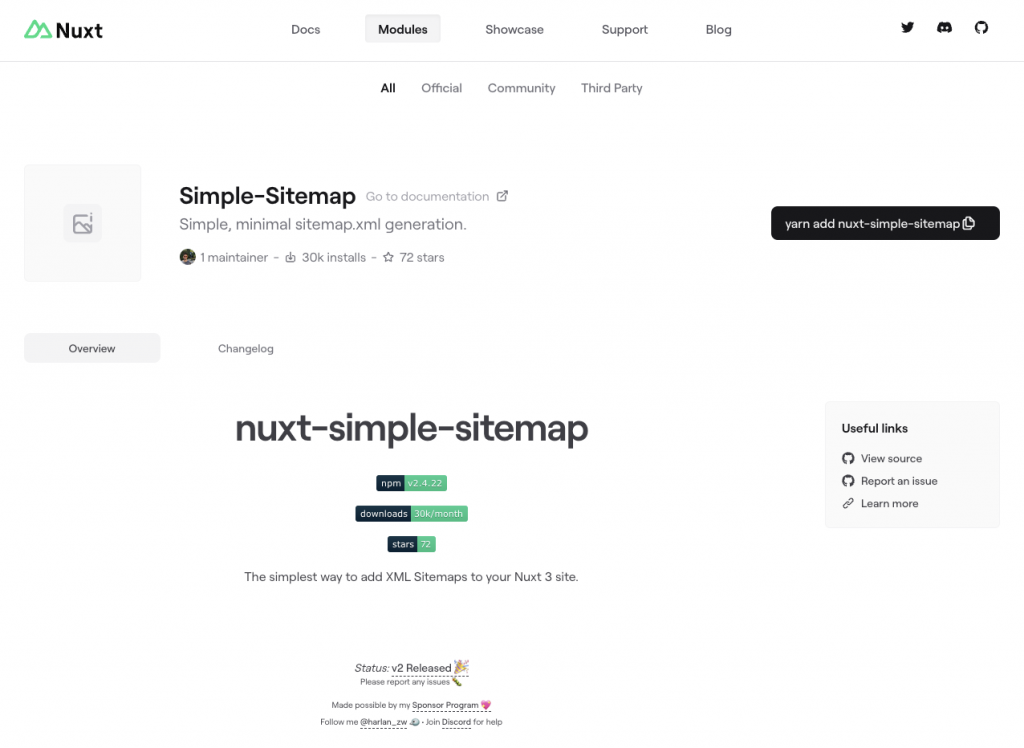
NuxtのModulesを確認

NuxtのModulesを確認すると、
- simple-sitemap
というモジュールがあるようなので、
こちらを使ってみます。
simple-sitemapを試す
上記の公式サイトにも記載のある、
simple-sitemap
を試します。
コマンド
npm i nuxt-simple-sitemapこちらで、
モジュールのインストールを実施。
次に設定を行います。
最新情報は、
上記のNPMパッケージのサイトから、
Githubページを見てもらえると良いですね。
実際に試した時のメモ。
修正ファイル
nuxt.config.ts調整内容
export default defineNuxtConfig({
modules: [
'nuxt-simple-sitemap',
],
runtimeConfig: {
public: {
siteUrl: process.env.NUXT_PUBLIC_SITE_URL || 'https://example.com',
}
},
})上記の調整を行って、
実際にコンパイル等を行って、
https://example.com/sitemap.xmlを確認してみると、

このような感じで、
sitemapが作成されました。
URL指定でファイル取得するwgetで保存フォルダ先を指定する方法
Ubuntuの中で、
ファイル取得の方法として、
- wget
を使用して、
ファイル取得を行おうとした際に、
保存先のフォルダを指定して、
動作させたいと考え、
その際に、
wgetのオプションの一部を確認して、
実際に試した時のことを、
この記事にメモとして残しておきます。
wgetのコマンド
今回、実行するコマンドが、
wgetというコマンドで、
オプション指定なしでも使うことができます。
例えば、
wget https://example.com/img/sample.pngという形で、
オプションなしで実行することができます。
取得先のフォルダを指定する
取得先のフォルダを指定して、
wgetでのファイル取得のアクションを実行します。
オプション情報の確認は、
以下のコマンドで確認できます。
コマンド
wget --help確認結果(一部抜粋)
$ wget --help
:
:
Directories:
-nd, --no-directories don't create directories
-x, --force-directories force creation of directories
-nH, --no-host-directories don't create host directories
--protocol-directories use protocol name in directories
-P, --directory-prefix=PREFIX save files to PREFIX/..
:
:という形で、
オプション情報が表示されるので、
必要なオプションを確認して実行します。
今回、実行したい方法として、
- 保存先のフォルダを指定する
を実施したかったので、
-P, --directory-prefix=PREFIX save files to PREFIX/..のオプションを指定して、
wgetコマンドを実行します。
具体的には、
wget -P /target_folder https://example.com/get_file.pngという形で、
オプションをつけたコマンドを実行します。
こちらを実行すると、
$ wget -P /target_folder https://example.com/get_file.png
HTTP request sent, awaiting response... 200
Length: 55469 (54K) [image/png]
Saving to: ‘/target_folder/get_file.png’
get_file.png 100%[===================>] 54.17K --.-KB/s in 0.1s
2023-05-06 20:29:57 (401 KB/s)
‘/target_folder/get_file.png’ saved [55469/55469]このように、
うまく実行され、
wgetコマンドで指定フォルダに対して、
ファイルが取得されていますね。
NuxtのuseStateでの値保持で値が初期化されてしまう事象に関するメモ
Vueを活用する中で、
「Nuxt」
のフレームワークを使用して、
既存で作っていたものを、
試しにリプレイスしようとしている。
そんな中で、
- useState
を使って、
状態管理を実現しようとしているが、
ページ遷移部分で、
1度、設定した値が、
再度、初期化されてしまう事象があり、
うまくいく場合と、
うまくいかない場合を確認したところ、
対応方法によって挙動が違ったのでメモ。
ちなみに、
Nuxtのバージョンについても、
バージョン2系ではなく、
バージョン3系を導入して、
Nuxtを試している。
個人用の備忘録としてメモを残しておく。
Nuxt.jsの公式サイト
Nuxt.jsに関しては、
こちらのサイトを参考にしました。
リンクをメモ。
useStateを試した時のメモ
上記の公式サイトのuseStateのコードを参考に、
useStateを活用するコードを書いていきます。
useStateの設定と取得
<script setup>
const counter = useState('counter', () => 0);
const sameCounter = useState('counter');
</script>画面への表示
<div>
<div>Counter: {{ counter }}</div>
<div>Same Counter: {{ sameCounter }}</div>
<button class="font-mono" @click="counter++">
+
</button>
<button class="font-mono" @click="counter--">
-
</button>
</div>上記を試すと、
このように、
ボタン押下で、
うまく値が変わっていることがわかります。
うまくいかない事象が発生
上記をベースに、
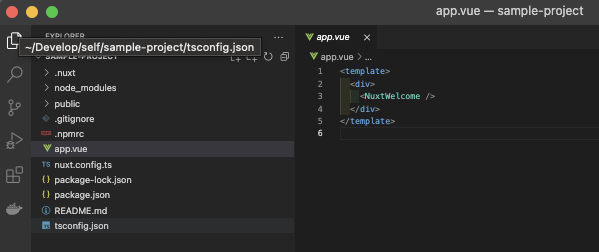
app.vueだけではなく、
/pagesなどのページや、
/componentsなどのコンポーネントの中で、
同じことを試していましたが、
基本的には、
問題なく動いていました。
うまくいかない事象が発生したのは、
ページ遷移を行った際に、
値がうまく保持できず、

このように値が初期化されてしまっていました。
ページ遷移の方法をNuxtのLinkにすることで解決
上記で、
ページ遷移時に値が初期化されてしまう事象ですが、
うまく値が保持されている部分と、
値が初期化されてしまう事象が発生している部分を、
それぞれ、
細かく確認していったところ、
- wondow.locationでは値が初期化される
というところが問題でした。
ページ描画の部分で、
この点を解決するために、
イベント発火を拾って、
window.location = '遷移先画面URL';としていたところを、
イベント発火させている項目自体を、
<NuxtLink :to="child.page">{{ child.text }}</NuxtLink>というように、
NuxtLinkを使って、
画面遷移することで、
値の保持がうまく挙動しました。
NuxtでuseHeadで.envの環境変数を扱う方法
Vueを活用する中で、
「Nuxt」
のフレームワークを使用して、
既存で作っていたものを、
試しにリプレイスしようとしている。
そんな中で、
- useHead
を使って、
<meta name="description" content="メタ情報">このような、
メタ情報を表示をするために、
設定を試した。
その時のメモは、
以下を参照してほしい。
こちらを対応した上で、
一部の値を環境変数として、
- .env
のファイルに、
値を持たせたかったので、
その方法を試した。
ちなみに、
Nuxtのバージョンについても、
バージョン2系ではなく、
バージョン3系を導入して、
Nuxtを試している。
個人用の備忘録としてメモを残しておく。
Nuxt.jsの公式サイト
Nuxt.jsに関しては、
こちらのサイトを参考にしました。
リンクをメモ。
useHeadを試した時のメモ
Nuxtの設定の中で、
useHeadについては、
SEO and Meta
のページに記載されています。
こちらに関しては、
公式サイトの情報と、
試した時のメモの記事を載せておきます。
.envの環境変数の値を使う
上記の対応に加えて、
実際の設定したい値の一部を、
.envの環境変数に値を持たせることを試します。
公式情報としては、
こちらを参考にしてください。
https://nuxt.com/docs/guide/going-further/runtime-config
上記をもとに、
試していきます。
環境変数のファイルとして、
.envのファイルに、
SAMPLE="sample value"このように、
環境変数として値を設定します。
こちらを、
nuxt.config.tsに設定を追加します。
上記の公式サイトで、
export default defineNuxtConfig({
runtimeConfig: {
// The private keys which are only available within server-side
apiSecret: '123',
// Keys within public, will be also exposed to the client-side
public: {
apiBase: '/api'
}
}
})
こちらについて、
When adding apiBase to the runtimeConfig.public,
Nuxt adds it to each page payload.
We can universally access apiBase in both server and browser.
と丁寧に書かれており、
値のアクセスに関しても、
const runtimeConfig = useRuntimeConfig()
console.log(runtimeConfig.apiSecret)
console.log(runtimeConfig.public.apiBase)
という形でアクセスができると記載があります。
こちらを組み合わせて試すと、
export default defineNuxtConfig({
runtimeConfig: {
// The private keys which are only available within server-side
apiSecret: '123',
// Keys within public, will be also exposed to the client-side
public: {
sample: process.env.SAMPLE
}
}
})
こちらの設定をすることで、
各ページの中で、
<script setup>
const runtimeConfig = useRuntimeConfig();
console.log(runtimeConfig.sample);
</script>で実際にアクセスでき、
値を確認すると、
sample valueという値が取得できていれば、
うまく動いているので、
こちらの仕組みを使って、
環境変数を扱っていくと良いですね。
NuxtでuseHeadを使ってメタ情報を設定する方法
Vueを活用する中で、
「Nuxt」
のフレームワークを使用して、
既存で作っていたものを、
試しにリプレイスしようとしている。
そんな中で、
- useHead
を使って、
<meta name="description" content="メタ情報">このような、
メタ情報を表示をするために、
設定を試した時のメモ。
ちなみに、
Nuxtのバージョンについても、
バージョン2系ではなく、
バージョン3系を導入して、
Nuxtを試している。
個人用の備忘録としてメモを残しておく。
Nuxt.jsの公式サイト
Nuxt.jsに関しては、
こちらのサイトを参考にしました。
リンクをメモ。
useHeadの公式情報
Nuxtの設定の中で、
useHeadについては、
SEO and Meta
のページに記載されています。
上記の公式サイトの中から、
メニューで検索してもらっても大丈夫ですが、
以下にリンクをメモ。
useHeadを試す
上記ページに記載があるので、
そちらを最新情報については、
確認して頂くと良いです。
実際に自分が試した時のメモ。
公式サイトによると、
<script setup lang="ts">
useHead({
title: 'My App',
meta: [
{ name: 'description', content: 'My amazing site.' }
],
bodyAttrs: {
class: 'test'
},
script: [ { innerHTML: 'console.log(\'Hello world\')' } ]
})
</script>
という書き方で、
TypeScriptで実装できます。
自分の環境だと、
JavaScriptで試しているので、
上記に加えて、
リンクタグについても、
動かすパターンがこちら。
<script setup>
useHead({
title: 'タイトル',
meta: [
{ name: 'description', content: '説明' },
],
script: [ { src: 'https://example.com/script.js' } ],
link: [{
rel: 'stylesheet',
href: 'https://example.com/style.css'
}],
})
</script>こちらを動かすと、

このように、
タイトルがうまく変更されました。
メタ情報なども、
検証ツールで確認してみると、

このように、
うまくメタ情報が設定されていますね。
Nuxtでvue-prism-editorを導入して設定する方法
Vueを活用する中で、
「Nuxt」
のフレームワークを使用して、
既存で作っていたものを、
試しにリプレイスしようとしている。
そんな中で、
- prismjs
の導入を行い、

このような表示をするために、
設定を試した時のメモ。
ちなみに、
Nuxtのバージョンについても、
バージョン2系ではなく、
バージョン3系を導入して、
Nuxtを試している。
個人用の備忘録としてメモを残しておく。
Nuxt.jsの公式サイト
Nuxt.jsに関しては、
こちらのサイトを参考にしました。
リンクをメモ。
GitHub:vue-prism-editor
今回導入したライブラリの
「vue-prism-editor」
のGitHubのページ。
こちらを参照。
https://github.com/koca/vue-prism-editor
Prismjsの公式サイト
コアとなる
「Prismjs」
の公式サイトはこちら。
テーマパターンなど、
公式サイトを見てもらうと良い。
Nuxt.jsにPrismjsを導入
まずは、
ライブラリをNPMパッケージで導入。
コマンド
npm install vue-prism-editorこちらで導入が終わったら、
ファイルにコードを追加していきます。
template
templateの部分のコードは、
<template>
<client-only placeholder="Loading...">
<prism-editor
class="my-editor"
language="js"
v-model="code"
:highlight="highlighter"
line-numbers>
</prism-editor>
</client-only>
</template>このように記載します。
ちなみに、
<client-only placeholder="Loading...">
<prism-editor ....
</client>のようにしているのは、
以下で起きた事象の対策です。
次にscriptを記載します。
script
scriptのコードに関しては、
以下のように記載します。
<script>
import { PrismEditor } from "vue-prism-editor";
import "vue-prism-editor/dist/prismeditor.min.css";
import prismjs from "prismjs/components/prism-core";
const { highlight, languages } = prismjs;
import "prismjs/components/prism-clike";
import "prismjs/components/prism-javascript";
import "prismjs/themes/prism-tomorrow.css";
export default {
components: {
PrismEditor
},
data: () => ({
code: "console.log('hello world')"
}),
methods: {
highlighter(code) {
return highlight(code, languages.js);
}
}
};
</script>
こちらで、
コードがうまく表示れさると思います。
対象言語やテーマを変える
Prismjsを使う中で、
vue-prism-editorを使っていますが、
こちらの上記のサンプルコードで、
- 対象言語(HTML/CSS/JavaScriptなど)
- テーマ(ハイライトの色など)
を変更するには、
以下のように対応します。
言語設定
言語設定については、
import "prismjs/components/prism-javascript";のインポートを
import "prismjs/themes/prism-okaidia.css";に変更した上で、
Scriptのメソッド指定で、
methods: {
highlighter(code) {
return highlight(code, languages.js);
}
}となっているところを、
methods: {
highlighter(code) {
return highlight(code, languages.css, 'css'); //returns html
}
}と変更することで、
言語の指定ができます。
テーマ設定
テーマの設定については、
import "prismjs/themes/prism-tomorrow.css";で読み込んでいるテーマを、
import "prismjs/themes/prism-okaidia.css";のように変更することで、
テーマを変更することができます。
Next.jsのnext-auth使用してビルド後に実行したらエラーになった件
Nextjsで実装していたときに、
認証周りを構築しようとした時に、
何かライブラリなどを用いて、
GoogleのOAuthでの認証を試そうと考えました。
現時点で調べていると、
- 「Auth.js(NextAuth.js)」
というライブラリが良さそうなので、
こちらを試してみることにしました。
今回は、
ライブラリ「Auth.js(NextAuth.js)」を用いて、
Google OAuthの認証を試していたので、
その時にビルドまでうまくいったのだが、
実行するとエラーになった時のメモを
備忘録としてこの記事に残します。
公式サイトの情報
公式サイト
まずは、公式サイトでNextAuth.jsのことを確認
自分が確認した時点(2023/04/25)で、
NextAuth.js is becoming Auth.js! 🎉
Read the announcement. Note,
this site is under active development.とアナウンスされているので、
それぞれのリンクをメモしておきます。
nuxt-authでGoogle認証を試した
今回のビルドエラーになったのは、
Next.jsでGoogle認証を試していたのだが、
開発モードではうまく挙動していた。
TypeScriptを使っているので、
ビルド時にエラーになったが、
ベースとなるやっていることは、
以下の記事を参考。
Next.js でGoogle OAuthをAuth.js(NextAuth.js)で試した件
ビルドのエラーは調整済み
ビルドについてもエラーになったが、
以下の対応をやって、
問題なくビルドは完了している。
Next.jsのnext-auth使用してビルドしたらエラーになった件
実行エラー「Please define a secret in production.」
実行したら、
エラーが発生した。
エラー内容
https://next-auth.js.org/errors#no_secret
Please define a `secret` in production.
MissingSecret [MissingSecretError]:
Please define a `secret` in production.
:
code: 'NO_SECRET'関連情報としては、
上記に記載のURLを確認
https://next-auth.js.org/errors#no_secret
Readmoreがあるので、
別ページも確認
https://next-auth.js.org/configuration/options#secret
こちらのページに、
secret
Default value:
string (SHA hash of the "options" object) in development,
no default in production.
Required: Yes, in production!という形で、
productionモードだと必須らしい。
調整ファイル
.env調整内容
NEXTAUTH_SECRET=【キー情報】上記の調整では、
元々、自分が参考にしていたコードだと、
NEXTAUTH_SECRET= # Linux: `openssl rand -hex 32` or go to https://generate-secret.now.sh/32ということなので、
キー情報には、
https://generate-secret.now.sh/32で確認した情報を設定。
これで問題なく動くようになった。
Next.jsのnext-auth使用してビルドしたらエラーになった件
Nextjsで実装していたときに、
認証周りを構築しようとした時に、
何かライブラリなどを用いて、
GoogleのOAuthでの認証を試そうと考えました。
現時点で調べていると、
- 「Auth.js(NextAuth.js)」
というライブラリが良さそうなので、
こちらを試してみることにしました。
今回は、
ライブラリ「Auth.js(NextAuth.js)」を用いて、
Google OAuthの認証を試していたので、
その時にビルドするとエラーになった時のメモを
備忘録としてこの記事に残します。
公式サイトの情報
公式サイト
まずは、公式サイトでNextAuth.jsのことを確認
自分が確認した時点(2023/04/25)で、
NextAuth.js is becoming Auth.js! 🎉
Read the announcement. Note,
this site is under active development.とアナウンスされているので、
それぞれのリンクをメモしておきます。
nuxt-authでGoogle認証を試した
今回のビルドエラーになったのは、
Next.jsでGoogle認証を試していたのだが、
開発モードではうまく挙動していた。
TypeScriptを使っているので、
ビルド時にエラーになったが、
ベースとなるやっていることは、
以下の記事を参考。
Next.js でGoogle OAuthをAuth.js(NextAuth.js)で試した件
ビルドエラー「Type error: Binding element ‘Component’ implicitly has an ‘any’ type.」
ビルドしようとしたら、
エラーが発生した。
エラー内容
Type error: Binding element 'Component' implicitly has an 'any' type.元々のコード
import '@/styles/globals.css'
import { SessionProvider } from "next-auth/react"
export default function App({
Component,
pageProps: { session, ...pageProps },
}) {
return (
<SessionProvider session={session}>
<Component {...pageProps} />
</SessionProvider>
)
}調整コード
import '@/styles/globals.css'
import { SessionProvider } from "next-auth/react"
import type { AppProps } from "next/app"
export default function App({ Component, pageProps }: AppProps) {
return (
<SessionProvider session={pageProps.session}>
<Component {...pageProps} />
</SessionProvider>
)
}上記の調整で、
この部分の問題は解決。
ビルドエラー「Type ‘string’ is not assignable to type ‘Location | (string & Location)’.」
エラー内容
Type 'string' is not assignable to type 'Location | (string & Location)'.元々のコード
window.location = "/sample";調整コード
const win: Window = window;
win.location = "/sample";上記の調整で、
この部分の問題は解決。
ビルドエラー「Parsing error: Missing initializer in const declaration.」
エラー内容
Error: Parsing error: Missing initializer in const declaration. 元々のコード
window.location = "/sample";調整コード
window.location.href = "/sample";上記の調整で、
この部分の問題は解決。
Nuxtでbuild+previewするとエラー発生した件
Vueを活用する中で、
「Nuxt」
のフレームワークを使用して、
既存で作っていたものを、
試しにリプレイスしようとしている。
そんな中で、
- devアクションだと問題なく動く
- buildアクションは問題なく終わる
- previewアクションで表示確認するとエラー
ということが起きたので、
それを対応した時のメモ。
ちなみに、
Nuxtのバージョンについても、
バージョン2系ではなく、
バージョン3系を導入して、
Nuxtを試している。
個人用の備忘録としてメモを残しておく。
Nuxt.jsの公式サイト
Nuxt.jsに関しては、
こちらのサイトを参考にしました。
リンクをメモ。
Vuetifyの公式サイト
デザイン部分に関しては、
Vuetifyを導入しているので、
こちらの公式サイトを参考。
Nuxt.jsでbuild+preview
今回の事象が起きたのは、
開発モード
npm run devで動かしている分には、
エラーにならなかった。
そして、
npm run buildについては、
問題なく、ビルドは終わった。
しかし、
npm run previewで起動して、
表示確認しようとするとエラーになった。
エラー発生「CommonJS module, which may not support all module.exports as named exports.」

表示確認時にエラーが発生
画面上は、
上記のような感じ。
エラー分はこちら。
Named export 'highlight' not found.
The requested module 'prismjs/components/prism-core.js'
is a CommonJS module, which may not support all module.
exports as named exports.
CommonJS modules can always be imported via the default export,
for example using:
import pkg from 'prismjs/components/prism-core.js';
const { highlight: highlight$1, languages: languages$1 } = pkg;こちらについては、
上記のメッセージで、
import pkg from 'prismjs/components/prism-core.js';
const { highlight: highlight$1, languages: languages$1 } = pkg;という感じで、
こういう風に調整したら良いというメッセージがある。
実際のコードを確認すると、
import { highlight, languages } from "prismjs/components/prism-core";となっているので、
上記の書き方に合わせる形で、
import prismjs from "prismjs/components/prism-core";
const { highlight, languages } = prismjs;という形で調整。
エラー発生「The language “undefined” has no grammar.」

画面上の表示エラーは、
The language "undefined" has no grammar.となっていたが、
previewを起動しているコンソールで、
表示されるログを確認すると、
ReferenceError: getComputedStyle is not definedというエラーが出力されていた。
こちらで調べると、
https://github.com/koca/vue-prism-editor/issues/32
こちらのページにある対策が、
今回の事象と一致したので、
そちらをメモ。
調整前のコード
<prism-editor class="my-editor" ...省略></prism-editor>調整後のコード
<client-only placeholder="Loading...">
<prism-editor class="my-editor" ...省略></prism-editor>
</client-only>こちらの調整で、
うまく画面表示ができるようになりました。
Nuxt+Vuetifyでv-iconが表示されない
Vueを活用する中で、
「Nuxt」
のフレームワークを使用して、
各種APIを作成するなど、
小さな規模から試そうと考え、
公式サイトを見ながら、
導入して起動するまでを試した。
その際、
レイアウトに関しては、
Vuetifyを用いて構築したので、
そのVuetifyのアイコンが、
うまく表示できなかったので、
その対応をメモ。
ちなみに、
Nuxtのバージョンについても、
バージョン2系ではなく、
バージョン3系を導入して、
Nuxtを試している。
個人用の備忘録としてメモを残しておく。
Nuxt.jsの公式サイト
Nuxt.jsに関しては、
こちらのサイトを参考にしました。
リンクをメモ。
Vuetifyの公式サイト
Vuetifyに関しては、
アイコンの使用方法は、
こちらの公式サイトを参考。
リンクをメモ。
https://vuetifyjs.com/en/components/icons/
Nuxt.jsでの構築時のメモ
今回の事象が起きた件に関して、
Nuxt.jsに関して対応したことは、
以下の記事にまとめた。
Nuxt3へのリプレイス時のエラー「Preprocessor dependency “sass” not found.」の対応メモ
Vuetifyのアイコン表示

Vuetifyのアイコンは、
<v-icon icon="mdi-vuetify"></v-icon>のコードで、

のように、
アイコンが表示されます。
しかし、
自分の環境ではうまく表示されない。
Nuxt.jsの調整
調整自体は、
- 必要なライブラリのインストール
- 設定ファイルへのCSSの追加
の2つを行う必要があり、
ライブラリの方は対応していましたが、
今後のために、
どちらの対応もメモ。
ライブラリ導入
npm install @pictogrammers/memory @jamescoyle/vue-iconファイル
nuxt.config.ts設定(対象箇所のみ記載)
export default defineNuxtConfig({
css: [
"@mdi/font/css/materialdesignicons.css",
],
})上記の対応で、
アイコンがうまく表示された。
また、
mdiのアイコン一覧は、
以下を参照。
Next.js でGoogle OAuthをAuth.js(NextAuth.js)で試した件
Nextjsで実装していたときに、
認証周りを構築しようとした時に、
何かライブラリなどを用いて、
GoogleのOAuthでの認証を試そうと考えました。
現時点で調べていると、
- 「Auth.js(NextAuth.js)」
というライブラリが良さそうなので、
こちらを試してみることにしました。
今回は、
ライブラリ「Auth.js(NextAuth.js)」を用いて、
Google OAuthの認証を試した時のメモを
備忘録としてこの記事に残します。
公式サイトの情報
公式サイト
まずは、公式サイトでNextAuth.jsのことを確認
自分が確認した時点(2023/04/25)で、
NextAuth.js is becoming Auth.js! 🎉
Read the announcement. Note,
this site is under active development.とアナウンスされているので、
それぞれのリンクをメモしておきます。
Google Cloud PlatformでOAuthの設定
Google Cloud Platformで、
- 「Credentials」の「OAuth 2.0 Client IDs」を作成
を行います。
最終的に、
設定終わると、

このように、
OAuth 2.0 Client IDsに作成できれば、
うまくいっています。
実際に設定を進めますが、
作成は画面上部の「+CREATE CREDENTIALS」というボタン
で作成ができます。
実際の設定は、

こちらのように、
Authorized JavaScript origins
http://localhost:3000Authorized redirect URIs
http://localhost:3000/api/auth/callback/googleで設定します。
Google Cloud PlatformのOAuth情報の確認
先ほどの、
Google Cloud Platformの設定を行ったら、
- Client ID
- Client Secret
が作成されるので、
こちらは、Next.jsの方に設定する情報として、
確認、把握しておきます。
表示される場所としては、
先ほどの設定画面の右側の

この部分に表示されており、

それぞれ、
Client IDとClient Secretが、
上記部分に表示されるので、
この値を使うので把握しておきます。
Auth.jsの導入
Next.jsに今回使うAuth.jsを導入していきます。
コマンド
npm install next-authNext.jsでGoogle認証のコードを追加
認証させるためのコードを追加していきます。
コードは、公式サイトにも載っているので、
そちらをそのまま使っていきます。
ページファイル
ファイル
/pages/index.tsxコード
import { signIn } from "next-auth/react"
export default () => <button onClick={() => signIn()}>Sign in</button>Google認証用ファイル
ファイル
/pages/api/auth/[...nextauth].jsコード
import NextAuth from "next-auth"
import GoogleProvider from "next-auth/providers/google"
export const authOptions = {
// Configure one or more authentication providers
providers: [
GoogleProvider({
clientId: "ここにClient ID",
clientSecret: "ここにClient Secret",
}),
// ...add more providers here
],
}
export default NextAuth(authOptions)Google OAuthの動作確認
実際に設定したので、
動作確認をしてみます。
初期表示のボタンをクリックすると

認証用のボタンが表示される

認証用のボタンをクリックすると、
アカウント選択が表示される

これでアカウント指定してあげると、
画面が戻ってうまく認証できていました。
ここまでの設定で、
うまくnext-authを使って、
Google OAuthの認証ができたので、
こちらの認証を使っていこうかなと思います。
個人ようにメモしましたが、
設定方法など、
誰かの参考になれば幸い^ ^
Nuxtへのリプレイス時に参考にした記事等のメモ
Vueを活用する中で、
「Nuxt」
のフレームワークを使用して、
各種APIを作成するなど、
小さな規模から試そうと考え、
公式サイトを見ながら、
導入して起動するまでを試した。
今回は、
Laravelのフロントエンド部分で、
Vue.jsを使っていたのだが、
それを分離するために、
Nuxtのバージョンについても、
バージョン2系ではなく、
バージョン3系を導入して、
Nuxtを使っていこうとしたので、
その際の対応時に参考にした記事など、
個人用の備忘録としてメモを残しておく。
参考サイト(公式サイト)
こちらのサイトを参考にしました。
リンクをメモ。
Nuxt導入時にやったこと
各種コマンドを実行したりするなど、
個人的に試したことなどは、
以下の記事にまとめた。
Nuxt3へのリプレイス時のエラー「Preprocessor dependency “sass” not found.」の対応メモ
各種対応時に参考にした記事など
Nuxtを使うにあたって、
自分が取り組む中で参考にした記事など、
以下に簡易にメモしておきます。
JavaScript/Vue.js/Nuxt
- JavaScript
- Vue.js
- Nuxt
に関して、
とりあえず、リンク残しているだけなので、
必要に応じて、
この記事見返して変更する。
JavaScriptのexportでconstの呼び出し
constで文字列指定した値を呼び出したかったので、
その時に調べた時のリンク先。
ちなみに、
const sample1 = `
複数行
`
export default sample1;import sample1 from "./sample_code/sample1.js";みたいに対応したが、
それに関連する一部の記載方法をStackOverflowで確認。
「Requested module does not provide export named ‘default’」エラーの対応
「Requested module does not provide export named ‘default’」エラーの対応。
上記のconst呼び出しで記載のコードで対応した。
Nuxt3へのリプレイス時のエラー「Preprocessor dependency “sass” not found.」の対応メモ
Vueを活用する中で、
「Nuxt」
のフレームワークを使用して、
各種APIを作成するなど、
小さな規模から試そうと考え、
公式サイトを見ながら、
導入して起動するまでを試した。
今回は、
Laravelのフロントエンド部分で、
Vue.jsを使っていたのだが、
それを分離するために、
Nuxtのバージョンについても、
バージョン2系ではなく、
バージョン3系を導入して、
Nuxtを使っていこうとしたので、
その際にやったことを、
個人的にメモを残しておく。
参考サイト(公式サイト)
こちらのサイトを参考にしました。
リンクをメモ。
Nuxt3の導入時の対応
公式サイトの通りに、
順番にコマンドを実行した時の、
構築メモについては、
以下のサイトや記事を参考に。
発生エラー内容
Nuxtに対して、
既存コードを持ってきて、
動作を確認しようとした時のエラー。
コマンド
npm run devエラー内容
ERROR Internal server error:
Preprocessor dependency "sass" not found.
Did you install it?
Plugin: vite:css対応内容メモ
対応としては、
必要な「sass」をインストールする。
コマンド
npm install --save-dev sass実行結果
$ npm install --save-dev sass
104 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities上記でSassをインストールしたら、
再度、
起動を確認。
コマンド
npm run dev確認結果
$ npm run dev
Nuxi 3.4.2 13:42:40
Nuxt 3.4.2 with Nitro 2.3.3 13:42:40
13:42:41
> Local: http://localhost:3000/
> Network: http://192.168.1.3:3000/
> Network: http://[2400:4152:6182:bb00:55bc:9eea:77f3:aa8c]:3000/
> Network: http://[2400:4152:6182:bb00:70b1:af09:8412:646a]:3000/
> Network: http://[2400:4152:6182:bb00:9154:eec:ff2d:8b6f]:3000/
> Network: http://[2400:4152:6182:bb00:9d4d:b3f:eb6b:e273]:3000/
> Network: http://[2400:4152:6182:bb00:a:b8ef:ffba:a32d]:3000/
> Network: http://[2400:4152:6182:bb00:fc76:ad1f:8e7:a4ba]:3000/
ℹ Vite client warmed up in 563ms 13:42:42
✔ Nitro built in 188 msこちらで、
うまく起動できたので、
この調整で対応できました。
Nuxt3のインストールからルーティングの導入までのメモ
Vueを活用する中で、
「Nuxt」
のフレームワークを使用して、
各種APIを作成するなど、
小さな規模から試そうと考え、
公式サイトを見ながら、
導入して起動するまでを試した。
今回は、
Laravelのフロントエンド部分で、
Vue.jsを使っていたのだが、
それを分離するために、
Nuxtのバージョンについても、
バージョン2系ではなく、
バージョン3系を導入して、
Nuxtを使っていこうとしたので、
その際にやったことを、
個人的にメモを残しておく。
参考サイト(公式サイト)
こちらのサイトを参考にしました。
リンクをメモ。
Nuxt3の導入のコマンド
公式サイトの通りに、
順番にコマンドを実行していく。
導入コマンド
npx nuxi init sample-project実行結果
$ npx nuxi init sample-project
Nuxi 3.4.2 10:34:27
✨ Nuxt project is created with v3 template. Next steps: 10:34:27
› cd sample-project 10:34:27
[10:34:27] › Install dependencies with npm install or yarn install or pnpm install
[10:34:27] › Start development server with npm run dev or yarn dev or pnpm run dev実行すると、
上記のように、
Nuxi 3.4.2とバージョン3系が導入されていますね。
コマンドの処理が終わって、
✨ Nuxt project is created with v3 template. Next steps:とあるので、
cd sample-projectで対象フォルダに入って、
次の初期設定と起動を試します。
プロジェクトの初期設定と起動
先ほどの
cd sample-projectでサンプルプロジェクトに入って、
NPMで必要なライブラリをインストールします。
コマンド
npm installコマンド実行結果
$ npm install
npm WARN deprecated sourcemap-codec@1.4.8: Please use @jridgewell/sourcemap-codec instead
> postinstall
> nuxt prepare
Nuxi 3.4.2 10:41:08
✔ Types generated in .nuxt 10:41:09
added 622 packages, and audited 623 packages in 1m
104 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilitiesこちらで導入完了。
Nuxtを起動して、初期表示を確認
起動コマンド
npm run devコマンド結果
$ npm run dev
Nuxi 3.4.2 10:43:34
Nuxt 3.4.2 with Nitro 2.3.3 10:43:34
10:43:34
> Local: http://localhost:3000/
> Network: http://192.168.1.3:3000/
> Network: http://[2400:4152:6182:bb00:55bc:9eea:77f3:aa8c]:3000/
> Network: http://[2400:4152:6182:bb00:70b1:af09:8412:646a]:3000/
> Network: http://[2400:4152:6182:bb00:9154:eec:ff2d:8b6f]:3000/
> Network: http://[2400:4152:6182:bb00:9d4d:b3f:eb6b:e273]:3000/
> Network: http://[2400:4152:6182:bb00:a:b8ef:ffba:a32d]:3000/
> Network: http://[2400:4152:6182:bb00:fc76:ad1f:8e7:a4ba]:3000/
ℹ Vite client warmed up in 499ms 10:43:35
✔ Nitro built in 236 ms nitro 10:43:35上記のコマンドで、
うまく起動でき、
表示用のURLについても、
「Local」で表示されているので、
そちらで表示確認していきます。
表示確認URL
http://localhost:3000/表示確認結果

こちらが表示され、
うまく起動できていますね。
ルーティングの導入

初期表示としては、
プロジェクト内の

こちらの、
app.vueが初期表示として、
表示されるページになっています。
個人的に、
元のシステムから、
ページを持ってきて調整する際に、
ルーティングとして
/folder1/sample_first
/folder2/sample_secondという形のルーティングにしたいので、
vue-routerを導入します。
公式サイトは、
こちらを参照してください。
実際に導入を進めていきます。
Vue-Routerの導入コマンド
コマンド
npm install vue-router@4コマンド結果
$ npm install vue-router@4
up to date, audited 623 packages in 2s
104 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilitiesこちらで、
導入できたので、
実際にページのルーティングを試します。
Nuxtでルーティングを試す
プロジェクト内に
/pagesのフォルダを作って、
index.vueを作ります。
トップページのルーティング
ファイル
/pages/index.vueコード
<template>
<h1>Index page</h1>
</template>また、
初期設定のファイルについても調整します。
初期ファイルの調整
ファイル
app.vueコード
<template>
<div>
<!-- Markup shared across all pages, ex: NavBar -->
<NuxtPage />
</div>
</template>画面表示確認
このルーティング設定で、
実際の初期ページの確認を行います。
確認URL
http://localhost:3000/確認結果

うまく表示できていますね。
これでうまくルーティングを使ったページが作れそうです。
ここまでの部分でも、
初心者の方の参考になれば幸いです。
Githubへの認証で「Permission denied」を対応した方法
Githubを使い始めるときに、
認証方法として、
認証を行おうとして、
その時の対応方法については、
上記の記事を参照してください。
今回は、
これらの設定を進める上で、
「Permission denied」
が発生したので、
その際の調査と対応をメモしておきます。
Githubへの認証時のエラー
Githubへの鍵情報の設定などは、
上記で共有した記事を参照して頂いて、
その設定をした上で、
git clone git@github.com:hogehoge/hogehoge.gitというコマンドで、
ローカルリポジトリにファイルを取得しようとしていました。
しかし、
実際に実行してみると、
$ git clone git@github.com:hogehoge/hogehoge.git
Cloning into 'hogehoge'...
git@github.com: Permission denied (publickey).
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.このように、
git@github.com: Permission denied (publickey).というエラーが発生しました。
GithubへのSSHアクセスの確認
ターミナルから、
コマンドでアクセス確認するコマンドが用意されています。
確認コマンド(簡易)
ssh -T git@github.com確認コマンド(詳細ログあり)
ssh -vT git@github.com上記のコマンドで、
アクセスした時に、
正常系の終了であれば、
Hi hogehoge!
You've successfully authenticated,
but GitHub does not provide shell access.このように表示されます。
認証自体はうまく成功した旨と、
GithubはSSHアクセス自体はできないよということが、
レスポンスのメッセージで返答されていますね。
本来は、この状態であれば、
うまくいっているのですが、
この確認コマンドを試してみても、
git@github.com: Permission denied (publickey).となるので、
うまく認証が通っていません。
先ほどの、
ssh -vT git@github.comでログを確認すると、
自分が認証したい鍵情報が使われていない
という状況でした。
鍵情報を指定してあげることで対応
実際に先ほどの確認コマンドで、
オプションで鍵情報も指定することができます。
確認コマンド
ssh -T -i ~/.ssh/hogehoge git@github.com最初の、
ssh -T git@github.comという確認コマンドに、
自分が使いたい鍵情報を、
-i ~/.ssh/hogehogeという形で、
「-i」オプションで指定できるので、
ご自身の環境に合わせて鍵情報を指定してあげてください。
自分の環境だと、
ssh -T -i ~/.ssh/hogehoge git@github.comで鍵情報を指定してあげると、
Hi hogehoge!
You've successfully authenticated,
but GitHub does not provide shell access.と返答が返ってきたので、
うまく認証が通るようになりました。
これで、
今回の事象が、
鍵情報が指定できていないことが、
原因と考えられますね。
Gitへの認証時の鍵情報を指定する
今回の事象の対応として、
指定の鍵情報を認証時に使うように、
設定を変更していきます。
調整ファイル
~/.ssh/config調整内容
Host github.com
Hostname github.com
IdentityFile ~/.ssh/id_rsa_hogehoge
TCPKeepAlive yes
IdentitiesOnly yesこちらを調整することで、
githubにアクセス時に、
指定の鍵情報を使ってくれるようになります。
変更後に、
再度、アクセスを試してみると、
git clone git@github.com:hogehoge/hogehoge.gitでうまく自分のリポジトリにアクセスできました。
MySQLのタイムゾーンをUTCからJSTに変更する際のエラーの対応方法
MySQLのデータベースに対して、
時間設定が、
タイムゾーンで、
日本時間からずれていたので、
この点を調整しようとしていました。
その際の対応については、
以下の記事で対応したので、
そちらを参考にしてください。
今回はこの対応を行った際に、
エラーが発生して、
うまく調整できなかったので、
その際の対応のメモを残しておきます。
使用したMySQLのバージョン確認
mysqlのコマンドラインで確認
mysql -V実行結果
$ mysql -V
mysql Ver 8.0.31-0ubuntu0.20.04.1 for Linux on x86_64 ((Ubuntu))MySQLのタイムゾーン設定に関する公式情報
まずは、
公式情報もチェックしておくと良いですね。
参考となるページのリンクはこちら。
MySQLの現在のタイムゾーン変更時のエラー
タイムゾーンの変更を行っていきます。
自分の環境はUbuntuですが、
設定ファイル自体を変更することは同じなので、
対象ファイルのパスは、
環境に合わせて調整してみてください。
今回、実行を試したのは、
こちらの調整です。
設定ファイル
/etc/mysql/mysql.conf.d/mysqld.cnf追加コード
default-time-zone="Asia/Tokyo"上記のコードで、
デフォルトのタイムゾーンを記載します。
設定に追加コードを入れたら、
MySQLの再起動を行います。
実行すると、
sudo service mysql restartこちらで再起動すると、
Job for mysql.service failed because the control process exited with error code.
See "systemctl status mysql.service" and "journalctl -xe" for details.こちらのエラーが発生しました。
エラーログを見てみると、
以下のような内容でした。
エラーログ場所
/var/log/mysql/error.logエラー内容
[ERROR] [MY-010361] [Server] Fatal error:
Illegal or unknown default time zone 'Asia/Tokyo'エラーにならない調整方法
MySQLの現在のタイムゾーンの変更を、
先ほどのうまくいかなかった
コマンドを少し変更します。
元々、試していた調整コード
default-time-zone="Asia/Tokyo"うまくいった調整コード
default-time-zone="+9:00"こちらを調整することで、
うまくタイムゾーンが変更されました。
今回の対応に関して、
MySQLのタイムゾーンの変更については、
以下の記事も参考にしてください。
MySQLのタイムゾーンをUTCからJSTに変更する方法
MySQLのデータベースに対して、
時間設定が、
タイムゾーンで、
日本時間からずれていたので、
この点を調整したときのメモを残します。
参考として、
Ubuntu/Laravelに関しても、
タイムゾーン変更を行ったので、
そのときの内容は、
以下を参考にしてください。
LaravelでのタイムゾーンをUTCからJSTに更新する方法
使用したMySQLのバージョン確認
mysqlのコマンドラインで確認
mysql -V実行結果
$ mysql -V
mysql Ver 8.0.31-0ubuntu0.20.04.1 for Linux on x86_64 ((Ubuntu))MySQLのタイムゾーン設定に関する公式情報
まずは、
公式情報もチェックしておくと良いですね。
参考となるページのリンクはこちら。
MySQLの現在のタイムゾーンを確認
MySQLの現在のタイムゾーンを、
コマンドを使って確認していきます。
コマンド
show variables like '%time_zone%';確認結果
mysql> show variables like '%time_zone%';
+------------------+--------+
| Variable_name | Value |
+------------------+--------+
| system_time_zone | UTC |
| time_zone | SYSTEM |
+------------------+--------+上記のように、
タイムゾーンがUTCになっているので、
9時間ほど、日本時間からずれていました。
MySQLのタイムゾーンの変更
タイムゾーンの変更を行っていきます。
自分の環境はUbuntuですが、
設定ファイル自体を変更することは同じなので、
対象ファイルのパスは、
環境に合わせて調整してみてください。
設定ファイル
/etc/mysql/mysql.conf.d/mysqld.cnf追加コード
default-time-zone="Asia/Tokyo"上記のコードで、
デフォルトのタイムゾーンを記載します。
設定に追加コードを入れたら、
MySQLの再起動を行います。
自分の環境はUbuntuなので、
以下のコマンドを実施します。
コマンド
sudo service mysql restartこちらで再起動すると、
変更した設定情報が反映されます。
MySQLの現在のタイムゾーンを再確認
MySQLの現在のタイムゾーンを、
コマンドを使って確認していきます。
コマンド
show variables like '%time_zone%';確認結果
mysql> show variables like '%time_zone%';
+------------------+--------+
| Variable_name | Value |
+------------------+--------+
| system_time_zone | JST |
| time_zone | SYSTEM |
+------------------+--------+上記のように、
タイムゾーンが「UTC」から「JST」に、
うまく変更できていますね。
Rails7でassetsのstylesheetに個別のCSSファイルを追加する方法
Railsでアプリケーションを作って、
そのアプリケーションを作っていく中で、
レイアウトのデザイン部分は、
CSSフレームワークを使って、
楽をしたいと考えて、
環境を構築することがあります。
そんな中で、
- アプリケーションFWとしてRails
- CSSフレームワークとしてBootstrap
という構成で、
プロジェクトの作成から、
実際にBootstrapを導入することを行っていました。
そんな中で、
個別のCSSファイルを追加して、
実際に反映させる部分について、
メモを残しておきます。
Rubyのバージョン
まずは、
試した時のRubyのバージョンですが、
コマンドで確認します。
ruby -vのコマンドを実行して確認すると、
$ ruby -v
ruby 3.0.4p208 (2022-04-12 revision 3fa771dded) [arm64-darwin21]このバージョンであることが確認できました。
Railsのバージョン
Railsに関しては、
プロジェクト導入時に最新を取得したので、
その結果としてのRailsのバージョンですが、
コマンドで確認します。
rails -vのコマンドを実行して確認すると、
$ rails -v
Rails 7.0.4.2このバージョンで作成されていました。
Rails7でassetsのstylesheetに個別のCSSファイルを追加する方法
先ほどのバージョンにも関わりますが、
Railsのバージョン7で試しています。
個別のSCSSファイルを作成
ファイルは、
app/assets/stylesheetsのフォルダに、
例として、
sample.scssというファイルを作ります。
中身は、
body {
background: yellow;
}など、
必要なCSSの記載を、
ご自身の環境に合わせて設定してください。
application.bootstrap.scssの調整
先程の作成したファイルを、
app/assets/stylesheetsのフォルダ内の
application.bootstrap.scssというファイルに設定を追加します。
コードとしては、
@import 'bootstrap/scss/bootstrap';
@import 'bootstrap-icons/font/bootstrap-icons';
@import 'sample';のように、
設定を変更してください。
こちらを調整したら、
以下のアセットの再コンパイルを行なってください。
アセットの再コンパイル
Railsでのアセット自体は、
バージョンにもよりますが、
自分が試していたバージョンでは、
- アセットファイルとしてコンパイルして作成される
- コンパイルされたファイルを参照する
となっています。
この参照するためのコンパイルされたファイルを、
先程のCSS周りで変更を行ったら、
再コンパイルする必要があります。
再度、
Railsのコマンドを使って、
再コンパイルしてあげます。
コマンドは、
rails assets:precompileで再コンパイルできます。
表示確認
こちらを実行した上で、
rails sを実行すると、
問題なくレイアウトが表示されました。
HubSpotとGoogle Contactsの連携方法
CRMとして、
HubSpotを使用して、
メールでは、
Gmailを使用しているので、
そちらの連絡先管理で、
Google Contacts
を利用している状態でした。
この時に、
2つの顧客情報を連携する方法を試したので、
その時の個人的なメモを残しておきます。
HubSpotとは

HubSpotは、
マーケティング、セールス、サービス、CMSのための
オールインワン型のクラウドベースのソフトウェアプラットフォームです。
このプラットフォームは、
企業が、
マーケティング戦略を実行するために必要なツールを提供しており、
HubSpotを使う目的として多いのは、
- オンラインマーケティング
- セールスプロセスの自動化
- 顧客管理
- 顧客分析
などを行うために、
導入されることが多いサービスです。
HubSpotの主な機能には、
- CRM
- メールマーケティング
- ブログ投稿
- ソーシャルメディア管理
- ランディングページの作成
- SEOツール
- カスタマーサポートツール
など、
幅広い機能があるので、
様々な場面で使用することができます
小規模から大規模な企業まで、
あらゆる規模のビジネスに適しています。
また、
HubSpot Academyという、
無料のオンライントレーニングプラットフォームも提供しており、
インバウンドマーケティングや、
セールスについて学ぶことができるようなので、
試してみると良いでしょう。
Google Contactsとは

Google Contactsは、
Googleが提供するクラウドベースの連絡先管理サービスです。
このサービスを使うと、
- 連絡先の管理
- 連絡先のGoogleアカウントの同期
- Googleクラウド上への連絡先のバックアップ
などができるので、
Googleアカウントをメインで使用して、
Gmailをよく使うユーザーには、
非常に使い勝手の良いサービスです。
Google Contactsは、
個人的な使用からビジネスでの使用まで、
あらゆる目的に適しています。
また、
Google Contactsは、
他のGoogleアプリケーションと同様に、
無料で利用できるので、
まずは試してみると良いでしょう。
HubSpotとGoogle Contactsの連携方法
この記事で紹介した
「HubSpot」と「Google Contacts」
を連携するには、
専用のアプリケーションが、
HubSpot側に用意されているので、
そちらを導入することで対応することができます。
説明自体は、
こちらのページに、
公式サイトとして記載があるので、
そちらを参考にしてもらっても大丈夫かと思います。
実際に試してみた内容で、
必要な部分としては、
以下のアプリ一覧のページを使って、
検索して導入してもらうのが早いかと思います。
HubSpotアプリマーケットプレイス
連携のためのアプリなど、
HubSpotに関するアプリケーションについては、
以下のリンクに、
アプリマーケットプレイスとして、
HubSpotがまとめてくれているので、
そちらで一覧を見ていただくと良いですね。
アプリ導入時は、Googleアカウント認証して完了

実際に、
HubSpotとGoogle Contactsを
連携させるためのアプリを入れる際は、
先程のマーケットプレイスから、
アプリケーションの導入を進めて、
- HubSpotアカウントにログイン
- アプリインストールを実施
- Google アカウントの認証を実施
というシンプルな手順だけで、
導入設定が完了するので、
そこまで完了したら、
実際に
HubSpotで顧客情報を追加して、
動きを試してもらえると良いでしょう。
Ubuntuでのサービスの使用状況の確認と不要サービスの停止方法
Ubuntuの中で、
各種サービスとして、
- SSH
- docker
- php-fpm
など、
色々と起動させていると思います。
そんなサービスの状況を確認して、
不要サービスを停止することがあり、
その際に対応したことなどを、
この記事にメモとして残しておきます。
サービスの使用状況の確認
全ての一覧か、個別なのかで、
オプションの有無が違うくらいで、
基本的に
serviceというコマンドを使います。
全てのサービス状況を確認する
すべてのサービスを確認するためには、
以下のコマンドで確認可能です。
sudo service --status-allコマンドを実行すると、
以下のように一覧で確認できます。
$ sudo service --status-all
[ + ] apparmor
[ + ] apport
[ + ] atd
[ - ] console-setup.sh
[ + ] cron
[ - ] cryptdisks
[ - ] cryptdisks-early
[ + ] dbus
[ + ] docker
[ - ] grub-common
[ - ] hwclock.sh
[ + ] irqbalance
[ - ] iscsid
[ - ] keyboard-setup.sh
[ + ] kmod
[ - ] lvm2
[ - ] lvm2-lvmpolld
[ + ] multipath-tools
[ + ] mysql
[ + ] nginx
[ - ] nginx-debug
[ - ] open-iscsi
[ - ] open-vm-tools
[ - ] php7.4-fpm
[ - ] php8.0-fpm
[ + ] php8.1-fpm
[ - ] plymouth
[ - ] plymouth-log
[ + ] procps
[ - ] rsync
[ + ] rsyslog
[ - ] screen-cleanup
[ + ] ssh
[ + ] udev
[ + ] ufw
[ + ] unattended-upgrades
[ - ] uuidd
[ - ] x11-common個別のサービスのステータス確認
個別のサービスに対して、
ステータス状況を確認するには、
sudo service サービス名 status例えば、
「MySQL」について、
サービスの起動状況を確認するには、
sudo service mysql statusというコマンドで確認が可能です。
実行すると、
$ sudo service mysql status
● mysql.service - MySQL Community Server
Loaded: loaded (/lib/systemd/system/mysql.service; enabled; vendor preset: enabled)
Active: active (running) since Mon 2023-03-27 11:42:05 JST; 1 weeks 0 days ago
Main PID: 897 (mysqld)
Status: "Server is operational"
Tasks: 40 (limit: 4677)
Memory: 463.5M
CGroup: /system.slice/mysql.service
└─897 /usr/sbin/mysqld(参考)サービスをうまく停止できない事象が発生した
サービスの状況の例として、
[ + ] php7.4-fpm
[ - ] php8.0-fpm
[ + ] php8.1-fpmのように、
8.1系を動かしているので、
なぜか起動している7.4のサービスを削除(停止)したい状況があります。
この7.4系を停止しようとする時、
コマンドとしては、
sudo service php7.4-fpm stopというコマンドで、
通常であれば、停止が可能です。
しかし、
上記コマンドを実行しても、
[ + ] php7.4-fpm
[ - ] php8.0-fpm
[ + ] php8.1-fpmという状況のままで、
なぜか上手く停止(削除)することができません。
この時、
sudo service php7.4-fpm statusで確認すると、
$ sudo service php7.4-fpm status
● php7.4-fpm.service
Loaded: masked (Reason: Unit php7.4-fpm.service is masked.)
Active: inactive (dead)となっていました。
mask状態なので、
シンボリックリンクがあると思われるので、
そのパスなどを確認しようとしました。
フォルダとしては、
/etc/systemd/systemという場所で、
ls -ls php7.4-fpm.serviceで確認すると、
php7.4-fpm.service -> /dev/nullとなっており、
シンボリックリンク先がない状態でした。
この事象がなぜ発生したかは、
原因自体は掴めていませんが、
この事象自体に対処します。
上記フォルダで、
php7.4-fpm.service自体を削除してあげます。
シンプルに
sudo rm php7.4-fpm.serviceで削除を実行。
その後に、
sudo service php7.4-fpm stopで停止してあげると、
[ - ] php7.4-fpm
[ - ] php8.0-fpm
[ + ] php8.1-fpmこのように、
うまく停止することができました。
サービスの停止がうまくいかないときは、
今回の事象が参考になるかもしれないので、
チェックしてみると良いですね。
Railsでプロジェクト内の画像ファイルを表示させる2つの方法
Railsでアプリケーションを作って、
そのアプリケーションを作っていく中で、
レイアウトのデザインに、
画像を使うことは一般的にあります。
その際、
画像を設定して呼び出すためには、
どのようにしたら良いのか、
この点について、
簡単にこの記事にメモしておきます。
Rubyのバージョン
まずは、
試した時のRubyのバージョンですが、
コマンドで確認します。
ruby -vのコマンドを実行して確認すると、
$ ruby -v
ruby 3.0.4p208 (2022-04-12 revision 3fa771dded) [arm64-darwin21]このバージョンであることが確認できました。
Railsのバージョン
Railsに関しては、
プロジェクト導入時に最新を取得したので、
その結果としてのRailsのバージョンですが、
コマンドで確認します。
rails -vのコマンドを実行して確認すると、
$ rails -v
Rails 7.0.4.2このバージョンで作成されていました。
画像ファイルを表示させるための2つの方法
Railsのプロジェクト内の画像ファイルを、
レイアウトの中で表示させるためには、
2つの方法があります。
その方法とは、
- assetsフォルダにアセットファイルとして使う方法
- publicフォルダに公開ファイルとして使う方法
この2パターンになります。
それぞれの方法で、
プロジェクト内の画像が表示できるので、
実際に試してみましょう。
assetsフォルダにアセットファイルとして使う方法
まずは、
アセットファイルとして、
画像ファイルを設置することで、
そのファイルを呼び出して表示する方法です。
画像ファイルの配置場所
画像ファイルを、
プロジェクトフォルダの中の、
app/assets/images/というフォルダの中に配置します。
例えば、
app/assets/images/sample.pngとなるようにファイルを設置します。
レイアウトファイルでの画像ファイルの呼び出し
先ほどの例で、
app/assets/images/の中にある、
sample.pngというファイルを呼び出すには、
<img src="<%= asset_path( 'sample.png' ) %>" />のように、
asset_pathをすることで、
画像ファイルを表示することができます。
publicフォルダに公開ファイルとして使う方法
次に、
公開ファイル(publicファイル)として、
画像ファイルを設置することで、
そのファイルを呼び出して表示する方法です。
画像ファイルの配置場所
画像ファイルを、
プロジェクトフォルダの中の、
public/というフォルダの中に配置します。
例えば、
public/sample.pngとなるようにファイルを設置します。
レイアウトファイルでの画像ファイルの呼び出し
先ほどの例で、
public/の中にある、
sample.pngというファイルを呼び出すには、
<img src="<%= public_compute_asset_path( 'sample.png' ) %>" />のように、
public_compute_asset_pathをすることで、
画像ファイルを表示することができます。
参考)public_compute_asset_pathを使わない方法
先ほどの、
public_compute_asset_pathを使わなくても、
公開フォルダ(publicフォルダ)であれば、
直接、画像のパスを書くことで、
画像を表示することがでます。
具体的には、
- publicフォルダが、トップルートのパスになる
ということが言えるので、
この点を使って、
公開フォルダの画像を表示することができます。
例として、
public/の中にある、
sample.pngというファイルを呼び出すには、
<img src="/sample.png" />という形で、
直接、パスを設定することで、
画像ファイルを呼び出すことが可能です。
ただし、
Railsプロジェクトとして、
公開ファイルを使う場合は、
public_compute_asset_pathを使うように統一すると良いでしょう。
Railsで「The asset “application.js” is not present in the asset pipeline.」が起きた時の調整方法
Railsでアプリケーションを作って、
そのアプリケーションを作っていく中で、
レイアウトのデザイン部分は、
CSSフレームワークを使って、
楽をしたいと考えて、
環境を構築することがあります。
そんな中で、
- アプリケーションFWとしてRails
- CSSフレームワークとしてBootstrap
という構成で、
プロジェクトの作成から、
実際にBootstrapを導入する部分などを、
こちらの記事で試したことをメモしておきました。
今回の事象は、
上記などを試す中で、
Railsのバージョンにもよりますが、
画面上のエラー表示として、
Sprockets::Rails::Helper::AssetNotFoundが起きており、
その中のメッセージとして、
The asset "application.js" is not present in the asset pipeline.という問題が起きており、
この点について対応したことを、
この記事にメモしておきます。
Rubyのバージョン
まずは、
試した時のRubyのバージョンですが、
コマンドで確認します。
ruby -vのコマンドを実行して確認すると、
$ ruby -v
ruby 3.0.4p208 (2022-04-12 revision 3fa771dded) [arm64-darwin21]このバージョンであることが確認できました。
Railsのバージョン
Railsに関しては、
プロジェクト導入時に最新を取得したので、
その結果としてのRailsのバージョンですが、
コマンドで確認します。
rails -vのコマンドを実行して確認すると、
$ rails -v
Rails 7.0.4.2このバージョンで作成されていました。
起きた事象
先ほどのバージョンにも関わりますが、
Railsのバージョン7で試しています。
今回起きたエラーメッセージとしては、
The asset "application.js" is not present in the asset pipeline.ですが、
The asset "application.css" is not present in the asset pipeline.のように、
同じようなアセットファイルのエラーであれば、
今回の対応で問題がなくなることがあるので、
試してみてもらえればと思います。
対象方法
Railsでのアセット自体は、
バージョンにもよりますが、
自分が試していたバージョンでは、
- アセットファイルとしてコンパイルして作成される
- コンパイルされたファイルを参照する
となっています。
この参照するためのファイルが見つからないことが問題なので、
再度、
Railsのコマンドを使って、
再コンパイルしてあげます。
コマンドは、
rails assets:precompileで再コンパイルできるので、
こちらを実行した上で、
rails sを実行すると、
問題なくレイアウトが表示されました。
こちらでうまくいかなければ、
別の問題が考えられますが、
アセット周りの状況を、
1つずつ、確認していきましょう。
GithubにSSH認証を設定する方法
Githubを使い始めるときに、
認証方法として、
SSH認証を行おうとして、
その時の対応方法を、
今後のためにもこの記事にメモしておきます。
全体の流れ
全体の流れとしては、
- 鍵情報を作成する
- 公開鍵をGitHubに設定する
- 秘密鍵をSSHエージェントで設定する
という流れで、
今回のSSH認証のための設定を進めます。
鍵情報の作成
まず、SSHキーを生成します。ターミナルを開き、以下のコンドを実行します。
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"このコマンドは、
RSA暗号化アルゴリズムを使用して、
4096ビットの鍵を生成します。
メールアドレスはあなたのGitHubアカウントのメールアドレスを入力してください。
Enterキーを押して、デフォルトのファイル名と場所を受け入れます。
注意点が1つ。
【注意】設定時の「パスフレーズ」は忘れないように管理すること
という点については、
パスフレーズを後々、使う機会があるので、
どこかにメモを残しておくと良いでしょう。
ちなみに、
実行してみると、
イメージとして、
$ ssh-keygen -t rsa -b 4096 -C "sample@sample.com"
Enter file in which to save the key (/Users/sample/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /Users/sample/.ssh/id_rsa
Your public key has been saved in /Users/sample/.ssh/id_rsa.pub
The key fingerprint is:
SHA256:hogehogehogehogehoge sample@sample.com
The key's randomart image is:
+---[RSA 4096]----+
| hogehoge |
| hogehoge |
| hogehoge |
| hogehoge |
| hogehoge |
| hogehoge |
| hogehoge |
+----[SHA256]-----+このようになります。
まず、
Enter file in which to save the key (/Users/sample/.ssh/id_rsa):この部分は、
鍵情報を作成する場所になります。
基本的にはこのデフォルトの状態で良いはずです。
そして、
次に表示されている
Enter passphrase (empty for no passphrase):
Enter same passphrase again:については、
「パスフレーズ」
を2回、同じものを入力してください。
念のために、
注意喚起をもう1度。
【注意】設定時の「パスフレーズ」は忘れないように管理すること
ここまでうまくいったら、
まずは鍵情報の作成が完了です。
GitHubへの鍵情報の設定
公開鍵をGitHubアカウントに追加します。
GitHubアカウントのページで、
右上のアカウントアイコンをクリックし、
「Settings」を選択します。
その後、
「SSH and GPG keys」をクリックします。
「New SSH key」をクリックして、
タイトルと公開鍵を入力します。
公開鍵は、 ~/.ssh/id_rsa.pub にあります。
コマンド
cat ~/.ssh/id_rsa.pubを実行することで、公開鍵を確認できます。
秘密鍵の設定
先ほど作成した、
鍵情報を使って、
秘密鍵についても設定を進めます。
SSHエージェントを起動し、
秘密鍵を追加します。
次のコマンドを実行します。
SSHエージェントを起動します
eval "$(ssh-agent -s)"次に、
秘密鍵をSSHエージェントに追加します。
ssh-add ~/.ssh/id_rsaここまでを実行すると、
$ eval "$(ssh-agent -s)"
Agent pid 1418
↑
ここまでで、SSHエージェントのプロセス起動済み。
% ssh-add ~/.ssh/id_rsa_github
Enter passphrase for /Users/sample/.ssh/id_rsa:
↑
ここでパスフレーズを求められるので、
鍵情報作成時のパスフレーズを使用。
Laravelで環境ファイルの設定情報をコントローラーなどで使用する方法
Laravelを使っていて、
各種データをSQLで取得する際に、
環境変数の設定ファイルとして
- .env
のファイルに情報を持たせて、
その値を使いまわすことがあります。
この設定情報を、
Laravelの中で、
- Controller
- Models
あたりで使う方法を、
この記事でメモを残しておきます。
各種バージョン
Laravel
Laravelのバージョンとしては、
php artisan --versionというコマンドで確認すると、
$ php artisan --version
Laravel Framework 8.83.26というバージョンであることがわかります。
対応内容
環境変数ファイル
環境変数として、
各種設定値を、
.envというファイルに設定します。
このファイルはデフォルトで準備されているので、
各種値があると思うので、
その中に、
自分が設定したい値を追加します。
SAMPLE_ENV_VALUE=sample-test-valueこのように、
設定値を
設定変数=設定したい値という形で設定します。
ここまで設定したら、
次にLaravelの設定ファイルを編集します。
設定ファイル
設定ファイルとして、
config/app.phpのファイルに、
先程の環境変数を使った値を、
Laravelの設定値情報に追加していきます。
return [
:
:
'sample_env_value' => env('SAMPLE_ENV_VALUE', ''),
:
:
]こちらの設定をすることで、
- 「app」の設定内に「sample_env_value」という設定値を持たせた
という状態になりました。
Laravel内のコードから呼び出し
ここまで設定してきた、
Laravelの設定情報については、
Configというクラスを使います。
フルパスで設定するなら
Illuminate\Support\Facades\Configとなります。
こちらを自分が使用したい、
- Controller
- Models
の中に追加していきます。
そして、
実際に値を使う際は、
Config::get('app.sample_env_value');このように、
Configクラスを使うことで、
簡単に値が取得ができるので、
こちらを使うことで、
コードの整理にも使えるので、
使っていくと良いですね。
ChatGptのサイトで試してみた件
いろんな記事などで紹介されているが、
Open AIが提供している
「ChatGPT」
というのがすごいということで、
ネット上に投稿が溢れている。
そんな中で、
実際に自分自身でも試してみたいと思ったので、
その時の試した時に内容や、
参考にした記事などをメモ。
公式サイトの情報
Open AIの公式サイト
まずは、ChatGPTを提供しているOpen AI自体の公式サイト
こちらにも情報が載っているので、適時、チェック
ChatGPTの公式サイト
ChatGPTは、上記のOpen AIのサイトからも遷移できると思いますが、
リンクメモのためこちらに残しておきます。
ChatGPTを試してみる
アカウントを作るところは省略するので、
アカウントを作成した状態で、
上記のChatGPTのサイトに遷移すると、
ログインが求められるのでログインしたら、
「Try ChatGPT」
があるので、
そちらをクリックして使用します。

画面を開くと、
上記のような画面になるので、
そちらに対して、
内容を入力して実行(Enterキー)をします。
すると、

このように、
返答が戻ってきました。
内容によっては、
過去データをもとにすごく欲しい情報が返ってくるけれど、
リアルタイムの情報は返ってこないみたいですね。
日本語でも、このChatGPTは質問できるので、
試しにリアルタイムの情報を聞いてみます。
すると、

このように、
リアルタイム取得などは、
アプリケーションを使うように勧められますね。
箇条書きで10個など、
質問できるので、

このような形で、
非常に使い勝手の良くなってますね。
この他にも、
コードを生成してくれたりするので、
その辺りは、試してみて、
別記事にメモしようと思います。
Next.js でUseContextで共通データとして扱う方法
Nextjsで実装していたときに、
各種共通データを扱うときに、
ベースとなるNextjsの仕組み自体で、
うまくやれる方法があるのかもしれませんが、
自分で調べている範囲だと、
どのような方法があるかなど、
プラクティスが見つからなかったので、
ReactのUseContextを使って、
共通的なデータを扱うことにしました。
この記事では、
そのUseContextでの共通データを扱う方法を、
Nextjsで実際に設定を試してみたので、
その際に参考にさせてもらった記事などを含めて、
メモを残しておきます。
公式サイトの情報
公式サイト
まずは、公式サイトでUseContextのことを確認
React Hooksの基礎部分のおすすめ
UseContextを使うのですが、
そもそも、React Hooks周りで、
良くわからないという方は、
こちらの方の動画がわかりやすいのでおすすめです。
参考にした記事
今回、実際に実装する上で、
参考にさせていただいた記事としては、
こちらの記事です。
記事内の動画がすごく参考になったので、
そちらも見てもらえると良いですね。
Make User State Globally Accessible in Next.js with React Context and Providers
実際に試したコード
実際に試したコードについても、
こちらの記事に残しておくので、
参考になれば幸いです。
UseContext用を別ファイルで準備
ファイルを作成
context/BaseContextProvider.jsコード
import { createContext, useContext } from 'react';
const commonInfo = {
sample_value : 'sample test value'
}
const BaseContext = createContext(commonInfo);
const BaseContextProvider = ({ children }) => {
return <BaseContext.Provider value={commonInfo}>
{children}
</BaseContext.Provider>
}
export const useCommonInfo = () => useContext(BaseContext);
export default BaseContextProvider;上記で、
UseContextを使って、
Providerでのvalue設定も含めて、
ラッピングして呼び出すようにしてます。
アプリの基本呼び出しに追加
アプリの基本呼び出しのファイルに、
上記のUseContextの設定ファイルを使うように変更します。
ファイル
_app.jsコード
import BaseContextProvider from '/context/BaseContextProvider'
function MyApp({ Component, pageProps }) {
return <>
<BaseContextProvider>
<Component {...pageProps} />
</BaseContextProvider>
</>
}
export default MyApp
シンプルに、
作成したUseContextのためのコードを呼び出して、
そちらを使うように変更した感じです。
UseContextの値を使ってみる
実際にこのUseContextの値を使ってみます。
どこかのコンポーネントで、
import { useCommonInfo } from '/context/BaseContextProvider'
export default SampleComponent() {
const common = useCommonInfo();
console.log(common);
}とすることで、
実際の値を取得することができます。
今回の例であれば、
common.sample_valueとすることで、
sample test valueという値が返ってくるので、
うまく動いていることが確認できました。
Laravelで取得用SQLをORMではなく、個別SQLを直接、実行する方法
Laravelを使っていて、
各種データをSQLで取得する際に、
ORMを使って、
- 「select」項目
- 「where」項目
- 「join」項目
など、
各項目をORMを使って、
SQLを実行することが、
一般的に良く行う方法かと思います。
そんな中で、
ORMを使って、
実行できるかもしれないけれど、
ちょっと面倒なSQLなので、
個別SQLとして、
直接、SQLを実行したいことがあります。
この個別SQLを実行したいことが、
定期的に発生するので、
その方法をメモを残しておきます。
各種バージョン
Laravel
Laravelのバージョンとしては、
php artisan --versionというコマンドで確認すると、
$ php artisan --version
Laravel Framework 8.83.26というバージョンであることがわかります。
対応内容
実際に個別のSQLを実行するためには、
selectの引数に直接、SQL文を渡すことで実行できます。
コードとしては、
DB::select('対象のSQL', $params);このようになります。
例としては、
DB::select('
select
val1,
val2
from
sample_table
where id = ?
', array(1));このように、
条件式などの設定値は、
SQL文の次に配列で渡して使います。
Laravelで「The “” file does not exist or is not readable.」が発生した件
Laravelを使っていて、
各種データをCSVインポート処理を行い、
今までの環境では、
問題なく処理が動いていました。
今回、
新規の環境を作ったことで、
CSVアップロード時に、
「The “” file does not exist or is not readable.」
というエラーが発生したので、
その他王を行った時のメモ。
エラー内容
エラーとしては、
ファイルアップロードした際に、
The "" file does not exist or is not readable.
{"userId":1,"exception":"[object]
(Symfony\\Component\\Mime\\Exception\\InvalidArgumentException(code: 0):
The \"\" file does not exist or is not readable.このようなエラーログが、
Laravel上で吐き出されていました。
各種バージョン
Laravel
Laravelのバージョンとしては、
php artisan --versionというコマンドで確認すると、
$ php artisan --version
Laravel Framework 8.83.26というバージョンであることがわかります。
Nginx
Nginxのバージョンとしては、
nginx -Vというコマンドで確認すると、
$ nginx -V
nginx version: nginx/1.21.4というバージョンであることがわかります。
対応内容
最終的に調べた結果としては、
自分が動かしている環境では、
php-fpmの設定を調整する必要がありました。
修正対象ファイル
/etc/php/x.x/php.ini上記で自分が実行しているバージョンの設定情報ファイルを編集。
コードとしては、
今回はPOSTのサイズ指定で、
許容サイズを広げるために、
post_max_size = 指定サイズこちらの設定を変更。
アップロードとかのサイズエラーの際は、
上記の設定ではなくて、
upload_max_filesize = 指定サイズこちらの設定なので、
必要であれば合わせて調整。
これで実行すると、
問題なく処理が行われた。
php-fpmの再起動も必要なので、
以下の記事の一部コマンドで再起動を実行。
sudo service php8.1-fpm restart対応的には、
以下の記事内容と同じでした。
Laravel+Pusherでリアルタイム処理のためのイベント発生を試してみた
アプリケーションを作成していく中で、
各種の処理状況を、
リアルタイムで表示したいなど、
アプリケーションの用途によってはあります。
そんな中で、
Laravelの構成の中で、
実際にリアルタイムの状況表示をするために、
公式ドキュメントでも記載のあった、
「Pusher」というサービスを使って、
リアルタイムの表示を試した時のメモを、
この記事に残しておきます。
Laravelのバージョン
Laravelのバージョン
実行環境のLaravelのバージョンとしては、
php artisan --versionのコマンドで確認したところ、
Laravel Framework 8.83.26というバージョン。
Pusherとは?

Pusherは、
リアルタイムのデータの送受信に関して、
容易に使うことができるようにするために、
設計されたWebサービスであり、APIを提供しています。
Pusherを使用することで、
ウェブやモバイルアプリケーション、チャットアプリなどで、
リアルタイミングの表示機能などを実現することができます。
PusherのAPIは、
WebSocket、HTTPなどのプロトコルをサポートしているので、
自分の環境に合った使い方ができるので、
最新の対応プロトコルなどについては、
公式サイトをチェックしながら、
実際に使ってみることをお勧めします。
Pusherの準備(アカウント作成など)
Pusherに関しては、
先ほどの説明のように、
リアルタイムのデータ送受信をできる限り、
簡単に使えるようにするためのサービスなので、
こちらのリンクから、
実際にアカウントを使って準備を進めます。
アカウント作成
アカウントの作成に関しては、
トップページから、
「Sign up」

のボタンが右上にあるので、
そちらから、
アカウントの作成を進めます。
アカウント作成は、

上記赤枠で、
メールまたは、Github・Googleのアカウントを用いて、
アカウント作成できるので、
自分の都合の良いもので作成してください。
Puhserチャンネルの準備
アカウントの作成を進めると、
次にチャンネルの作成が表示されます。
ちなみに、アカウントだけ作成で終わったら、
「Create app」のボタンなどでも、
同じように以下の表示で、
チャンネル作成が表示されます。
表示としては、

こちらのような表示になり、
項目としては、
- チャンネル名
- 地域
- オプション(作成時のフロントエンド)
- オプション(作成時のバックエンド)
を設定していくことになるので、
自分の用途に合った設定をすると良いですね。
作成したPusherチャンネルの情報確認
実際に作成したPusherのチャンネルは、
ログインした画面で、
「channel」
を押して、
その中で、
「Apps」
を選択してもらうと、

このように、
自分が作成したチャンネル(App)が確認できます。
LaravelにPusherの設定コードを確認
Pusherのアカウント登録やチャンネルの作成が終わったら、
LaravelにPusherの設定を追加していきます。
この時、
追加するためのコードについては、
Pusherの管理画面の中で、

この部分を見てもらうと、
実際の参考コードが見れるので、
そちらで自分に合った環境のコードを見てもらえると、
参考にしやすいと思うのでお勧めです
実際に設定したコード
実際に設定したコードを、
こちらの記事にもメモを残しておきます。
Composerでライブラリを追加
composerのコマンドを使って、
ライブラリを追加します。
composer require pusher/pusher-php-server環境ファイルにPusherの情報を追加
環境ファイルとして、
.envというファイルに、
Pusherの情報を追加します。
PUSHER_APP_ID=ここの設定はPusherで確認
PUSHER_APP_KEY=ここの設定はPusherで確認
PUSHER_APP_SECRET=ここの設定はPusherで確認設定ファイルのオプションを変更
Laravelの設定情報のconfigフォルダ内で、
config/broadcasting.phpのファイルを調整します。
調整としては、
'options' => [
'cluster' => 'ap3',
'useTLS' => true
],この部分を調整を実施。
クラスファイルの設定
クラスファイルの設定としては、
公式サイトの参考コードは、
<?php
use Illuminate\Queue\SerializesModels;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class MyEvent implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
public $message;
public function __construct($message)
{
$this->message = $message;
}
public function broadcastOn()
{
return ['my-channel'];
}
public function broadcastAs()
{
return 'my-event';
}
}このようになっているので、
Laravelのネームスペースの環境に合わせて、
app/Pusher/MyEvent.phpというファイルを作成して、
以下のコードに調整
<?php
namespace App\Pusher;
use Illuminate\Queue\SerializesModels;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class MyEvent implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
public $message;
public function __construct($message)
{
$this->message = $message;
}
public function broadcastOn()
{
return ['my-channel'];
}
public function broadcastAs()
{
return 'my-event';
}
}上記でLaravel内の設定は完了しています。
コード内の
- my-channel
- my-event
などは、
ご自身のPusherの環境に合わせて、
調整をしてみてください。
実行してPusherでログ確認
実際に上記の設定で、
処理を試しに動かして、
Pusherでログを確認してみます。
Laravelでの実行コード
実際にPusherへのイベント通知として、
公式サイトの参考コードを流用して、
以下のように処理を行います。
event(new MyEvent('hello world'));Pusherでのログ確認
上記の処理を実行したときに、
Pusher側でログを確認するために、

こちらの
「Debug Console」
の画面を開きます。
最初は、上記のように何も表示されていませんが、
Laravelの方で処理を実行すると、

このように、
イベント処理が発生しいます。
さらに、
ログの詳細を確認すると、

上記の画像のように、
取得した値として、
{
"message": "hello world"
}という値が、
処理で発生して、
Pusher側で受け取っていることがわかります。
ここまでうまく動けば、
Laravel+Pusherで、
リアルタイム処理のための、
イベント発生を試してみることはうまくいきました。
実際のクライアント側(表示側)については、
自分の環境では、
Vue.jsを使用しましたが、
そちらの設定や表示などについては、
また別の記事で機会があればメモを残します。
Let’s encryptのSSL証明書をCertbotを使って、Nginxに設定する方法
Nginxで各種ドメインを設定して、
Webサーバーを管理していく中で、
SSL証明書を設定しようとしたときに、
無料のLet’s Encryptから証明書を取得して、
設定しようとする方法が、
個人的にはよくやる方法です。
この方法に関しては、
各種コマンドなど、
忘れたりするので、
概要も含めて、
メモを残します。
「Let’s Encrypt」と「SSL証明書」
Let’s Encryptは、
- 無料でSSL証明書を提供するオープンソースの認証局(CA)
です。
SSL証明書は、
ウェブサイトのセキュリティを強化し、
ユーザーのデータを保護するために使用されます。
有料のSSL証明書もありますが、
中小企業や個人ブログ運営者などにとっては、
予算的なことや、敷居が高いという点がネックになることがあります。
しかし、
Let’s Encryptは、
無料で手軽に取得できることから、
広く使われるようになっていますので、
1度、試してみると良いでしょう。
「Certbot」とは
Certbotは、
オープンソースで無料のSSL証明書を自動的に取得するためのツールです。
SSL証明書を使って、
ウェブサイトのセキュリティを強化するために使用しますが、
Certbotを活用することで、
Webサーバーの設定と通信を自動化することで、
証明書の発行と更新を簡単に行うことができます。
ちなみに、
Certbotは、LinuxとmacOSで使用でき、
多くのWebサーバーに対応しているため、
Apache、Nginx、Google Cloud Platformなどの、
クラウド上のサーバーで使うことができるので、
よく使われているWebサーバーの環境であれば、
問題なく、各環境で使うことができます。
Certbotの大きなポイントは、
- コマンドラインを使用してインストール、設定、更新することができる
という点です。
初心者でも簡単に使用できるので、
Certbotのインストールと設定などについて、
最新情報に関しては、
公式ウェブサイトのドキュメンテーションを、
参照することをお勧めします。
「Let’s encrypt」と「Certbot」
Let’s Encryptは、非営利団体であり、
大手テクノロジ企業やファウンデーションから、
支援を受けているSSL証明書発行機関です。
Certbotは、
Let’s Encryptのクライアントであり、
自動的に証明書を生成するためのコマンドラインツールです。
簡単に言えば、
- 「Let’s Encrypt」はSSL証明書を管理している組織
- 「Certbot」は「Let’s encrypt」のSSL証明書を使うためのツール
という感じで、
Let’s Encryptは証明書を発行する機関であり、
Certbotは証明書を自動的にインストールするための、
クライアントであるという関係になります。
Let’s encryptのSSL証明書をCertbotを使って、Nginxに設定を試してみる
サーバーOSのバージョン
サーバーに関しては、
Ubuntuを使用しているので、
lsb_release -aのコマンドで、
バージョンを確認します。
確認すると、
$ lsb_release -a
No LSB modules are available.
Distributor ID: Ubuntu
Description: Ubuntu 20.04.3 LTS
Release: 20.04
Codename: focalこのバージョンを使っていることがわかります。
Nginxのバージョン
Nginxに関しても、
使用している環境のバージョンについては、
nginx -vのコマンドで、
バージョンを確認してみると、
$ nginx -v
nginx version: nginx/1.21.4というバージョンであることがわかりました。
Certbotのインストール
まずは、
SSL証明書を設定するためのツールとして、
Certbotをインストールします。
各環境への導入コマンドに関しては、
こちらのサイトで、

このように、
OSとミドルウェアを自分の環境に合わせることで、
自分の導入したい環境にあった、
Certbotの導入コマンドが確認できます。
CertbotをNginxに設定するためのコマンド
Certbotを自分自身のドメインに設定する上で、
パラメータとして使う値としては、
- Webサーバーが「Nginx」
- 設定したい先の「ドメイン名」
の2つを使用します。
コマンドとしては、
sudo certbot --nginx -d ドメイン名というコマンドになるので、
例えば、
ドメイン名が「sample.com」だとすると、
sudo certbot --nginx -d sample.comというコマンドになります。
こちらを実行することで、
sample.comに関して、

こちらの証明書の状況が、

このように変われば、
うまく設定ができています。
関連記事
今回のように、
Ubuntu+Nignxに対して、
Let’s encryptをCertbotを使って、
SSL証明書を設定することは多いですが、
The requested nginx plugin does not appear to be installedが起きた時の対応は、
以下の記事にメモしておいたので、
必要であれば参照ください。
Let’s Encrypt(Certbot)でエラー「The requested nginx plugin does not appear to be installed」が発生した件
RailsでBootstrapのレイアウトデザインを使うために試したこと
Railsでアプリケーションを作って、
そのアプリケーションを作っていく中で、
レイアウトのデザイン部分は、
CSSフレームワークを使って、
楽をしたいと考えるのは、
よくあることだと思います。
そんな中で、
- アプリケーションFWとしてRails
- CSSフレームワークとしてBootstrap
という構成で、
プロジェクトの作成から、
実際に試したこと、
うまくいかなくて調整した点など、
この記事にメモしておきます。
Rubyのバージョン
まずは、
試した時のRubyのバージョンですが、
コマンドで確認します。
ruby -vのコマンドを実行して確認すると、
$ ruby -v
ruby 3.0.4p208 (2022-04-12 revision 3fa771dded) [arm64-darwin21]このバージョンであることが確認できました。
Railsのバージョン
Railsに関しては、
プロジェクト導入時に最新を取得したので、
その結果としてのRailsのバージョンですが、
コマンドで確認します。
rails -vのコマンドを実行して確認すると、
$ rails -v
Rails 7.0.4.2このバージョンで作成されていました。
BootsrapをデザインFWとしてRailsに導入する方法
先ほどのバージョンにも関わりますが、
Railsのバージョン7で試しています。
このバージョンでは、
CSSフレームワークとして、
Bootstrapをプロジェクト作成時に、
合わせて導入することができます。
基本的なプロジェクト導入のコマンド
ただ、基本的なプロジェクト導入のコマンドは、
バージョンごとに異なることがあるので、
以下の公式サイトも確認すると良いでしょう。
Railsの公式サイト(プロジェクト作成部分)
↓ ↓ ↓
CSS
また、
今回使用するプロジェクト作成時のオプションとして、
CSSオプションを使用しますが、
こちらに関しては、
以下の公式サイトに
The same approach is taken with CSS bundlers that rely on Node. With Rails 7, all they need to be able to produce is a compiled application.css file, and they’ll integrate perfectly. From Tailwind CSS to Bootstrap, from Dart-powered Sass to PostCSS. If you’re willing to accept the complexity of a Node dependency, you can pre-configure your new Rails app to use any of them with
Rails 7.0: Fulfilling a vision--css bootstrapand it’ll use cssbundling-rails. (And exclusively for Tailwind, we even have a version that works without the Node dependency as well!)
とあり、
The same approach is taken
with CSS bundlers that rely on Node.
With Rails 7, all they need to be able
to produce is a compiled application.
css file, and they’ll integrate perfectly.
From Tailwind CSS to Bootstrap,
from Dart-powered Sass to PostCSS.
If you’re willing to accept the complexity of a Node dependency,
you can pre-configure your new Rails app to use any of them with --css bootstrap
and it’ll use cssbundling-rails.
(And exclusively for Tailwind, we even have a version
that works without the Node dependency as well!)この説明の中で、
you can pre-configure your new Rails app
to use any of them with --css bootstrap
and it’ll use cssbundling-rails. とあるので、
そちらのオプションを使ってみます。
プロジェクトの作成
先ほどのオプションを使いながら、
- 作成のためのフォルダを作成
- オプション指定でプロジェクトファイルを作成
という手順で対応します。
作成のためのフォルダを作成
まずは、
新規プロジェクト用のフォルダを用意します。
私の方では、
Ubuntuで、
mkdir sample-projectというコマンドで、
フォルダを作成しましたが、
それぞれの環境に合わせた方法で、
フォルダを作成してもらえたら大丈夫。
オプション指定でプロジェクトファイルを作成
先ほど作成した、
sample-projectというフォルダの中に移動して、
プロジェクトファイルを作成します。
この記事で共有したオプションも使うので、
rails new . --force --css=bootstrap -j webpackというコマンドを実行します。
実行してみると、

という感じで処理が始まり、
処理の途中で、

assetsフォルダへのビルドファイルなど、
処理が色々と行われ、

という感じで、
無事、処理が完了しました。
Bootstrapのレイアウトを試しに表示してみる

Bootstarapのレイアウトとして、
最終的に上記のようなレイアウトを、
トップページとして表示することを試します。
以下、ファイル名とコードを記載しておくので、
参考に試してみてください。
ルーティング
ルーティングとしては、
config/routes.rbのファイルを調整します。
コードは、
確認するだけなので、
シンプルに、
Rails.application.routes.draw do
root "sample#index"
endこのように、トップページのみ設定します。
ビューファイル
レイアウトに関しては、
ビューファイルを作成します。
ビューファイルは、
app/views/sample/というフォルダを準備して、
index.html.erbというファイルで作成します。
コードは、
Boostrapを試したいので、
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container px-lg-5">
<a class="navbar-brand" href="#!">Sample Bootstrap</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0">
<li class="nav-item"><a class="nav-link active" aria-current="page" href="#!">Item1</a></li>
<li class="nav-item"><a class="nav-link" href="#!">Item2</a></li>
<li class="nav-item"><a class="nav-link" href="#!">Item3</a></li>
</ul>
</div>
</div>
</nav>
<header class="py-5">
<div class="container px-lg-5">
<div class="p-4 p-lg-5 bg-light rounded-3 text-center">
<div class="m-4 m-lg-5">
<h1 class="display-5 fw-bold">Sample Boostrap Layout</h1>
<p class="fs-4">This is bootstrap sample layout.</p>
<a class="btn btn-primary btn-lg" href="#!">Button sample</a>
</div>
</div>
</div>
</header>このようなコードで
今回は試してみます。
コントローラー
コントローラーとしては、
シンプルに表示したいだけなので、
app/controllersの中に、
sample_controller.rbというファイルを作成します。
コードは、
表示だけの確認のために、
パラメータ等は特に使わず、
class SampleController < ApplicationController
def index
end
endこのようなコードで試します。
表示確認
ここまで、
各種ファイルの準備が完了したら、
プロジェクトの
sample_projectのフォルダ直下で、
rails sのコマンドを実行することで、
Railsアプリケーションを起動します。
実行できたら、

という感じに表示されると思うので、
http://127.0.0.1:3000/というURLで、
ブラウザで確認してみましょう。
確認してみると、

このようなレイアウトが表示されたら、
うまくレイアウト表示ができています。
一部、うまく挙動しないので、暫定的に調整
レイアウトとしては、

このレイアウトで問題なく表示できましたが、
サイズを小さくした時の、

この赤枠のアイコン部分をクリックした時の挙動が、
うまくいかない(メニューが表示されない)という事象が起きました。
Bootstrapのjsファイルを読み込み追加で調整
レイアウトの表示部分はうまくいっていて、
ボタンクリックなどの動作挙動ができていない。
この状況から考えると、
JavaScript周りがうまくいっていないようだと考え、
暫定対応で、BootstrapのJavaScriptファイルを、
読み込むように追加しました。
もう少し、
スマートな調整方法があるかもしれませんが、
以下の対応で進めていきます。
調整するファイルとしては、
app/views/layoutsというフォルダの
application.html.erbというファイルを調整します。
調整前
<!DOCTYPE html>
<html>
<head>
<title>Rails7BoostrapSample</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag "application", "data-turbo-track": "reload" %>
<%= javascript_include_tag "application", "data-turbo-track": "reload", defer: true %>
</head>
<body>
<%= yield %>
</body>
</html>調整後
<!DOCTYPE html>
<html>
<head>
<title>Rails7BoostrapSample</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag "application", "data-turbo-track": "reload" %>
<%= javascript_include_tag "application", "data-turbo-track": "reload", defer: true %>
</head>
<body>
<%= yield %>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
</body>
</html>上記のように、
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>という読み込みを追加しました。
こちらを調整することで、

このような感じで、
メニュー表示がうまく挙動しました。
WordPressでFTP の認証情報が出る時の対処方法
WordPressでFTPの認証情報が表示される場合、
通常はWordPressがファイルやディレクトリに対して、
書き込み権限を取得するために必要な設定が不足していることが原因です。
このエラーを解決するためには、次の手順を実行する必要があります。
Configファイルの編集
wp-config.phpファイルを編集する FTPの認証情報が表示される場合、
wp-config.phpファイルに次の行を追加することができます。
define('FS_METHOD', 'direct');ファイルの所有者を変更
ファイルやディレクトリの所有者が間違っている場合、
WordPressは書き込み権限を取得できません。
ファイルの所有者をWebサーバーに変更する必要があります。
これは、以下のコマンドを実行することで実行できます。
sudo chown -R www-data:www-data /var/www/wordpress/上記の例では、
/var/www/wordpress/というディレクトリを、
Webサーバーのwww-dataユーザーとグループに変更しています。
ディレクトリのパスは、環境に応じて変更してください。
ファイルのパーミッションを変更
ファイルやディレクトリのパーミッションが間違っている場合、
WordPressは書き込み権限を取得できません。
ファイルのパーミッションを変更する必要があります。
これは、以下のコマンドを実行することで実行できます。
sudo find /var/www/wordpress/ -type d -exec chmod 755 {} \;
sudo find /var/www/wordpress/ -type f -exec chmod 644 {} \;上記の例では、
/var/www/wordpress/というディレクトリ内のすべてのディレクトリに対して、
755パーミッションの設定を行い、
すべてのファイルに対して、
644パーミッションを設定しています。
ディレクトリのパスは、環境に応じて変更してください。
これらの手順を実行することで、
WordPressのFTPの認証情報が表示される問題を解決できるはずです。
Laravel のORMで結合する際に複数条件を設定する方法
アプリケーションを作成していく中で、
ORMを使用して、
テーブルデータを取得したり、
更新するなどはよく行うこと。
そんなORMの使用に関して、
今回は、
LaravelのORMを使用する際に、
結合条件として、
複数の条件を設定する方法が、
自分の中で書き方をよく忘れるので、
メモとして残しておく。
Laravelのバージョン
実行環境のLaravelのバージョンとしては、
php artisan --versionのコマンドで確認したところ、
Laravel Framework 9.23.0というバージョン。
MySQLのバージョン
特にORMなので関係ないが、
使用しているデータベースも確認。
mysql -Vで確認すると、
mysql Ver 8.0.32-0ubuntu0.20.04.2 for Linux on x86_64 ((Ubuntu))というバージョン。
対応内容
LaravelのORMを使用して、
結合処理を実装すると、
通常では、
DB::table('base_tbl')
->join('join_tbl')
->....という形で、
シンプルにjoinで実装できる。
今回、やりたかった実装は、
この条件を複数持たせる方法。
その方法は、
DB::table('base_tbl')
->join('join_tbl', function ($join) {
$join->on(
:
)->on(
:
);
}
->....このように「join」のテーブル条件に、
「function」で関数を与えてあげること。
上記のように実装することで、
複数条件の結合が完了。
忘れた時はここを思い出せば良いので、
リンクをブックマークにメモ。
MySQLの既存テーブルへの更新処理の時のコマンドをメモ
MySQLのデータベースに対して、
テーブルを追加して、
データ更新処理を行うことがよくある。
こんな中で、
Laravelでのデータ移行を行うなど、
同じテーブル定義で処理を行うことは、
Laravelで別のデータベースから同じテーブルカラムのテーブルにデータを移行した件
などを行った例など、
実際によく行うことがあります。
そんな中で、
「既存テーブル」
に対して、
- 既存テーブルに対して新しいカラムを追加
- 既存テーブルのインクリメントを初期化
などについては、
時々、実施することがあり、
この時の実行コマンドを忘れるので、
その時の対応内容などをメモ。
使用したMySQLのバージョン確認
mysqlのコマンドラインで確認
mysql -V実行結果
$ mysql -V
mysql Ver 8.0.31-0ubuntu0.20.04.1 for Linux on x86_64 ((Ubuntu))MySQLで既存テーブルにカラムを追加
既存のテーブルに対して、
新しいカラムを追加するのは、
そのテーブルデータ自体をそのまま残しながら、
新しいカラムを追加してそこに別項目の値を入れることができるので、
使うパターンが個人的に少しだけある。
その際、
ALTER TABLE テーブル名 add column カラム名 カラム定義 after 指定カラム;という形で、
指定のテーブルに対して、
自分が追加したいカラム定義を追加することができる。
実際の例としては、
ALTER TABLE sample_tbl add column test_new_col varchar(255) after test_exist_col;という形で使う。
上記の例だと、
- テーブル名:sample_tbl
- 追加カラム名:test_new_col
- 追加カラム定義:varchar(255)
で追加することができる。
ちなみに、
最後の「after」以降は、
その特定カラムの後に追加されるので、
テーブル内のカラムの順番を指定する際に使う。
MySQLで既存テーブルのインクリメント番号を更新
テーブル定義で、
IDなどをインクリメントしている場合、
自動的に連番が振られていくが、
- 振られた連番の番号を初期化したい
- 振られた連番の番号が、途中データ削除で開いたので、変えたい
などの時に、
コマンドで調整できる。
その際のコマンドはシンプルで、
ALTER TABLE テーブル名 AUTO_INCREMENT = 更新したい番号となるので、
こちらも実際の例としては、
ALTER TABLE sample_tbl AUTO_INCREMENT = 1などのようにすることで、
「sample_tbl」というテーブルの自動連番の番号を、
「1」という値に初期化することができる。
上記は「1」で設定したが、
他の「60」や「128」などの任意の番号にも更新できるので、
その時のテーブルデータの状況など見ながら、
自分が指定したい連番の番号に指定すると良い。
Slack API(Slack bolt)で特定チャンネルがなぜか動作しなかった簡易なミス

Slackを使っていく中で、
APIを活用して、
便利に使用していこうとしています。
そんな中で、
Slack APIを活用していく中で、
Slack Boltのライブラリを活用して使用しています。
そんな中で、
いつも動かしているチャンネルでは動作するけれど、
Slack Boltで動かしている処理が、
一部のチャンネルでは動かない事象が発生。
すごく単純な理由だったけれど、
ゆくゆく同じことでハマりそうなのでメモ。
Slack APIに関する各種ドキュメント
Slack APIに関しては、
公式サイトに情報がたくさんあるので、
まずはそちらをチェックするのが良い。
この点に関しては、
以下の記事にまとめたので、
そちらを参考にしてもらいたい。
今回、起きた事象
Slack APIを活用して、
特定メッセージが来たら処理をするようなこを、
普段使っているチャンネルで行っていたら、
新たに追加していたチャンネルでは、
何故か、その処理がうまく動かなかった。
最初は、
Slack Boltの処理または、設定自体かなと思って、
色々と調べたり、調整を試みていたが特に変わらず。
結果としては、
シンプルなSlackアプリの設定だったので、
以下の対応を実施して解消した。
Slack のチャンネルにアプリを追加して問題を解消
普段使っているチャンネルと、
今回試していたチャンネルとでは、
Slack Boltで動かしているアプリが、
追加されているかどうかの点が、
異なっていたので、その点を対応した。
まずは、
対象チャンネルで右クリックすると、
メニューが開くので、

詳細設定を開く。
これを開くと、
各種詳細設定がまた開くので、

上記のIntegrationsから、
アプリの追加を実施する。
追加自体は、
上記から設定画面を開くと、
追加できるアプリが表示されるので、
指定のアプリを追加ボタンで、
追加設定することで、
チャンネルへのアプリの追加が完了します。
今回のSlack Boltで動かなかった事象も、
チャンネルに対象アプリを追加していなかったことが、
原因だったので、この対象を行なって、
再度実行したら、問題なく処理が動きました。
Seleniumでキャッシュなどのプロファイルを保持するための方法
Seleniumの確認
インストール済みのバージョン確認
pythonのコマンドラインで確認
$ python3
Python 3.8.10 (default, Sep 28 2021, 16:10:42)
[GCC 9.3.0] on linux
Type "help", "copyright", "credits" or "license" for more information.
>>> import selenium
>>> selenium.__version__
'4.0.0a1'Seleniumでキャッシュなどのプロファイルを保持
Seleniumのオプション設定を追加
Seleniumのオプション設定として、
--user-data-dirの設定を追加することで、
その指定フォルダをプロファイルの保存場所として設定することができる。
設定「–user-data-dir」
–user-data-dirの設定をオプションに追加する。
以下のオプション設定で追加。
options.add_argument('--user-data-dir=プロファイルのフォルダ')こちらの設定を追加しておくと、
フォルダがなければ作成され、
そのフォルダに対してプロファイルが保存されます。
1度、ログインしたなどの情報は、
プロファイル情報として保持できるので、
こちらの設定をすることで、
1度、開いたページ保持などを行うことができます。
エラー「Maximum execution time of 0 seconds exceeded」が再び起きた件
アプリケーションを作成していく中で、
APIを作成して、
WebサーバーとしてNginxを稼働させて、
核処理を実装していたが、
処理的に重たい処理を流したときに、
「Maximum execution time of 0 seconds exceeded」
というエラーが発生した。
このエラーに関しては、
「Maximum execution time of 30 seconds exceeded」
というエラーが起きた時に、
対応を行っていたのだが、
その設定だけでは不足していたので、
色々と調べて試した結果、
PHP-Fpmの設定を変更することでうまくいった。
エラー内容
エラーとしては、
Maximum execution time of 0 seconds exceededというエラーが、
Laravelのログの方に出力されていた。
以前、起きたエラー
以前エラーが起きたときは、
Maximum execution time of 30 seconds exceededというエラーで、
ほぼエラー内容は同じだったので、
その時は、
以下の記事の内容を調整して対応した。
エラー「Maximum execution time of 30 seconds exceeded」が起きた件
対応内容
今回、Laravelの方でエラーになっていたので、
PHP-fpmの方のエラーと考えて調べたら、
php.iniの設定を変更することになった。
上記のリンクで以前対応したファイルと同じで、
/etc/php/8.1/fpm/php.iniのファイルを修正。
対象箇所として、
以前調整したのは、
max_execution_time = 30という設定値があったので、
無制限の値である「0」に
max_execution_time = 0という部分を対応していた。
こちらの対応とは別に、
max_input_time = 0という形で、
max_input_timeについても、
同じように設定の変更を行なった。
PHP-fpmの再起動も忘れずに実施
sudo service php8.1-fpm restartこの対応でうまくタイムアウトせずに、
うまく処理が最後まで動くようになりました。
Postした時に「POST Content-Length o xxx bytes exceeds the limit」が発生した件
Laravelを使っていて、
各種データを一括でデータを送りたくなり、
CurlのPOSTメソッドを使うことで、
データの転送処理を行おうとしていました。
この処理自体は、
問題なく実装できて動いていたのですが、
サイズの大きいデータになった際に、
「POST Content-Length o xxx bytes exceeds the limit」
というエラーが発生したので、
その時の対応内容のメモ。
エラー内容
エラーとしては、
ファイルアップロードして、
/var/log/nginxの対象のエラーログを確認してみたところ、
発生していたエラーログはこれ。
POST Content-Length o xxx bytes exceeds the limit of xxxx bytes ...対応内容
最終的に調べた結果としては、
自分が動かしている環境では、
php-fpmの設定を調整する必要がありました。
修正対象ファイル
/etc/php/x.x/php.ini上記で自分が実行しているバージョンの設定情報ファイルを編集。
コードとしては、
今回はPOSTのサイズ指定で、
許容サイズを広げるために、
post_max_size = 指定サイズこちらの設定を変更。
アップロードとかのサイズエラーの際は、
上記の設定ではなくて、
upload_max_filesize = 指定サイズこちらの設定なので、
必要であれば合わせて調整。
これで実行すると、
問題なく処理が行われた。
php-fpmの再起動も必要なので、
以下の記事の一部コマンドで再起動を実行。
Railsで特定のテーブルを再作成する方法
Railsでアプリケーションを作って、
そのアプリケーションを運営する中で、
現在のテーブルの項目を調整することは、
実際によくあることだと思います。
そんな中で、
- 既存のカラムを削除する
- 既存のカラムを変更する
- 新規のカラムを追加する
という時に、
既存のテーブルに対して、
変更を加えた際に、
rails db:migrate:resetなどを実行してしまうと、
全てのテーブルがクリアされてしまう。
以下の記事の中のコマンドです。
Railsでdb:migrate:resetがうまく動かなかった時の対応メモ
こちらの対応ではなく、
対象のテーブルだけ、
設定情報を反映させることが必要でした。
毎回、調べるのも面倒になってきたので、
設定内容を簡単にメモしておきます。
Railsのマイグレーションの状況確認
まずは、
Railsのマイグレーションで作成したテーブルの、
作成状況をコマンドで確認します。
rails db:migrate:statusのコマンドを実行すると、
$ rails db:migrate:status
Running via Spring preloader in process 428491
database: sample
Status Migration ID Migration Name
--------------------------------------------------
up 20220101000000 Sample1
up 20220207000000 Sample2
up 20220207010000 Sample3
up 20220207020000 Sample4
up 20220207030000 Sample5
up 20220208000000 Sample6
up 20220222010000 Sample7
up 20220223000000 Sample8
このようにRailsのマイグレーションの状況が表示されます。
こちらを見てわかるように、
- Railsの各種テーブルのステータスが「up」の状態である
ということが言えます。
Railsの特定テーブルのみ、テーブルの再作成を実行
先ほどのテーブルの一覧に対して、
特定テーブルのみ再作成するためには、
- 指定テーブルを「down」ステータスに変更
- 指定テーブルを再度「up」ステータスに変更
という手順で対応します。
先ほど、ステータスの状況を確認した中で、
$ rails db:migrate:status
Running via Spring preloader in process 428491
database: sample
Status Migration ID Migration Name
--------------------------------------------------
up 20220101000000 Sample1
↑ ↑
これが対象のIDこの「Migration ID」の表示部分が、
対象のIDになるので、
以下のそれぞれのコマンドで、
ステータスを「down」「up」に変更します。
ステータスを「down」に変更(Migration ID指定)
rails db:migrate:down VERSION=ここにMigrationIDを指定ステータスを「up」に変更(Migration ID指定)
rails db:migrate:up VERSION=ここにMigrationIDを指定実際に試してみる
先ほどのマイグレーションの状況確認で、
$ rails db:migrate:status
Running via Spring preloader in process 428491
database: sample
Status Migration ID Migration Name
--------------------------------------------------
up 20220101000000 Sample1
↑ ↑
これが対象のIDこちらのテーブルを対象にして、
テーブルの再作成を行なってみます。
Migration IDが、
20220101000000というIDになるので、
ステータスを「down」に変更(Migration ID指定)
rails db:migrate:down VERSION=20220101000000こちらを実行すると、
$ rails db:migrate:down VERSION=20220101000000
Running via Spring preloader in process 428540
== 20220101000000 Sample1: reverting ====================================
-- drop_table("sample1", {:id=>:integer, :options=>"ENGINE=InnoDB DEFAULT
CHARSET=utf8mb4", :force=>:cascade})
-> 0.0844s
== 20220101000000 Sample1: reverted (0.0889s) ===========================このように処理が完了しました。
この状態で、
ステータスを再度、確認してみます。
$ rails db:migrate:status
Running via Spring preloader in process 428491
database: sample
Status Migration ID Migration Name
--------------------------------------------------
down 20220101000000 Sample1
↑ ↑
ステータスが変更されたうまく、ステータスが「down」になっています。
次に、ステータスを元に戻します。
ステータスを「up」に変更(Migration ID指定)
rails db:migrate:up VERSION=20220101000000こちらを実行すると、
$ rails db:migrate:up VERSION=20220228000000
Running via Spring preloader in process 428561
== 20220228000000 Sample1: migrating ====================================
-- create_table("sample1", {:id=>:integer,
:options=>"ENGINE=InnoDB DEFAULT CHARSET=utf8mb4", :force=>:cascade})
-> 0.1593s
== 20220228000000 Sample1: migrated (0.1596s) ===========================このように、
処理が完了しました。
最後にステータスが、
「up」の状態に戻ったことを確認します。
$ rails db:migrate:status
Running via Spring preloader in process 428491
database: sample
Status Migration ID Migration Name
--------------------------------------------------
up 20220101000000 Sample1
↑ ↑
ステータスが変更されたステータスが「up」になったので、
変更対象のテーブルの定義を確認したら、
問題なくテーブル定義も変わっており、
対象テーブルのみ再作成が完了しました。
LaravelのMySQLでテーブル作成時に「Syntax error or access violation: 1118 Row size too large. The maximum row size for the used table type, not counting BLOBs, is 65535.」のエラー発生
MySQLのデータベース移行など、
例えば、
Laravelで別のデータベースから同じテーブルカラムのテーブルにデータを移行した件
などを行った時など、
Laravelのマイグレーションなどにおいて、
問題が起きることがあります。
そんな中で、
Syntax error or access violation: 1118 Row size too large.
The maximum row size for the used table type, not counting BLOBs, is 65535.というエラーが起きることがあったので、
その時の対応内容などをメモ。
Laravelのマイグレーションの公式ドキュメント
まずは関連する公式ドキュメント。
何かあればこちらのLaravelのドキュメントを参照してもらうと、
各バージョンに沿った情報も載っているので、
最初に確認していくと良いですね。
Laravelの「Database: Migrations」ドキュメント
LaravelのMySQLで使用したバージョン確認
mysqlのコマンドラインで確認
mysql -V実行結果
$ mysql -V
mysql Ver 8.0.31-0ubuntu0.20.04.1 for Linux on x86_64 ((Ubuntu))LaravelのMySQL実行内容とエラー
Laravelでマイグレーションを実施。
その際、以下のエラーが発生。
SQLSTATE[42000]: Syntax error or access violation:
1118 Row size too large.
The maximum row size for the used table type,
not counting BLOBs, is 65535.
This includes storage overhead,
check the manual.
You have to change some columns to TEXT or BLOBs (SQL:
:こちらのエラーが発生して、
大きなエラー内容としては、
The maximum row size for the used table typeというところで、
1つのテーブルに対して、
1行のデータレコードのデータのサイズが大きすぎることが原因。
今回は、いろいろとたくさんのデータを、
テーブルを正規化せずにテストデータ作ろうとしたことが問題だった。
LaravelのMySQLエラー対応
エラー対応としては、
- テーブルを正規化してカラム数を減らす
- カラムの型をStringなどの大きなサイズは小さくする
などを対応して、
1つのテーブルの1行のサイズを小さくする。
これを実施すると、
うまく処理が通るようになった。
【独自テーマ】WordPressのパーマリンク設定が「投稿名」の場合に個別ページが404エラーになる件
WordPressを使う中で、
カスタムのテーマを作って、
そのテーマで作り込むことがある。
その際の初期設定に関して、
ミスして404エラーが発生したので、
その時の対応をメモ。
発生した個別ページの404エラー表示
管理画面などは問題なく表示され、
各種動作なども問題なかったのですが、
実際の個別ページを見たときに、

このように、
404エラーが発生しました。
パーマリンクの設定でエラー状況が異なる
WordPressの設定としては、
パーマリンクの設定を

このように、
「基本」
の設定にしていると、
個別ページの表示自体は問題ありませんでした。
しかし、
パーマリンクの設定を

このように、
「投稿名」
の設定に変更すると、
個別ページの表示が404エラーになってしまいました。
エラーログを確認すると、フォルダパスがおかしい
WordPressのインストールフォルダとしては、
/var/wwww/wordpressというフォルダに
WordPressをインストールした状態で、
https://...../hello-world/のURL自体が、
エラーログでパスがないというエラーになっていました。
Nginxの設定を見直し
先ほどのエラーログを確認して、
パス設定時のファイル読み込みURL周りで、
今まで別の環境で動かしていたものと比較した時に、
設定漏れがあったので見つけました。
location / {
index index.php;
try_files $uri $uri/ /index.php?$args; ← これ
}Nginxのlocationの設定で、
デフォルトルートの設定の中に、
try_files $uri $uri/ /index.php?$args;が漏れていたことが、
今回の個別ページの表示が、
「投稿名」に設定すると、
404エラーになってしまう原因でした。
Next.js でprocess.envで環境値を設定して使う方法
Nextで実装していたときに、
各種APIのURLなど、
設定値の情報などを、
環境設定値として使いたいことがあります。
実際の値としては、
- 画像ファイルのパス
- APIのURL
など、
各ページのコードに書くよりは、
共通で管理できると便利なことはよくあります。
今回は、
こちらの設定情報を、
process.env.xxxxxという形で扱う方法をメモしておきます。
参考にした公式サイトの情報
こちらのサイトを参考にしました。
リンクをメモ。
Next.jsの公式サイト「Environment Variables」
Next.jsの「next.config.js」に設定情報を追加
実際に設定ファイルに追加していきます。
設定ファイルとしては、
以下のファイルを変更します。
next.config.js変更内容としては、
const nextConfig = {
:
env: {
プロパティ: 値,
},
}という形で、
- キーとなる値の「プロパティ」
- 実際の設定情報を持つ「値」
の2つを設定します。
具体的には、
module.exports = {
env: {
customKey: 'my-value',
},
}このように、
実際のプロパティと値を指定して、
自分なりの情報を設定します。
設定した値を各ページ側で取得する方法
先ほどの設定例として、
module.exports = {
env: {
customKey: 'my-value',
},
}こちらの設定情報を見ていくと、
- 「プロパティ」として「customKey」
- 「値」として「my-value」
という値を設定しました。
こちらをページ側で取得するには、
process.env.customKeyという形で、
実際のプロパティの値を取得できます。
設定値の変更時は、Next.jsの再起動も忘れなく
環境変数を、
next.config.jsに設定または変更した際は、
Next.jsアプリ自体の再起動もお忘れなく。
Railsを起動するときの初期ポートとポート番号変更方法
Railsでアプリケーションを作って、
そのアプリケーションを起動する際に、
基本的には、初期設定のポートで問題はないと思います。
しかし、
- 他のFWを同じサーバーで動かす
- Railsを複数起動させる
という時に、
同じポートを使っていると、
A server is already running.のようなエラーが起きて、
既に実行しているので起動できない状態になります。
このような時に、
ポート番号を重複しないように、
- ポート番号を指定して、Railsを起動する
という対応をとることで、
意図したポート番号でRailsを起動させることができます。
個人的によく使う設定ですが、
個人的によく使うものについて、
毎回、調べるのも面倒になってきたので、
設定内容を簡単にメモしておきます。
Railsのデフォルトポート番号
Railsを起動するために、
rails sのコマンドを実行すると、
$ rails s
=> Booting Puma
=> Rails 6.1.4.4 application starting in development
=> Run `bin/rails server --help` for more startup options
Puma starting in single mode...
:
:
* Listening on http://127.0.0.1:3000
* Listening on http://[::1]:3000
Use Ctrl-C to stopこのようにRailsが起動します。
こちらを見てわかるように、
- Railsのデフォルトのポート番号は「3000」
ということが言えます。
Railsのポート番号を起動時に指定する方法
先ほどのデフォルトのポート番号は、
rails sのコマンドで実行すると、
デフォルトの「3000」になってしまうので、
コマンド実行時にオプションを設定します。
オプション設定の一覧
rails s --help上記で確認した結果で、
今回のポート指定部分だけを抜粋。
rails server -u [thin/puma/webrick] [options]
Options:
-p, [--port=port]
# Runs Rails on the specified port - defaults to 3000.
こちらを確認しても、
デフォルトでポート番号は「3000」を使用していることがわかりますね。
上記のオプション設定を参考に、
rails s -p=7777このように設定してみましょう。
実行してみると、
$ rails s -p=7777
=> Booting Puma
=> Rails 6.1.4.4 application starting in development
=> Run `bin/rails server --help` for more startup options
Puma starting in single mode...
:
:
* Listening on http://127.0.0.1:7777
* Listening on http://[::1]:7777
Use Ctrl-C to stopこのように、
ポート番号が「7777」に変更されています。
Nginxの再リロード時に「conflicting server name」が発生した件
Nginxで各種ドメインを設定して、
Webサーバーを管理していく中で、
時々、設定内容などをミスして、
エラーではまってしまうことはあります。
そんなNginxの設定に関して、
今回、
conflicting server nameの内容でエラーが発生して、
ちょっと状況を確認して、
対応していたので、
その時のメモを残します。
エラー内容
状況としては、
設定していたドメインを書き換えて、
sudo nginx -s reloadという形で、
Nginxの再リロードを行った。
その際、以下のエラーが発生。
nginx: [warn] conflicting server name "xxxxx.xxxx" on 0.0.0.0:80, ignored表示内容としては、
サーバー名設定で、
コンフリクトのエラーなので、
既に設定情報がどこかにある模様。
対応内容
自分の設定状況としては、
今回、調整で変更していた中で、
シンプルに
server {
:
}
server {
:
}という感じで、
設定情報を持ってきて使う時に、
同じ情報がコメントアウトしたつもりで、
そのまま残っていたのが原因。
こちらを調整して、
sudo nginx -s reloadで再リロードかけたら上手くNginxの再リロードが完了。
【独自テーマ】WordPressで独自テーマを作るための最低限の初期設定
WordPressを使う中で、
カスタムのテーマを作って、
そのテーマで作り込むことがある。
その際の初期設定に関して、
よく忘れることがあるので、
この対応をメモ。
テーマ用のフォルダを作成
WordPressをインストールしたフォルダで、
大きなファイルに関して、
圧縮してのことしておきたいということが、
大きなデータベースファイルについて、
dumpファイルなどを作った時によく起こります。
このLinuxでのtarコマンドでの圧縮・解凍について、
Npmのパッケージ管理をよく使っている。
そんな中で、
パッケージで使っているライブラリのバージョンなど、
現時点の情報を確認する方法など、
自分自身でよく使うけど、よく忘れるのでメモ。
Linuxでのtarコマンドのオプション確認
対象フォルダ
./wp-content/themeディレクトリ作成
mkdir new-theme「index.php」を準備
先程のテーマ用に作ったフォルダ
new-themeの中に、
index.phpを作成する。
<?php get_header(); ?>
<?php get_footer(); ?>「style.css」を作成する
先程のテーマ用に作ったフォルダ
new-themeの中に、
style.cssを作成する。
/*
Theme Name: new-theme
Theme URI: http://new-theme.com
Author: sample author
Author URI: http://sample.com/
Description: Custom new theme
Version: 1.0
*/「functions.php」を作成する
先程のテーマ用に作ったフォルダ
new-themeの中に、
funtions.phpを作成する。
注意点としては
- 「function.php」ではなく「functions.php」で「s」を付けること
ということを気をつけること。
よく間違えるポイントです。
コードはミニマムで大丈夫
<?phpLinuxでtarコマンドで圧縮・解凍する方法
Ubuntuの中で、
大きなファイルに関して、
圧縮してのことしておきたいということが、
大きなデータベースファイルについて、
dumpファイルなどを作った時によく起こります。
このLinuxでのtarコマンドでの圧縮・解凍について、
Npmのパッケージ管理をよく使っている。
そんな中で、
パッケージで使っているライブラリのバージョンなど、
現時点の情報を確認する方法など、
自分自身でよく使うけど、よく忘れるのでメモ。
Linuxでのtarコマンドのオプション確認
オプション確認
tar --help主要部分を抜粋
$ tar --help
-c, --create create a new archive
-x, --extract, --get extract files from an archive
-z, --gzip, --gunzip, --ungzip filter the archive through gzip
-f, --file=ARCHIVE use archive file or device ARCHIVE
--force-local archive file is local even if it has a colonLinuxでのtarコマンドでの圧縮方法
圧縮コマンド
tar -zcvf xxxx.tar.gz directoryLinuxでのtarコマンドでの解凍方法
解凍コマンド
tar -zxvf xxxx.tar.gzSlack APIを試した時に確認したサイトなどのメモ

SlackのAPIを使っていく中で、
- もう少し、Slackを便利に使いたい
ということを思い始めて、
Slack APIを使うことで、
もう少し、業務でも便利に使えないか、
調べながら試した。
試して、作る中で、
調べながら、
挙動を確認して、
問題なく使えそうだったので、
実際の業務でも使っている。
その内容に関して、
「チャンネルID」
を必要とすることが出てきました。
この点に関して、
公式サイトのリンクなどを、
この記事にメモとして残しておきます。
忘れないうちにリンク等をメモしていくので、
コードなどは、必要に応じて、
別記事にまとめていくかもしれません。
Slack APIの公式ドキュメント
Slack APIに関しては、
公式サイトに情報がたくさんあるので、
まずはそちらをチェックするのが良い。
Slack APIのSocket Modeのドキュメント
Slack APIを使用する際に、
Socket Mode(ソケットモード)の設定で、
ライブラリや処理を行ったので、
その時の参考に読んだ公式ドキュメント。
Slack APIを使用するために使ったライブラリ (Bolt)
Slack APIを使っていく中で、
便利なライブラリを探したら、
- Bolt
が用意されていて、
公式ドキュメントと併せて確認することで、
実際に処理が実装できたので、
このライブラリ「Bolt」の確認ページ。
必要なことがあります。
例えば、
以下のようなAPI活用の場面などですね。
https://api.slack.com/methods/files.upload/code
Slack APIで表示させるブロックを決めるためのUI Kit
Slack APIで、
処理のトリガーをもとに、
ボタン等のブロックを表示するのだが、
そのブロックがどのようなものがあるのか、
それをコードにするとどうなるのか、
この辺りについては、
「Block Kit Builder」
のページを確認することで、
UIブロックとコードが確認できます。
SlackのチャンネルIDの確認方法

SlackのAPIを使っていく中で、
- Slack APIを使って処理を試す
などのように、
「チャンネルID」
を必要とすることが出てきました。
この点に関して、
確認方法をよく忘れるので、
この記事にメモとして残しておきます。
SlackのチャンネルIDを必要とする場面
Slackを使っていて、
もう少し便利に使いたいと思った時に、
Slack APIを活用することで、
便利に使うことができます。
このSlack APIに関しては、
便利に使うのですが、
設定項目として、
「チャンネルID」
がコードの中で、
channels=channel_id,のように
必要なことがあります。
例えば、
以下のようなAPI活用の場面などですね。
https://api.slack.com/methods/files.upload/code
SlackのチェンネルIDの確認方法
SlackのチャンネルIDを
実際に確認する方法はシンプルです。
まずは、

自分が調べたいチャンネルを選択。
選択したチャンネルの上部に、

チャンネル名が表示されているので、
その部分をクリック。
クリックすると、
以下のような表示が行われます。

上記の中の、
最下部の赤枠部分に表示されるのが、
Slack API で活用するための、
「チャンネルID」
なので、
この設定情報を必要に応じて使いましょう。

このように、
「設定」
のタブをクリックして、
その中の
「このチャンネルを削除する」
をクリックする。
削除確認のチェックをつけて削除を実施
チャンネルの削除に関して、
上記の表示で、
「このチャンネルを削除する」
を押すと、
削除確認のモーダルが表示される。
この画面で、

このようにチェックボックスにチェックを入れて、
「このチャンネルを削除する」
を押すと実際にチャンネルが削除されます。
Rubyの日付処理で今日や過去日のデータの扱い方法
Rubyで処理を作っていく中で、
日付を扱うことはよくあります。
そんな日付周りの処理の中で、
個人的によく使うものについて、
毎回、調べるのも面倒になってきたので、
使うものをメモしていきます。
日付を扱うクラス
Rubyでは、
Dateというクラスが用意されているので、
このクラスを使います。
日付で今日(当日)を扱う
日付を扱う中で、当日を扱うなら、
todayメソッドがあるので、
このメソッドを使用。
d = Date.today日付で特定日(Y-m-d形式)を扱う
日付を扱う中で、
日付形式の「Y-m-d」を扱うことがあります。
「2022-01-01」や「2022-03-03」など、
こちらをDateクラスを使うときは、
この「parse」メソッドを使用。
d = Date.parse('2022-01-01')Dateクラスをフォーマットを指定
Dateクラスを使って、
対象の日付に対して、
その日付をフォーマット化するには、
以下のように、
strftimeメソッドがあるので、
このメソッドを使用。
d = Date.today
today = d.strftime("%Y-%m-%d")BitbucketでSSH鍵認証のキーフレーズを忘れた件
Bitbucketを日頃から個人的に使っていたのだが、
SSHの鍵認証を対応していたのだが、
ある日、しばらく使っていなかったので、
パスフレーズを忘れてしまう事態が発生。
どうしたものかと思ったが、
対応自体はシンプルだったので、
その時の対応したことをメモ。
BitbucketのSSHの鍵認証の設定
BitbucketでのSSHの鍵認証に関しては、
以前、こちらの記事に書いた内容で、
鍵情報の作成やBitbucketへの設定を行った。
その時の基本的な設定の流れは、
以下の記事を参照してもらいたい。
BitbucketでGit Pushしようとしたら、Permission deniedのエラーが発生した件
キー情報とパスフレーズの再設定
状況としては、
id_rsa
id_rsa.pubで作成された情報のパスフレーズがわからないので、
対応自体は、
- 鍵ファイルの再作成
- 作成時にパスフレーズを設定(忘れないようにメモ)
ということを行う。
事前に鍵情報のファイルの、
id_rsa
id_rsa.pubは削除している。
まずは、鍵ファイルの再作成
ssh-keygenを実行すると、
$ ssh-keygen
Generating public/private rsa key pair.
Enter file in which to save the key (/user/.ssh/id_rsa):となるので、
最初は空でEnterキー(id_rsaで作成)。
その後にパスフレーズを求められるので、
設定したいパスフレーズを設定・再確認を入力。
これで鍵情報の再作成は完了。
あとは、
再作成した鍵情報の値を、
Bitbucketの設定画面の方で設定する。
設定としては、
- id_rsa.pubの値をBitbucketに鍵情報として設定
を行うことになる。
設定方法自体は、以下の記事を参照。
HTML/CSSでheadタグに設定する項目をよく忘れるのでメモ
HTML/CSSでレイアウトを作っていく中で、
headタグについては、
よく使うけれど、
同じ項目を設定する割には、
設定する値をよく忘れて、
毎回、調べることになっているので、
忘れてしまった時のために、
よく使う設定をメモ。
その時の内容と、
記述する場所
文書情報を記述する場所は、
HTMLファイル内の中にある「headタグ」で囲まれた範囲に記載します。
<!DOCTYPE html>
<html>
<head>
<!-- headタグ内のここから
:
headタグ内のここまで -->
</head>
<body>
Simple Html
</body>
</html>上記にコメントで記載している、
headタグで囲まれた中に記載していきます。
必要に応じて、
ここに記載を追加していきましょう
ページタイトルの設定方法
ページタイトルはheadタグ内にtitleタグを使用して設定します。
<!DOCTYPE html>
<html>
<head>
<!-- タイトルに「学ぶパンダ」と設定する例 -->
<title>学ぶパンダ</title>
</head>
<body>
Simple Html
</body>
</html>実際の追加タグ部分だけは、
以下をコピー。
<title>学ぶパンダ</title>Faviconの設定方法
Faviconはheadタグ内にlinkタグを使用して設定します。
<!DOCTYPE html>
<html>
<head>
<!-- Favicon(ファビコン)を設定する例 -->
<link rel="shortcut icon" href="/img/favicon.png">
</head>
<body>
Simple Html
</body>
</html>実際の追加タグ部分だけは、
以下をコピー。
<link rel="shortcut icon" href="/img/favicon.png">LaravelでCSVアップロード時に「local.ERROR: fgetcsv(): Argument #2 ($length) must be of type ?int, string given {“exception”:”[object]」のエラー時のメモ
Laravelを使っていて、
CSVのファイルアップロードをしていた。
この処理自体は、
Laravelの古いバージョンでも使用しており、
何か変わったのかなと思って、
調査して、とりあえずの対策を行った。
その時の内容と、
エラー内容
エラーとしては、
ファイルアップロードして、
fgetcsv($fp, ",")で処理を行っている部分で、
エラーが発生していた。
そのエラーログはこれ。
local.ERROR: fgetcsv(): Argument #2 ($length)
must be of type ?int, string given {"exception":"[object]対応内容
最終的に調べた結果としては、
PHPのバージョン違いで、
引数の設定が変わっているかと思われる(たぶん)。

上記が確認時のfgetcsvのドキュメント。
こちらを参考に、
コードを以下のように調整。
fgetcsv($fp, 0, ",")これで実行すると、
問題なく処理が行われた。
【GoogleAppsScript】各種実行中の処理を確認、終了する方法
Google Apps Scriptで、
各種処理を作っていく中で、
実行中の処理がわからなくなったけど、
どうやって確認して、終了させれば良いのかな…
ということが疑問になり、
「実行中の処理はどうやって止めたら良いのか」
という点を調べたので、
この点をメモとして残しておく。
スクリプト実行の状態がわからなくなる
Google Apps Scriptで、
メニューに処理を追加して、

このような形で、
スクリプトを実行していたりすると、
処理を動かして放置すると、
処理自体が終わったのか、
十国中で終わったのかわかないことがありました。
わからなくなることとしては、
- 処理が長いスクリプトの実行/終了
- 無限ループで処理が継続しているもの
みたいなことです。
この辺りを確認できる方法が、
Google Apps Scriptには用意されていたので、
そちらで確認するようになりました。
Apps Scriptダッシュボードで実行状況を確認
Apps Scriptの実行状況の確認方法について、
調べていくと、
「Apps Scriptダッシュボート」
と呼ばれるものがあるので、
それで確認すると楽
ということがわかりました。
この「Apps Scriptダッシュボード」については、

このように、
画面が用意されています。
まずは、そのページのリンク。
上記のページを開くと、

このような、
Apps Scriptの実行履歴が表示されます。
実行履歴としては、

このような実行履歴が、
一覧として表示されます。
実行状況の確認と処理の終了方法
上記のリストで、

このように、
ステータスとして、
実行状況が表示されています。
もし、
この部分が「実行中」の表示であれば、

マウスカーソルを当てると、
三点のアイコンがあるので、
そちらが表示されます。
こちらをクリックすることで、

このようにメニューが表示され、
一番上の「終了」をクリックすることで、
実行中のApps Scriptの終了が可能です。
参考リンクまとめ
Apps Scriptダッシュボードは、
自分自身のGoogle アカウントにログインしている状態で、
以下のリンクに遷移してもらえると、
表示されるので、
アカウントのログイン状況は確認してください。
Apps Scriptダッシュボードについて
Apps Script実行履歴
RailsのMySQLへのレコード追加で「ActiveRecord::StatementInvalid (Mysql2::Error: Incorrect string value」が発生した件
RailsのデータベースでMySQLを使用して、
通常通り処理を行う中で、
「ActiveRecord::StatementInvalid (Mysql2::Error: Incorrect string value」
というエラーが発生した。
あれ、何か変更したかな?
と考えながら色々とデータを確認したら、
😆
などの絵文字が入っていたので、
そちらが登録するときに、
エラーが発生していた。
今回のエラー内容と、
対応した内容をメモ。
前提
MySQLの文字コードについては、
MySQLに接続して、
以下のコマンドで状況を確認
SHOW VARIABLES LIKE 'chara%';確認してみると、
「utf8mb4」
でマルチバイト文字対応している。
mysql> SHOW VARIABLES LIKE 'chara%';
+--------------------------+----------------------------+
| Variable_name | Value |
+--------------------------+----------------------------+
| character_set_client | utf8mb4 |
| character_set_connection | utf8mb4 |
| character_set_database | utf8mb4 |
| character_set_filesystem | binary |
| character_set_results | utf8mb4 |
| character_set_server | utf8mb4 |
| character_set_system | utf8mb3 |
| character_sets_dir | /usr/share/mysql/charsets/ |
+--------------------------+----------------------------+エラー内容
エラーは先ほども説明したが、
対象テーブルへのインサートのタイミングで、
以下のようなエラーが発生していた。
ActiveRecord::StatementInvalid
(Mysql2::Error: Incorrect string value: '\xF0\x9F\x8C\xBF'
for column 'column_name' at row 1):対応内容
この事象の調整方法としては、
- charactor codeを「utf8mb4」に変更する
ということで対応できた。
自分の環境では、
データベースに対しては、
「utf8mb4」
となっているので、
Railsの環境周り、マイグレーションでの作成時に、
「utf8」になっているので、
以下の調整を実施。
修正ファイル
vi config/database.yml修正内容
default: &default
adapter: mysql2
encoding: utf8mb4
collation: utf8mb4_polish_ci上記に加えて、
テーブル作成時のcharactor codeの設定も調整
class LazadaGroups ...
def change
create_table ...CHARSET=utf8mb4", force: :cascade do |t|こちらの設定をして、
あとは、
- マイグレーションの再実行
- サーバー自体の再起動
を実施して、
再度確認するとうまく動いたので完了。
NuxtJSのインストールから起動までの導入方法
Vueを活用する中で、
「NuxtJS」
のフレームワークを使用して、
各種APIを作成するなど、
小さな規模から試そうと考え、
公式サイトを見ながら、
導入して起動するまでを試した。
その時のNuxtJSの導入に関して、
個人的にメモを残す。
参考サイト(公式サイト)
こちらのサイトを参考にしました。
リンクをメモ。
NuxtJSの導入のコマンド
公式サイトの通りに、
順番にコマンドを実行していく。
導入コマンド
npm init nuxt-app project-name導入時の設定
プロジェクト名の設定
$ npm init nuxt-app project-name
✨ Generating Nuxt.js project in Office-Management
? Project name: (project-name)
上記で入力するか、そのままでよければ、何もせず、Enterキーを押すプログラミング言語の設定
? Programming language: (Use arrow keys) ←JS/TSの選択
❯ JavaScript
TypeScript
上記で自分が使いたい方を選び、Enterキーを押すパッケージ管理方法の設定
? Package manager: (Use arrow keys)
❯ Yarn
Npm
上記で自分が使いたいパッケージ管理方法を選び、Enterキーを押すUIフレームワークの設定
? UI framework: (Use arrow keys)
❯ None
Ant Design Vue
BalmUI
Bootstrap Vue
Buefy
Chakra UI
Element
Oruga
Primevue
Tachyons
Tailwind CSS
Windi CSS
Vant
View UI
Vuetify.js
上記で自分が使いたいUIフレームワークを選び、Enterキーを押す
※何も使用しない場合は「None」を選択導入モジュールの選択
? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◯ Axios - Promise based HTTP client
◯ Progressive Web App (PWA)
◯ Content - Git-based headless CMS
上記で自分が使いたいモジュールを選び、Enterキーを押す
※選択はSPACEキーで選択/未選択を切り替えます。
※デフォルトはすべて未選択になっています。
※何も使用しない場合はチェックを付けない。構文チェックツールの選択
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◯ ESLint
◯ Prettier
◯ Lint staged files
◯ StyleLint
◯ Commitlint
上記で自分が使いたい構文チェックツールを選び、Enterキーを押す
※選択はSPACEキーで選択/未選択を切り替えます。
※デフォルトはすべて未選択になっています。
※何も使用しない場合はチェックを付けない。テストフレームワークの選択
? Testing framework: (Use arrow keys)
❯ None
Jest
AVA
WebdriverIO
Nightwatch
上記で自分が使いたいテストフレームワークを選び、Enterキーを押す
※何も使用しない場合は「None」を選択レンダリング方法を選択
? Rendering mode: (Use arrow keys)
❯ Universal (SSR / SSG)
Single Page App
上記で自分が行いたいレンダリング方法を選択デプロイ方法の選択
? Deployment target: (Use arrow keys)
❯ Server (Node.js hosting)
Static (Static/Jamstack hosting)
上記で自分が行いたいデプロイ方法を選択開発ツールの選択
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◯ jsconfig.json (Recommended for VS Code if you're not using typescript)
◯ Semantic Pull Requests
◯ Dependabot (For auto-updating dependencies, GitHub only)
上記で自分が行いたい開発ツールを選択
※選択はSPACEキーで選択/未選択を切り替えます。
※デフォルトはすべて未選択になっています。
※何も使用しない場合はチェックを付けない。Githubの設定
? What is your GitHub username? ()
自分が使っているGithubがあれば設定
※何もGithubを使用しない場合はそのままEnterキーを押す。バージョン管理ツールの選択
? Version control system: (Use arrow keys)
❯ Git
None
上記で自分が使いたいバージョン管理ツールを選択
※何も使用しない場合は「None」を選択導入処理の完了
上記の導入設定を行い、
導入処理が完了すると以下の表示になる。
🎉 Successfully created project project-name
To get started:
cd project-name
npm run dev
To build & start for production:
cd project-name
npm run build
npm run start起動して表示確認
導入がうまくいったので、
先ほどの導入処理結果に出てきたコマンドで、
実際に起動して表示確認してみる。
フォルダに移動
cd project-name起動コマンド
npm run dev実行結果

表示確認URL
http://localhost:3000/表示確認結果

Npmパッケージ管理でよく使うコマンド一覧
Ubuntuの中で、
サービスを確認していく中で、
Npmのパッケージ管理をよく使っている。
そんな中で、
パッケージで使っているライブラリのバージョンなど、
現時点の情報を確認する方法など、
自分自身でよく使うけど、よく忘れるのでメモ。
Npm自体のバージョン確認
確認コマンド
npm -v確認結果の例
$ npm -v
8.0.0Npmパッケージ管理で導入済みのライブラリのバージョン一覧
実際に導入しているライブラリなどが、
バージョンがどうなっているか、
確認したいことが時々起こるので、
その時の確認方法。
コマンド
npm list確認結果の例
$ npm list
:
├── react-dom@17.0.2
├── react-dropzone@11.7.1
├── react-router-dom@6.3.0
├── react-scripts@5.0.0
├── react@17.0.2
├── tailwindcss@3.1.6
└── web-vitals@2.1.4バージョン指定のライブラリのインストール
ライブラリを導入したいけれど、
他のライブラリやミドルウェアなどとの相性で、
自分でバージョン指定して、
インストールを実施したい時の方法。
コマンド
npm install -y library-name@versionPythonでMySQL接続時に「mysql.connector.errors.InterfaceError: sha256_password requires SSL」
MySQLのバージョン確認
mysqlのコマンドラインで確認
mysql -V実行結果
$ mysql -V
mysql Ver 8.0.27-0ubuntu0.20.04.1 for Linux on x86_64 ((Ubuntu))実行内容とエラー
MySQLでアクセスを実施
import mysql.connector
cnx = mysql.connector.connect(user='user', password='password',
host='123.123.123.123')実行時のエラー
$ python3 test.py
:
raise errors.InterfaceError("{name} requires SSL".format(
mysql.connector.errors.InterfaceError: sha256_password requires SSLエラー内容と対応
エラー内容としては、
raise errors.InterfaceError("{name} requires SSL".format(
mysql.connector.errors.InterfaceError: sha256_password requires SSLというエラーログがあり、
sha256のパスワードでSSLが必要とのこと。
この点を公式の内容で確認してみたら、
実際に記述がありました。
公式サイトのページ
MySQLの「7.1 Connector/Python Connection Arguments」
公式サイトの一部抜粋

公式サイトの文章をメモ
Connector/Python supports authentication plugins available as of MySQL 5.6.
This includes mysql_clear_password and sha256_password,
both of which require an SSL connection.
The sha256_password plugin does not work over a non-SSL connection
because Connector/Python does not support RSA encryption.The connect() method supports an auth_plugin argument
that can be used to force use of a particular plugin.
For example,
if the server is configured to use sha256_password by default
and you want to connect to an account that authenticates using mysql_native_password,
either connect using SSL or specify auth_plugin='mysql_native_password'.このようになっているので、
auth_plugin='mysql_native_password'をオプションにつけてやることで、
うまく実行ができるようになる。
Ubuntuのsystemctlでサービスの起動/終了

Ubuntuの中で、
サービスを確認していく中で、
php-fpmの起動がうまくいっておらず、
うまくパッケージインストールができない事象が発生していた。
その時に、
systemctlのコマンドで、
調整した時の内容をメモ。
個人メモ:動かした時のコマンド
動かした時のコマンド
$ systemctl | grep php8.0
ここの結果で状況確認
$ sudo systemctl stop php8.0-fpm.service
これで停止
$ systemctl disable php8.0-fpm.service
無効化
$ systemctl daemon-reload
サービス設定のリロードsystemctlの特定のサービス状況を確認
systemctlで一覧を出すと、
多すぎて自分の探したい対象がわからないので、
パイプラインでgrepをかけて検索。
$ systemctl | grep php8.1
php8.1-fpm.service loaded active running The PHP 8.1 FastCGI Process Managerサービスの起動、停止、再起動
今回は停止のみ行ったが、
起動と再起動もあるので、
状況によって使い分ける。
起動コマンド
sudo systemctl start php8.0-fpm.service停止コマンド
sudo systemctl stop php8.0-fpm.service再起動コマンド
sudo systemctl disable php8.0-fpm.serviceサービスの有効、無効
今回は無効化のみ行ったが、
有効にすることもできるのでメモ。
有効化コマンド
sudo systemctl enable php8.0-fpm.service停止コマンド
sudo systemctl disable php8.0-fpm.service再起動コマンド
sudo systemctl disable php8.0-fpm.service設定(有効、無効)の設定のリロード
設定のリロードのコマンド
sudo systemctl daemon-reload【翻訳機能】DeepLのAPIをPythonで簡易に試してみた

翻訳機能としてのサービスとして、
DeepL(ディープエル)
というサービスがあります。
Googleの翻訳機能についても、
APIがありますが、
関わっている方から、
こちらの方を使いたいという要望があり、
実際にAPIを試しに使うことになりました。
このAPIを試した時のメモ、
そして内容を自分なりに整理するために、
こちらの記事を残しておくので、
誰かの参考になれば幸いです。
DeepLのユーザー作成
DeepLの公式サイトを確認して、
大きく分けると、
- 通常のDeepLを使うためのプラン分類
- APIを使うためのプラン分類
の2つに分かれますが、
この中の、
APIの分類の方で、
その中で無料版のプランを作成しました。
作成などの概要については、
以下の記事に記載したので、
参考にしてください。
DeepLのAPIの仕様を確認
DeepLのAPIに関しては、
「技術資料」
として、
APIの仕様がまとめられています。
公式サイトから、

このように、
メニューの「API」の中の、
「技術資料を読む」
を見てもらうと、
APIのリファレンスが表示されます。
ページとしては、

このような表示の中で、
左側にAPIの各種目次が表示されます。
DeepLのClient Library
今回、DeepLのAPIを試す中で、
Clientのライブラリ
があるので、
そちらを試しました。
上記のDeepLの技術資料のリファレンスの中に、

この「Client Libraries」を選びます。
内容部分が表示され、

このように、
各プログラミング言語に対応したライブラリの説明があります。
この中の「Python」のライブラリを試しました。
Pythonのライブラリを試す

今回試すのは、
Pythonのライブラリなので、
Githubの内容を確認しながら進めました。
PIPで「deepl-python」をインストール。
コマンド
pip install --upgrade deeplこちらのコマンドでインストールしたら、
実際にコードを書いて動きを確認します。
試すコードのサンプルについても、
Githubに記載があるので、
そちらをそのまま使って試します。
コード
import deepl
auth_key = "ここにはご自身のAuthentication Keyを設定" # Replace with your key
translator = deepl.Translator(auth_key)
result = translator.translate_text("Hello, world!", target_lang="FR")
print(result.text) # "Bonjour, le monde !"これを実行すると、
$ python3 test.py
Bonjour, le monde !このように、
うまく翻訳されていることがわかります。
日本語でもうまくいくのか、
ちょっとコードを変えて試してみましょう。
コードの内容を少し書き換えて、
import deepl
auth_key = "ここにはご自身のAuthentication Keyを設定" # Replace with your key
translator = deepl.Translator(auth_key)
result = translator.translate_text("I like programming.", target_lang="JA")
print(result.text) このように変更してから、
実行してみると
$ python3 test.py
プログラミングが好きなんです。DeepLの翻訳で、
「I like programming.」
という英文が、
「プログラミングが好きなんです。」
という日本語の文章に、
うまく翻訳されていました。
今回は、
サンプルコードを使いながら、
実際にPythonで試すことをやっていきました。
DeepLには用語集などの機能もあるので、
それらも気になる方は試してみると良いでしょう。
【翻訳機能】DeepLのAPIのための無料ユーザーの作成

翻訳機能としてのサービスとして、
DeepL(ディープエル)
というサービスがあります。
Googleの翻訳機能についても、
APIがありますが、
関わっている方から、
こちらの方を使いたいという要望があり、
実際にAPIを試しに使うことになりました。
このAPIを試した時のメモ、
そして内容を自分なりに整理するために、
こちらの記事を残しておくので、
誰かの参考になれば幸いです。
DeepLの公式サイト
DeepLについては、
「ディープエル」
と読むことを教えてもらい、
それまでは、
「ディープル」
と読んでましたが、
恥ずかしい限りでしたが、
読み方は大切かと思うので、
その点も把握してもらえると良いかと。
そんな、DeepLというサービスの公式サイトは、
以下のリンク先になっているので、
まずは、公式サイトをチェックしてみましょう。
DeepLのプランに関して
DeepLのプランに関しては、
プランの内容がそれぞれ分かれており、
- 通常のDeepLを使うためのプラン分類
- APIを使うためのプラン分類
という形で、
2つのプラン分類に分かれています。
そして、
それぞれの中で、
プランが複数に分かれている点が、
DeepLのプランの分かれ方になっているので、
その点をまずは把握してもらうと良いですね。
通常のプラン分類

一般的なプランについては、
自分が確認した時点では、
4つに分類されており、
内容部分だけみると、

このように、
- ファイル指定で翻訳できる上限のファイル数
- 用語集を作れる数や登録できるペア数
という点が、
それぞれのプランで違うようです。
実際の最新のプランの違いは、
公式サイトでチェックしてもらうと良いですが、
ちょっと翻訳を試すくらいであれば、
無料プランのユーザーで良いと思います。
APIのプラン分類

APIのプランについては、
2つのプランに分かれており、
- 無料版
- 有料版
という分類で考えると、
わかりやすい分類かなと思います。
それぞれのプランの違いを見ると、

このように、
- 翻訳できる文字数の制限
- 処理リクエストの処理の優先度
という点が、
違いとしてありますね。
今回、自分は無料プランで試しましたが、
- 有料プランは、使った分ごとに「従量課金」される
という点については、
本格的に有料プランでやるときは、
注意しておいた方が良いと思います。
APIのプランのユーザー登録

DeepLのAPIを試すにあたって、
アカウントを作る必要があるので、
まずはメニューの中から、
「API」というメニューがあるので、

こちらのページを表示させます。
表示させると、
APIの内容について、
色々と説明がありますが、
今回、自分が試すときは、
無料プランで十分なので、

こちらの方のプランを使うので、
上記など、
「無料で登録する」
のプランから登録を進めました。
登録自体は、

こちらの設定のページになり、
アカウント情報として、
- ログインのための「メールアドレス」
- ログインのための「パスワード」
がまずは登録が必要です。
そして、
この次のページで、詳細画面は省略しますが、
- クレジット情報(無料プランでも登録がいるようでした)
の登録が必要みたいで、
無料プランを使うために設定して進めました。
この登録まで完了すれば、
APIを使うためのユーザー作成が完了です。
APIの仕様確認と実行確認
DeepLのAPIに関して、
については、
実際に自分が試すにあたって、
- 仕様として把握したこと
- 簡易に試したこと
という点について、
その時に見たページや注意点など、
必要そうであれば、
そちらについても、
追って記事にしようかと思います。
【エラー】Docker内で立ち上げたサーバーのアクセスで「Empty reply from server」が発生した件
Dockerの立ち上げに関しては、
- Dockerfileというファイルを作成する
- ビルドしてDockerイメージを作成する
- Dockerイメージからコンテナを作成する
- コンテナに接続してログインする
という手順を行って、
上記をやってみたあとに、
- Dockerのイメージの確認
- Dockerのコンテナの確認
- Dockerのコンテナの停止と削除
などを行っていました。
これらを行う中で、
Dockerの中で立ち上げたサーバーにアクセスする際に、
「Empty reply from server」
が発生したので個人的にメモ。
Dockerの基本操作
Dockerfileなどを作るなどの基本操作に関しては、
以下にまとめているので、参照してください。
【簡易サンプル】Dockerの基本的な手順とコマンドサンプル
今回の事象が起きた環境構成
環境としては、
- サーバ(Dockerの外)はNginxで起動
- Nginxではproxyでポート指定(8080)
- Dockerの中では、ポート指定(10000)で起動
という形でサーバを動かしていました。
ちなみに、
Dockerの状況を確認すると以下の状況でした。
確認コマンド
docker ps確認結果
$ docker ps
CONTAINER .... PORTS NAMES
111 .... 0.0.0.0:8080->10000/tcp, :::8080->10000/tcp testエラー内容
エラー内容としては、
サーバーの中(Dockerの外)から、
curlコマンドで実行を確認すると、
確認コマンド
curl -l http://localhost:8080/test確認結果
$ curl -l http://localhost:8080/test
curl: (52) Empty reply from serverという感じで、
「Empty reply from server」
というエラーが発生しました。
Dockerの中で、
「10000」というポートで立ち上げたサーバーの中で、
このポートにアクセスできるか確認すると、
$ curl -l http://localhost:10000/test
test ←これは検証で試した返却値という形で、
問題なくレスポンスが返却されていました。
対応方法
解決方法としては、
Docker内で起動しているサーバーのホスト名を、
「localhost」ではなく「0.0.0.0」
に変更するとうまく動作しました。
Dockerの外から、
$ curl -l http://localhost:8080/test
curl: (52) Empty reply from serverというエラーになっていたものが、
$ curl -l http://localhost:10000/test
curl: (52) Empty reply from serverというレスポンスになっているので、
うまく挙動していることが確認できました。
Slackのチャンネルの削除方法

Slackのチャンネルを管理していく中で、
不要なチャンネルが増えていくことが、
ちょっとした社内で問題になった。
その際に、
Slackのチャンネルを消す方法を、
実際に試した時のメモ。
Slackのチャンネルを選択
まずは、
削除したいチャンネルを選択する。

選択したチャンネルが、
丈夫に表示されている状態。
Slackのチェンネルの設定から削除を押下
上記のチャンネルをクリックすると、
設定のモーダル画面が開くので、

このように、
「設定」
のタブをクリックして、
その中の
「このチャンネルを削除する」
をクリックする。
削除確認のチェックをつけて削除を実施
チャンネルの削除に関して、
上記の表示で、
「このチャンネルを削除する」
を押すと、
削除確認のモーダルが表示される。
この画面で、

このようにチェックボックスにチェックを入れて、
「このチャンネルを削除する」
を押すと実際にチャンネルが削除されます。
Slackのwebhookの設定方法
Slackのwebhookを使用する際に、
管理ページから設定を変更していく。
この変更箇所が、
いつも同じであるが、
よく忘れやすいので、自分用にメモを残す。
公式サイト
Slackのwebhook
Sending messages using Incoming Webhooks
管理しているワークスペースに移動
上記の公式サイトのページとして、

このようなページになっているので、
メニューの右側の「Your apps」で、

このように、
自分が使っているワークスペースを選択。
Slackの「Incoming Webhooks」
自分の管理しているワークスペースを開いたら、
左側に表示されるメニューの中で、

このように、
「Incoming Webhooks」
を選択する。
チャンネルの設定と許可
上記の
「Incoming Webhooks」
の中で、

このようなリストがあるので、
このリストの下に、

というボタンがあります。
このボタンをクリックすることで、
チャンネルの設定に進み、
このように、
チャンネルを設定する箇所と、
「許可する」のボタンで設定を進めると完了です。
上記を使ったLaravelでのSlack通知
こちらのSlackの設定を行って、
実際のLaravelでの通知処理の実装をしたのだが、
その時のポイントは、
以下の記事に記載しています。
エラー「Cannot truncate a table referenced in a foreign key constraint」が起きた件
MySQLで、
テーブルデータを綺麗にするために、
「truncate」
の構文を使おうとしたときに、
「Cannot truncate a table referenced in a foreign key constraint」
というエラーが出たので、
その対応をした時のメモ。
発生状況、エラー内容
状況としては、
2つのテーブルがあり、
片方のテーブルは、そちらのメインのキーを外部キーとして、
使用しているようなテーブル構成だった。
実行しようとしたコマンド
truncate table target_table;発生したエラー
ERROR 1701 (42000):
Cannot truncate a table referenced in a foreign key constraint (....)エラー対応
外部キー制約を外すことができるので、
foreign_key_checksという設定を変更することで、
外部キー制約設定を制御して対応することができる。
外部キー制約をOFF
set foreign_key_checks = 0;外部キー制約をON
set foreign_key_checks = 1;上記で、
外部キー制約をOFFにしてから、
truncate構文で更新すると上手く動いた。
PHPで日付関連のサンプルコード
アプリケーションを作成していく中で、
PHPで日付関連の操作など、
処理を実装していると、
個人的に同じことをよくやることがあるので、
実際に記載しているコードなど、
随時、こちらにまとめていく。
現在日時のフォーマット
現在日時をフォーマットを行うことは、
データ保存時の日時を管理するなど、
使うことがよくあるのでメモ。
まず、DateTimeを使うので、
Laravelなどでは、
use DateTime;
use DateTimeZone;が必要なので、
Laravelなどで環境によっては、
必要であれば、上記を追加。
そして、
時間の基準を日本時間に変更したいので、
DateTimeZoneで「Asia/Tokyo」を設定。
実際のコードは以下のようになる。
$nowDateTime = new DateTime('now', new DateTimeZone('Asia/Tokyo'));
$nowFormat = $nowDateTime->format('Y-m-d H:i:s');
echo $nowFormat;実行結果としては、
以下のようになる。
2022-05-03 12:23:45エラー「Maximum execution time of 30 seconds exceeded」が起きた件
アプリケーションを作成していく中で、
APIを作成して、
WebサーバーとしてNginxを稼働させて、
核処理を実装していたが、
処理的に重たい処理を流したときに、
「Maximum execution time of 30 seconds exceeded」
というエラーが発生した。
そのときに、
色々と調べて試した結果、
PHP-Fpmの設定を変更することでうまくいった。
エラー内容
エラーとしては、
Maximum execution time of 30 seconds exceededというエラーが、
Laravelのログの方に出力されていた。
対応内容
この辺りのタイムアウトに関しては、
Nginxの方でも、
send_timeout 1000;
client_body_timeout 1000;
client_header_timeout 1000;
fastcgi_connect_timeout 600s;
fastcgi_send_timeout 600s;
fastcgi_read_timeout 600s;
keepalive_timeout 1000;のように対応していたが、
今回、Laravelの方でエラーになっていたので、
PHP-fpmの方があやあしいと考えて調べたら、
php.iniの設定を変更するとうまくいくようだ。
対象ファイルとして、
/etc/php/8.1/fpm/php.iniのファイルを修正。
対象箇所として、
max_execution_time = 30という設定値があったので、
無制限の値である「0」に
max_execution_time = 0という部分を対応して、
PHP-fpmの再起動も忘れずに実施
sudo service php8.1-fpm restartこの対応でうまくタイムアウトせずに、
うまく処理が最後まで動くようになりました。
Nginxで動かしているAPIのレスポンスの一部がうまく取得できなかった件
アプリケーションを作成していく中で、
APIを作成して、
WebサーバーとしてNginxを稼働させて、
HTTPのコードが「200」のコードで、
うまく取得できているように見えるのに、
データの一部がうまく取得できない事象が発生した。
そのときに、
色々と調べて試した結果、
Nginxの設定を変更することでうまくいった。
エラー内容
HTTPのレスポンスとしては、
「200」で返ってきているので
サーバー間での通信自体に問題はなかった。
今回の調査を行なっていたところ、
うまくログの中に該当のエラーらしきものは、
見つけられなかった(見つけられてないだけで、出ていたかもしれない)。
サーバーだけうまくいっているのかに見えたので、
APIのクラインとツールで同じように検証したが、

という感じで、
やはり「200」コードでうまくいった。
対応内容
環境構成として、
認証用に1つサーバーを経由して、
そちらをポート番号のプロキシにしていたが、
そちらのバッファのサイズ指定を設定することで、
今回の事象が解決した。
各種設定時に、
proxy_buffersなどの調整で色々とSyntax Error的なことが起きたが、
そちらに関しても、
ネット上の内容を確認して、
最終的に、以下の設定でうまくいった。
location / {
proxy_pass http://localhost:8000/;
proxy_buffer_size 50000;
proxy_busy_buffers_size 50000;
proxy_buffers 4 50000;
}POSTで413エラーでログ「client request body is buffered to a temporary」が発生した件
アプリケーションを作成していく中で、
HTTPのコードが「413」のエラーコードが発生して、
そのときにNginxの設定を変更した。
あまり起きることはないけれど、
のちのち、自分自身が同じようの設定の変更をしそうなので、
メモとして残しておく。
エラー内容
サーバー間で、
アプリケーション同士でファイルをPOSTしていたときに、
HTTPコード「413」のエラーが発生して、
Nginxのログファイルのエラー内容を確認すると、
client request body is buffered to a temporaryというエラー内容が表示されていた。
この内容的には、
POSTしているデータサイズが大きすぎるので、
エラーとして処理が行われていないようである。
対応内容
Nginxの設定ファイルを変更する。
Nginxの設定ファイル
/etc/nginx/conf.d/default.conf設定ファイル内に、
以下の設定を追加。
追加設定コード
client_max_body_size 10M;設定を追加したら、
sudo nginx -s reloadのコマンドで、
Nginxの再起動も実施する。
【まとめ】PHP/Laravelを学習するための書籍とサイト

プログラミング学習をしていく中で、
- PHP
- Laravel
について、
バックエンドの言語やフレームワークとして、
学習を始める方も多いです。
そんな方に、
学習の際に確認しておきたいサイトや、
おすすめの書籍をまとめて紹介します。
まずは、公式サイトは確認する
学習を行う際は、
まずは公式サイトをチェックする
ということは意識すると良いでしょう。
公式サイトには、
- 最新のバージョン情報
- 推奨される書き方など
- 参考にする基礎のコード
などがあるので、
まずは公式サイトをチェックしてみると良いでしょう。
公式サイト:PHP

PHPの公式サイトのリンクは、
以下から確認できるので、
ブックマークしておくと良いでしょう。
ちなみに、
確認する際は、
リンクのページに遷移した内容では、
途中までスクロールすると、

このような、
言語マニュアル部分があるので、
そこから、
気になる内容をクリックして確認すると良いでしょう。
公式サイト:Laravel

Laravelの公式サイトのリンクは、
以下から確認できるので、
ブックマークしておくと良いでしょう。
確認する際は、
Laravelのページを表示させてから、

のように、
「DOCUMENTATION」
というボタンがあるので、
そこから、
フレームワークのドキュメント資料のページに遷移するので、
確認してみると良いでしょう。
「超」初心者は絵本シリーズでイメージを掴む
プログラミング自体がはじめての方で、
処理を書こうと思っても、
- 変数
- 関数
- 判定処理
- 繰り返し処理
など、
初歩の部分で立ち止まってしまうようなら、
まずは関連する用語のイメージを掴む
ということから始めてみると良いでしょう。
あくまで「絵本」という形で、
イメージをもとにした理解なので、
初歩の導入として、
「超」初心者の方におすすめする1冊です。
他の言語も絵本シリーズはあり、
以下の記事にまとめています
PHPの基礎学習には「独習PHP」
プログラミング言語として、
PHPの基礎から自分自身で取り組んでいく方には、
おすすめの書籍として、
「独習PHP」
の書籍がおすすめです。
他の書籍よりも、
- 言語以外に手を広げすぎていないので言語学習に専念可能
- 独学で学習が進めやすい構成になっている
- 基礎の導入から少しずつ理解を深める構成になっている
という点で、
基礎部分を動画で見て初めて見たけれど、
何か腑に落ちないという状況や、
もう少し、1つずつ理解したいという初心者に、
おすすめの書籍なのでチェックしてみてください。
Laravelの学習に関して
個人的にLaravelの学習に関しては、
今のところ、
おすすめの書籍としては、
特にないという状況です。
ただ、
Laravelのドキュメントは丁寧にしっかりと作られている
ということが言えるので、
PHPの基礎学習は書籍で行い、
Laravelの学習は、
公式サイトを確認しながら、
試しながらフレームワークになれていくことが、
おすすめの学習方法です。
まとめ
PHPの公式サイト。
関数等の引数など、
使い方の正しい情報が載っている。
Laravelの公式サイト。
ドキュメントがしっかりしているので、
自己学習の際も、
この公式サイトで1つずつ試していくのがおすすめ。
プログラミング自体がはじめてで、
変数や関数、判定処理など、
導入部分で挫折しそうな「超」初心者には、
この「絵本シリーズ」の書籍がおすすめで、
イメージを掴んでもらうには良いと思います。
また、
PHPの言語の学習として、
公式サイトをチェックしてもらっても良いですが、
基礎的な言語学習から独学で進めていく上では、
こちらの「独習PHP」の書籍が、
独学でも進めやすい構成になっているのでおすすめです。
Let’s Encrypt(Certbot)でエラー「The requested nginx plugin does not appear to be installed」が発生した件
UbuntuでSSL対応する際に、
Certbotを使用して対応していたが、
新しい環境を作る際に、
「The requested nginx plugin does not appear to be installed」
のエラーが発生したので、
その時の対応のメモ。
実行した環境などの基本情報
実際に実施している環境としては、
Ubuntu+Nginxという環境で、
Let’s encryptをCertbotを使って、
設定を行っていると状況です。
この辺りの基本的な情報は、
以下にメモしているので、
必要になったら参照。
Let’s encryptのSSL証明書をCertbotを使って、Nginxに設定する方法
発生したエラー
Certbotを実行した際に、
Saving debug log to /var/log/letsencrypt/letsencrypt.log
The requested nginx plugin does not appear to be installedのエラーが発生。
エラーへの対応
新しい環境なので、
Certbotを動かせる状態ではなかったので、
以下のコマンドでCerbot付随のライブラリをインストール
sudo apt install python3-certbot-nginxこのインストールの後は、
最初の、
「The requested nginx plugin does not appear to be installed」
のエラーはなくなったので、対応完了。
管理ツールとしてGoogle Workspaceを使い始めた件

管理ツールとして、
「Backlog 」を使っていたけれど、
- メールサイズの問題に悩んでいた
- メールアドレスの管理方法を使いやすいものにしたかった
ということがあり、
いくつかサービスなどを検討していましたが、
Googleが提供している
「Google Workspace」を使うようになって、
アカウントの管理が、
すごく簡単で便利になったので、
使ってみると便利なツールだなと感じています。
実際に最初に使い始める前は、
アカウント情報が管理できていないまま
という状況が起きていて、
組織に新しい人が入ったけれど、
新規の設定等がすごく面倒だなぁ…
ということや、
いなくなった人のアカウントを、
きれいにしないといけないけれど、
管理が面倒で大変だなぁ
みたいな感じで、
色々と管理するのが面倒でしたが、
実査に使い始めてみると、
使う頻度は多くないですが、
個人的にすごく楽になったので、
その辺りの経緯など、
この記事に残しておきます。
アカウントが無造作に作られていた
自分がシステム周りを対応し始めて、
組織内でメンバーが使うアカウントを確認していたら、
アカウントの作成に関しては、
アカウント情報が、
それぞれの人が個別に作って、
誰がどのアカウントを使っているかわからない
という状態で、
すごく驚いたことを覚えています。
実際に、
この辺りのことを管理しないまま、
運用を続けているところも多いかもしれませんが、
自分がシステム周りを整備し始めていくなかで、
どうにかしたいなというところを考えて、
「Google Workspace」が選択肢に上がってきました。
選択肢に上がってきた理由としては、
無造作に作られているアカウントの中で、
Googleアカウントが個人アカウントをそのまま使う人もいた
ということが大きな要因でした。
この点に関しては、
- 社内でGoogleドライブを使う運用にしていた
- スプレッドシートが組織内で1番使うツールだった
ということが、
この問題を発生させている理由で、
この運用自体は変えたくなかったため、
管理しやすい形で、
アカウント情報を整理することになりました。
Googleアカウントをドメインと結びつけて整理することにした
実際に、
Googleアカウントを整理することにしたときに、
どのように整理しようと考えましたが、
今のまま、それぞれが使っているアカウントをどこかにまとめる
という方法か、
作成できるアカウントを絞って管理してまとめていく
という方法で悩みましたが、
最初の方法でまとめ始めると、
結局、
まとまっているように見えて、
それぞれのメールアカウントがバラバラに見える…
ということを、
将来の自分が悩み出しそうだったので、
作成できるアカウントを絞って管理してまとめていく
という方法で取り組むことにしました。
メールの容量と重すぎる問題も合わせて解決したかった
Googleのアカウントが無造作に作られて、
整理されていなかった問題に合わせて、
もう1つ、解決したい問題がありました。
それが、
メールの容量が重すぎて、メールツールで開けないことがあった
ということです。
これに関しては、
組織内で使っていた状況として、
- 国内大手のメール管理ツールメールクライアントツールを使っていた
- メールクライアントツールも合わせて使っていた
という状況で、
それぞれのメンバーが、
違うツールも使っていたこともありますが、
1つ、大きな点として、
過去のメールをどうしても残したいメンバーがいる
ということが、
メールの容量の問題を発生する1つの要因でした。
この点に関しては、
どうしても対応する必要があり、
過去メールを残しながら、
大容量でも対応できるメール環境が必要
という状況になり、
Google Workspaceを調べて、

というプランを導入して、
メールのクライアントもGmailに統一する
という対応で、
メールが重すぎて、
開けないという問題に対応しました。
やはり容量の大きなデータの扱いという点で、
Googleが提供しているサービスは、
- メール件数が多くなっても速度が快適
- メール件数が多くても検索が快適
という点が、
使っていく中で、
すごく優れていて使いやすいなと感じました。
同じドメインにまとめて、Google Workspaceで管理することで楽になった
メールの問題は解決して、
Google Workspaceで管理していくことで、
個人的に1番、楽になった点としては、
使用しているアカウントが一覧で簡単に管理できる
という点でした。
具体的には、

という感じで、
一覧として管理できるので、
いま、組織でメンバーが使っているアカウントは、
どうなっていたんだっけな
ということを確認するときなど、
すごく便利になりました。
Google Workspaceの導入・活用の始め方
Google Workspaceの導入方法や、
実際の活用の始め方については、
以下のサイトを参考にしてもらえればと思います。
Ubuntuで各種ミドルウェアのバージョン確認をした時のメモ
Ubuntuの環境周りで、
新しい環境を作る際に、
使用しているミドルウェアに関して、
最新の状況にアップデートして使い始めることが多いので、
その時のコマンドをよく忘れるので、
メモしておく。
Ubuntuのバージョン確認

Ubuntuのバージョン確認のコマンド
lsb_release -a確認すると、
$ lsb_release -a
No LSB modules are available.
Distributor ID: Ubuntu
Description: Ubuntu 20.04.4 LTS
Release: 20.04
Codename: focalという感じで把握することができる。
ちなみに、
最新のバージョンのリリース状況は、
以下のリンクのページで確認している。
基本的に、LTSの最新であれば大丈夫かと。
Ubuntu Wiki の List of releases
Nginxのバージョン確認

Nginxのバージョン確認に関しては、
Webページで初期表示させても確認できるような気もするが、
コマンドラインで以下のコマンドで確認。
nginx -V確認してみると、
$ nginx -V
nginx version: nginx/1.21.6
built by gcc 9.3.0 (Ubuntu 9.3.0-10ubuntu2)
built with OpenSSL 1.1.1f 31 Mar 2020
TLS SNI support enabledこのように、
バージョンが確認できる。
特にエラー等が表示されなければ完了。
Nginxのバージョンのリリース状況は、
以下のリンクで確認。
PHPのバージョン確認

プログラミング言語周りとしては、
Laravelを使うことが多いので、
PHPのバージョンも確認してみる。
php -vで確認できるので、
上記コマンドで確認すると、
$ php -v
PHP 8.1.4 (cli) (built: Apr 4 2022 13:30:17) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.1.4, Copyright (c) Zend Technologies
with Zend OPcache v8.1.4, Copyright (c), by Zend Technologiesこのように、
バージョンを確認することができます。
最新のバージョンについては、
以下のリンクのページで確認してます。
UbuntuでシェルをZSHに変更した時のメモ
Ubuntuの環境設定で、
ユーザーのシェルの環境をZSHにすることがあり、
その時のコマンドをよく忘れるので、
メモしておく。
ZSHのパス確認
zshのパスを確認する
which zsh確認すると、
$ which zsh
/usr/bin/zshという感じで把握することができる。
ZSHに変更
上記で確認したZSHのパスを使って、
ZSHに変更を行う。
コマンド
chshを使って進めると、
$ chsh
Password:
Changing the login shell for conoha-motti
Enter the new value, or press ENTER for the default
Login Shell [/bin/sh]: /usr/bin/zshこのように設定を進めて、
特にエラー等が表示されなければ完了。
ZSHの設定情報
設定情報は、
.zshrcのファイルを編集するので、
Vimを使って、
vi ~/.zshrcで編集をかければオッケー。
UbuntuのVimの設定でdeinを設定した件
Vimの設定で、
それぞれの環境を設定するときに、
設定方法をちょっと忘れることがあるので、
メモしておく。
deinのGithub
deinのGithubのページを確認。
リンクをメモ。
deinの設定
Githubに記載がある通り、
以下のコマンドを実施。
curl https://raw.githubusercontent.com/Shougo/dein.vim/master/bin/installer.sh > installer.sh
# For example, we just use `~/.cache/dein` as installation directory
sh ./installer.sh ~/.cache/deinインストール実施後
上記で実行すると、
Please add the following settings for dein to the top of your vimrc (Vim) or init.vim (NeoVim) file:
"dein Scripts-----------------------------
if &compatible
set nocompatible " Be iMproved
endif
" Required:
set runtimepath+=/root/.cache/dein/repos/github.com/Shougo/dein.vim
" Required:
call dein#begin('/root/.cache/dein')
" Let dein manage dein
" Required:
call dein#add('/root/.cache/dein/repos/github.com/Shougo/dein.vim')
" Add or remove your plugins here like this:
"call dein#add('Shougo/neosnippet.vim')
"call dein#add('Shougo/neosnippet-snippets')
" Required:
call dein#end()
" Required:
filetype plugin indent on
syntax enable
" If you want to install not installed plugins on startup.
"if dein#check_install()
" call dein#install()
"endif
"End dein Scripts-------------------------このように、
設定情報をdein scriptとして、
追加するように促されるので、
その設定を追加。
あとは、
個別に自分が必要な設定情報を追加。
個人的な初期設定をメモ。
set enc=utf-8
set tabstop=2
set softtabstop=2
set autoindent
set smartindent
set cindent
set expandtab
set shiftwidth=2
set cursorcolumn
if &compatible
set nocompatible
endif
set runtimepath+=~/.cache/dein/repos/github.com/Shougo/dein.vim
if dein#load_state('~/.cache/dein')
call dein#begin('~/.cache/dein')
call dein#add('~/.cache/dein')
call dein#add('Shougo/deoplete.nvim')
if !has('nvim')
call dein#add('roxma/nvim-yarp')
call dein#add('roxma/vim-hug-neovim-rpc')
endif
call dein#add('scrooloose/syntastic')
"call dein#add('Yggdroot/indentLine')
call dein#add('posva/vim-vue')
" color scheme
call dein#add('tomasr/molokai')
call dein#add('fmoralesc/molokayo')
call dein#end()
call dein#save_state()
endif
if dein#check_install()
call dein#install()
endif
filetype plugin indent on
syntax enable
colorscheme molokayo
"hi Visual term=reverse cterm=reverse guibg=green
hi Visual term=NONE cterm=NONE guibg=green
set cursorline
highlight CursorLine cterm=underline ctermfg=NONE ctermbg=NONE
highlight CursorLine gui=underline guifg=yellow guibg=NONEReact で環境変数などを「.env」ファイルに変更した件
Reactで実装していたときに、
各種APIのURLなど、
小さな規模であれば、
そのまま書いておくこともあるが、
本来、切り分けて管理した方が良いので、
ローカル環境だけでなく、
別の環境にファイルをアップロードする際に、
分けることにした時のメモ。
参考にしたサイト
こちらのサイトを参考にしました。
リンクをメモ。
Gitで管理するので、.gitignoreに.envを設定
実際に設定ファイルにしていく。
このとき、
Git管理しているのであれば、
.gitignoreのファイルの中に、
.envを追加しておく。
環境変数を「.env」ファイルに設定
環境変数に関して設定するときに、
.envファイルを作成する。
そして、その中に、
- キー
- 値
の値を設定していく。
Reactのアプリケーションで作っているので、
プレフィックス(キーの先頭につける)として、
REACT_APP_が必要なので、
「.env」での設定は、
REACT_APP_API_URL=https://api.urlのように設定する。
Reactアプリ内での「.env」の値の取得
環境変数を、
「.env」のファイルに準備したら、
Reactアプリ内での取得方法で、
もともとの文字列を変更する。
取得方法は、
process.env.キーという形で、
「.env」の値を取得できるので、
上記の「.env」の例の
REACT_APP_API_URL=https://api.urlであれば、
process.env.REACT_APP_API_URLのように取得する。
設定変更の際はReactアプリを再コンパイル
環境変数として設定した「.env」の値は、
実際に反映させるためには、
Reactのアプリケーション自体を、
再コンパイルする必要があるので、
npm run startなどで、
再コンパイルするとうまく値が反映されるかと思います。
人の少ない会社でエンジニアとして働くメリット・デメリット

IT業界に入って、
10数年働いてきて、
転職活動も何回か行いながら、
- 従業員、エンジニアが、比較的に多い企業
- 従業員、エンジニアが、比較的に少ない企業
でそれぞれ働きましたが、
どのくらいの人数の組織なのか、
エンジニアがどれくらいいるのかで、
働く当事者として感じるものは違うなと。
実際に、
自分の経験の中で、
従業員、エンジニアが、比較的に少ない企業
で働いているときに、
人数少ないから、
すごくこの部分は大変だなぁ…
ということや、
人数少ないけれど、
そのぶん、この点はすごく良く感じるから好きだな
みたいな感じで、
感じたことや経験したことなど、
色々とあったので、
この記事に残しておきます。
最初は大きな企業を目指した
自分のエンジニア経験の中で、
最初に働いた企業から、
ステップアップの目標として、
エンジニアも数十人はいる、しっかりとした企業にいくぞ
と思いながら、
日々、開発などを頑張り、
目標が叶って、
そのような企業に転職することができました。
このときに、
大きな企業を目指した目的としては、
- 規模の大きいシステムや案件に携わりたかった
- 上流工程の最初から取り組んでみたかった
- エンジニアが多い企業の文化に触れてみたかった
ということがあり、
この点に関しては、
それぞれ、
自分なりに目的として考えたことに対して、
実際に案件に携わったり、
社内勉強会という文化に触れてみることで、
すごく良い刺激を感じることができました。
エンジニア以外も、
色々な職種の方がいることで、
案件で携わる人をみて、
エンジニア以外の方は、
こういう方もいるのかぁ。
面白いなぁ。
と感じることもあり、
貴重な経験を得ることができました。
この辺りの社員やエンジニアが比較的多い企業で、
働いたときに感じたことなどは、
別の日記で書いていこうかと思います。
自分は開発が好きなことを再発見する
社員も多く、エンジニアも比較的多いとなると、
案件の規模自体が大きくなりやすいので、
上流工程から入ると、
規模が多いので全ての工程の期間が長い
ということと、
上流で設計してると、開発に携われなくなる
ということが起きていました。
これは、
それぞれの組織の方針や、
どのようなエンジニアがいるのか、
また、プロジェクトをどのように進めるのかに関わると思いますが、
自分がいた環境であれば、
上記2点をすごく感じていました。
そんな中で、
週末などにプログラミング技術について試していましたが、
だめだ、開発をもっとしたい。
ただ、開発だけでなく、設計から携わりたい
という欲求が芽生え、
「あ、自分はそもそも、開発が好きなんだな」
ということに気づきました。
人の少ない会社でエンジニアとして働き出す
設計から開発まで、
全てに携わろうと考えたときに、
人の少ない会社でエンジニアとして働く
ということを目指しました
零細企業に入って、
給料だけ安くて死にそうになるのは嫌なので、
- 給与的には前の企業よりも上げてもらう
- ベンチャー気質がある
- システム開発が自社内でコントロールできる
という点は、
しっかり選んで考えながら、
人が少ない企業で、
エンジニアとして働き出すことになりました。
エンジニアが少ないと、業務量が必然的に多くなる
人が少なく、
エンジニアの数も、
他のエンジニアがやめたりすると、
最悪、自分1人だけでやっていることもありましたが、
エンジニアが少ないことで、
1人に対する業務量が必然的に多くて大変
ということを感じました。
エンジニアも多く、
システム部門も大きくなっているようなら、
これ、よくわからないから、
システム部門の〇〇のチームに言えば良いかな。
となりますが、
人が少ない分、業務を知っている人が限られるので、
これ、よくわからないから、
〇〇さんに聞いてみよう。
となり、
すぐに色々な業務が、
自分のところに回ってきます。
これは、
入社前に思っていた以上でした。
自分のスケジュールにバッファを持っておかないと、
依頼などや調査などで、物事が進まなくなります。
この点はすごく大変でした。
ちょっとした負荷も嫌で、
定時に帰ってみたいな希望の方であれば、
ストレス過多になるなと感じるレベルです。
自分が整理してまとめると、直接的に業務量が変わる
最初はちょっとストレス過多だなとは感じていましたが、
自分に物事が集中する分、
自分が物事を整理して改善すると、直接的に業務量が変わる
ということを感じました。
この点は、
取り組んでいてすごくやりがいにつながることが多く、
感謝してもらえることも多いので憂しい限りです。
ちなみに、
この物事が整理・改善されて業務等も変わっていくと、
システムも不具合がなくなっていくので、
あれ、最近、何も言ってこないな。
この点に関してはすごく暇だな。
なにか言ってきてくれないかな。
みたいに、
ちょっとした寂しさを感じることもあるくらい、
その調整した部分の影響が、
自分の時間を増やしてくれるという点で、
自分と他人の業務量に関して、
直接的に変化をもたらしているなと感じました。
この点に関しては、
人の多い企業で働いているときよりも、
スピード感があって、
直接、目に見える形で物事が変わるので、
好きな人には好きな環境なのかなと思います。
自分で開発を取り組む機会が多くなりスキルが上がった
人が少ない企業であれば、
エンジニアも少なく、
自分が開発できる機会も増えるだろうと、
そのような考えで働き始めましたが、
その点に関しては、
思っていた通り、
開発をする機会が増え、スキルアップに繋がった
ということが言えます。
特に、
社内の状況にもよりますが、
- 社内での自分の裁量が大きい
- 社内で使いたい新しいシステムを作る
という状態ができると、
外部が変わらず、
案件的に融通が効くので、
今まで取り入れたことがないスキルや、
自分がやってみたかったスキル、言語など、
取り入れることができるので、
この点で、すごくスキルアップにつながるなと感じました。
裁量は大きくなり、給与も上げてもらいやすかった
ここまで書いてきたように、
人が少ない企業で働くことは、
人が少ない分、業務量は多くなりやすい
という点が、
業務の過負荷的に、
1番、きつい部分かなと思います。
一方で、
- 開発に携わることでスキルアップにつながる
- 条件があえば、自分がやりたい技術を導入できる
という点では、
自分に裁量が増えていく分、
自由も聞きやすいので、
働く中で良い点だと感じました。
そして、
もう1つ、個人的に大きかったのは、
裁量が大きくなることで、給料も上げてもらいやすかった
ということがあります。
この辺りは、
その企業の財務状況にもよるとは思いますが、
自分自身がスキルアップができているので市場価値は上がっている
という観点で、
ちょっと業務的にも過負荷になっていることと、
働きだしてから自分の裁量も大きくなったので、
給料あげて欲しいです
みたいなことを言えて、
給料が上がる経験をしたので、
ベンチャー気質のある、
そこまでエンジニアの人数が多くない企業で、
財務状況をみながら、
給与交渉をしていくと、
比較的、状況もわかってもらえるので、
給与をあげてくれるのではないかと思います。
React Hook でReact Reduxを導入した件
Reactで実装していたときに、
React Hookでの実装をしていたが、
ステートメントなどでの管理を考え、
React Reduxの導入を試してみることに。
この記事はその時のメモ。
公式サイト

まずは公式サイトを確認。
リンクをメモ。
React Reduxの導入
すでにReact自体は導入して、
実際にReact Hooksで実装を進めているので、
公式サイトにしたがって、
NPMでインストールを実施。
npm install react-redux公式のサンプルも確認しておく
公式サイトにしたがって、
まずは、
サンプルのコードをチェック
こちらのサンプルに関しては、
プロジェクトごと作成する必要があるので、
npx create-react-app my-app --template reduxこちらでインストールをする。
その際、Redux Toolkitも併せて必要なので、
そちらもインストールする。
Redux Toolkit

先程のサンプルで、
Redux Toolkitも、
合わせて導入することが前提となっているので、
npm install @reduxjs/toolkitのコードで、
NPMからインストールを実施。
サンプルを動かす
実際にサンプルが表示できるか、
起動して試してみる。
npm run startこちらで起動すると、
localhost:3000のポートで画面が開き、

この画面が表示されると、
サンプルコード自体は動いている。
Laravelで別のデータベースから同じテーブルカラムのテーブルにデータを移行した件
Laravelを使っていて、
マスター、スレーブみたいに、
別のデータベースに対して、
バックアップデータや、
一度、別データベースに最新情報を作成して、
本来のデータベースにデータを移すなど、
データを移行しようとした時のメモ。
前提:やろうとしたこと
やろうとしたことは、
別データベースから、
同じカラムを持ったテーブルに対して、
データを移行しようとした。
イメージとしては、

このような感じで、
移行元のデータベースから、
移行先のデータベースに対して、
データを移行させようとしました。
Laravelでの対応内容
Laravelでの対応内容としては、
それぞれのデータベースの定義を準備して、
それのデータに対して、
テーブル内容の削除と、
データを再度、移行元から追加するというシンプルな動作。
Laravelでテーブル単位で移行の方法
dumpとって、
一括で入れてしまうなどの方法も別であるとは思うが、
Laravelの中で、
- 移行先のテーブルの中身を削除
- 移行元のテーブルの中身を取得
- 移行先に移行元のテーブルの中身を追加
という感じで処理を行った。
実際の処理はこんな感じ。
$tblDataNew = DB::connection('new_database')
->table('new_table')
->get();
DB::connection('old_database')->table('old_table')->truncate();
foreach($tblDataNew as $rowData) {
DB::connection('old_database')
->table('old_table')
->insert(get_object_vars($rowData));
}この処理で、
データが削除されて、
移行元からうまくデータが追加できた。
パソコンゲームでブラインドタッチを覚えていたあの頃

学生の頃、
本当に最初にパソコンを触り始めたときに、
パソコン、難しいなぁ….
なんか面白いゲーム的なものないかな〜
それでパソコンの使い方覚えれたらいいなぁ
みたいな感じで、
パソコンで遊べそうなソフトを、
ネットでゴロゴロ探していました。
そんなときに、
- パソコンゲームとしてインストールしたらずっと遊べる
- タイピングゲームなので、パソコン作業に役立つ
- 比較的、安い価格で買えた
という点で、
「特打」
と呼ばれる、
タイピングゲームソフトをやっていました。
その時は、
今みたいに、パソコンが1人1台という感じでなく、
家族で1台あるくらいだったので、
隙を見ては、タイピングゲームで遊んでいたのを覚えています。
父はソリティア、囲碁、将棋が合ってたみたい
パソコンに標準でついてくる、
無料のゲームとして、
「ソリティア」

がありますが、
そのころは、
オンラインゲームもまだまだ普及しておらず、
このソリティアでも、
シンプルだけど、このゲームちょっと中毒性あるよな。
って思いながら、
このゲームはそこまでやらずに、
自分はタイピングゲームで遊んでいました。
一方で、
自分の父は、暇な時は、このソリティアで遊んでおり、
今でも実家に帰ると、
ソリティアで遊んでいることを見かけることがあり、
以前、父のパソコンに、
- 囲碁
- 将棋
- 麻雀
が一緒になったソフトをインストールして、
ボケ防止に使ってもらおうと、
ソフトを買って入れておいた記憶があります。
自分の記憶だと、
買ったのは多分これ。
「100万人のためのお得セット 3D囲碁・将棋・麻雀」
このソフトだったと思いますが、
父のパソコンに入れておいてよかったなと思いますね。
ソリティアはやはり現役みたいですが、
- 将棋ゲーム
- 囲碁ゲーム
- ソリティア
のどれかで遊んでいますね。
以前、
オンラインで他の人と無料で対戦できるから、
そのソフト使わなくていいんじゃない?
と聞いた時も、
「いや、このソフトがちょどいい」
ということで、
暇つぶしに使ってくれているみたいです。
自分はタイピングソフトでブラインドタッチを習得
ソリティアなどは、
自分はあまりやることもありませんが、
この記事で最初に紹介した、
タイピングソフトの「特打」に関しては、
- パソコンゲームで遊びたかった
- 遊びながら、何かを身につけたかった
という点で、
すごくハマっていたソフトです。
これを使っていたのは、
自分の記憶だと、
大学に入る前に、
ちょっと時間あるし、暇だな。
パソコン使っていいって言われたけど、
いきなりプログラミングなんてできないし、
とりあえず、1ヶ月間くらいやることあれば…
みたいなところから、
このソフトを使って、
ハマって遊んでいた記憶があります。
タッチタイピングを覚えていたので、作業やレポート作成が楽だった
資料を作ったり、
何かをレポートにまとめたり、
自分はそのようなこと自体は好きなのもありますが、
タッチタイピングを事前にやっていたこともあって、
なにこれ、パソコンで資料作るの楽しい。
しかも、手書きでやるより全然らくじゃん。
ということを、
高校までは、
もらった宿題という名の紙切れに、
手書きで一生懸命書いていましたが、
その苦痛から解放されて、
資料作りなども楽しくやっていた記憶があります。
個人的には、
資料作りなどを苦痛に思う1つの要因として、
「そもそも、タイピングが苦手な人は入力作業が嫌い」
ということが、
大きな要因としてあるのではないかと、
個人的に思っていたりします。
ちょっとパソコンでの資料作りなど苦手だなという人で、
タイピングはすごく苦手という方は、
タイピングソフトで、
まずは「遊んでみる」ということを、
楽しみながらやっていくことをおすすめします。
この記事で紹介したタイピングソフト
「特打」
seleniumで自動化は処理が楽になったけどメンテが面倒な件

日々の業務などをやっていて、
色々と面倒な作業などは、
自分がやったり、
他の人がやったり、
自動化できずに手動で頑張っていることは、
意外と多いなぁと思うことがあります。
そんな自動化していくべき、
今で言えば、
「DX化」
みたいなことにも通じるのかなと思うが、
自動化することで業務は効率化されていきます。
各種の使っているサービスなどで、
- APIが用意されている部分は自動化を実施
という形で、
業務の効率化に取り組んで、
ある一定の成果は、
目に見える形で起きたのだが、
面倒な業務は残ったまま。
この面倒な部分に対しても、
- 自動化することでヒューマンエラーを防ぐ
- 自動化することで、担当者の負担を減らす
- 自動化することでチェック結果を蓄積していく
みたいなことに、
どうにか取り組んで、
その後のメンテナンスをやっていったお話。
まずは、APIが用意されている部分を少しずつ自動化した
もともと、
色々なことが、
手動で行われていて、
大変だけど、やるしかないでしょ
みたいな形で、
それぞれが、
それぞれの抱えている業務を、
いつものフローで、
気合で頑張られていました。
ある意味、それでもうまく回ってはいたのです。
ただ、
やはり他の業務や突発的なできごとなどで、
他の対応に追われて、本来やるべき作業の精度が落ちている
という状況が、
側から見た時に見受けられました。
まぁ、
人がやることは、少なからずミスは起きるもの。
そのように、
個人的には考えているので、
業務を自動化していくことになりました。
そこで、
まず取り組んだのは、
各種サービス等でAPIが準備されているところを自動化する
ということ。
この辺りは、
色々と取り組んだので、
取り組んだ内容やよかったことなどは、
別の記事で書いていこうと思います。
今回の記事の前提としては、
このAPIを使った自動化が終わったというところが前提。
APIを使った自動化だけでも、
結構な業務の自動化になったと、
個人的に思っており、
新しく作ってもらった自動化してくれるやつ、
あれで、すごく楽になりました〜
みたいなことも言われるので、
ある程度の成果はでたのかなと。
APIが準備されてない部分でどうするかと悩む
APIでの自動化を進めた上で、
ある程度、業務が効率化できた部分など、
目に見える成果はでてきました。
しかし、
まだまだ人が手動で頑張っている部分があり、
- ネットで情報を検索して、その情報をまとめる
- 古いシステムでAPIなど準備されていない
みたいなこともあり、
APIがあることで、
自動化することもすごく楽で、
APIあるんで、
この部分の業務の自動化は任せてください
と言えていましたが、
どうしたら良いのかと悩む日々。
組織内では、
この前、色々と自動化してくれた分で、
いつもの業務がすごく楽になったので、
あとは、気合でやりますかねぇ…
という人もいて、
やはり、
「気合でやります」
を変えねばと考えて、
API以外での方法を考え始めました。
Seleniumで自動化を行い始める
APIがない時の対応を探っているなかで、
ネット上の情報から情報を取得したり、
知人などから、
そのAPIで自動化できていない部分、
Seleniumでなんとか頑張ったらいけると思うよ。
という話もあり、
「Selenium」

の公式サイトや、
実際の使い方を載せている記事などを調べて、
業務の中の処理を、
対応できそうな部分は自動化していきました。
この自動化に関しては、
「BeautifulSoup」

というライブラリも合わせて使いました。
なので自動化するにあたっては、
- 処理を実装する言語はPythonでコードを書いた
- BeautifulSoup4というライブラリも合わせて使った
ということで取り組んだ形でした。
ゆくゆくは、
サーバー側で同じことをやろうと考えるに至りましたが、
この自動化を最初に取り組んだ時点では、
まずは、PC上で動かすことまでを取り組んでおり、
業務を自動化したものが自分のPCにあり、
処理を行いたい場合に、
自分に連絡をいただいて処理を実施するような流れになりました。
このSeleniumでの処理の自動化をすることで、
簡単にざっくりいうとですが、
- 1時間作業が、10分程度で終わるようになった
という結果も、
一部ではでていたので、
やはり自動化して良かったとは思っています。
Seleniumで自動化した部分のメンテが面倒だった
処理を自動化していく中で、
最初に取り組んだAPIでの自動化も含めて、
- APIで自動化した業務と対象のコード
- Seleniumで自動化した業務と対象のコード
の2つにわけられるのですが、
APIで自動化した方に関しては、
「APIで使用が決まっていて変更もほとんどないので、メンテも楽」
ということが、
私が自動化した部分だけの経験で言えば、
すごくメンテが楽という結果になりました。
一方で、
Seleniumで自動化した部分に関しては、
「操作対象の画面が変わることでの変更が大きく、メンテも大変」
ということが、
自動化した前提で業務を進めていくと、
動くことが前提になっていることもあり、
急ぎの対応にもなることも含めて、
メンテ側がすごく大変になるという結果になりました。
実際にメンテをしていく上では、
- そもそも、自分のPC上だと管理が大変
- Seleniumの操作対象の画面の変更頻度が重要
ということがあり、
最初の1点目に関しては、
Seleniumの処理をサーバ側に持っていき、
そちらで動かすようにしていきました。
こちらの点に関しては、
別記事で対応のメモだけ残しましたが、
seleniumでドライバエラー:This version of ChromeDriver only supports Chrome version XX
みたいなことがおきながら、
都度、対応して動かすことができました。
ただ、サーバのミドルウェアのバージョンや、
Seleniumのバージョンなどの相性もあり、
うまく動かない場面もでてきたので、
その辺りに四苦八苦することになりました。
この辺りは、
対応した時のメモなどを記事に残していますが、
環境構成で挙動がちょっと怪しくなるなという印象があるので、
実挙動をサーバ側で試してみる(複数回実行など)のが、
チェックとして大切かなと思いました。
この1点目の
- そもそも、自分のPC上だと管理が大変
の部分だけでも、
メンテが大変でしたが、
2点目の
- Seleniumの操作対象の画面の変更頻度が重要
については、
画面が変わることで、
Seleniumで取得して解析しようとする対象のタグなど、
全てが変わっていくため、
その都度、
あ、画面のHTMLの構造がすごく変わってる…
この部分にクリックして遷移するボタンがあった気が…
いや、ボタンは無くなったのか….泣
みたいになり、
目的の操作をおこうなうために、
「どのような順序でその行動を達成するのか」
という点が、
完全に覆ることもあるので、
その点がすごくメンテナンスをしていく上で、
非常に大変だと感じた部分です。
この点は、
メンテナンスを少しでも楽にするために、
- 想定していた画面操作を動画で残しておく
- 想定していた操作対象の要素がどれかを残しておく
ということに取り組むことで、
変更が起きた時の自分が少しは楽になったので、
もし、同じように取り組まれる方は、
上記のことを取り組んでおくと、
同じように楽ができるかもしれません。
また、
この辺りについては、
コードをリファクタリングしたり、
対象の設定情報を設定ファイルとしてまとめることで、
メンテも楽になるという、
一般的なコードのリファクタリングが、
大きく影響を及ぼすなぁと取り組んで感じたので、
この辺りについては、
別記事で書いていこうかなと思います。
Go言語でHttpサーバを立てて、GETリクエストを試した件
ちょっとしたWebサーバを立てるなど、
PythonのBottleサーバなどで行っていたが、
Go言語を試しに使うことを検討した時に、
まずは、HTTPでサーバをたてて、
GETでのリクエストを試した時のメモ。
公式
まずは、公式サイトのリンクをメモ。
基本的なファイルのコンパイルや実行など、
最初に試す時は、
公式を読んで進めていくのが良いかも。
参考にしたサイトなど
実際に試す上で参考にしたものとしては、
書籍としては、
この書籍を読んでみた。
自分はブックオフの店舗でたまたま中古で見つけて、
それを読み始めて、
「Go言語試してみよう」
となったので、
もしよければ読んでみて欲しい。
あとは、
公式のページのnet/httpのページと
いくつかのサイトを参考にさせてもらいながら、
実際にコードを試したり調整したり、
動かすことを色々と試した。
ちなみに、
HTTPのルーティングとして、
「gorilla」

というライブラリを活用した。
Go言語でGETリクエストを試したコード
実際に試したコードをメモしておく。
作ったファイル
main.goコード
package main
import (
"net/http"
"github.com/gorilla/mux"
)
func init() {
}
func main() {
r := mux.NewRouter()
r.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) { fmt.Fprint(w, "Hello\n")})
}実行
go run .LaravelのExcel対応の際にLaravel-Excelを導入しようとした時にエラーになった件
Laravelを使っていて、
Excelファイルを取得するために、
他の環境であれば、問題ない導入処理だったが、
別の環境だとエラーがなぜか発生した。
これを調べて対応した時のメモ。
前提:Laravel-Excelを使用

Excelファイルの読み取りに関しては、
Laravel-Excelというのを使っていた。
この「Laravel-Excel」を、
別の環境でも導入しようとしていた。
実際の使用方法は、
以下のGithubなどを参考。
エラー内容
エラーとしては、
導入しようとした時に、
以下のエラーが発生した。
Updating dependencies
Your requirements could not be resolved to an installable set of packages.
Problem 1
- maatwebsite/excel[3.1.36, ..., 3.1.x-dev]
require phpoffice/phpspreadsheet ^1.18
-> satisfiable by phpoffice/phpspreadsheet[1.18.0, ..., 1.22.0].
- maatwebsite/excel[3.1.0, ..., 3.1.25]
require php ^7.0
-> your php version (8.1.0) does not satisfy that requirement.
- maatwebsite/excel[3.1.26, ..., 3.1.35]
require illuminate/support 5.8.*|^6.0|^7.0|^8.0
-> found illuminate/support[v5.8.0, ..., 5.8.x-dev, v6.0.0, ...,
6.x-dev, v7.0.0, ..., 7.x-dev, v8.0.0, ..., 8.x-dev]
but these were not loaded,
likely because it conflicts with another require.
- phpoffice/phpspreadsheet[1.18.0, ..., 1.22.0]
require psr/simple-cache ^1.0
-> found psr/simple-cache[1.0.0, 1.0.1]
but the package is fixed to 3.0.0 (lock file version)
by a partial update and that version does not match.
Make sure you list it as an argument for the update command.
- Root composer.json requires maatwebsite/excel ^3.1
-> satisfiable by maatwebsite/excel[3.1.0, ..., 3.1.x-dev].
Use the option --with-all-dependencies (-W) to allow upgrades,
downgrades and removals for packages currently locked to specific versions.
You can also try re-running composer require with an explicit version constraint,
e.g. "composer require maatwebsite/excel:*" to figure out
if any version is installable,
or "composer require maatwebsite/excel:^2.1"
if you know which you need.というエラーが発生していた。
エラー調査
各種バージョンの整合性でうまくいっていないようなので、
エラー表示の中の、
Use the option --with-all-dependencies (-W) to allow upgrades,
downgrades and removals for packages currently locked to specific versions.を参考にして、
オプションをつけて実行。
composer require maatwebsite/excel --with-all-dependenciesこれを実行すると、
$ composer require maatwebsite/excel --with-all-dependencies
Using version ^3.1 for maatwebsite/excel
./composer.json has been updated
:
Updating dependencies
Lock file operations: 7 installs, 2 updates, 0 removals
:
- Locking maatwebsite/excel (3.1.38)
:
Writing lock file
Installing dependencies from lock file (including require-dev)
Package operations: 7 installs, 2 updates, 0 removals
:
- Installing maatwebsite/excel (3.1.38): Extracting archive
:
Publishing complete.このようなログを残しながら、
うまくインストールの処理が完了。
Laravelでパスワード再設定時のテンプレートをカスタム化した件
Laravelでメールを送信させるために、
デフォルトのフレームワークの機能を使って、
実際に送信した時に、
送られてくるメールの内容を、
変更した時のメモ。
前提:Laravelの環境構築
まず、前提として、
Laravelの環境構築を行った。
最終的に、

このような、
初期表示ができるところまで、
環境を構築できていることが前提。
ここまでの導入は、
以下の記事の一部を参考にしてもらいたい。
前提:メール送信設定
お名前.comのメールを使って、
メールを送信することを行った。
その時の設定等のメモは、
以下の記事を参照。
Laravelでお名前.comのお名前メールでメールを送信させた件
LaravelでLang::getでのメール送信時の文字を変更した件
実際の送信処理の部分に関して、
フレームワークのコードを調べて、
JSONファイルを作成する対応をしていました。
この記事で紹介するテンプレートをカスタム化する方法でも、
実際に作れてしまうので、テンプレートの方が楽かと。
LaravelでLang::getでのメール送信時の文字を変更した件
Laravelでの設定の参考資料
今回の対応方法については、
以下のページに記載があったので、
一部、引用。
For this reason,
Laravel also provides support for defining translation strings
using the "default" translation of the string as the key.
Translation files that use translation strings
as keys are stored as JSON files in the lang directory.
For example,
if your application has a Spanish translation,
you should create a lang/es.json file:{
"I love programming.": "Me encanta programar."
}また、実際のページは、
以下から参照。
Laravelの設定
Laravelへの実際の設定は、
以下の設定を実施。
コマンド
php artisan vendor:publish --tag=laravel-notifications実行メモ
$ php artisan vendor:publish --tag=laravel-notifications
Copied Directory
[/vendor/laravel/framework/src/Illuminate/Notifications/resources/views]
To [/resources/views/vendor/notifications]
Publishing completeこの設定で、
テンプレートのファイルが、
上記の実行ログにもあるように、
/resources/views/vendor/notificationsのフォルダに作成されたので、
そちらを変更すると、うまくメール内容も変更されました。
LaravelでLang::getでのメール送信時の文字を変更した件
Laravelでメールを送信させるために、
デフォルトのフレームワークの機能を使って、
実際に送信した時に、
送られてくるメールの内容を、
変更した時のメモ。
前提:Laravelの環境構築
まず、前提として、
Laravelの環境構築を行った。
最終的に、

このような、
初期表示ができるところまで、
環境を構築できていることが前提。
ここまでの導入は、
以下の記事の一部を参考にしてもらいたい。
前提:メール送信設定
お名前.comのメールを使って、
メールを送信することを行った。
その時の設定等のメモは、
以下の記事を参照。
Laravelでお名前.comのお名前メールでメールを送信させた件
メール送信のフレームワークの対象コード
実際の送信処理部分の
メッセージ等を設定する箇所のコードを確認。
今回はリセット用のメール設定の部分を例。
ファイル
project/vendor/laravel/framework/src/Illuminate/Auth/Notifications/ResetPassword.phpコード
/**
* Get the reset password notification mail message for the given URL.
*
* @param string $url
* @return \Illuminate\Notifications\Messages\MailMessage
*/
protected function buildMailMessage($url)
{
return (new MailMessage)
->subject(Lang::get('Reset Password Notification'))
->line(Lang::get('You are receiving this email because we received a password reset request for your account.'))
->action(Lang::get('Reset Password'), $url)
->line(Lang::get('This password reset link will expire in :count minutes.', ['count' => config('auth.passwords.'.config('auth.defaults.passwords').'.expire')]))
->line(Lang::get('If you did not request a password reset, no further action is required.'));
}Laravelでの設定の参考資料
今回の対応方法については、
以下のページに記載があったので、
一部、引用。
For this reason,
Laravel also provides support for defining translation strings
using the "default" translation of the string as the key.
Translation files that use translation strings
as keys are stored as JSON files in the lang directory.
For example,
if your application has a Spanish translation,
you should create a lang/es.json file:{
"I love programming.": "Me encanta programar."
}また、実際のページは、
以下から参照。
Laravelの設定
Laravelへの実際の設定は、
以下の設定を実施。
ファイル
package/resource/js/jp.json設定
{
"Reset Password Notification": "パスワードのリセット"
}この設定で、
実際に送られてくるメールの文章が、
うまく設定した文字列に変更された。
Laravelでお名前.comのお名前メールでメールを送信させた件
Laravelでメールを送信させるために、
デフォルトのフレームワークの機能を使って、
実際に送信した時の設定等をメモ。
前提:Laravelの環境構築
まず、前提として、
Laravelの環境構築を行った。
最終的に、

このような、
初期表示ができるところまで、
環境を構築できていることが前提。
ここまでの導入は、
以下の記事の一部を参考にしてもらいたい。
お名前のメール

レンタルサーバと一緒に、
お名前のメールも使っているので、
そちらを今回は活用しました。
Laravelに設定
Laravelへの設定は、
以下の設定を実施。
ファイル
.env設定
MAIL_MAILER=smtp
MAIL_HOST=xxxxx.gmoserver.jp
MAIL_PORT=587
MAIL_USERNAME=[setting mail acount]
MAIL_PASSWORD=[setting mail acount]
MAIL_ENCRYPTION=tls
MAIL_FROM_ADDRESS=[setting mail acount]
MAIL_FROM_NAME="${APP_NAME}"また、
メールアドレスのパスワードに、
特殊文字が含まれると、
Laravelの方でエラーになるので、
&の特殊文字だけにしてアカウントを作成する必要がある。
LaravelでVue3+TypeScriptの環境で、使えそうだったライブラリ
Laravelの環境構築の際に、
Vue3+TypeScriptの環境で、
環境を構築していたのだが、
UI周りでコンポーネントを気軽に使える、
UIライブラリを試した時に、
個人的に使えると思ったものをメモ。
前提:Laravelの環境構築
まず、前提として、
Laravelの環境構築を行った。
最終的に、

このような、
初期表示ができるところまで、
環境を構築できていることが前提。
ここまでの導入は、
以下の記事の一部を参考にしてもらいたい。
No1. iSPA Element UI

コンポーネント数は、
すごく少ないですが、
Tailwindcssとの相性が良かったので、
個人的に使えると思いました。
インストール
npm install ispa-element設定
import { createApp } from 'vue'
import iSPAElement from 'ispa-element'
const app = createApp(App)
app.use(iSPAElement).mount('#app')試す
<template>
<i-button>Default</i-button>
<i-button type="primary">Primary</i-button>
<i-button type="success">Success</i-button>
<i-button type="info">Info</i-button>
<i-button type="warning">warning</i-button>
<i-button type="danger">Danger</i-button>
</template>表示

このような感じで、
うまくシンプルなボタンが表示可能でした。
よければ、以下のページを参考に試してみてください。
No2. Equal UI

TypeScriptとの相性の観点で、
いくつか探して、
実際に試した中で、
自分の環境では、
こちらのライブラリがうまく挙動しました。
インストール
npm install equal-vue設定
import { createApp } from 'vue'
import Equal from 'equal-vue'
import 'equal-vue/dist/style.css'
createApp.use(Equal)試す
<template>
<it-button>Button</it-button>
<it-button type="primary">Button</it-button>
<it-button type="success">Button</it-button>
<it-button type="danger">Button</it-button>
<it-button type="warning">Button</it-button>
<it-button type="black">Button</it-button>
</template>表示

このように、
うまくシンプルなボタンが表示可能でした。
よければ、以下のページを参考に試してみてください。
小さな部署でもメンバー管理経験は転職アピール強な件

世の中に対して、
1人のエンジニアとして、
自己アピールをしていくときに、
「技術力」
というのは、
ベースとして必要だと思います。
しかし、
この「技術力」だけだと、
転職活動をしていく中で、
年齢を重ねていくほど、
難しい場面が出てくるなと感じています。
そこで、
アピールする中で、
実際にすごく強いなと感じたのが、
「マネジメント経験」
がアピールとして強かったという点です。
このアピールで強かった点としては、
- 技術力以外のヒューマンスキルとしてアピールできる
- 組織内で幅広く活躍できる人材としてアピールできる
というところが、
今まで転職活動を何回か行いましたが、
担当者に高評価を頂いて、
「ぜひ、一緒に働かないか」
と言っていただくことに繋がりました。
この点は、
エンジニアとしてのキャリア形成を考える方に、
少しでも参考になる部分もあるのではないかと思うので、
今までの経験を振り返りながら、
この記事にまとめておきます。
まずは、スキルがあることが前提
転職活動に関して、
エンジニアとしてアピールする上では、
やはり、
「スキルがあることが前提」
ということが言えます。
この点に関しては、
転職活動に取り組んできた中で、
自分自身が担当者の立場になったこともありますが、
- 自分が採用して「もらう」側で、担当者に「求められるスキル」
- 自分が採用を「する」側で、面接者に「求めるスキル」
ということを経験して、
どちらの経験から考えても、
やはり、
やはり、一緒に働くメンバーとしては、
組織で使用する技術に関して、
最低限求められる水準の技術力を持っていること大切
と考えています。
スキルを磨いていくことで、
色々な企業で求められる技術の水準をクリアでき、
転職活動を行いやすくすることができます。
スキルにプラスアルファの経験を足す
スキルをずっと磨いていくことは前提ですが、
転職活動を何回か行っていますが、
スキルにプラスアルファの経験を足す
ということが、
転職活動の中で、
このちょっとした経験を足したことで、
年収の増加につながる経験をしました。
この点は、
自分が面接する側の立場になった時に、
実際によくわかってきたことですが、
このようなやりとりが時々、起こってました。
人材が欲しいけれど、
何人かいい人いたかね?
この〇〇という人は、
スキル以外にも、▲▲の経験があるので、
うちの組織で開発以外でも、
色々と助けてくれると思いますよ。
という形で、
面接の担当者として、良い人材だとプッシュしやすくなりました。
この点は、
ちょっとしたプラスアルファの経験が大きな違いを生むのだなと、
採用する側になることでわかってきたことです。
たった4人のメンバーマネジメントの経験が大きかった
実際に自分が転職活動をしていく中で、
採用してもらった企業に、
入社後に聞いたことですが、
〇〇さん、そう言えば、自分の採用に関わってましたよね。
なんで、自分を採用してくれたんですか?
あー、正直なところ、
同じような年齢やスキルを持った人は何人か、いたんですよ。
けど、□□さんだけ、少人数ですがマネジメントの経験があったので、
そこが採用の決め手になりましたね。
ということを聞きました。
聞いた時は、
もう少し、オブラートに包んで欲しいとは思いましたが、
自分が採用する側になることで、
この時、言われたことがすごく腑に落ちています。
この
「4人のメンバーのマネジメントをしたことがある」
という経験は、
転職活動の最初のうちは、
「正直、転職活動には使えない」
と思っていました。
しかし、
他の企業で面接に携わっている知人に、
ちょっとした経験に見えるかもしれないけど、
採用する側としては、すごく大きな経験だよ。
ということを言われて、
そんなもんなのかなぁ….。
ただ、アピール材料になるようなら、
転職活動でアピールしてみるよ。
という形で、
実際に転職活動の中でアピールしていくと、
すごく評価されることが多くありました。
このようなちょっとした経験と思っていても、
採用する側から見た時に、
大きな違いになることがあるので、
自分が得た、ちょっとした経験でも、
アピール材料として、しっかりとアピールすることが、
採用の結果を左右することがあるので、
意識していくと良いですね。
小さな経験でも持っていることで任せられる
最初は小さな経験だと思っていた、
「4人のメンバーのマネジメントをしたことがある」
ということが、
実際に転職してみることで、
この小さな経験があることで、
社内にマネジメントができそうな人がいないので、
〇〇さんにお願いしたいんだけど、
やってもらえたりしないかな?
あ、自分でも良ければいいっすよ。
けど、フォローしてくださいね。
おっけーっす。
自分もサポートするんでよろしくです
という形で、
最初のちょっとした経験があることで、
「小さな経験が次の新しい経験を運んでくる」
ということが言えます。
任せる側も、
今までの経験をもとに任せてくるので、
転職活動の中では、
- 実際に経験した事実を共有する(誇大に共有しない)
- 得意/苦手の部分を共有する(自己の性格上の特性を伝えておく)
ということを意識して、
アピールするようにしておくと、
嘘偽りない情報になるので、
採用される側、採用する側の両方に有意義な情報になります。
小さな経験も忘れずに、事実としてアピールしよう
今までの経験の中で、
経験した小さなことは、
本当は有意義なアピール材料でも、
人間なので忘れていることがあります。
これを防ぐためにも、
「自分の職務経歴書は常に最新にしておく」
ということがおすすめです。
そして、
ちょっとした経験であっても、
「面接のタイミングで誇大にならないように事実として伝える」
ということを意識して、
面接してもらう方に伝えるようにしていくと、
判断される時に影響を及ぼすことがあるので、
意識して取り組んでいくと良いでしょう。
Laravelの認証周りをStarter Kitsで導入してみる

Laravelの環境構築の際に、
ログイン周りの機能は、
システム開発で使うことがあるのだが、
LaravelのStarter Kitsで、
認証周りを簡単に作成できるようなので、
導入して試してみる。
前提:Laravelの環境構築
まず、前提として、
Laravelの環境構築を行った。
最終的に、

このような、
初期表示ができるところまで、
環境を構築できていることが前提。
ここまでの導入は、
以下の記事の一部を参考にしてもらいたい。
LaravelのStarter Kits
実際に導入する、
LaravelのStarter Kitsですが、
公式サイトに記載があるので、
そちらを使って試すので、
公式サイトもチェックしておきましょう。
Starter Kitsを導入してみる
実際に試したことをメモしていく。
まずは、
Composerでパッケージをインストール
composer require laravel/breeze --devを実行。
composer.jsonで確認すると、
{
"require-dev": {
:
"laravel/breeze": "^1.8",
:
}
}となっているので、大丈夫。
次に、
artisanコマンドでLaravelに導入
php artisan breeze:install実行すると、
$ php artisan breeze:install
Breeze scaffolding installed successfully.
Please execute the "npm install && npm run dev" command to build your assetsとなるので、
Breezeのベースとなる部分のインストールが完了。
インストールされたものを、
webpackでコンパイルしていく。
必要パッケージインストール。
npm installコンパイル。
npm run devコンパイル自体は、
0|admin | ✔ Compiled Successfully in 1789ms
0|admin | ┌───────────────────────────────────┬──────────┐
0|admin | │ File │ Size │
0|admin | ├───────────────────────────────────┼──────────┤
0|admin | │ /js/app.js │ 694 KiB │
0|admin | │ css/app.css │ 28.6 KiB │
0|admin | └───────────────────────────────────┴──────────┘
0|admin | ✔ Mix: Compiled successfully in 1.84s
0|admin | webpack compiled successfullyでうまくできている。
DBのマイグレーション。
php artisan migrateマイグレーション自体も、
問題なく完了した。
導入されたStarter Kitsの認証画面を確認してみる
ログイン画面のURL
/loginこれを確認すると、

このようになって、
登録画面
/registerについても、

このように、
いい感じに認証周りのページを作ってくれる。
Vue3のUI Frameworkとして「Vuestic-UI」を導入する

LaravelとVueの組み合わせの環境は、
システム開発で使うことがあるのだが、
この環境構成で、
環境構築をした際に、
Vueのバージョンを3系に変更したので、
その3系に合うUI Frameworkを探していたところ、
「Vuestic-UI」
というのが個人的に良さげだと思って、
実際に導入してみたときのメモ。
前提:LaravelでVue3の環境構築
まず、前提として、
LaravelでVue3の環境構築を行った。
環境の中で、Vueのバージョンとしては、
{
"dependencies": {
"vue": "^3.2.31"
}
}このように、
バージョンが3系で動くようになった。
ここまでの導入は、
以下の記事を参考にしてもらいたい。
Vue3に対応するUI Frameworkを探す
実際にVue3に関して、
対応しているUI Frameworkを探していたところ、
参考になる記事を見つけたので、
参考にしてもらえればと思います。
14 Best Vue UI Component Libraries 2022
Vuestic-UIを導入してみる
実際に試したことをメモしていく。
まずは、
NPMでインストール
npm install vuestic-uiを実行。
package.jsonで確認しても、
{
"dependencies": {
"vue": "^3.2.31",
"vuestic-ui": "^1.3.4"
}
}となっているので、大丈夫。
次に、
Webpack周りで設定を追加していく。
project/resource/js/app.jsまたは、Typescriptなら、
project/resource/js/app.tsのファイルを調整する。
Vuestic-uiのGithubに参考として載っているコード。
import { createApp } from 'vue'
import App from './App.vue'
import { VuesticPlugin } from 'vuestic-ui' //(✓)
import 'vuestic-ui/dist/vuestic-ui.css' //(✓)
//...
const app = createApp(App)
app.use(VuesticPlugin) //(✓)
//...自分の環境で変更した結果。
import { createApp } from "vue";
import App from "./App.vue";
import { VuesticPlugin } from 'vuestic-ui'
import 'vuestic-ui/dist/vuestic-ui.css'
const app = createApp(App)
app.use(VuesticPlugin);
app.mount("#app");
require('./bootstrap');ここまでで、
導入作業は完了。
試しにVuestic-UIのコンポーネントを使ってみる
Vuestic-UIのコンポーネントとして、
Alertのコンポーネントを試してみる。
Vuestic-UIのサイトで、

この表示を試してみる。
実際の試したコード。
<template>
<div>
<h1>Vue 3 App</h1>
<div>
<va-alert dense color="success" class="mb-4">
Dense alert.
</va-alert>
<va-alert dense color="info" class="mb-4">
Alert with color style.
</va-alert>
<va-alert dense color="warning" outline class="mb-4">
Alert with outline style.
</va-alert>
<va-alert dense color="danger" border="top" border-color="danger" class="mb-4">
Alert with colorful border.
</va-alert>
</div>
</div>
</template>こちらを試したら、

このように表示されたので、
うまくいっているようなので完了。
参考リンクまとめ
最後に、
参考にしたページのリンクをまとめておく。
社内情報の整理で、Backlogの機能が豊富でよかった件

社内情報が整理できていないと、
何かと聞かれた時や、
自分自身が確認するときなど、
無駄な時間が発生することがよくあります。
そのような社内の情報は、
あのシステムのログインのURLってなんでしたっけ?
とか、
このタスクっていつ終わるんでしたっけ?
というようなことが、
社内情報や各種ステータスなどを含めて、
色々とシステム管理の方に流れてくることが多いです。
そんな中で、
社内情報の整理をしていく中で、
「Backlog」

を使って整理していました。
イメージとしては、

こんな感じで、
実際はもう少し、細かくファイルが分かれていますが、
「〇〇に関するURLの一覧」
のような感じで、
そのファイルを開くと、

イメージとしては、
こんな感じで、
- 対象の概要
- 対象のリンク
という感じで、
すごくシンプルな形で、
一覧形式にまとめるような運用でした。
社員ごとにまとめ方が違うなどの問題が発生
上記のような形で、
Googleドライブの中で、

スプレッドシートが、
上記のように、
「〇〇についての一覧」
みたいなファイルがたくさん増えていきました。
そうなっていくことで、
何が問題になってくるかというと、
「社員ごとにファイルのまとめ方が違う」
という点と、
「記載している内容が重複している」
ということが大きく問題となりました。
特にまとめ方が違うという点の方が、
確認をする上でも非常に大変でした。
整理するために「Backlog」を導入
そもそも、
情報を管理していく中で、
Googleドライブの中で、
スプレッドシートで管理していくと、
- ファイルが無限に増えていく
- プロジェクト単位などでフォルダ分けが面倒
- 決まったフォーマットを作るのが面倒
などの問題があったので、
外部ツールを色々と検討する中で、

この「Backlog」というツールを、
社内情報の整理のために導入しました。
導入理由として、
実際にメインで使う機能としては、
- 各種リンク等を整理するための「Wiki機能」
- タスク等を管理するための「タスク管理機能」
の2つの機能が、
すごく使いやすそうで、
導入することにより、今までの煩雑な情報管理が、
1つのサービスで管理できると考えたからです。
各種リンク等を「Wiki」機能でわかりやすく管理
BacklogのWikiの機能を使って、
実際のWikiのページを作ると、

このような感じで、
わかりやすく情報を整理することができます。
また、
BacklogのWikiは、
Markdownという書き方を使っており、
最初は慣れるまでが大変ですが、
一般社員でも使い方に慣れていくことで、
いろいろな書き方で整理することができるので、
各プロジェクトや内容ごとに、
フォーマットを決めて管理していくことができます。
社内では、
「〇〇をまとめるための参考ページ」
みたいな形で、
対象のWikiページを作るための雛形のページを、
いくつか準備しておくことで、
必要な情報だけ書き換えると良い状態にして、
運用も楽になるように取り組んでいます。
タスクなどは、Backlogの「タスク管理」の機能でわかりやすくなった
社内のTodoやタスクなど、
スプレッドシートに、
内容とステータスなどを書いていましたが、
内容が増えていく中で、
- タスクのステータス管理が大変
- 自分が対象のタスクがわかりにくい
- タスクごとにメモが残しにくい
ということが、
スプレッドシートで運用していくなかで、
問題になることが多かったです。
この点を解消するために、
Backlogの「タスク管理」を使うことで、

このように、
タスクをわかりやすくステータスごとに色がついていたり、

という形で、
変更された内容が、
Backlogの管理画面に入ると表示されており、
メールでも通知が来るので、
自分自身が対象の内容がわかりやすく、
対応漏れもすごく減ったので、
非常に効果的だったと思います。
また、
それぞれのタスクを、

という形で、
- タスクの「開始日」
- タスクの「終了日」
を入れておくことで、
プロジェクト内のタスクに関して、

このように、
シンプルにわかりやすく表示してくれるので、
ミーティングの際の進捗確認や、
これからのスケジュールの相談など、
すごく便利で助かる部分が多かったです。
Backlogで使いこなせてない機能もまだある
実際に社内にBacklogを導入してから、
社内の情報管理に関しては、
以前よりも、情報共有がスムーズになったと思います。
この記事で紹介した機能以外にも、
いくつも便利な機能があり、
Backlogの公式サイトに紹介されていますので、
気になる方は、公式サイトの機能情報を確認したり、
無料で試したりするなど、運用に活用できるか試してみると良いですね。
社内で運用してみて、
色々と、「こういう風な運用になった」などはあるので、
その辺りも、これから共有していければと思います。
Laravel-mixにTypeScriptを導入する
LaravelとVueの組み合わせの環境は、
システム開発で使うことがあるのだが、
この環境構成に加えて、
「TypeScript」
についても導入を行いたいと思って、
実際に試した時のメモ。
前提:Laravel8+Vue3の環境構築
まず、前提として、
Laravel8+Vue3の環境構築を行った。
Laravelの画面表示は、

こちらのバージョン表示が、

Laravel8での導入を行った。
併せて、
Vue3についても導入を行い、
{
"dependencies": {
"vue": "^3.2.31"
}
}パッケージ管理上で、
上記のようにバージョンが3系で動くようになった。
ここまでの導入は、
以下の記事を参考にしてもらいたい。
TypeScriptの導入の参考記事
上記までの環境構築を前提として、
Laravelの環境に、
TypeScriptの導入を進めてみる。
参考にした記事をメモしておく
TypeScriptの導入設定メモ
実際に試したことをメモしていく。
TypeScriptのloaderのインストール
npm install ts-loader typescript --save-dev実行すると
$ npm install ts-loader typescript --save-dev
:
+ ts-loader@9.2.8
+ typescript@4.6.2
added 2 packages from 3 contributors and audited 781 packages in 8.385sという感じで、
TypeScriptと付随するloaderがインストールされた。
次にTypeScript用の設定ファイルを作成する
tsconfig.jsonというファイルを作成。
中身を記述する
{
"compilerOptions": {
"target": "es5",
"module": "es2020",
"moduleResolution": "node",
"baseUrl": "./",
"strict": true,
"skipLibCheck": true,
"noImplicitAny": false
},
"include": ["resources/js/**/*"]
}次に
webpackの設定ファイルを変更する
webpack.mix.js設定の中身は、
「js」を「ts」に以下のように変更する
const mix = require('laravel-mix');
mix.ts('resources/js/app.ts', 'public/js').vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);ここまでで、
コンパイルを確認してみると
./resources/js/app.ts 2:16-27
[tsl] ERROR in /var/www/html/jimusagyo/resources/js/app.ts(2,17)
TS2307: Cannot find module '@/App.vue' or its corresponding type declarations.このようなエラーが出たので、
以下の対応を実施。
resources/js/types.d.jsまたは、以下(上記でうまくいったが、別環境でうまくいかず、以下。理由不明)
resources/js/shim-vue.d.tsdeclare module '*.vue' {
import { Component } from 'vue'
const component: Component
export default component
}こちらを行うことで、
コンパイルがうまくいった。
$ npm run watch$ npm run watch
:
:
✔ Compiled Successfully in 5668ms
┌───────────────────────────────────┬──────────┐
│ File │ Size │
├───────────────────────────────────┼──────────┤
│ /js/app.js │ 1.32 MiB │
│ css/app.css │ 1 bytes │
└───────────────────────────────────┴──────────┘
| ✔ Mix: Compiled successfully in 5.85s
| webpack compiled successfully各種チェック結果をSlack通知にまとめて幸せになった件

システムの各種動作などで、
エラーなどが起きたり、
各種チェック結果を保持していたり、
それぞれのシステムで状況が異なります。
そんな中で、
社内システムの内容を確認していく中で、

このような感じで、
「Slackへの通知」
を行うことで、
色々と個人的に助かったので、
どのような経緯でやるようになったのか、
やってみてどうだったのかという個人的な意見を説明していく。
少ない人数で複数システムの面倒を見るのが大変だった
社内システムや各種外部サービスなど、
色々と使っていく中で、
最初のうち、
正確には、使っているシステムが少ないうちは、
特に少ないシステム数なので、
それぞれのシステムを確認すれば良かった。
しかし、
- 複数の社員が別のシステムを使い始めた
- 構築した社内システムが増えてきた
という状況になってきた時、
あ、これ、そろそろ、それぞれのシステムを確認するのが、
すごく大変で面倒になってきたな….
と感じることが多くなりました。
まぁ、
当たり前といえば、当たり前ですね。
システムAのチェック結果 → システムAを確認
システムBのチェック結果 → システムBを確認
システムCのチェック結果 → システムCを確認
という感じで、
それぞれのシステムを確認する時間が、
なかなか、大変になってくるのは、
もともと、目に見えていましたが、
実際にその状況になった時、
かなり無理ゲーであることを体感しました。
各種チェック処理なんてしたくない、けど、やるしかない
今はエンジニア不足もあるので、
多くの企業、特に社員が少なく、
エンジニアが色々と面倒を見ることが多い時、
あー、すごくチェックするの大変だなぁ…
やりたくないなぁ…
けれど、業務的にはやらないといけない…
というのは、
すごく感じることだと思う。
実際、
それぞれのシステムを、

こんな感じで、
それぞれチェックしていると、
他の改修など、
やっていきたいことができない。
個人的には、
チェック作業よりも新規開発がしたい
という考えが強いので、
それであれば、
チェック処理をまとめて、楽をするしかない
という結論に至りました。
チェック処理を楽にするために、チェック結果をSlack通知で集約
本当に、
チェック処理なんて、
面倒なので省略したいけれど、
正常稼働していることや、
各種データのチェック結果などは、
都度、確認しておく必要があるのです。
そんな環境で、
新規開発をやりたいがために、
チェック結果などを集約する事にしました。
しかし、
集約することは決めたけれど、
よし、各種チェック結果などを、どこかに集約しよう!
だけど、どこに集約するか….そのための管理システム組むのか….?
という感じで、
集約する方法に悩んでいました。
集約するにあたって、
- 確認結果などは、カスタムな文章で送りたい
- 確認するツールは、普段使うものが良い
という点を考えて、
普段から社内で使っている、

を集約する事にしました。
「Slackへの通知」に集約するイメージ
Slackにチェック結果を集約するイメージとしては、
もともとの、

このチェックフローのイメージから、
チェック結果を集約することで、

このように、
チェック結果をSlackに集約することで、

通知がSlackに来ることで、
わざわざ、それぞれのシステムを確認する必要がなく、
他のことに時間が割けるようになりました。
「Slackへの通知」に集約することで、チェックが楽になった
実際に上記の各種チェック結果を、
Slackに集約するようにして、
実際に運用してみた結果としては、
- チェックする時間が大幅に短縮された
- 通知するチェック結果を精査することで把握しやすくなった
- 自分以外にもチェック処理結果を共有しやすくなった
というメリットがあったので、
実際にチェック処理をSlackに集約することで、
すごく大きなメリットがあったと感じています。
そして、
個人的に最も良かったのは、
このチェック処理の確認作業で空いた時間を、
新規開発の時間に充てることができたことでした。
もし、
各種チェック処理に時間がかかっているような人がいれば、
Slackでも他のツールでも良いですが、
集約してチェック処理結果の確認を、
楽にするように取り組んでみると、
エンジニア自身が恩恵を受けるのでおすすめです。
参考:過去にLaravelでSlack通知した時のメモ
以前、
Slackへの通知に関しては、
Laravelで試して、
その時のメモを残しておいたので、
参考になれば幸いです。
Laravel8とVue3の組み合わせの環境構築
LaravelとVueを使っていて、
システムを作っていく中で、
バージョンを新しく作成しようと考えた。
この時、
Laravel8 + Vue3
という構成で構築。
参考にしたサイト
以下のサイトを参考にして、
自分の環境でもうまくいきました。
Getting started with Laravel 8, Vue 3 and Tailwind
実際の導入時の作業メモ
Laravelの導入
composer create-project laravel/laravel projectVueの導入
npm install --save vue@next && npm install --save-dev vue-loader@next各種パッケージのインストール
npm installLaravelのコンパイル
npm run dev表示確認

これで、

うまくバージョン8がインストールされており、
Vue.jsに関しても、
package.jsonで確認すると、
"dependencies": {
"vue": "^3.2.31"
}となっているので、
うまくバージョン3がインストール完了。
App.vueで試す
ERROR in ./resources/js/App.vue 1:0
Module parse failed: Unexpected token (1:0)のエラーになったので、
webpack.mix.jsのコードを変更
const mix = require('laravel-mix');
mix.js('resources/js/app.js', 'public/js').vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);上記は、
元々のコードに、
.vue()を追記している
LaravelでVuetify導入時にエラー「DevTools failed to load source map」
Laravelを使っていて、
Vuetifyを導入していく時に、
フロントエンド側の検証ツールで、
エラーがいくつか発生してうまくいかなかった。
これを調べて対応していくことで、
とりあえず、動くところまで進めた時のメモ。
前提:Vuetifyとは?

Vuetifyは、
Vue.jsのための、
UI Frameworkです。
個人的には、
- マテリアルデザインで作られている
- コンポーネントも比較的多い
という点で、
Vuetifyを導入する事にしました。
エラー「DevTools failed to load source map」
エラーとしては、
上記のライブラリを導入したときに、
DevTools failed to load source map:
Could not load content for https://hoge.com/js/vuetify.js.map:
HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILUREというエラーが発生していた。
このエラーに関しては、
package-folder/node_modules/vuetify/distのフォルダの中に、
vuetify.js.mapのファイルがあるので、
Laravelのアプリケーションが読み取ってくれる
package-folder/public/jsに対して配置することで解決。
Railsのrails-reactを使っての実装から、フロントエンドだけを分離してReact Hooksで作った話

システムを作る中で、
Rails+React
の構成で作りたいなと思って、
社内システムの一部を、
Railsをメインにして、
rails-reactというGemを使用して作っていた。
ちょっとシステムを改修するにあたって、
- バックエンドの処理をリファクタリング
- Railsの中のJSXコードが煩雑なので分離
- React Hooksを使ってみたい
ということを考えて、
フロントエンドをReact Hooksで実装している。
現時点で形になりつつあるけれど、
まだ、細かな部分の実装はまだなので、
ゆくゆくはもう少し、別の考えになるかもしれないけれど、
今の考えや状況を自分なりに残しておく。
そもそも、最初は「rails-react」を使い始めた
もともと、
Railsをベースに作っていて、
Railsのみで処理やレイアウトを実装していました。
別のシステムで、
LaravelとVue.jsの組み合わせで、
Laravelのwebpackの
「laravel-mix」

を使っていたこともあり、
同じように、Railsでもwebpackあたりで、
フロントエンドを実装しようと考えました。
そんなときに、
Laravelの方は、Vue.jsを取り入れてみたけれど、
今回のRailsの方に関しては、Reactに触れてみたいな
という考えになって、
RailsでGemを探していたところ、
「rails-react」

というGemがあることを知り、
それを使いはじめることに。
使っていくうちに、
ReactのJSXで実装していくことで、
フロントエンドの処理など、
システムが良い感じに変わっていったので、
その点は良かったなぁと思っています。
Railsの中にReactのJSXがあることでライブラリとか入れにくい
処理を作っていく中で、
最初のうちは良かったのですが、
ちょっとした改修などで、
「ちょっとだけフロント部分を変更したいだけなんだが….」
ということや、
そのフロントエンドの改修をする中で、
「Railsの業務コードは変えないけど、React付随のライブラリ入れたい」
ということがありました。
まぁ、できなくはないのですが、
Railsの中にパッケージ管理等が含まれていることで、
自分の頭の中で、
「最近、フロントエンド部分のみの改修ばかりなんで、ちょっとめんどくさい…」
と個人的に、
ちょっと綺麗に分離したいなという意欲が湧いてきました。
大きな改修を行う事になったので、いざ分離を。
社内でやりとりする中で、
このシステムに〇〇の機能も入れて欲しいな
とか、
知らない間に、
あー、今、システムでできていない部分なんですけど、
自力でファイル作って頑張ってますね〜
という感じで、
システム化できることを、
気合いで頑張られている感じだったので、
他にも改修する要因は色々ありましたが、
色々と現状の運用にそぐわないことが増えてきたし、
フロントエンドの部分を分離したいから、
仕様を整理して、システムをリプレイスしてみよう。
と個人的になったことで、
今まで、
「rails-react」を使って、
Railsの中にJSXのコードを管理するような状況から、
システムをリプレイスして、
フロントエンドのReact部分のみを分離する事になりました。
分離する事になって、Reactの実装でやりたかったこと
分離する事になって、
Reactの部分のみ、
Railsに吸収されていたものを切り分ける中で、
- Reactの最近の書き方などを取り入れたい
- UIライブラリを取り入れたい
- コードの書き方のルールなども模索したい
という3つのことを考えました。
この3つに関して、
完璧まではいかなくても、
取り組んでみたことで、
コードも整理されて管理しやすくなるなど、
良いことばかりだったと今になって思います。
「Reactの最近の書き方などを取り入れたい」
Reactのコードの書き方などを調べていくと、
「React Hooks」

というものがあることを知り、
こちらの書き方を取れる事にしました。
取り入れる事にした理由としては、
- コードの整理が行いやすそう
ということが大きな理由です。
この点は実際に使ってコードを書いて慣れていくと、
すごく書きやすいし、
コードも少なく整理しやすいので、
書いていく中で、Reactが好きになるくらい良かったと思っています。
「UIライブラリを取り入れたい」
UIのライブラリについては、
- マテリアルっぽいレイアウトがいい(好きなので)
- 使えるコンポーネントの数がある程度ある
- マイナーすぎないこと
という点を考えて、
いくつか調べて試しましたが、
最終的に、
「MUI(Material UI)」

を導入する事になりました。
コンポーネントも比較的多いので、
特に実装していると困ることはありません。
個人的に、UIの感じが、マテリアルなのが好きなのと、
この後に紹介する参考にした記事にも、
使用されるUIライブラリとして記載があったので、
導入を決めたというところが大きいです。
「コードの書き方のルールなども模索したい」
実際に分離する事になって、
コードの書き方なども、
ある程度、模索しながら綺麗にしていきたいな。
ということを考えて、
色々と記事を探してみましたが、
すごく参考になった記事があるので、
こちらでも、リンクを共有させてもらいます。
参考にした記事「React Componentの実装ルールを決めてみた」
こちらの記事は、
マネーフォワードの中で、
Reactを使っているらしく、
そのReactのComponentの実装ルールについて、
すごくわかりやすく、
参考になることがたくさん書かれてある記事です。
すべての書かれてあることを、
理解して自分の実装の中にも取り入れることができたわけではないですが、
自分で実装していく上で、
上記の参考記事の中でも特に、
- Functional Componentで実装していく
という点は、
実際に取り入れてみて、
コードの管理や書きやすさの点でよかったと感じています。
分離するコードを書き始めて思ったこと
分離して実装していくと、
- React Hooks
- Functional Component
を使っていくことで、
ファイルが整理しやすかったり、
書いていて冗長性の点で、
前よりもすごく良くなったと感じることが多く、
純粋に実装していくと、もしかするとVue.jsを書くよりも
すごくReactの方が楽しいと感じてるかもしれない
という楽しさを感じるようになりました。
この点だけでも、
フロントエンドを分離して、
新しい事にトライしてすごく良かったと思います。
また、他にも、
「tailwindcss」

を併せて使ったこともありますが、
この辺りの使った経緯や良かった点などは、
別の記事で書いていこうと思います。
LaravelでExcel取得時にバイナリファイルとなってしまってエラーになった件
Laravelを使っていて、
Excelファイルを取得していたときに、
いつもであれば問題ない処理で、
エラーがなぜか発生した。
これを調べていくと、
アップロードしているExcelファイルが、
1つだけ、なぜか、保存するとバイナリファイル扱いになっていた。
前提:Laravel-Excelを使用

Excelファイルの読み取りに関しては、
Laravel-Excelというのを使っていた。
リンクをメモ。
実際の使用方法は、
上記のGithubなどを参考。
エラー内容
エラーとしては、
上記のライブラリを使っていた時に、
Maatwebsite\Excel\Reader::toArray():
Argument #3 ($readerType) must be of type string,
null given, called in .....というエラーが発生していた。
エラー調査
上記のライブラリの問題かと思って調べていたが、
ファイルをアップロードされたファイルを調べると、
うまく読み取りできたファイル
xxxxxxx.xlsxうまく読み取りできないファイル
xxxxxxx.binこのような形で、
project/storage/app/xlsx/に入れたファイルがおかしくなっていた。
ただ、このバイナリファイルになる事象自体については、
特定ができなかったので、拡張子を変える対応を行った。
エラー対応
ファイルの読み込み処理の前の、
ファイルをサーバ側に保持したファイルを、
拡張子を「.bin」から「.xlsx」に変更した。
ライブラリがその拡張子だとエラーだから、
元の拡張子に
$files = $request->file('files')
foreach($files as $file) {
// この保存されたファイルがバイナリになっていたので、
// 拡張子を変更して暫定対応
$xlsx = $file->store('xlsx');
:
:
// 変更後のファイル名
$to_file_name = str_replace('.bin', '.xlsx', $xlsx);
:
:
// ファイル自体をリネーム
rename($from, $to);
:
:
// Laravel-Excelで読み取り
}RailsのmigrateでDateカラムの初期値に当日を設定する方法
Railsのデータベースの初期化を設定するときに、
Railsのmigrateを使用することで、
初期化を行うようにしていた。
そんなときに、
「Date型のカラムに初期値として、当日の日付を設定したい」
ということをやりたいと思い、
その方法を実際に試してみたときのメモ。
前提:Railsのmigrate
Railsのmigrateに関しては、
公式サイトの内容をまずはチェック。
Date型のMigration設定
対象フォルダ
project-folder/db/migrate対象ファイル
hoge.rbコード
class Hoge < ActiveRecord::Migration
def change
create_table "hoge", id: :integer, options: "ENGINE=InnoDB DEFAULT CHARSET=utf8", force: :cascade do |t|
t.date "date_column", default: -> { "(CURRENT_DATE)" }, null: false
end
end
endBitbucketでGit Pushしようとしたら、Permission deniedのエラーが発生した件
Bitbucketを日頃から個人的に使っていたのだが、
ある日、突然にエラーになってしまった。
その時の対応したことをメモ。
エラー内容
エラーになったのは、
Gitで反映を行おうとした時にエラー。
$ git push
git@bitbucket.org: Permission denied (publickey).
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.特に今までは、
同じことをやっていてもうまくいっていた。
状況確認
一度、現在のリポジトリから、
新しく取得することを試してみる。
$ git clone https://hogehoge@bitbucket.org/hogehoge/hogehoge.git
Password for 'https://hogehoge@bitbucket.org': 【パスワード入力】これをすると、
今回はエラーになった。
remote: Bitbucket Cloud recently stopped
supporting account passwords for Git authentication.
remote: See our community post for more details:
https://atlassian.community/t5/x/x/ba-p/1948231
remote: App passwords are recommended for most use cases
and can be created in your Personal settings:
remote: https://bitbucket.org/account/settings/app-passwords/
fatal: Authentication failed for 'https://bitbucket.org/hogehoge/hogehoge.git/エラー内容を確認すると、
Bitbucket Cloud recently stopped supporting account passwords for Git authentication「Bitbucketが最近、アカウントパスワードでのGit認証をやめました」
とのことですね。
を見て確認。
対応方法
上記のページで、
This does not impact those using an SSH key to authenticate with Git.ということで、
SSHキーで接続してると問題ないらしいので、
パスワード認証でなく、SSHキー認証で対応する
まずは、公開鍵を作成する
ssh-keygen$ ssh-keygen
Enter passphrase: パスフレーズを設定
:
:
+----[SHA256]-----+作成した公開鍵を、Bitbuketに鍵情報追加。
Bitbucketの管理画面の左下から、
「Personal settings」
を選択。

開いた画面で、
「SSH鍵」
を選択して、
「鍵を追加」
をクリック。

開いたモーダルの中に、
「Key」
の部分があるので、
そこにssh-keygenで作成された公開鍵の情報を貼り付け。

この情報を、sshのconfigにも追加しておく
$ vi ~/.ssh/configVimでsshのconfigファイルを編集
Host bitbucket.org
Hostname bitbucket.org
User hogehoge
IdentityFile ~/.ssh/id_rsa
TCPKeepAlive yes
IdentitiesOnly yes対応後の動作確認
SSHでのアクセスを確認
ssh -T git@bitbucket.org$ ssh -T git@bitbucket.org
Enter passphrase for key '~/.ssh/id_rsa': 【Enter Passphrase】
authenticated via ssh key.
You can use git to connect to Bitbucket. 問題なさそうなので、
Bitbuketのリポジトリで、

クローン用のリンクを、
「SSH」
で取得して使用する。
$ git clone git@bitbucket.org:hogehoge/hogehoge.git
Enter passphrase for key 'id_rsa': 【Enter passphrase】
:
:
:
Resolving deltas: 100% (127/127), done.これでうまく取得できるようになったので完了。
RailsでExcelファイル(xls)をGem「spreadsheet」を使って作成する処理を実装した件
RubyでExcelの操作がしたくて、
Gemをいくつか試している中で、
「.xls」の形式でシンプルに使えるものがあったので、
Railsで実際に実装してみた時のメモ。
公式のGithub
公式のGithub
https://github.com/zdavatz/spreadsheethttps://github.com/zdavatz/spreadsheet
準備
RailsにGemfileでインストール
Gemfile
gem 'spreadsheet'bundle実行
bundle installこれでインストール完了。
対応内容
Railsのモデルで処理を実装
app/model/hoge.rbのクラスの中を
require 'spreadsheet'
require 'hoge_lists.rb'
class Hoge
def test
# ファイルインスタンス作成
sheet = book.create_worksheet(name: 'Sheet Name')
# ファイルに対してヘッダーを追加
sheet.row(0).push(
'id',
'name'
)
@c =HogeList.all
@c.each_with_index do |d, index|
# ファイルに対して各行を追加
row_index = index.to_i + 1
sheet.row(row_index).push(
d.id,
d.name
)
end
# ファイルの作成
book.write '/path/to/filename.xls'
end
endRailsで「superclass mismatch for class 」が発生して対応した件
処理の関連としては、
Railsで環境を作っている時に発生。
などが、
動かそうとしている処理として関連。
エラー内容
動かそうとしたのは、
rails db:migrate:resetエラーは
superclass mismatch for class Hogeという感じで、
クラスの「Hoge」が処理の時に合わないよと。
対応内容
Railsのモデル周りを整理している中で、
app/modelのクラスの中を
app/model/hoge_modelのようにしていたが、
その中で、
hoge.rbでのクラス設定が、
Class Hoges ....のように間違っていたので調整。
ただ、調整するだけでは、
継続してエラーが発生したので、
再起動が必要だった。
そこが注意点。
プログラミング学習で挫折するかどうかは行動の有無に影響される

プログラミング学習をやっていく人を見てきて、
実際に、
プログラミング学習がうまく進み、プログラマーになった人
というパターンと、
プログラミング学習がなかなか進まず、プログラマーになることを挫折した人
のパターンを見てきました。
そんな中で、
プログラミング学習を行なっていく上で、
色々な素養やその方ごとの状況もありますが、
悩んでいるだけでなく、実際にプログラミングに関して行動を行ったのか
という点が、
プログラミング学習をしていく上で、
うまくプログラマーやエンジニアになれたかどうか、
副業などの仕事を少しずつでも始めることができたかなど、
影響を及ぼしていることがあるので、
その辺りをこの記事で説明していきます。
プログラミング学習で挫折するかどうかは行動の有無に影響される
プログラマーやエンジニアを目指すかどうかは、学習で試してみて考える
プログラミングを始めようと考えている人が、
そのようなきっかけを持つ理由として、
- プログラミングをできるようになって、エンジニアになりたい
- プログラミングを活かして、副業をやってみたい
- 今の業界よりは、IT業界の方が生活水準を上げれそう
- ゆくゆくは、フリーのエンジニアとして高待遇を目指したい
- プログラミングができると、自宅などリモートで働けそう
などが挙げられます。
これらに関しては、
どれも、自分自身の目指すものが考えることができているので、
それぞれの内容に関して、
実際にプログラミング学習を始めてみる
という行動に移すことが大切です。
プログラミングをできるようになって、
色々なことを目指していく中で、
実際にトライしないと、本当に自分がやっていきたいのか
という点が、
学習を始めてみることで見えてきます。
今は、無料で学習できるようなサービスなどもあるので、
サイトを使って、
まずは学習を始めてみることから始めましょう。
一番、気軽に始められるのが、
3分の動画でまとめられている「ドットインストール」です。
こちらをまずは、気軽に気になるものから、
動画を見て、イメージを掴んでみるもの良いですね。
また、
初心者が学習を始めるときに、
多くの方が学習するHTML/CSS/javaScriptに関しては、
以下のサイトに要点や課題などをまとめていますので、
参考に使ってもらえたら嬉しいです。
プログラミングで試し続けるという「行動」を継続してみる
プログラミングの学習を始めてみると、
なかなか、うまくいかないことは多いです。
実際に、プログラミングなどの現場でも、
エラーなどに対して、細かく調査して確認していく作業は必ず発生する
と考えてもらうと良いですね。
この認識を持ってもらうことで、
「エラーが出ているから、自分はダメだ」
などの考えは持たないように、
プログラミング学習で、エラーは起きるものである
という認識と、
もう1つは、
1つずつ解決しながら学習を進めていく必要がある
という2つの点を理解して、
学習を進めていくようにしましょう。
学習を継続していくことで、
- エラー解決のたびに、自分の中で経験が蓄積される
- エラーを通じて、理解が深まる
- 理解の幅が広がり、不明だった点も次第に理解できるようになる
ということが起き始めて、
少しずつ、理解も進んでいくので、
コツコツと学習を続けていきましょう。
行動をやってみるためのおすすめの方法は?
実際に
プログラミングを始めてみるための方法としては、
先ほどおすすめとして共有した、
「ドットインストール」
は1つ、おすすめのサイトなので、
「プログラミングってどんなものなのかな」
という点を見てみるのも良いでしょう。
他には、
HTML/CSS/javaScriptの基礎学習に関しては、
以下のサイトも参考にしてもらうと良いですね。
また、
上記以外でも、
スライドを順番に見ていきながら、
理解を深めることができるサイトとして、
「プロゲート」というサイトもおすすめです。
行動が苦手。そんな人は、学習サポートできるものを活用してみる
プログラミング学習を始めようと考えているけれど、
「どうしても、自分1人だけで学習をするのが苦手だ」
という方は、
「未経験向け」の学習スクールなどを活用する
という方法がおすすめです。
プログラミング学習の初期段階は、
エラーも発生しやすく、
そのエラーに関しても、
自分でなかなか解決に導くことができないことは多いです。
そのような初期段階での挫折を防ぐためにも、
「未経験」向けの学習サポートがついているスクールなどを活用して、
プログラミング学習を始めてみることがおすすめです。
未経験からスキルアップして転職や副業でキャリアを築いていくためにおすすめのサービス
30代以降の未経験から正社員への就職・転職を目指すなら東京都の支援事業「正社員就職応援プロジェクト」を活用しよう
18-24歳の非大卒で東京でIT業界へ未経験からチャレンジするなら、職/食/住が半年間、無償提供される「ヤンキーインターン」もオススメ
プログラミング学習を始めてみようと考えている初心者におすすめの記事
プログラミング学習を始めようという初心者の方に、
実際に始める時にどのように考えたら良いか、
どのように取り組んでいくと挫折しないかなど、
以下の記事なども参考になると思うので、
よければ気になる記事を参考にしてもらえると嬉しいです。
【初心者向け】未経験からWebエンジニアへの転職を目指す時に作るポートフォリオ作成の悩みに関して
Railsでmigrationを行う時に「TypeError: superclass mismatch for class」が発生した件
Railsで環境回りをやっていた時に、
「db:migrate:reset」
で環境を作り直していた時に、
「TypeError: superclass mismatch for class」
のエラーが起きたので、
その時の確認や対応のメモ。
実行していた処理
実行していたのは、
以下のマイグレーションのコマンド。
rails db:migrate:reset実行していた時のエラー
実行していた時に、
以下のようにエラーになっていた。
$ rails db:migrate:reset
:
TypeError: superclass mismatch for class XXXX
:対応した内容
実際に色々と試したが、
db/migrateと
app/modelの中で、
対象のクラスが重複しているのが原因でした。
これを治して再実行すると、
うまくマイグレーションが実行できました。
Railsでdb:migrate:resetがうまく動かなかった時の対応メモ
Railsで環境を作っていて、
完全にテーブルなどを作り直したい時に、
「db:migrate:reset」
を行ったが、
うまく新しくならなかった。
この時の確認と対応方法のメモ。
マイグレーションのやり直し
実際にマイグレーションをやり直すために、
以下のコマンドを実施した。
rails db:migrate:reset実行した時のエラー内容
実行してみると、
エラー内容が表示された。
rails db:migrate:reset
Running via Spring preloader in process
rake aborted!
ActiveRecord::EnvironmentMismatchError:
You are attempting to modify a database that was last run in `test` environment.
You are running in `development` environment.
If you are sure you want to continue,
first set the environment using:
bin/rails db:environment:set RAILS_ENV=development対応した内容
実際にエラー内容に環境を設定するコマンドがあるので、
そのコマンドを実行して試した。
rails db:environment:set RAILS_ENV=development実行すると、
正常に処理が完了。
$ rails db:environment:set RAILS_ENV=development
Running via Spring preloader in processこの後に、
元々、動かしたかったマイグレーションのリセットを実行。
rails db:migrate:resetGitで「fatal:No configured push destination.」の対応
Gitコマンドで、
初期のコミットして、
プッシュしようとした時に、
エラーが起きた時の対応メモ。
最初に実施したコマンド
処理手順として、以下のコマンドを順に実施。
git add .
git commit -m "init commit"
git pushエラー内容
上記を動かした時に、
プッシュしようとした時に以下のエラー。
$ git push
fatal: No configured push destination.
Either specify the URL from the command-line or configure a remote repository using
git remote add <name> <url>
and then push using the remote name
git push <name>対応コマンド
上記で表示されたコマンドを使う。
git remote add origin 【ここはGitのURL】LaravelでのタイムゾーンをUTCからJSTに更新する方法
Laravelのタイムゾーンに関しては、
デフォルトでは、
「UTC(世界標準時間)」
になっている。
これを日本時間に変更する方法のメモ。
Laravelのタイムゾーンの設定箇所
タイムゾーンの設定箇所は、
以下のファイルになっているので、
その点を調整すれば、オッケー。
対象ファイル
config/app.php修正箇所
上記のファイル内で、
/*
|--------------------------------------------------------------------------
| Application Timezone
|--------------------------------------------------------------------------
|
| Here you may specify the default timezone for your application, which
| will be used by the PHP date and date-time functions. We have gone
| ahead and set this to a sensible default for you out of the box.
|
*/
'timezone' => 'UTC',この「timezone」の設定部分を、
/*
|--------------------------------------------------------------------------
| Application Timezone
|--------------------------------------------------------------------------
|
| Here you may specify the default timezone for your application, which
| will be used by the PHP date and date-time functions. We have gone
| ahead and set this to a sensible default for you out of the box.
|
*/
'timezone' => 'Asia/Tokyo',このように、
Asia/Tokyoに変更すればオッケー。
Nginxで/var/run/php/php7.4-fpm.sockがfailed
環境を同じように作ろうとしたときに、
もろもろ、バージョンを上げようとしていたのが原因で、
「/var/run/php/php7.4-fpm.sock faild」
というエラーが発生した。
エラー内容
確認ファイルは、
Nginxのログファイルの対象ファイルを確認した。
/var/log/nginx/hoge.logエラー内容は、
fpmに対してNginxからアクセスできないとのこと。
[crit] 5221#5221: *11 connect() to unix:/var/run/php/php7.4-fpm.sock failed
(2: No such file or directory) while connecting to upstream,
client: 123.123.123.123,
server: hoge.com,
request: "GET / HTTP/1.1",
upstream: "fastcgi://unix:/var/run/php/php7.4-fpm.sock:",
host: "hoge.com"対応内容
fpmの7.4の状況
/etc/init.d/php7.4-fpm status確認すると、
sed: can't read /etc/php/7.4/fpm/php-fpm.conf: No such file or directoryとなるので、
そもそも、7.4系が動いていない。
PHPのバージョンを確認してみる
$ php -v
PHP 8.1.0 (cli) (built: Nov 25 2021 20:22:03) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.1.0, Copyright (c) Zend Technologies
with Zend OPcache v8.1.0, Copyright (c), by Zend Technologies8.1になってる。
ということは、
fpmも8.1系があるはずなので確認
/etc/init.d/php8.1-fpm statusこれを確認すると、
php8.1-fpm.service - The PHP 8.1 FastCGI Process Manager
:
Active : active (running)となってるので、
8系が動いている。
7系ではなく8系で対応すれば良いので、
Nginxで使っているfpmを、
8系に変更する.
location ~ \.php$ {
:
fastcgi_pass unix:/var/run/php/php8.1-fpm.sock;
:
}これであとは、
Nginxを再起動して完了。
Railsをバージョン指定でインストール
Rails をインストールするときに、
特定のバージョン、特に最新の指定バージョンで、
インストールしたいことがあった。
その時の対応方法のメモ。
インストールしたいバージョン
現時点での最新バージョンである、
7.0.1をインストールしたい。
まずは、
Gemでインストールできるバージョンを確認
gem list rails実行結果
$ gem list rails
:
rails (6.1.4.4, 6.1.4, 6.0.4.1)
:この中に、「7.0.1」は存在しないので、
Gemに追加するコマンド。
gem i -v 7.0.1 rails実行すると、
$ gem i -v 7.0.1 rails
:
:
Installing ri documentation for rails-7.0.1
Done installing documentation for activesupport, actionview, actionpack, railties, activemodel, activerecord, activejob, activestorage, actiontext, digest, io-wait, net-protocol, net-imap, actionmailbox, actioncable, actionmailer, rails after 14 seconds
17 gems installedこのようにインストールが完了。
もう1度、Gemでバージョンを確認。
$ gem list rails
:
rails (7.0.1, 6.1.4.4, 6.1.4, 6.0.4.1)
:対象のバージョンが存在するので、
事前準備はおっけー。
インストール実施
自分環境だと、
- バージョン指定7.0.1
- APIモード
- データベースはMySQL
これで新規作成したいので、
rails _7.0.1_ new sampleProject --api -d mysqlこれで新規プロジェクトを作成完了。
バージョン確認
新規作成したプロジェクトに移動して、
バージョン確認をしてみる。
$ rails -v
Rails 7.0.1うまくバージョン指定で、
新規プロジェクトが作成できたので完了。
React Hook names must start with the word “use”
Reactで実装していたときに、
Material UIのサンプルコードを取得して、
それをFunctional Componentとして使用するときに、
「React Hook names must start with the word “use”」
というエラーが表示された。
エラー内容
ReactでMaterial UIを使ってレイアウトを組もうとして、
Functional Componentとして、
別ファイルで保存して、
そちらを流用しようとしたときに、
Line 11:33: React Hook "React.useState" is called in function "Hogehoge"
that is neither a React function component nor a custom React Hook function.
React component names must start with an uppercase letter.
React Hook names must start with the word "use"というエラーが発生した。
エラー対応
React Hooksの仕様として、
トップレベルのみ使えるよとのこと。

参考
Tailwindcssでimportantで優先させる方法
tailwindcssを使っていると、
デフォルトでは、
important属性はついていないので、
他のUIライブラリやCSSを組み合わせたときに、
実際に反映されないことが起きる。
この事象に対しての対応方法。
Tailwindcssの設定変更
設定ファイル
tailwind.config.js設定内容
上記のファイルに、
「important」の設定を追加
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [
],
important: true
}【GoogleAppsScript】use muteHttpExceptions option to examine full response
Google Apps Scriptで、
APIを呼び出しているときに、
「use muteHttpExceptions option to examine full response」
のエラーが発生した。
エラー内容
Google Apps Scriptで、
APIを動かしていると「500エラー」が発生したのだが、
詳細を細かくメッセージを見たかったが、
以下のように見れなかった。

対応内容
エラー内容の中を確認すると、
use muteHttpExceptions option to examine full responseとなっていて、
全てのレスポンスを表示するには、
「muteHttpExceptions」というオプションが、
設定する必要があるとのこと。
オプションに設定すれば良いので、
options = {muteHttpExceptions: true};
let response = UrlFetchApp.fetch("https://api.myintervals.com/task/", options);
console.log(response.getContentText()); Macで絵文字を表示させるショートカットキー
Macを使っていて、
これは絵文字のサンプル👍
このように、
絵文字を表示させる方法をメモ。
Macでの絵文字選択のポップアップを表示するためのショートカットキー
絵文字の入力は、
3つのキーを「同時に」押すことで表示されます。
「Ctrl」+「Command」+「Shift」Macでの絵文字の入力表示の例
ショートカットで、
絵文字を表示させようとすると、
以下のように、
絵文字を選択するポップアップが表示されます。

経験者を求められる転職市場のときは職務経歴書の重要性が高くなる
転職をするときに、
その時の転職市場がどうなっているかを考えるのは大切。
そんな転職市場において、
業種によって求められるスキルは違うが、
経済産業省が資料として公開している内容として、

このように、
製造業などの一部を除いて、
スキルを求められる業種は、
幅広く増えてきているので、
それに伴って、
企業側がスキルと経験を持った人材を求めるようになる
という流れがあります。
この流れの中で、
転職市場において、
転職活動を有利に動かしていくためには、
自己アピールとして「職務経歴書」をしっかりと準備する
ということが必要になります。
職務経歴書を、
しっかりと準備しておくことで、
- 自分の職務経歴を漏らすことなく伝えることができる
- 言葉ではなく、資料として伝えることで伝わりやすい
- 短時間での面談以外でアピールすることができる
というメリットがあるので、
その点をしっかりとやっておくことで、
転職市場の中でも、
自分自身の市場価値を上げることができ、
私の経験としても、
企業側の担当者としてやっていく中でも、
職務経歴書を通じて、非常に魅力的な人材に見えやすい
ということが言えます。
非常にしっかりとした職務経歴書があると、
まずは、中身を確認して、
実際に会ってみたいなと思う割合が多いので、
まずは、職務経歴書をきちんと作成すると良いでしょう。
【エラー】Laravelで「APP_DEBUG is set to true while APP_ENV is not local」
Laravelで、
新規でアプリケーションを作っていくときに、
処理を行っている最中に、
APP_DEBUG is set to true while APP_ENV is not localというエラーが表示された。
もともと、
他で作ったアプリケーションを流用して、
設定が元のままだったのが影響していた。
新規でLaravelアプリケーションを作っていたとき、
エラー表示
エラー表示としては、
画面上に、エラーメッセージが表示された

エラー状況、対応
エラー内容を簡単にいうと、
このようになる。
APP_DEBUGが「True」だけれど、APP_ENVが「local」じゃないよ。気をつけて。なので、
指示に従って、
.envのファイルの中身を調整する。
APP_ENV=local
APP_DEBUG=trueまぁ、
Laravelのセキュリティポリシー的によろしくないから、
調整するようにしてねという、
フレームワーク側からの優しさだと考えると、
すごく優しさが感じられるメッセージなので、
素直に直しておく。
Vue.js/ReactでFormDataのデータをAxiosでPOSTする方法
FormDataをAxiosで送信する方法は、
よくやるけれど、
毎回、なんだっけとなるので、
メモとして残しておく。
FormDataでのパラメータデータの設定
FormDataを使って、
appendでファイルオブジェクトを設定
let formData = new FormData();
formData.append("file", 【ファイルオブジェクト】);AxiosでのPOST
Axiosを使ってPOSTとして、
設定したFormDataを送る。
axios.post(baseUrl, formData, {
headers: {
"Content-Type": "multipart/form-data",
},
})
.then(res => {
console.log(res);
})}まとめ
コードをまとめると、このようになる
let formData = new FormData();
formData.append("file", 【ファイルオブジェクト】);
axios.post(baseUrl, formData, {
headers: {
"Content-Type": "multipart/form-data",
},
})
.then(res => {
console.log(res);
})}The requested nginx plugin does not appear to be installed
NGINXでCertbotを使用するときに、
エラーが発生した時のメモ。
エラー内容
The requested nginx plugin does not appear to be installedのエラーが発生
状況確認
コマンド
certbot --version確認結果
$ certbot --version
command not found: cerbot対応内容
コマンド
sudo apt install python3-certbot-nginx対応結果
$ sudo apt install python3-certbot-nginx
Reading package lists... Done
Building dependency tree
Reading state information... Done
The following packages were automatically installed and are no longer required:
jsonlint libllvm11 libxdamage1 linux-headers-5.4.0-77 linux-headers-5.4.0-77-generic
linux-image-5.4.0-77-generic linux-modules-5.4.0-77-generic php-composer-ca-bundle
php-composer-semver php-composer-spdx-licenses php-composer-xdebug-handler php-json-schema
php-psr-container php-psr-log php-symfony-console php-symfony-filesystem php-symfony-finder
php-symfony-process php-symfony-service-contracts ssl-cert unzip
Use 'sudo apt autoremove' to remove them.
Suggested packages:
python-certbot-nginx-doc
The following NEW packages will be installed:
python3-certbot-nginx
0 upgraded, 1 newly installed, 0 to remove and 71 not upgraded.
Need to get 50.8 kB of archives.
After this operation, 286 kB of additional disk space will be used.
Get:1 http://mirrors.digitalocean.com/ubuntu focal-updates/universe amd64 python3-certbot-nginx all 0.40.0-0ubuntu0.1 [50.8 kB]
Fetched 50.8 kB in 0s (1,013 kB/s)
Selecting previously unselected package python3-certbot-nginx.
(Reading database ... 147990 files and directories currently installed.)
Preparing to unpack .../python3-certbot-nginx_0.40.0-0ubuntu0.1_all.deb ...
Unpacking python3-certbot-nginx (0.40.0-0ubuntu0.1) ...
Setting up python3-certbot-nginx (0.40.0-0ubuntu0.1) ...対応結果確認
$ certbot --version
certbot 0.40.0ReactのStateをChromeで確認する方法

Reactの開発をするときに、
Stateの値を確認する方法として、
Chromeを活用するのが便利。
この記事では、
その方法をメモとして残しておく。
React Developer Toolsの導入
Chromeの拡張ツールで、
「React Developer Tools」
というのがあるので、
そちらをChromeから追加する
React Developer Toolsの使い方
Chomeの拡張機能として追加したら、

検証ツールに、
このように表示されるので、
「Components」
を選んで表示させて、
コンポーネントが階層になっているので、
自分が確認しようとしているページを選ぶ。
すると

このように、
そのコンポーネントで表示に使われているStateが、
表示され確認することができます。
携帯代を格安SIMにして、家計のコストの見直しを考えよう
家計のコストを見直しを考えるときに、
見直す項目としては、
- 普段からよく使うもの
- 毎月、固定でかかる費用
に該当するものから、
コストを見直していくことが、
インパクトも大きいので、
見直す効果も大きくなりやすいです。
そんな見直す項目の中でも、
普段から使うものとして、
「携帯電話の料金」
を見直す項目として考えるのがおすすめです。
この見直す内容としては、
- キャリア携帯を格安SIMに変更する
ということが大きなポイントです。
実際にキャリア携帯から、
格安SIMに変えることで、
携帯を維持することストのイメージとしては、
| 携帯の種類 | 携帯の維持費用 |
|---|---|
| キャリア携帯 | 4000 〜 6000円 |
| 格安SIM | 1500 〜 3000円 |
このような形で、
プランにもよりますが、
およそ倍くらいの価格が、
携帯を維持するためのコストとしてかかります。
この点を見直すことで、
毎月、数千円のコストが削減でき、
ちょっとした違いに見える方もいるかもしれませんが、
年間で考えると、
数万円のコストの違いになるので、
携帯に関しては、格安SIMに変えることを検討すると良いでしょう。
新たなスキルを定期的に習得してステップアップを楽しもう

プログラミングの学習をしていく中では、
色々なプログラミング言語があったり、
ライブラリやフレームワークなど、
便利に開発を行うために学ぶことも多いです。
そんな中で、
スキルアップの観点で考えた時に、
複数のスキルを身につけることで、
幅広く物事を見れるようにもなるので、
定期的にあたらなスキルを身につけると良いです。
スキルアップに関して、
「スキルを定期的に身につけ、対応できる範囲を増やす」
ということが、
自分自身がITスキルを活かして、
仕事をしていく上で、
対応できる求人も増え、
年収も上がりやすい傾向にあります。
スキル習得に関して、
同じスキルを5年など使っており、
新たなスキルを習得する機会がないようであれば、
自分自身が動くことで、新たなスキル習得の機会を作る
という取り組みも大切です。
ある程度、
大きな企業になってくると、
なかなか、この辺りも難しくなってきますが、
業務の時間、または、それ以外の時間を使って、
新たなスキル習得に取り組むことが、
数年後の自分自身の環境を作り出すと考えて、
1歩でも踏み出すようにすると良いでしょう。
この記事では、
定期的に新しいスキルを身につけていく上で、
どのように取り組んでいくことが良いのか、
取り組んでいくと、どのような点が変わっていくのかなど、
私自身の経験も踏まえながら説明していきます。
新たなスキルを定期的に習得してステップアップを楽しもう
新たなスキルを身につけなくても仕事はできるが、それで楽しいか。
スキルアップに関して、
1つの組織や同じ関係者などに対して、
同じような内容をやっていくこと自体は、
仕事をしていく中で、
特に悪いことではなく、
それも仕事と割り切って、
考えてやっていくこと自体は否定はしません。
そのような状況に関して、
「自分自身として、やりがいや楽しさを感じることがない」
という人で、
IT業界で働いている人、
これから働こうとしている人に、
今回のこの記事を読んでもらえると嬉しいです。
日々の生活の中で、
- 同じスキルをそのまま、変化なく使っている
- そのスキルは、すでに理解が頭打ちになっている
という状況であれば、
新たな刺激を入れる意味でも、
新しい技術の習得に取り組むことで変化を生む
ということに取り組むと良いでしょう。
変化を生み出すことで、
それ自体が新たな刺激になり、
自分自身を成長させる環境を生み出してくれます。
そして、
その変化や環境が、
自分自身が「楽しい」と思える状況を作ることにつながります。
新しいことは、最初はうまく進まないが、次第に面白くなる
新しいスキルの習得に取り組み始めると、
始めたばかりなので、
色々なことがうまくいかないということは多いです。
そんな時でも、
そのスキル習得を続けていくことで、次第に面白くなっていく
という状況が生まれてきます。
これは、
- 対象のスキル自体の大枠の理解が加速度的に進むようになった
- 対象のスキルを使って形にすることができるようになった
という段階で、
最初は、
「身につけるのが、自分には難しいスキル」
というものが、
「身についてきた、自分の新たな武器になるスキル」
という形で、
その学習しているスキル自体の持つ意味が、
学習を進めていく中で変化します。
これによって、
最初は難しくて、
投げ出しそうであった、
新たなスキル習得が、
次第に楽しいスキル習得に変わっていきます。
このように、
同じスキル習得が、
学習の進捗状況によって変わるので、
この変化自体が起こることを頭に入れて、
学習を進めていくようにすると、
挫折しにくいのでおすすめです。
新たなスキルを段階的に身につけると収入も上げやすい
スキル習得に関して、
段階的にステップアップしながら、
複数の技術を身につけていくことで、
- 複数のスキルを身につけることで、全体を見えるようになりやすい
- 似たスキル構成の時に、複数スキル習得者は習得が容易に見えやすい
- マネジメントする上で複数スキルの理解がある方が物事を理解しやすい
というメリットがあり、
これらのメリットがあること自体が、
各種のマネジメント業務や、
仕様の理解などに非常に役立つため、
物事を理解して、仕様を考えるポジション求めている企業からすると、
非常に魅力的な人材に見えます。
そして、
これらのメリットを享受することで、
転職や副業など、
色々な場面で有利に働くので、
これらの結果として、
新たなスキルを段階的に身につけることで収入が上がりやすい
ということが言えます。
1つのスキルが高いと思っているけれど、
なかなか、
収入につながらないと感じているようであれば、
新たなスキルを段階的に身につけていき、
その段階ごとに、
企業から求められる状況や、
想定される給与などの違いを確認してみると、
自分自身のスキル習得によって、
求められ方が変わっていることを感じるでしょう。
生活をしていく上では、
収入源を増やしたり、
その収入の金額を上げることは、
自分の納得した生活ができることにつながりやすいので、
ステップアップの意味でも、
新たなスキル習得に取り組んでみると良いでしょう。
新しいスキルを身につける方法に関して
スキル習得に関して、
新しいスキルを身につけることは、
未経験だとより難しい
ということが言えます。
この点に関しては、
各種サービスやスクールなどを活用
することで、
まずは、狙った1つのスキルを、
しっかりと習得することがおすすめです。
どのように身につけていくのか、
また、おすすめのサービスなど、
以下の記事を参考にしてもらえればと思います。
転職を検討する前に今の組織で給与交渉をすることも考える
転職するかを検討する前に、
今の組織での給与テーブルがどのようになっており、
自分自身の今の給与が、
決まった経緯などを知っておくことは大切です。
そして、
転職を検討する前に、
今の職場での給与交渉を行う
ということも、
そのまま、今の組織に所属しても、
別の組織に移る場合でも、
どちらの場合に関しても、
転職時は現在の給与を基準に考える企業は多い
ので、
できる限り、現在の組織で給与をあげておくことが良いでしょう。
ちなみに、この給与交渉に取り組む際は、
- 信頼のおける「上司」に相談する
- できる限り、組織の「決済権を持つ人・またはそれに近い人」に相談する
- 四半期や半期などに定期的に相談できるようにしておく
ということを意識して、
実際に給与交渉に取り組むようにすると良いでしょう。
信頼のおける「上司」に相談する
という点に関しては、
組織内での自分の同僚ではなく、
自分よりも組織の立ち位置としての上司に対して、
給与交渉の話をすることが大切です。
同僚への相談だけでは、
身内だけの相談話になってしまうので、
給与交渉に繋がっていきません。
そして、
できる限り決済権を持つ人・それに近い人に相談する
ということが、
実際に給与交渉をした結果が、
本当に自分自身の給与変更につながるのかに影響します。
直接、決済権を持つ人へのアプローチが難しければ、
自分の直属の上司に相談して、
話を通してもらうようにすると良いでしょう。
そして、
実際の給与交渉をするにあたり、
1つ、定期的なアクションとして取り組むために、
四半期や半期で相談できる環境を作っておく
ということに取り組んでおきましょう。
給与交渉は、
人同士でのやりとりになるため、
できる限り、多くの回数、
日頃からやり取りをしている人の方が、
物事を決定する立場の人間からしても、
状況や考えが理解できます。
そのため、
半期や四半期などで、
1on 1などのミーティングを開いてもらうか、
軽く、2人だけでご飯に一緒に行かせてもらって、
自分の考えや給与的な不満を相談するなど、
定期的に相談しておくと良いでしょう。
前提としては、
組織内で自分自身の実力を発揮して、
成果を出しておくことが前提ですが、
給与交渉自体は、
実際に行わないと、
給与は据え置きでそのままになることが多いので、
給与に不満があるのであれば、
できる範囲で、行動を起こすことに取り組んでみましょう。
自分が契約する内容はきちんと「書面」で確認して、1週間は考える時間を持つようにしよう
自分が新しいサービスなどを契約する時に、
どのような契約内容であるか、
簡単な料金体系だけで決めてしまうと、
時間が経ってから、
「こういう契約だとは思っていなかった」
と認識が間違っていたことに気づくことになります。
そのような、
契約に関する事項に関しては、
- 契約内容は書面でもらうようにする
- 書面の内容でわからないことは、質問して理解する
- その場で契約せず、1週間は考える時間を持つようにする
ということを意識して、
契約する上で取り組むようにすると、
自分自身が納得した契約になり、
将来的に悩みの種になる契約を防ぐことができます。
まずは、
- 契約内容は書面でもらうようにする
という点に関しては、
「口頭」だけでの説明だと、
・〜と言っていた「気がする」
・〜だと「思っていた」
という形で、
自分の認識が誤ったまま、
その考えで話が進んでしまうことにつながります。
書面で内容をもらうことで、
認識が違うことや、
そもそも認識していなかったことを知ることで、
納得のいく契約につながることができます。
次に、
- 書面の内容でわからないことは、質問して理解する
という点に関しては、
書面でもらった内容の中で、
・言葉の意味がわからない
・内容の意図が自分の認識であっているか不安
という点に関して、
その内容を質問して確認することで、
誤った認識を正すことができ、
自分がその契約内容で、
本当に納得できるのかを、
しっかりと判断することにつなげることができます。
そして、
最後のポイントとして、
- 1週間は考える時間を持つようにする
ということも、
契約をする前に、
実際に行ってみることがお勧めです。
この「1週間の時間をあける」ということで、
自分が納得して進めようとしている契約が、
落ち着いて考えると、「本当はいらない」ことがわかる
ということになり、
不要な契約をしないことにつながるので、
その契約がいいなと思ったタイミングから、
1週間、落ち着いて考える期間を設けると良いでしょう。
不要な契約は、
将来の悩みの種となるので、
「細部に渡って、自分が本当に納得できる契約内容である」
ということが、
自分の言葉でしっかりと言えるまで、
契約内容については、
チェックしてから契約するようにしましょう。
就職や転職への不安や悩みをどう考える!?自分なりに就職や転職へのストレスを考えていく方法
現在の自分の状況や将来に対して、
様々な不安や悩みを抱えている人も多いです。
例えば、
働き方1つにしても、
自営業やフリーランスとして働くなど、
さまざまな働き方の中で、
自分がどれがあっているかを悩むこともあります。
このような悩みに関して、
「何かはっきりとしないけれど、ストレスが溜まっている」
という状況であれば、
そういう人は、
- 変えることができないことで起きるストレス
- 自分の行動で発生する「自発的なことで起きるストレス」
の2つに分類してみることから、
自分の不安や悩みを考えることを始めてみましょう。
まずは、
変えることができないことで起きるストレス
については、
自分以外の行動で物事が発生することで、
自分自身に不安や悩みを感じることです。
例えば、
「年齢的に〜」
「身長的に〜」
などのように、
自分の現在の状況を考えて、
どうやっても変わることがないこと
については、
不安になったり、
悩んでいる時間が無駄です。
この点で悩むよりは、
もう1つの
自分の行動で発生する「自発的なことで起きるストレス」
に関して、
自分なりに考えて行動することに、
専念する方が良いでしょう。
この
「自発的なことで起きるストレス」
については、
自分の行動に影響して、
自分自身に不安や悩みを感じることです。
例えば、
「就職したい企業があるけれど、受けるべきか悩む」
「スキルが不足している気がして、行動ができない」
など、
今の状況に対して、
自分自身が行動している、していないことで、
発生する悩みであることが多いです。
そのような悩みや不安については、
「自分自身の行動により、変化させることができる」
という「ポジティブ」に変える可能性があるため、
自分のアクション次第で、
物事を変えていけることができるので、
まずは、一歩踏み出してみることから始めましょう。
ちょっとした変化の積み重ねが、
大きな変化を生み出すので、
まずは、自分自身から動き出してみましょう。
【プログラミング学習者向け】JavaScriptを一歩、踏み込んで学習をするためのおすすめの一冊

javaScriptの学習に関して、
基本的なことから学習を始めて、
Vue.jsやReactなど、
各種フレームワークを活用し始めて、
色々なことができるようになっていくと、
学習自体が楽しくなっていくと思います。
そんな学習をしている初心者の方や、
駆け出しエンジニアの方に向けて、
よく聞かれることとして、
「javaScriptの理解を深めたいのですが、どうしたら良いでしょうか?」
という質問です。
この点に関して、
実際に自分の手で動かしながら理解することも大切ですが、
エンジニア向けにまとめられている書籍を使って、
体系的に学ぶことがおすすめです。
そして、
実際にjavaScriptに関して一歩、踏み込んで学習するための書籍
として紹介するのが、
このサイの絵が表示になっていて、
「サイ本」
とも呼ばれることのある、
「JavaScript 第7版」
という書籍です。
メンバーを見てきたり、
初心者の方が学習していく中で、
ステップアップを目指される時に、
ある程度の基礎理解が深まったあとは、
この本をお勧めするようにしています。
この記事では、
どのような点でこの書籍がおすすめなのか、
目次などを簡単に紹介しながら説明していきます。
【プログラミング学習者向け】javaScriptを一歩、踏み込んで学習をするためのおすすめの一冊
javaScriptの学習の基礎的な項目
javaScriptの学習に関して、
学習していく中で、
- 処理分岐
- 配列、関数
- オブジェクト
- クラス
- 非同期処理
などの一番基本的な学習を終えて、
自分自身でシンプルなものから作ってみることで、
理解が深まり、形にする経験を積むことが大切です。
この点に関して、
「配列とは?」
などの基礎的なことが理解が曖昧な方は、
今回紹介する書籍を学習する前に、
こちらのような、
基礎のイメージを掴みやすい書籍を通じて、
学習していくことをおすすめします。
Vue.js / Reactの学習を始めてみた段階の方
実際のjavaScriptの学習を行う中で、
基礎的なjavaScriptの理解が深まり、
- Vue.js
- React
のどちらかのフレームワークを使って、
何かを形にするような学習をしていく段階に進む方も多いです。
このようなステップの学習に入った方で、
「フレームワークの使い方や基本がよくわからない」
という方に関しては、
Vue.jsであれば、
こちらの書籍。
また、Reactであれば、
などの書籍で、
フレームワーク自体の仕様について理解を深めることも、
学習として有意義ではあります。
Vue.js / Reactでのコードの理解が一定以上進まない理由
先ほどの、
Vue.js / React の学習に関して、
- Vue.js /Reactのフレームワークの基本的な使い方は理解できた
- 形になるものは作ることができた
という方の中で、
学習の中でモヤモヤとしたものがあり、
「形にはなったけれど、コードの理解が深まっていない」
と感じる方もいます。
そのような方の中には、
- 各種のサンプル等を流用した点が多く、意図を理解していない
- javaScriptの基礎的なコードの書き方自体を理解できていない
という方が多いので、
このような方には、
ぜひ、今回紹介する書籍である、
この書籍の学習をおすすめします。
1つずつ、javaScriptの内容について、
細かく説明しているので、
時間はかかりますが、より理解が深まるのでおすすめです。
javaScriptの学習で一歩、踏み込んだ学習をするために

今回、紹介しているこの書籍について、
まずは、把握しておいた方が良いこととしては、
ページ数が「784ページ」
という、かなり読み応えのある書籍となっています。
書籍を読んでいく上では、
- 自分の理解が曖昧な内容の章を読んでみる
- 最初から読み物として少しずつ読んでみる
など、
自分に合った読み方をしてもらえると良いかなと思います。
実際に目次の内容の一部ですが、

このように、
「クラス」
という内容に関しても、
細かくページを割いて説明しています。
また、
各章の最後にまとめとして、

このようなまとめがあるので、
自分の理解がまとめとあっているか、
内容を確認しながら進めていけるところもおすすめです。
この書籍で学習する際は、
「書籍の内容を読み、実際にjavaScriptのコードを自分で試してみる」
ということが、
一番理解が深まり、
自分の経験としても蓄積できるので、
時間はかかりますが、
一歩踏み込んで、
javaScriptを学習していきたい方は、
ぜひ、この書籍を購入して学習していきましょう。
【まとめ】この記事で紹介した書籍
javaScriptを一歩、踏み込んで学習したい方
javaScriptの基礎の導入から学習したい方
Vue.jsについて基本と使い方を学びたい方
Reactについて基本と使い方を学びたい方
【担当者向け】SlackのGoogleカレンダーアプリで連携するとMTG状況や予定通知ですごく便利

を活用し始めて、
すごく便利になっているのですが、
Google のツールの中で、
「Google カレンダー」
については、
非常に便利なので、
組織のメンバーとやってくのであれば、
の活用と合わせて、
使ってもらうことがおすすめです。
使ってもらう中で、
「Google カレンダー」
というツールと
「Slack」
を連携させることで、
非常に便利でしたので紹介させて頂きます。
この記事では、
どのような点でおすすめなのかを紹介します。
【担当者向け】SlackのGoogleカレンダーアプリで連携するとMTG状況や予定通知ですごく便利
Google カレンダーとは

Google カレンダーは、
カレンダー上で、
- 予定(ミーティング含む)
- タスク
- リマインダー(通知)
などを行える非常に便利なツールです。
各種の予定やタスクなどを、
マウスを使って簡単に日時を指定することができ、
登録内容についても、

このように、
シンプルで非常にわかりやすい見た目なので、
誰でも気軽に使いこなすことができます。
非常におすすめのツールなので、
使ったことがない方は、
の活用と合わせて、
実際に使ってみることがおすすめです。
Google Workspaceとは

Google Workspaceとは、
簡単にいうと
- 「個人」でも複数のGoogleのツールを便利にまとめることができる
- 「複数人」であれば、もっと便利に共有等の設定や運用ができる
という点で、
非常に便利なツールです。
Googleには、色々なつーるがありますが、
- Google ドライブ
- Gmail
- Google カレンダー
- Google Meet
など、
他にもいくつもツールがありますが、
これらを便利にアカウント情報と紐付けながら、
組織管理まで行うことができ、
1つのドメインに紐づけることで、
メーリングリストなども対応できる非常に便利なソリューションです。
1人あたりのコスト的には、
そこまで負担に感じない人も多く、
無料お試しもできるので、
まずは、試してみて管理画面のコンソールなど、
素晴らしいので、実際にみてみることをおすすめします。
Slackとは

Slackとは、
「チャットツール」
と呼ばれるもので、

このような形で、
- 複数のメンバーが一緒にチャットでやりとりできる
- 複数のチャンネルを作って、プロジェクトなどの単位でわけることができる
- 伝えたい人に対して通知をわかりやすく送ることができる
- デスクトップ向けのアプリが準備されている
- スマホ向けのアプリが準備されている
という特徴があり、
非常に便利なチャットツールなので、
複数人でやりとりしているけれど、
今はメールだけでやっているような人は、
Slackというツールを使ってみることをおすすめします。
SlackとGoogleカレンダーの連携で便利になること

様々な予定やタスクなどを管理する
「Google カレンダー」
というツールと
複数人でチャットでやりとりする
「Slack」
というツールは、
それぞれの良さがあるツールです。
そんな2つを連携することで、
- Googleカレンダーの予定についてSlackに通知できる
- GoogleカレンダーでMTG中であることがSlackにアイコン表示される
という点が、
非常に便利なので、
使ってみることをおすすめしています。
Googleカレンダーの予定についてSlackに通知できる
Googleのカレンダーの予定として、

このように、
現在の時間(上記の赤い線)に近づいた時に、
Slackのチャットツール上で、

このように、
通知が飛ぶことで、
予定時間が近づいていることが把握でき、
その内容についても、

実際の予定が、
何時から何時までなのかなど、
リンクも合わせて共有してくれます。
実際に使っていると、
「あ、この予定忘れるところだった」
ということがあるので、
非常に便利で助けられる機能だと感じます。
GoogleカレンダーでMTG中であることがSlackにアイコン表示される
上記の自分宛の通知とは別に、
複数人のメンバーでやりとりしている時に、
Google Meetを使って、
他のメンバーがMTGをしていることも、

このように、
Googleカレンダーで予定を入れて、
実際にその時間にMTGを実施している人は、

このアイコンが表示され、
マウスを当てると

「現在、MTGしていますよ」
という旨の内容が表示されるので、
Slackのチャットツール上で、
他のメンバーの状況を把握できるようになります。
この機能を使うようになってから、
他のメンバーに対して、
「今、ミーティングいけますか?」
ということを確認することが減り、
メンバー同士の無駄な時間調整が減ったので、
非常に便利な機能なのでおすすめです。
SlackとGoogleカレンダーの連携方法のリンク
実際に、
「Slack」と「Googleカレンダー」
の2つを連携する方法に関しては、
Slackの公式サイトに詳しい情報がありますので、
そちらを共有させてもらいます。
基本的に、こちらの公式サイトの内容で対応できましたが、
他の補足で気をつけたいことなども、
下に記載しておきますので該当の方は参考にしてください。
補足(Slackに「App」が見当たらない場合)
設定を進める時に、
Slackに「App」というものが見当たらない
という人がいます。
この場合は、

「その他」の中に、
「App」があるので、
これを押すことで表示されるようになります。
補足(Appの中で「Google カレンダー」のアプリのアイコンを確認
Appの中で、
Googleカレンダーのアプリを探した時に、
間違いやすい点としては、
今回紹介するアプリは、

上記の赤枠の方のアイコンのアプリです。
その下のアプリも、
Google Calendarの名前はついていますが、
今回、紹介している内容とは異なりますので、
注意していただければと思います。
今回、紹介したツールやサービスのまとめ
今回、紹介したツールやサービスに関して、
公式サイトのページのリンクなどを、
最後にまとめておきます。
もし、気になるツールや使ったことがないものがあれば、
実際のページを確認して、
無料で試せるものばかりなので、
気軽に試してみることがおすすめです。
【個人メモ】Google Workspaceを活用しようとした時に「このドメインはすでに使用されています」のエラーが起きた

Google Workspaceを使おうとしたら、
「このドメイン名はすでに使用されています」
というエラーで進まなくなった。
この対応した時の、
個人的な内容のメモを残しておく。
「このドメイン名はすでに使用されています」のエラー
エラー内容の「こちら」で公式サイトの内容を確認
内容の中に、
「こちらの手順に沿ってご対応ください」
があったので、
それをまずは確認した。

これで確認していたら、
個人的な間違っているかもしれない理解だが、
- 過去に今のドメインを誰か使ってたんではないのか(これは今回はない)
- Googleのアカウントの連絡先とかに使ってたらNGかも(これは曖昧)
- 今の組織の誰かが、Google Workspaceで登録したんじゃないのか(これも不明)
という感じだった。
そこで、
「こちらのフォーム」
から問い合わせをした。
Google担当とやりとりを頑張る
メールが来て
1. まず、組織内の別の方が以前にこのドメインを使って Google Workspace にお申し込みされていないかどうかをご確認ください。お申し込み済みである場合は、その方に依頼して、アカウントへのアクセス権を取得してください。
または、既存の管理者様がお客様に直接連絡できるよう、弊社からお客様の連絡先情報をお伝えすることも可能です。ご希望の場合は、本メールへのご返信にてその旨をお知らせください。
2. Google Workspace にお申し込みされた覚えのある方が組織内にいらっしゃらない場合は(または最近初めてドメインを購入された場合など)、弊社にて既存の Google Workspace アカウント削除を実施させていただきますため、次の手順に沿ってドメインの所有権をご証明くださいますようお願いいたします。
CNAME レコードの作成
ご利用のドメイン ホスティング プロバイダを通じて、次の CNAME レコードを作成します。
- ラベル / ホスト: xxxxxxxxxx
- 参照先 / ターゲット: google.com
- 有効期間(TTL): 3,600 秒 / 60 分 / 1 時間
注: 既存の CNAME レコードは使用できません。弊社のツールにおいて、
上の形式の CNAME レコードを使用してリクエストが処理されます。
ホスティング プロバイダとドメイン登録事業者が異なる場合、
必ずホスティング プロバイダ側で CNAME レコードを変更するようにしてください。
CNAME レコードの作成方法について詳しくは、次のヘルプセンター記事をご参照ください。
ドメインの DNS レコードに CNAME レコードを追加する
https://support.google.com/a/answer/47283 CNAME
レコードの作成についてご不明な点がございましたら、ご利用のホスティング プロバイダにご相談ください。
前述の CNAME によるご証明手順を完了されましたら、本メールへのご返信にてお知らせください。
弊社にて xxxxx.com の所有権が確認されると、システムからそのドメイン名の登録が解除され、
お申し込みにご利用いただけるようになります。
とご丁寧な連絡が来たので、
CNAMEをとりあえず対応して連絡。
また返答が来て、
本件につきまして、
CNAME レコードの作成をしていただきましたとのことご連絡いただきありがとうございます。
内部ツールにて確認をさせていただきましたところ、
正しくレコードが作成されていることを確認させていただきました。
なお、本お問い合わせにおいて、
既に Google Workspace または Cloud Identity 上に
該当ドメイン「xxxxxx.com」のアカウントが存在するため、
Google Workspace を新規でご契約ができない状況であるとのこと伺っております。
この場合、既に貴社の中で該当ドメインを利用され、
Google Workspace または Cloud Identity のアカウントを作成されている可能性がございますが、
お心当たりはございますでしょうか。
お心当たりがございます場合、
そちらのアカウントを削除いただきましてから新規で
Google Workspace へのご登録をしていただく必要がございます。
という感じで連絡が来たので、
やはり、
既に貴社の中で該当ドメインを利用され、
Google Workspace または Cloud Identity のアカウントを作成されている可能性がございますが、
お心当たりはございますでしょうか。これだ。
これを元に、
Google Workspaceの管理画面から、
メンバーのアドレスを1つずつ、
パスワード再設定で動くか(動いたら、そのメンバーで登録されてる)を確認。
すると、
1人のメンバーが特定された。
あとは、
そのメンバーに再設定メールが飛ぶので、
パスワードを変更して、
Google Workspaceの管理画面へのアクセス成功。
Google の担当者に感謝。
【担当者向け】マネーフォワードクラウド経理でSlack連携すると便利

マネーフォワードの中でも、
各種経費申請の処理などを行う中で、
「マネーフォワードクラウド経費」
は非常に便利です。
そんなマネーフォワードクラウド経費ですが、
管理者、一般ユーザー共に、
社内のチャットツールとして、
Slackを使っているのであれば、
連携させて通知を受け取ると非常に便利なのでおすすめです。
この記事では、
どのような点でおすすめなのか、
実際の設定方法も含めて紹介します。
【担当者向け】マネーフォワード経理でSlack連携すると便利
マネーフォワードクラウド経理とは

マネーフォワードクラウド経理は、
マネーフォワードという企業が提供している、

この「マネーフォワードクラウド」という、
インターネット上で業務を効率化するためのサービスの中の1つです。
実際の使い勝手としては、
- ネット環境があれば使えるので場所を選ばない
- 申請者、承認者のフローがわかりやすくて便利
- 各種通知をメールやSlackで行えるので確認が簡単
という点で、
非常に使い勝手や管理の点でも、
使っている企業数も多く、
各種経費の申請や承認等の業務を行なっているのであれば、
ぜひ、活用していきたいサービスの1つです。
一般的なメール通知機能はある

マネーフォワードクラウド経費を使用すると、
「メール通知」
の機能に関しては、
基本的にオンになっていて、

このような形で、
メール通知されるので、
申請した経費がその後に承認されたかどうかなど、
実際に申請したメンバーにメールが飛ぶので、
基本的にはこのメール通知機能を使えると、
わかりやすく経費申請・承認を行うことができます。
Slack連携で通知をもらうと便利

組織の日々のやりとりについて、
チャットツールとして、
Slackを活用しているのであれば、
マネーフォワードクラウド経費についても、
「Slack連携」
ということが可能で、
- 申請者が申請をしたときに、管理者側にSlack通知
- 承認者が承認をしたときに、申請者・管理者にSlack通知
- 承認者が取消をしたときに、申請者・管理者にSlack通知
という形で、
各種の経費申請のアクションを起こした時に、
Slackにも通知が行えるので、
非常に便利な機能なのでおすすめです。
ちなみに、
Slackのチャンネルに対して通知が行われるのではなく、
SlackのSlackbotとして、

このように、
Slackbotから各ユーザーに対して、
メッセージが行われるようになります。
Slack連携のための設定方法

Slack連携の方法に関しては、
- SlackのWebhookのURLを取得する
- 取得したWebhookのURLをマネーフォワードクラウド経費に設定する
- Slackのユーザー名を確認する
- 確認したSlackユーザー名をマネーフォワードクラウド経費に設定する
という流れで設定します。
1.SlackのWebhookのURLを取得する
Slackの管理者であることが必要ですが、
からURLを取得できます。
2.取得したWebhookのURLをマネーフォワードクラウド経費に設定する
取得したWebhookのURLを、
マネーフォワードクラウド経費の管理画面から、

組織名が表示されているところから、
「事業者設定」
を選択します。
選択すると、

事業者設定の画面の中に、
「チャットサービス連携」
があります。
この中の、
「Slack通知設定」ー「Webhook URL」
に対して、
Slackで取得したWebhookのURLを設定します。
3.Slackのユーザー名を確認する
Slackのユーザー名に関しては、
http://xxx.slack.com/admin
(「xxx」は所属する組織の名前)
から確認することができます。
上記の管理画面のページから、

このような表示で、
「メンバーリストをエクスポート」
のボタンからメンバー情報をダウンロードできます。
ダウンロードしたファイルの中の項目が、

このように、
- username
- status
- billing-active
- has-2fa
- has-sso
- userid
- fullname
- displayname
- expiration-timestamp
となっているので、
この中の
- username
が設定するSlackのユーザー名です。
4.確認したSlackのユーザー名をマネーフォワードクラウド経費に設定する
Slackのユーザー名を取得したら、
マネーフォワードクラウド経費の管理画面から、
各メンバーに対して、
ユーザー名を設定していきます。
管理画面の中で、

このように、
「チャットサービス」ー「従業員設定」
から、
各メンバーの一覧の部分から、
「Slack」
を選択します。
画面が表示されるので、

という感じで、
Slackのユーザー名を設定すると完了です。
マネーフォワードクラウド経費のSlack連携方法のリンク
実際の公式などのサービス連携の、
説明ページをリンクを載せておきます。
詳細は各ページを参照頂ければと思います。
【担当者向け】さくらのメールボックスでメーリングリストを活用する方法と注意点

さくらのメールボックスを活用する中で、
「メーリングリスト」
という機能は、
複数のメールアカウントを作成して、
運用として使っていく上では、
非常に重要で便利な機能です。
この機能に関して、
さくらのメールボックスを使う中で、
コントロールパネルから、
どのように設定すると良いのかなど、
この記事で説明していきます。
【担当者向け】さくらのメールボックスでメーリングリストを活用する方法と注意点
メーリングリストの機能とは?

メーリングリストの機能とは、
1つのメールアドレスに送ることで、
そのメールアドレスに紐づく、
複数のメールに対して、
同じメールを送ることができる機能のことです。
- メールアドレスの設定が1つにまとめることができる
- チームやプロジェクトごとにメールアドレスをリストとして管理できる
というメリットがあるので、
複数人で同じ内容を共有するなど、
チームでプロジェクトなどを動かすときに活用すると、
非常に便利で有用な機能なのでおすすめです。
さくらのメールボックスの紹介
実際にメーリングリストという機能を知って、
お手軽にメールアカウントを作って、
試してみたい方には、
さくらのメールボックスがおすすめです。
料金もリーズナブルで、
この記事では、そのさくらのメールボックスを使うので、
以下の記事を参考に導入を進めてみてください。
【個人向け】試しに自分用のメールを使いたい方に、さくらのメールボックスを紹介
メーリングリストの設定方法

さくらのメールボックスを使っている方が、
メーリングリストの設定方法としては、
「サーバコントロールパネル」
というものを使って設定を進めます。
の方でログインをすると

の画面からログインして、
会員メニューの中から、
「サービスの契約状況を確認」
というものがあるので、

その契約状況を確認すると、

さくらのメールボックスの表示があるので、
その表示の中の
「コントロールパネル」
を開きます。
コントロールパネルを開くと、

このような表示になるので、
「メール」ー「メーリングリスト一覧」
を選択します。
画面が表示されると、

このように、
メーリングリストを追加するための、
「メーリングリスト追加」
のボタンがあるので、
そちらをクリックします。
設定として
- メーリングリスト名
- パスワード
- パスワード(再入力)
- 管理者メールアドレス
の4項目を入力します。
入力のイメージとしては、

このように、
メーリングリストのメールアドレスの名前を、
「メーリングリスト名」
の欄に入力します。
入力が終わったら、
「作成する」
のボタンを押すとメーリングリストに追加されます。
追加されたメーリングリストは、
初期設定で、
メーリングリストから送られるメールアドレスが設定されていません。
そのため、
メーリングリストの一覧に、
先ほど作成したメーリングリストがあるので、

この「設定」ボタンを選択。
メニューが開くので、

その中の
「メンバー」
を選択します。
メンバーを設定する表示になるので、

この中の「新規追加」を選択します。
新規追加として、

このように、
メーリングリストに送られたときに、
合わせて送りたいメールアドレスを追加して、
「作成する」ボタンを押すと、
メーリングリストのメンバーに追加できます。
メーリングリストの注意点
先程のメーリングリストにメンバーを追加するときに、

この中に、
「機能選択」
があり、
- メール配信+投稿
- 投稿のみ
- メール配信のみ
の3つから選択します。
この点に関しては、
基本的には、
「メール配信+投稿」
で大丈夫です。
機能説明としては、
メール配信機能はメーリングリストとしてメールが届くかどうか。
投稿機能はメーリングリストのメールにメンバーがメールを送れるかどうか。
この2つの機能になっています。
この機能をどのように使うかですが、
注意点としては、
「投稿のみ」を選択すると、
メーリングリストのメンバーにはなっているけれど、
同じメンバーとは違って、メールが届くことはないことが注意点です。
この点を考えても、
特に変更する必要がなければ、
「メール配信+投稿」
の初期設定で進める方が良いでしょう。
独自のドメインをさくらのメールボックスで使うことも可能
さくらのメールボックスを活用する上で、
自分自身で独自のドメインを用意して、
そのドメインを使って設定する方法があります。
その方法については、
以下の記事で紹介しているので、
参考にしていただければ幸いです。
【IT担当者向け】さくらのメールボックスにお名前.comで取得・管理しているドメインを設定

メールのドメインに関して、
ドメインだけは別の会社で取得して、
メールサーバー自体は、
さくらのメールボックスを使う。
この構成は、
国内の会社を使うときに、
この組み合わせでやることがあり、
実際に対応する方もいるかと思うので、
その設定方法や内容を説明します。
【IT担当者向け】さくらのメールボックスにお名前.comで取得・管理しているドメインを設定
お名前.comでドメインの取得

ドメインを取得するときに、
おすすめなのが、
「お名前.com」
というドメイン取得サイトで、
取得して管理するのが、
管理画面なのもしっかりしているのでおすすめ。
このお名前.comに関して、
ドメインの取得方法についての記載は、
以下のリンクの記事を参考にしてください。
さくらのメールボックスの始め方
メールサーバーを使用するために、
おすすめとして紹介する1つとして、
「さくらのメールボックス」
を紹介しています。
非常に格安のプランで、
個人で気軽に使う上では、
- 個人では十分な容量(全体で10GB)
- 1メールアドレスの上限も十分(2GBまで)
- メールアドレスが複数作成可能
という点で、
この「さくらのメールボックス」は、
非常におすすめしていますので、
確認して試したい方は、
以下の記事を参考にしてください。
【個人向け】試しに自分用のメールを使いたい方に、さくらのメールボックスを紹介
お名前.comで取得したドメインをさくらのメールボックスに設定

さくらのメールボックスを使って、
そのドメインを、
お名前.comで取得したドメインに設定します。

のページから、
さくらのメールボックスを契約した際の、
アカウントでログインします。
ログインすると、

初期ページとして表示される、
会員メニュートップのページの中に、
「サービスの契約状況を確認」
が表示されるので、
ここからサービスを確認します。
サービスの一覧の中に、
契約した「さくらのメールボックス」が、

このように表示されるので、
「コントロールパネルを開く」
のボタンを押して、
コントロールパネルを開いてください。
コントロールパネルを開いたら、

左の「ドメイン/SSL」を開いて、
サブメニューの「ドメイン/SSL」をクリックしてください。
開いた画面の中で、

このように、リストの右側の方に、
「ドメイン新規追加」
のボタンがあるので、クリックしてください。

開いてもらった画面の中で、
画面の一番下の方に、

このような、
「他社で取得したドメインを移管せずに使う」
という部分があるので、
この部分の「追加」のボタンをクリックしてください。
開いた画面で、

このように、
ドメインを追加する部分があるので、
この部分に自分が取得したドメインを、

このように、
自分が作ったドメインを入力して、
その右側の「追加」ボタンを押すと完了です。
【個人向け】試しに自分用のメールを使いたい方に、さくらのメールボックスを紹介

個人でメールをちょっと使いたいなというときに、
yahooメールやGoogleのGmailなど、
自分自身が使っているメール以外に、
メールアドレスが別で欲しいということがあります。
そんな時に、
シンプルに使えて、
コスパの面でもおすすめなのが、
「さくらのメールボックス」
というサービスです。
非常に安い金額で使うことができるので、
コスパの点でもおすすめです。
試しに自分用のメールを使いたい時は、さくらのメールボックスがおすすめ
さくらのメールボックスとは?
「さくらのメールボックス」とは、
SAKURA internetという会社が運営している、
独自ドメインのメールが使えるサービスのことです。
yahooメールやGmailなど、
自分自身が普段使うものとは別に、
メールアカウントを持っておくと便利です。
実際にメールアカウントを作る上で、
- 普段用のメールとはアカウントを分けることができる
- メールアドレスごとに電話番号の確認が不要
というメリットや使う上での初心者にも優しい部分が多いので、
自分用のメールアカウントを使ってみると良いでしょう。
「メールボックス」で気をつけることは?
「メールボックス」を使う上で、
そこまで大きな注意点はありませんが、
1つだけ、
メールボックスの仕様で把握しておくと良いのが、

上記の記載されている部分の
「1メールアドレスあたりの上限2GB」
という部分です。
このメールボックスを使うことで、
複数のメールアドレスを作ることができますが、
その中の1つずつのメールの容量の上限が2GBということになります。
この点に関しては、
- 不要なメールは、随時、削除する
- 受信するメールを減らす
という対応だけで、
この容量のいっぱいまで、
使う可能性は、個人で使っていく上では多くありません。
そのため、
この点はそこまで気にしなくて良いですが、
頭の片隅に入れておくと良いでしょう。
メールボックスの始め方
「メールボックス」を始めるには、
上記のボタンから、
SAKURA internetのページにいきます。

このようなページが表示されるので、
この中の、

この「2週間無料ではじめる」を押してください。
ここを押すと、
以下のような画面になるので、

上記の赤枠の部分を、
自分の好きな「英数字」にしましょう。
既に使われている場合は、

このように、
赤文字で「すでに利用されています」と表示されるので、
これが

このように、
緑色で「利用可能です」となるように、
名前を決めましょう。
その設定の下の部分は、

この赤枠の設定がデフォルトになっているので、
そのまま「レンタルサーバだけ契約する」を選ぶと良いでしょう。
そのあとは、
処理を進めていく時に、

このように、
アカウントを聞かれますが、
登録時にさくらインターネットのアカウントが必要になるので、
作っていなければ、
「新規会員登録へ進む」
でアカウントを作りましょう。
このログインが終われば、
引き落とし先のクレジットカードや口座など、
設定情報のページが表示されるので、
それに沿って手続きを進めていけば完了です。
サクラメールでドメイン設定で試した時に「550 5.7.1 Command rejected」のエラー発生
サクラメールを使っていて、
ドメイン自体は、
別の会社で取得、管理している状態。
この状態で、
さくらのレンタルサーバで、
ドメインの設定を行なった。
この状態で、
メールの送信を試していると、
550 5.7.1 Command rejectedというエラーが発生した。
このエラーの対応方法のメモ。
サクラメールでドメイン設定で試した時に「550 5.7.1 Command rejected」のエラー発生
国外IPアドレスフィルタの制限を外す
対応方法としては、
さくらのサポート情報のサイトに掲載されていたので、
キャプチャをとって流用。
気になる方は、本家のサイトから探してもらうと良いかと。
https://help.sakura.ad.jp/206075182/

実際の設定変更
実際の設定箇所に関しては、

メニューの「セキュリティ」から、
「国外IPアドレスフィルタ」を選択。
設定画面が開くので、

この画面設定の中で、
「無効(制限しない)」を選択して、
保存すれば完了。
サクラメールで他社で管理されているドメインの設定

サクラメールを使っていて、
ドメイン自体は、
別の会社で取得、管理している状態。
この状態で、
さくらのレンタルサーバで、
ドメインの設定を行なったのでメモ。
サクラメールで他社で管理されているドメインの設定
ドメインの設定
ドメインの設定はシンプル
メニューの「ドメイン/SSL」から、
「ドメイン/SSL」を押すと、

このような表示になるので、
「ドメイン新規追加」
のボタンを押して追加する。
ドメインの追加設定は、

画面の中で、上記のように、
「他社で取得したドメインを移管せずに使う」
を使って登録します。
「追加」のボタンを押すと、

この部分に、
自分が他社で管理しているドメインを登録して、
「追加」ボタンを押すと完了。
【資料作成におすすめ】社内資料の作成には「Googleスライド」がおすすめ

資料作成を行うときに、
WordやExcel、パワーポイントなど、
資料作成を行うツールはありますが、
- 資料の作りやすさ
- 資料の管理のしやすさ
- 資料の共有のしやすさ
という点を考えると、
資料作成をしていく中で、
おすすめの方法として、
「Googleスライド」
というツールを使うことがおすすめです。
実際に使っていく中で、
なぜ、
この組み合わせがおすすめなのか、
この記事で紹介していきます。
【資料作成におすすめ】社内資料の作成には「Googleスライド」がおすすめ
資料の作りやすさ

資料を作成するときに、
シンプルなレイアウトから作成していくことが多いです。
そんなときに、
「テーマ」としてテンプレートが用意されている
という点が、
資料を作成するときに、
作りやすさを左右することが多いです。
配置や色合いなど、
自分自身で設定することもできますが、
Googleスライドでは、
メニューからスライドのレイアウトなどを変えることができ、

メニューで「テーマの変更」を選ぶと、

このように、
シンプルなテーマが標準で用意されいますし、
1度、作成したテーマを流用するなど、
活用しやすくなっているので、
非常に便利なツールになっています。
資料の管理のしやすさ

資料作成のツールとして、
おすすめとして紹介している組み合わせの、
- 「Google スライド」
に関しては、
Googleドライブで簡単に管理できる
という点が、
管理する上で、非常に楽なのでおすすめです。
このGoogleスライドは、
Google ドライブ上で、
右クリックをすることで始めることができ、

このように、
メニューが表示され、
すぐにGoogleドライブ上に作ることができます。
実際にメニューからクリックして作ると、
Google ドライブ上に

このように作成されて、
一覧上も管理しやすいので非常におすすめです。
資料の共有のしやすさ

作った資料に関しては、
誰かに共有したりする必要がありますが、
Googleドライブ上で作られているファイルになるため、
実際のGoogleスライドを開いて、

メニューに「共有」のボタンがあるので、
そのボタンを押すことで、
Googleアカウントを持っている人に、
ファイルを共有することができます。
実際に共有を設定する方法も、

このように、
メールアドレスを設定するだけで良いので、
非常に楽にファイルを共有できるのでおすすめです。
【パソコン選び】普段使いのPCを快適に楽しく使うなら、Mac Book とSurfaceでこれを選ぶのがオススメ

普段使いのパソコンを選んでいくなかで、
どのような使い方をするのかは、
その人によって全く違います。
しかし、
一般的によく使う内容として、
- ネットで動画を見ている時間
- ネットで調べ物をしている時間
のほとんどを占める人が、
普段のパソコンを使う理由として、
大きい理由としてあります。
そんな普段使いのパソコンに対して、
なかなか動きが重くて困っている方など、
次に買うパソコンを迷っている方には、
Mac BookとSurfaceで自分に合うパソコンを
選んで購入するのが非常におすすめです。
この記事では、
Mac BookとSurfaceがおすすめである理由などを、
初心者にもわかりやすく説明していきます。
【パソコン選び】普段使いのPCを快適に楽しく使うなら、Mac Book とSurfaceでこれを選ぶのがオススメ
パソコンを使う上で、考えておきたいこと
パソコンを使う方で、
パソコンに性能を必要とすることとして、
- 動画編集
- プログラミング学習
などがあります。
これらを行わない人に関しては、
パソコンを買う上で、
家電の店舗でおすすめされるスペックのパソコンは、
そこまで必要ないことが多いです。
自分自身が、
上記のようなパソコンに負荷が行うのか、
全く行わないのかは、
パソコンを選ぶ上では重要なので、
まずは、この点を自分の中で整理しておくと良いでしょう。
動画閲覧やネット検索では、最高スペックは必要ない
パソコンを買う上で、
ネット検索やサイト検索をメインで行うのであれば、
パソコンのスペックとして最高スペックは「必要ない」
ということを覚えておきましょう。
実際に使っていく中で、
パソコンの動きとして、
- 動画やネット検索でタブを複数開いても動きに問題がない
- アプリの起動が不満を持たないスピードである
- パソコンの起動や再起動のスピードにストレスを感じない
という点が重要です。
実際にパソコンを使っていく中で、
最低限の応答速度があれば、ストレスは大幅に減る
ということがあるので、
この記事でもお勧めするパソコンなどは、
「コスパ」の観点でもおすすめの商品なので、
ストレスを感じずに快適な環境で、
毎日を過ごせるようにしていきましょう。
まずは、Excel / Wordなどのオフィスソフトを使いたいかを考える
実際に使うパソコンを考えていく中で、
SurfaceやMac Bookをおすすめしますが、
1点、最初に自分自身で決める必要があることがあります。
それが、
ExcelやWordなどの「オフィスソフト」を使う必要があるのか
という点です。
普段使いの中でも、
- 自分の仕事に関わることも少しパソコンを使って行いたい
- 資料作成などの作業にも使えるようにしておきたい
という人は、
上記に当てはまるので、
このような人に関しては、
Excel / Wordが標準で付いている「Surface」を選択する
ということがおすすめです。
実際のSurfaceに関して、
どれがおすすめなのかを紹介していきます。
Excel / Wordを使うなら「Surface Laptop」

Excel / Wordを使う上で、
Surfaceがオススメと紹介しましたが、
そのSurfaceの中でも、
おすすめのパソコンが、
Surface Laptop
を選ぶことをオススメします。
なぜ、Surface Laptopがオススメなのかというと、
- ソフトウェアとして「Office」が付いてくる
- パソコンのスペックと価格のコスパが良い
- 持ち運びなども楽なノートPCサイズで使い勝手が良い
というメリットがあるので、
Excel / Wordを使いたいという方に、
おすすめのパソコンとして紹介しています。
特にポイントとして、
他のSurfaceのシリーズでは、
「Office」が標準ではなく、
Office 365など、オプションでつける必要があり、
初心者の方には、なかなかハードルが高いことがあります。
その点に関して、

このように、
標準でついているので、
Office 365などに関して理解できない部分がある人であれば、
このSurface Laptopを選ぶのがおすすめです。
Excel/Wordを使わず、動画閲覧などがメインならMac Book Air /Proがおすすめ

ExcelやWordを使う方は、
Surface Laptopがオススメであると紹介しました。
そんなExcel /Wordに関して、
「Office」は全く使うことがない
という方には、
- Mac Book Airの256GBストレージ
- Mac Book Pro(13インチ)の256GBストレージ
のどちらかをオススメしています。
まず、
Mac Book Airの256GBに関しては、
最低限の性能を持ちながら、軽くて持ち運びが楽
というのがポイントです。
次に、
Mac Book Pro(13インチ)の256GBストレージ
に関しては、
性能をAirよりも持ちながら、コスパが良い
ということがポイントです。
Mac Book Proシリーズには、
モニタサイズがいくつかありますが、
コスパの観点で考えると、
サイズは一番小さな13インチを選ぶと良いでしょう。
Linuxで鍵情報の作成とSSH接続をする時の対応メモ

簡単にメモとして残しておく。
SSHのキーファイルの作成と設定のメモ
キーファイルの作成
キーファイルの作成を行うコマンド。
作成としてメールアドレスを設定に含める。
ssh-keygen -C "email@sample.com"キーファイルの確認
先ほどのコマンドで、
~/.sshのフォルダに
- id_rsa
- id_rsa.pub
の2つが作成されていればオッケー。
キーファイルの設定
キーファイルの設定は、
id_rsa.pubのファイルをサーバ側に設定して、
id_rsaのファイルで、
クライアントから接続する。
ssh -i ~/.ssh/id_rsa user@【サーバのIPアドレス】ElasticsearchとKibanaの初期設定
Ubuntuの確認
Ubuntuのバージョン確認
コマンドラインで確認
$ lsb_release -a
No LSB modules are available.
Distributor ID: Ubuntu
Description: Ubuntu 20.04.2 LTS
Release: 20.04Elasticsearchの確認
Elasticsearchのバージョン
コマンドラインで確認
$ curl -XGET 'http://localhost:9200'
{
:
"version" : {
"number" : "7.15.1",
},
}Kibanaの確認
Kibanaのバージョン
画面から確認

Elasticsearchのインストール
Ubuntuに対して、Elasticsearchをインストール
Elasticsearchの初期設定
Elasticseachのメモリ使用量
メモリを使用すぎてサーバに負荷をかけてしまっていたので、
設定から使用量を設定した。
修正ファイル
sudo vi /etc/elasticsearch/jvm.options修正内容
-Xms1g
-Xmx1gElasticseachのCORSの設定
メモリを使用すぎてサーバに負荷をかけてしまっていたので、
設定から使用量を設定した。
修正ファイル
sudo vi /etc/elasticsearch/elasticsearch.yml修正内容
http.cors.enabled: true
http.cors.allow-origin: "*(or IP)"メモリを使用すぎてサーバに負荷をかけてしまっていたので、
KibanaのXPACKの停止
Kibanaの画面でセキュリティエラーが起きていたので、面倒なので停止させた。
修正ファイル
sudo vi /etc/elasticsearch/elasticsearch.yml修正内容
xpack.security.enabled: falseKibanaの日本語化
Kibanaの画面を日本語化することができるので設定させた。
修正ファイル
sudo vi /etc/kibana/kibana.yml修正内容
i18n.locale: "ja-JP"稼いだお金の収支を把握してない!?自分なりに把握しないと無駄遣いに繋がる
会社員として働いたり、
自営業やフリーランスとして働くなど、
さまざまな働き方が可能な時代です。
そんな中で、
「働いて稼いだけれど、なぜか手元にお金が残らない」
という人もいます。
そういう人は、
- 稼いで「入ってくる」お金
- 使って「出ていく」お金
の2つの項目について、
収支を把握することを始めてみましょう。
「稼いで「入ってくる」お金」
については、
入金される日などに、
口座を確認して確認している方は多いと思います。
一方で、
「使って「出ていく」お金」
については、
自分なりに把握できておらず、
収支の中の支出が把握できていない人が多いです。
もし、
あなたが、
「毎月、なぜか手元にお金が残らない」
ということに悩んでいるのであれば、
まずは支出を把握するところからはじめましょう。
そのために、
口座の中から支出の項目を把握する必要がありますが、
楽に管理する方法として、
- 銀行をリアル店舗ではなくネット銀行に変更する
- 口座の入出金明細をアプリで確認する
という2つに取り組むと良いでしょう。
KibanaでWarning: 299が発生した件
Ubuntuの確認
Ubuntuのバージョン確認
コマンドラインで確認
$ lsb_release -a
No LSB modules are available.
Distributor ID: Ubuntu
Description: Ubuntu 20.04.2 LTS
Release: 20.04Elasticsearh
導入した方法、バージョンなど
以下の記事を参考
Kibana
導入した方法、バージョンなど
以下の記事を参考
発生したエラー
試していたこと
KibanaのAnalyticsのDiscoverを試していた
エラー表示
画面上に以下のようなエラーが発生

Warning: 299 Elasticsearch-7.15.1
"Elasticsearch built-in security features are not enabled.
Without authentication,
your cluster could be accessible to anyone.
See https://www.elastic.co/guide/en/elasticsearch/reference/7.15/... to enable security."対応した方法
参考にした記事
修正ファイル
/etc/elasticsearch/elasticsearch.ymlファイル内に追記した設定
xpack.security.enabled: falseUbuntuにKibanaをインストール
Ubuntuの確認
Ubuntuのバージョン確認
コマンドラインで確認
$ lsb_release -a
No LSB modules are available.
Distributor ID: Ubuntu
Description: Ubuntu 20.04.2 LTS
Release: 20.04Kibanaのインストール
参考にしたサイト
コマンドを以下のサイトで確認
https://www.elastic.co/guide/en/elasticsearch/reference/current/deb.html
インストール
apt-get コマンドでインストール
sudo apt-get install kibanaKibanaを動かす方法の種類の確認
「SysV init」か「systemd」なのかで違うようなので、
まずは、以下のコマンドで確認すると良いらしい
ps -p 1実行すると、
以下のように自分の環境だとsystemdらしい。
$ ps -p 1
PID TTY TIME CMD
1 ? 00:10:51 systemdElasticsearchの起動
起動
sudo systemctl start kibana.service停止
sudo systemctl stop kibana.serviceKibanaの起動確認
デフォルトで5601ポートを使っているので、
lsofコマンドで確認する。
$ sudo lsof -i:5601
COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME
node 830324 kibana 45u IPv4 5966686 0t0 TCP localhost:5601 (LISTEN)UbuntuにElasticsearchをインストール
Ubuntuの確認
Ubuntuのバージョン確認
コマンドラインで確認
$ lsb_release -a
No LSB modules are available.
Distributor ID: Ubuntu
Description: Ubuntu 20.04.2 LTS
Release: 20.04Elasticsearchのインストール
参考にしたサイト
コマンドを以下のサイトで確認
インストール
apt-get コマンドでインストール
wget -qO - https://artifacts.elastic.co/GPG-KEY-elasticsearch | sudo apt-key add -sudo apt-get install apt-transport-httpsecho "deb https://artifacts.elastic.co/packages/7.x/apt stable main" | sudo tee /etc/apt/sources.list.d/elastic-7.x.listsudo apt-get update && sudo apt-get install elasticsearchElasticsearchの動かす方法の種類の確認
「SysV init」か「systemd」なのかで違うようなので、
まずは、以下のコマンドで確認すると良いらしい
ps -p 1実行すると、
以下のように自分の環境だとsystemdらしい。
$ ps -p 1
PID TTY TIME CMD
1 ? 00:10:51 systemdElasticsearchの起動
起動
sudo systemctl start elasticsearch.service停止
sudo systemctl stop elasticsearch.serviceElasticsearchの起動確認
デフォルトで9200ポートを使っているので、
lsofコマンドで確認する。
$ sudo lsof -i:9200
COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME
java 828030 elasticsearch 290u IPv6 5914830 0t0 TCP ip6-localhost:9200 (LISTEN)
java 828030 elasticsearch 291u IPv6 5914831 0t0 TCP localhost:9200 (LISTEN)MySQLに外部からアクセスを可能に設定
MySQLの確認
MySQLのバージョン確認
mysqlのコマンドラインで確認
mysql -V実行結果
$ mysql -V
mysql Ver 8.0.27-0ubuntu0.20.04.1 for Linux on x86_64 ((Ubuntu))外部アクセス用の設定
外部アクセス用のアカウントの作成
mysql内のコマンドで作成
CREATE USER "local-user"@"123.123.123.123" IDENTIFIED BY "password";権限の追加
mysql内のコマンドで権限追加
GRANT ALL PRIVILEGES ON *.* TO "local-user"@"123.123.123.123";MySQLのConfファイルの設定変更
修正対象ファイルは「mysqld.cnf」
cd /etc/mysql/mysql.conf.dvi mysqld.cnf対象ファイルを調整
[修正前]
bind-address = 127.0.0.1
mysqlx-bind-address = 127.0.0.1
[修正後]
bind-address = 0.0.0.0
mysqlx-bind-address = 0.0.0.0MySQLの再起動
「mysqld.cnf」を変更したら、反映のために再起動
$ /etc/init.d/mysql restartSeleniumのバージョン確認と再インストール
Seleniumの確認
インストール済みのバージョン確認
pythonのコマンドラインで確認
$ python3
Python 3.8.10 (default, Sep 28 2021, 16:10:42)
[GCC 9.3.0] on linux
Type "help", "copyright", "credits" or "license" for more information.
>>> import selenium
>>> selenium.__version__
'4.0.0a1'Seleniumの再インストール
Seleniumの削除
Seleniumをaptコマンドで削除
$ apt remove python3-selenium
Reading package lists... Done
Building dependency tree
Reading state information... Done
:
The following packages will be REMOVED:
python3-selenium
0 upgraded, 0 newly installed, 1 to remove and 90 not upgraded.
After this operation, 588 kB disk space will be freed.
Do you want to continue? [Y/n] Y
(Reading database ... 197911 files and directories currently installed.)
Removing python3-selenium (4.0.0~a1+dfsg1-1.1) ...Seleniumのインストール
Seleniumをaptコマンドでインストール
$ apt install python3-selenium【コマンド】Dockerを立ち上げたあとなどに使うコマンド
Dockerを立ち上げようとして、
- Dockerfileというファイルを作成する
- ビルドしてDockerイメージを作成する
- Dockerイメージからコンテナを作成する
- コンテナに接続してログインする
という手順を行ったのだが、
その時の手順は以下にまとめているので、参照してください。
【簡易サンプル】Dockerの基本的な手順とコマンドサンプル
上記をやってみたあとに、
- Dockerのイメージの確認
- Dockerのコンテナの確認
- Dockerのコンテナの停止と削除
などを行おうとしたとき、
うまくコマンドや手順がわからなかったのでメモ。
Dockerコンテナの操作
コンテナの一覧確認
以下のコマンドで確認する
docker ps確認結果
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
22c015f31ba6 go "bash" 6 seconds ago Up 5 seconds goコンテナの削除(事前に停止が必要)
コンテナを削除しようとする場合は、
事前にコンテナを停止する必要がある。
まずは、先程のコンテナ一覧を確認。
確認コマンド
docker ps確認結果
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
22c015f31ba6 go "bash" 6 seconds ago Up 5 seconds goこの「CONTAINER ID」を確認する。
「CONTAINER ID」を使って停止する
コマンド
docker stop [container-id]実行結果
% docker stop 22c015f31ba6
22c015f31ba6コンテナとして動いているのかを確認するためには、
これで停止されたので、
同じ「CONTAINER ID」を使って、
コンテナ自体を削除します。
コマンド
docker rm [container-id]実行結果
$ docker rm 22c015f31ba6
22c015f31ba6これでうまくコンテナ自体が削除できました。
Dockerイメージの操作
イメージの一覧確認
Dockerイメージの一覧を確認するには、
以下のコマンドで確認します。
コマンド
docker image ls確認結果
$ docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
go latest d8fbddf8cfb5 20 hours ago 769MB
ubuntu latest ba6acccedd29 3 days ago 72.8MBイメージの削除
Dockerイメージの削除は、
上記の一覧確認の中の「IMAGE ID」を使います。
コマンド
docker image rm [image-id]実行結果
$ docker image rm d8fbddf8cfb5
Untagged: go:latest
Deleted: sha256:d8fbddf8cfb502ea019feeed24ee212602c6227ab1e64a4433c99826419cfeaf
Deleted: sha256:5d242dcb1ee1465128f1caa69566dd47e3bc7ca5f47c2bc8afb08848c3ec785f
Deleted: sha256:b9196b29827e599c13e8055ace34c1ef8a48a96d63273267b03bdc75f042a1b2
Deleted: sha256:72c89820a85f94f29c2f6bb53b5e0de35567c8f962df240f0ad86e0f31508b16
Deleted: sha256:e7ddd108fa791647d4bd5c4eb8b69474dfb8f18f1d5054290932fd5bb92dec7d
Deleted: sha256:a7ef743109cefc56222027d909b53042015a1004573024a7fe88d1f5e8204fb2
Deleted: sha256:4cb94a4afbd30a8e76b54d2b3a9610e00e7d50ffaab6a46b4a9cbbc4de7c8f8a
Deleted: sha256:778dff3870eccb8e890e13093c699298c4975bb7fdfd8141689eb8615466eb74
Deleted: sha256:38a659e2b02788f3b98f6e4aed628ffad5dd004300d5a2ea93e263d450301e69
Deleted: sha256:2baa14312d2999f8fd14dd9e2c9a2b80190c9a200c54586d7599645e723f0c25
Deleted: sha256:3657684b40e165fdf4f0f968178edf6851ada6457bbde346a16c247a30cd0003
Deleted: sha256:e04f0eac482c267ff6739238a789438cfeb3b8ceba7233145b6db401e8a818b4
Deleted: sha256:57b268d31ab7fd21e6731cda4854ebe3d407975364dde514034282748d6b6bda
Deleted: sha256:a07004eb3988d1fe589c5ce4b35bb43da32595ec3a334af3f328b4a2aabe77db
Deleted: sha256:5c88b69d9751da9db5470eac9d21d8708cb97852b183b41bf508cf0ab2a64865
Deleted: sha256:a81bb9181300f6b3265d7a14678ec83a1a3f1671502a33acb30934e049b7c113
Deleted: sha256:b1e712fa0caabc35d404bdad492a284230171797ac451d28a3272fb15e46a09f
Deleted: sha256:8109ee88d14465f8be1552647cafb7b719179882a70dd576d4fd998f1a054ceb
Deleted: sha256:10cb351232b81619c2cebe379511d22699cf2c1ae84563fc274546ab77b54c10
Deleted: sha256:73ce0066437f5a80c61944b24296ab76771c55d0061c8b9798bd19f9eb7b6bfa
Deleted: sha256:3fae9174e5a384ebc939d19d3946523b2a25a69755147013782baf91310d5942
Deleted: sha256:645f0d547dfe945d0c0dfa786225f721fe0d9f8dcdd1ed5a17b07dadebf2125c
Deleted: sha256:250aa89c7d28eaccfe9f32995e4e0f22812b4fab3b3fd6460e47b3c523541f50実行後に削除されていることを確認
コマンド
docker image ls確認結果
$ docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
ubuntu latest ba6acccedd29 3 days ago 72.8MB対象のDockerイメージが削除されていますね。
最終的に綺麗になくすと
$ docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZEこの表示だけになるので、
全て削除されたか確認するときは上記で確認しましょう。
イメージを全削除
Docker のイメージを全て削除してよかったら、
以下のコマンドで一括削除が可能。
コマンド
docker rmi $(docker images -q) -f実行結果
$ docker rmi $(docker images -q) -f
Deleted: sha256:5326128db4b889426b1fa2e04390a386ae6e9bef3194ed120a8df47edeb66f4a
Deleted: sha256:76c46ac6bc3d59f696bc78830c81b9ea246ed83aa8c64476d434fc1357e08b0d
Deleted: sha256:b1475656391fa6dded1c2249fe99086120e55f8845a81b99cf958c1f96efd1d9
Deleted: sha256:5662be071f94848bf8f9fd0c0632881e5f671c7dc666b026cbbb0ac0fa6fbd48
Deleted: sha256:6530f7d224671ba446ec40373f27790658ae1f8b6578339c50b7d4ab50667a84
Deleted: sha256:c252564b8c60b2421bc4dca3224f482adf7771add046cf4b580650e4514df462
Deleted: sha256:c936c415d95e5276cf9a948f4ca03009caa388f0c0dbb6bf6d953b634354b7a3
Deleted: sha256:f8c2f4626a059d2bf67bed1f38b9edd60c474ea398e000e610c4591300f06647
Deleted: sha256:db56946d8d05f97f8442e54a23eaf211b7133c72e943702af97c7c13adbf3721
Deleted: sha256:33099551c13419a2b73383942bd793dec8fa9f69a79cfa6eaf4ab1da344323a7
Deleted: sha256:057bcb3d20cd47090eee23d7ef8c96f9941c243c8de82cee2dcb39573b5b8bf9
Deleted: sha256:fe4abcba9e6d9efe996f4df98dc76d60513223f56157f7d8434549b1e4a80c32
Deleted: sha256:0897d6a390a966080f75d02fa8b3dc40f5eafeca5ce32dc97705a9b80e7d9ae8
Untagged: ubuntu:latest
Untagged: ubuntu@sha256:626ffe58f6e7566e00254b638eb7e0f3b11d4da9675088f4781a50ae288f3322
Deleted: sha256:ba6acccedd2923aee4c2acc6a23780b14ed4b8a5fa4e14e252a23b846df9b6c1このコマンドで全て削除することができます。
消えたかを確認すると、
コマンド
docker image ls確認結果
$ docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZEという感じで、すべてのDockerイメージが消えています。
Vue3/TypeScriptのプロジェクトを作る
Vueのプロジェクト作成において、
TypeScriptを使おうとした時に、
こちらの記事のように、
既存のプロジェクトに追加する形で使おうとしたが、
表示など、一部、うまくいかなかったので、
最初からインストールする形で、
Vue3/TypeScriptのプロジェクトを作成した。
Vue
Vue.jsの公式サイト
https://v3.vuejs.org/guide/installation.html#npm
プロジェクト作成前の準備
$ npm i -g @vue/cliVue3 / TypeScriptのプロジェクト作成
$ vue create sample-project自分でセレクトして入れるを選択。
そして、
以下の選択で、
デフォルトで「TypeScript」が外れているので選択。
Vue CLI v4.5.13
? Please pick a preset: Manually select features
? Check the features needed for your project:
◉ Choose Vue version
◉ Babel
❯◉ TypeScript
◯ Progressive Web App (PWA) Support
◯ Router
◉ Vuex
◯ CSS Pre-processors
◉ Linter / Formatter
◯ Unit Testing
◯ E2E TestingVue.jsのバージョンを聞かれるので「3.x」を選択
? Choose a version of Vue.js that you want to start the project with
2.x
❯ 3.xそれ以降はデフォルトでも良い(変えても良い)。
そこからインストールが進んで完了。
$ vue create sample-project
:
🎉 Successfully created project automation.
👉 Get started with the following commands:
cd sample-project
npm run serve上記の完了時のメッセージ内のコマンドに沿って、
コマンドを実行する
$ cd sample-project
$ npm run serve
:
DONE Compiled successfully
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.11.23:8080/これで画面表示で、「TypeScript」の表示が出ればオッケー。
画面表示の例

Vueのプロジェクト作成でtypeScriptに対応させる
Vueのプロジェクト作成において、
typeScriptを使おうとした時のメモ。
Vue
Vue.jsの公式サイト
https://v3.vuejs.org/guide/installation.html#npm
実際のコマンド(公式サイトより引用)
$ npm install vue@next
$ npm install -g @vue/cli
$ vue upgrade --next
# npm 6.x
$ npm init vite@latest <project-name> --template vue
# npm 7+, extra double-dash is needed:
$ npm init vite@latest <project-name> -- --template vue
$ cd <project-name>
$ npm install
$ npm run devtypeScript追加
$ vue add typescriptエラー…
Invoking generator for @vue/cli-plugin-typescript...
ERROR Error: Cannot find module '@vue/cli-service/generator/template/src/App.vue' from '〜/src'
Error: Cannot find module '@vue/cli-service/generator/template/src/App.vue' from '〜/src'対応
$ npm install --save-dev @vue/cli-service再実行
$ vue add typescript
:
✔ Successfully invoked generator for plugin: @vue/cli-plugin-typescriptMacnrbenvでエラー「error: failed to download ruby-x.x.x.tar.bz2」
Macを使っている中で、
rbenvを使ったバージョン変更時にエラーになった。
エラー
rbenvでのバージョン変更
$ rbenv install x.x.x
Downloading ruby-x.x.x.tar.bz2...
:
error: failed to download ruby-x.x.x.tar.bz2rerboseをつけて実行確認
$ rbenv install --verbose x.x.x
Downloading ruby-x.x.x.tar.bz2...
:
curl: (1) Protocol "https" not supported or disabled in libcurl
error: failed to download ruby-x.x.x.tar.bz2
エラー…
curl: (1) Protocol "https" not supported or disabled in libcurl上記が対象なので、
Mac上での対応を調べる。
参考記事
https://github.com/git-ftp/git-ftp/issues/503
実際に対応した内容
brew install libssh2
brew install openssl
# in downloaded curl directory
./configure --with-libssh2 --with-ssl=/usr/local/opt/openssl
make
make installGitコマンド一覧
Gitコマンドのメモ
Gitコマンド
クローンの取得
$ git clone https://〜ローカルリポジトリへの追加(全て)
$ git add .ローカルリポジトリへの追加(ファイル指定)
$ git add sample.txtローカルリポジトリのaddの取り消し(ファイル指定)
$ git rm --cached -r sample.txtローカルリポジトリのaddの取り消して、完全にやり直す
$ git rm --cached -r .ローカルリポジトリにコミットする
$ git commit -m "残すコメント"リポジトリ本体に反映
$ git pushSeleniumでの複数タブ開いた時の閉じる操作(Python)
Seleniumを
ポートを閉じたり、開いたり、
その設定方法をメモ。
バージョン情報
Python
# python3 -V
Python 3.9.6Chrome Driver
$ chromedriver -V
Starting ChromeDriver 94.0.4606.61Selenium
Seleniumドキュメント
https://www.selenium.dev/ja/documentation/overview/
解決方法
ウィンドウの取得
handles = driver.window_handlesウィンドウ切り替え
driver.switch_to_window(handles[idx])ウィンドウを閉じる
driver.close()Laravelでcross-envが見つからない
CentOS8に対して、
ポートを閉じたり、開いたり、
その設定方法をメモ。
バージョン情報
CentOS
# lsb_release -a
No LSB modules are available.
Distributor ID: Ubuntu
Description: Ubuntu 20.04.2 LTSPhp
$ php -v
PHP 7.4.3Laravel起動時のエラー
Laravelの起動をトライ
起動コマンド
$ npm run watchエラー
sh: 1: cross-env: not found解決方法
cross-envのインストール
$ npm install --global cross-env
/usr/local/bin/cross-env -> /usr/local/lib/node_modules/cross-env/src/bin/cross-env.js
/usr/local/bin/cross-env-shell -> /usr/local/lib/node_modules/cross-env/src/bin/cross-env-shell.js
+ cross-env@7.0.3
added 7 packages from 5 contributors in 0.943sCentOS8のポート開放方法
CentOS8に対して、
ポートを閉じたり、開いたり、
その設定方法をメモ。
バージョン情報
CentOS
# cat /etc/centos-release
CentOS Stream release 8Php
$ php -v
PHP 7.4.24ポート設定
ポートの開放
開放コマンド
$ firewall-cmd --zone=public --permanent --add-port 8000/tcp閉鎖コマンド
firewall-cmd --zone=public --permanent --remove-port 8000/tcpCentOSのcomposerがうまく動かない問題(一般ユーザー)
バージョン情報
CentOS
# cat /etc/centos-release
CentOS Stream release 8Php
$ php -v
PHP 7.4.24remiでのインストール
remiでインストールは、以下の記事と状況は同じ
エラーと解決方法
初期のエラー
エラーログ
PHP's phar extension is missing. Composer requires it to run.
Enable the extension or recompile php without --disable-phar then try again.PHPの設定変更
$ sudo dnf module install php:remi-7.4しかし、
エラーになった。
The operation would result in switching of module 'php' stream '7.2' to stream 'remi-8.0'
Error: It is not possible to switch enabled streams of a module unless explicitly enabled via configuration option module_stream_switch.
It is recommended to rather remove all installed content from the module, and reset the module using 'dnf module reset <module_name>' command. After you reset the module, you can install the other stream.このエラー事態を、
解決するために以下を実施。
sudo dnf module reset phpこれでリセットされるので、
再度、以下を実際。
$ sudo dnf module install php:remi-7.4
===================================================================================================
Package Architecture Version Repository Size
===================================================================================================
Upgrading:
php-common x86_64 7.4.24-1.el8.remi remi-modular 1.2 M
php-json x86_64 7.4.24-1.el8.remi remi-modular 78 k
Installing group/module packages:
php-cli x86_64 7.4.24-1.el8.remi remi-modular 4.6 M
php-fpm x86_64 7.4.24-1.el8.remi remi-modular 1.6 M
php-mbstring x86_64 7.4.24-1.el8.remi remi-modular 529 k
php-xml x86_64 7.4.24-1.el8.remi remi-modular 217 k
Installing module profiles:
php/common
Enabling module streams:
php remi-7.4
:
:
:
Upgraded:
php-common-7.4.24-1.el8.remi.x86_64 php-json-7.4.24-1.el8.remi.x86_64
Installed:
php-cli-7.4.24-1.el8.remi.x86_64 php-fpm-7.4.24-1.el8.remi.x86_64
php-mbstring-7.4.24-1.el8.remi.x86_64 php-xml-7.4.24-1.el8.remi.x86_64
:
:
Complete!CentOSのphp-fmpのインストールと起動
CentOS8に対して、
php-fpmを入れようとしたが、
なぜか、7.2系になってしまっていた。
これに関しては、
この記事と状況は同じ。
バージョン情報
CentOS
# cat /etc/centos-release
CentOS Stream release 8Php
$ php -v
PHP 7.4.24remiでのインストール
remiでインストールは、以下の記事と状況は同じ
php-fmpのインストール起動
インストール
インストールコマンド
yum install php74-php-fpm設定ファイル
/etc/opt/remi/php74/php-fpm.d/www.conf起動
systemctl start php74-php-fpm.service確認
$ systemctl status php74-php-fpm.service
● php74-php-fpm.service - The PHP FastCGI Process Manager
Loaded: loaded (/usr/lib/systemd/system/php74-php-fpm.service; disabled; vendor preset: disabled)
Active: active (running) since Wed 2021-09-29 10:53:19 JST; 5min ago
Main PID: 32834 (php-fpm)
Status: "Processes active: 0, idle: 5, Requests: 0, slow: 0, Traffic: 0req/sec"
Tasks: 6 (limit: 2752)
Memory: 28.9M
CGroup: /system.slice/php74-php-fpm.service
├─32834 php-fpm: master process (/etc/opt/remi/php74/php-fpm.conf)
├─32835 php-fpm: pool www
├─32836 php-fpm: pool www
├─32837 php-fpm: pool www
├─32838 php-fpm: pool www
└─32839 php-fpm: pool wwwCentOSへのphp-xmlのインストール
CentOS8に対して、
php-xmlの7.4系を入れようとしたが、
なぜか、7.2系になってしまっていた。
この点で対応方法をメモ。
バージョン情報
CentOS
# cat /etc/centos-release
CentOS Stream release 8Php
$ php -v
PHP 7.4.24remiでのインストール
remiでインストール
$ yum install --enablerepo=remi php-xml
:
:
Remi's RPM repository for Enterprise Linux 8 - x86_64 591 B/s | 858 B 00:01
Remi's RPM repository for Enterprise Linux 8 - x86_64 1.0 MB/s | 3.7 MB 00:03
Dependencies resolved.
====================================================================================================
Package Architecture Version Repository Size
====================================================================================================
Installing:
php-xml x86_64 7.2.24-1.module_el8.2.0+313+b04d0a66 appstream 188 k
Installing dependencies:
php-common x86_64 7.2.24-1.module_el8.2.0+313+b04d0a66 appstream 661 k
Transaction Summary
====================================================================================================
Install 2 Packagesこのように、
php-xml x86_64 7.2.24-1.module_el8.2.0+313+b04d0a66 appstream 188 kなぜか7.2系になってしまった。
このremiでのインストールのままで対応したかったが、
解決方法が見つからず、以下の方法で対応した。
php-xmlのインストール
関連するサイト
https://pkgs.org/download/php74-php-xml
インストール
インストールコマンド
yum install php74-php-xml実行結果
yum install php74-php-xml
Failed to set locale, defaulting to C.UTF-8
Dependencies resolved.
====================================================================================================
Package Architecture Version Repository Size
====================================================================================================
Installing:
php74-php-xml x86_64 7.4.24-1.el8.remi remi-safe 180 k
Transaction Summary
====================================================================================================
Install 1 Package
Total download size: 180 k
Installed size: 402 k
Is this ok [y/N]: y
Downloading Packages:
php74-php-xml-7.4.24-1.el8.remi.x86_64.rpm 156 kB/s | 180 kB 00:01
----------------------------------------------------------------------------------------------------
Total 108 kB/s | 180 kB 00:01
Running transaction check
Transaction check succeeded.
Running transaction test
Transaction test succeeded.
Running transaction
Preparing : 1/1
Installing : php74-php-xml-7.4.24-1.el8.remi.x86_64 1/1
Verifying : php74-php-xml-7.4.24-1.el8.remi.x86_64 1/1
Installed:
php74-php-xml-7.4.24-1.el8.remi.x86_64
Complete!就職・転職・副業のためにビジネス情報として採用情報のおすすめの収集方法
就職・転職・副業のために、
世の中のビジネス情報を収集する必要があります。
このビジネス情報を集めるという行為ですが、
- 発生した事項を早いタイミングで収集する
- 自分の目的にあう情報を取集する
- 募集などの採用に関わる情報を収集する
など、
ビジネス情報を取得するタイミングや内容など、
幅広くビジネス情報を収集しながらも、
自分に関連して、
なおかつ、
自分に必要である情報を拾う必要があります。
この中で、
募集などの採用に関わる情報を収集する
という点に関しては、
- 自ら情報を収集する
- 知人の紹介から情報を収集する
という方法が一般的で、
この方法での情報収集に取り組む人も多いです。
自分自身で収集することや、
知人の紹介を聞くことなどは良い方でもありますが、
情報収集する上で1つ考えておくことは、
情報収集にかかる時間をできる限り減らす
ということです。
転職サイトを自分自身で検索して、
1つ1つの企業を確認していくなど、
なかなか、
時間がかかることをやっている人も多いです。
この点に関しては、
転職サイトを複数登録して、オファーのみ確認する
ということがおすすめです。
この方法を取ることで、
- 自分のプロフィールに沿った情報を得られる
- 自分のスキル状況に合う情報が得られる
というメリットがあるので、
自分自身が情報を収集する時間を減らしながら、
自分のプロフィールに適した情報を得ることができます。
また、
この方法を取ることで、
知人の紹介であれば、
- 紹介してくれる知人の数だけしか情報を得られない
- 知人の主観で、自分のスキルなど客観的に見た情報を得られにくい
というデメリットがありますが、
転職サイトを複数登録して、
オファーのみを確認する方法を取るだけでも、
- オファーの数は限界がないので、数多く情報を取得できる
- 客観的に自分のスキルなどを見られた上で、自分に合う情報が取得できる
というメリットがあるので、
ぜひ、この方法を取り入れて、
情報収集の時間を減らしながらも、
自分に合う良い情報を収集するようにしましょう。
【担当者におすすめ】社内のドキュメント整理は共有が「必要」なファイルだけ共有ドライブに保存しよう

各種の社内資料など、
組織内でシェアした方が良い資料は、
シェアした上で、
共有できる場所に保存しておくことが、
ドキュメントの整理や運用の面でも、
非常におすすめの方法です。
管理する立場として、
どのようにドキュメントをまとめて、
シェアしていくのか、
また、共有ドライブなどに保存していくのか、
おすすめの方法を紹介していきます。
【担当者におすすめ】社内のドキュメント整理は共有が「必要」なファイルだけ共有ドライブに保存しよう
ドキュメント整理で共有管理するために大切なこと
ドキュメント整理をしていく上で、
まず、把握しておくことは、
- 全体でどのくらいのドキュメントがあるのか
- ドキュメントを分類した時のカテゴリ
- 各カテゴリごとのドキュメントの数・サイズ
という情報です。
この辺りの情報によっては、
例えば、
画像が多いカテゴリがある場合は、
サイズを必要とするため、
そこを切り分けて、
それだけを切り分けてシェアするという考えもあります。
それらを考えた上で、
ドキュメント整理として、
共有ドライブなどで管理すべき資料としては、
組織内で「共有」する必要があるドキュメントのみ
ということがおすすめです。
この「共有」する必要があるという点では、
- 複数人で情報を管理する必要があるドキュメント
- テンプレートとして活用するドキュメント
というドキュメントに絞って、
ドキュメント整理をすると良いでしょう。
整理するドキュメント自体を絞ることで、
- 不要なドキュメントが少なく、サイズが小さくなりやすい
- 数がすくないことで、検索性が上がりやすい
などのメリットがあるので、
ドキュメント運用の面でも、
非常に有効に共有ドライブなどを活用できます。
どのようなフォルダ分類で管理するのがおすすめ?
ここまで説明した共有が必要なドキュメントに関して、
実際にドキュメント整理をする上で、
どのようなフォルダで分類をして、
整理するのが良いのかは大切なポイントです。
このフォルダ分類については、
- 「共通」と「小さな組織ごと」で分ける
- 各フォルダの階層は、5階層目までに抑える
という2つの点を、
意識して取り組むことがおすすめです。
まず、
「共通」と「小さな組織ごと」で分ける
という点に関しては、
イメージとして、

このようなフォルダ構成で、
「共通」のフォルダを1つ設け、
それ以外は、組織ごとに分類する形がおすすめです。
また、
各組織のフォルダの中身として、
フォルダの階層は、5階層目までに抑える
ということです。
ここでいう階層に関しては、

このような、
フォルダの中で、
さらにカテゴリごとに分類することで、
上記のような画像のイメージのことを指します。
この階層に関しては、
5階層までに抑えた方が良いですが、
この5階層は、組織が大きくなって、
ドキュメントも増えてきた時のことを想定しており、
組織の数や規模、ドキュメントの量にもよりますが、
理想としては、3階層目までに抑える
と考えておくと良いでしょう。
階層を深くしすぎないことで、
- 分かりやすい階層構造で理解しやすい
- 階層が浅いので資料を探す手間が減りやすい
というメリットがあるので、
階層を深くしすぎないことは、
意識して取り組むと良いでしょう。
ドキュメントの保存先としておすすめは?

実際にドキュメントを整理する上で、
共有できる場所として、
どこに保存するのがおすすめなのか。
この点については、
様々なサービスがありますが、
Google ドライブ
にまずは保存していくと良いでしょう。
Googleドライブに関しては、
- 基本的に無料で使うことができる
- ドキュメントの共有設定管理が可能
- 出張時などでもネット環境があれば参照可能
などのメリットがあるので、
まずは、Googleドライブを活用して、
ドキュメントの共有管理を行うのが良いでしょう。
シンプルな情報の管理については別で管理もおすすめ
ドキュメント整理をする上で、
共有フォルダとしてまとめるまではないけれど、
シンプルな各種情報を共有管理したい
という要望はよくあります。
この要望に関しては、
Backlog(バックログ)
というサービスが、
一番、使いやすく、
様々な機能も併せて使用できるのでおすすめです。
このBacklogというサービスについては、
以下の記事にまとめているので、参考にしてください。
家庭の将来にもお金は大切。就職・転職の時は採用条件で給与、賞与、手当ての細かな確認が大切。

家庭を持った時に、
新たな職種の仕事に就職を目指したり、
同じ業種の中で転職をしていく中で、
男性でも女性でも、
家庭を持っている状態である時の就職・転職
については、
勤務地などの大切な確認すべき事項として、
採用条件を確認する必要がありますが、
- 毎月の給与
- 残業代の有無(全額、固定、みなしなど)
- 賞与(タイミング、金額)
これらの3つが、
まずは基本的に確認すべき項目としてあげられます。
これらを踏まえた上で、
家庭の将来のためにも、
金銭的な面で、負担を軽くするために各種手当を確認する
ということを確認すると良いでしょう。
この各種手当に関しては、
どのようなことを確認した方が良いのか、
この記事で説明していくので、
就職・転職の際の参考にしてみましょう。
家庭の将来にもお金は大切。就職・転職の時は採用条件で給与、賞与、手当ての細かな確認が大切。
家庭のある人の就職・転職で金銭面は大切
新たな業界で就職をしたり、
同じ業界で転職したりするなど、
どのような人でも、
転機となるタイミングは訪れます。
そんな転機となるタイミングで、
自らの家庭がある状況では、
生活をしていく上で、お金を稼ぐ手段
ということを、
働くということに対して、
割り切って考えることもより良い方法の1つです。
金銭面で納得のいかない転職をすることで、
毎月の給与などをもらうたびに不満が募る
ということに陥ってしまうので、
自分の家庭の生活費として、
稼ぎたい金額が、
自ら就職・転職しようとしている企業で、
それを実現できるのかを、
しっかりと見極めるようにしましょう。
金銭面を考える上での3分類
それでは、
就職・転職をしていく上で、
金銭面で考えるべき3つのことを、
しっかりと把握しておきましょう。
その3つは、
- 毎月の「給与」
- 毎年の「賞与」
- その他の「手当て」
という3つの項目です。
「給与」に関しては、
基本給はしっかりと抑え、
それ以外で残業代を含めて、
トータルでの支給額はしっかりと抑えておきましょう。
そして、
年間で何回、「賞与」の支給タイミングがあり、
自分の支給額が、どのように決まり、
見込み的にいくらになるのかは確認しておきましょう。
この辺りの「給与」や「賞与」に関しては、
以下の記事も参考にしてみましょう。
また、参考までに、
就職・転職に関して給与収入に関する所得税の税率構造も知っておこう
この記事のように、
所得税の構造に関しても、
頭の片隅に入れておくと良いでしょう。
そして、
給与や賞与とは別に「手当て」として、
企業によって様々なので、
住宅手当や資格手当など、
自分に該当するものがどの程度あるのか、
しっかりと確認しておきましょう。
面接で「自ら確認する」ことの大切さ
就職や転職のために、
求人サイトなどで、
給与や賞与などの情報を収集することで、
ある程度、確認できます。
しかし、
同じ額面給与でも、
基本給が異常に安かったりするなど、
求人情報のサイトではわからない部分は多い
ということがあり、
この求人サイトだけの情報で判断するのではなく、
就職・転職における「面談」で情報を収集する
ということが大切です。
この面談での情報収集に関しては、
企業の担当者側から細かく説明してくれることはない
と考えておくのがよく、
自ら収集しなければ、何もわからないまま
であると考えておく方が良いでしょう。
しっかりとした情報収集をすることで、
後悔する就職・転職にならず、
より良い転機にすることができるので、
自らアクションを起こして情報収集していきましょう。
Djangoのテンプレート(HTML)の分割とアセット(CSS/JS)周りの読み込み
Djangoの設定を変更して、
上記の記事の感じで、
独自のHTMLを使ってみて、
各ページをシンプルに作ってみることはやってみた。
その上で、
必要に応じて、
- ファイルを分けたい
- CSS/JSなどのアセットを追加したい
と考えて試したので、
その方法おを記載しておく。
Django / Python3のバージョン
Django
$ python3 manage.py runserver --version
3.2.6Python3
$ python3 -V
Python 3.8.10Djangoのテンプレート(HTML)の分割とアセット(CSS/JS)周りの読み込み
関連する公式サイトのドキュメント
参考:公式サイトのドキュメント
https://docs.djangoproject.com/ja/3.2/topics/templates/
https://docs.djangoproject.com/ja/3.2/ref/templates/language/
https://docs.djangoproject.com/ja/3.2/intro/tutorial06/
Djangoのテンプレート(HTML)の分割
HTMLファイルのフォルダ
/project/templates分割前のファイル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル</title>
</head>
<body>
<h1>Sample</h1>
<p>Sample</p>
</body>
</html>このファイルを、
例えば、headの中だけを分割する場合は、
以下のように分割できる。
<meta charset="utf-8">
<title>サンプル</title><!DOCTYPE html>
<html>
<head>
{% include "header.html" %}
</head>
<body>
<h1>Sample</h1>
<p>Sample</p>
</body>
</html>アセット(CSS/JS)周りの読み込み
アセット周りの読み込みは、
ファイルを用意したら、
テンプレートのHTML内でパス指定する。
その際、staticというパス設定が必要になるので、
それをうまくやると読み込めるようになった。
まずは、
以下のようにフォルダ、ファイルを用意。
/project/static/css.sample {
color: red;
}フォルダの構造は、
公式サイトにも書いてある通り、

上記のようにきちんとフォルダを分割しましょうとのこと。
テンプレートのHTML側から、
このstaticを読み込むには、
以下のように設定。
<link rel="stylesheet" type="text/css" href="{% static 'css/style.css' %}">ここまでの設定でうまくいくはずだが、
自分の環境だとうまくいかなかった。
そして、
https://stackoverflow.com/questions/6014663/django-static-file-not-found
の情報の中で、

この部分を参考に調整。
具体的には、
自分の環境であれば、
以下の設定を追加するとうまく動いた。
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static/'),
)【担当者向け】IT人材がいない時に、サイトを作成するときは、外注よりもサービス活用がおすすめ

小さな企業や組織において、
ホームページなどのサイトを作って、
外部にアピールしたいなど、
サイトを作る必要性が、
組織内で高まることがあります。
そのようなときに、
大きく2つの方法があり、
1つが、
外部のサイトを作れる人にカスタマイズで作ってもらう
という方法。
そして、もう1つが、
自分たちでサービスを活用して作っていく
という方法です。
この2つの方法に関して、
外注よりもサービスを活用する方法がおすすめ
ということが多いので、
この記事では、
なぜサービスを活用する方がおすすめなのかを、
おすすめのサービスも含めて紹介していきます。
【担当者向け】IT人材がいない時に、サイトを作成するときは、外注よりもサービス活用がおすすめ
サイトを作る上で、何に気をつける?
組織の中でホームページなどのサイトを作ることになった時に、
いきなり外注ですべてを丸投げしてしまうことは、
費用の面でも高くなりやすく、
できた後も管理コストが高くなるなど、
あまり良いことはありません。
そんなサイトを作る上では、
- サイト内に掲載が必要な情報の整理
- サイトとして必要な機能
ということを組織内で検討することで、
「作ってみたけれど、ここまでいらなかった」
「なぜか、外注する工数や金額が高くなりすぎた」
ということを防ぐことに繋がります。
なぜ、サービスを活用するのがおすすめなの?
先程のサイトを作る上で気をつけることを、
組織内でしっかりと検討すると、
作っていくサイトに対して、
必要最低限の内容が決まることになります。
その上で、
外注ではなく、サービスを活用することが、
現時点でなぜおすすめなのかという理由として、
- やりたいことの多くが1つのサービスで実現できることが多い
- サービスを活用することで、安く、サイトを作成できる
- 管理や運用がサービスを活用することで楽になる
- 運用後の機能追加もサービスを活用することで楽になる
ということが理由として挙げられます。
なかなか、知らないだけで、
使ってみると、自分たちで作成や管理ができるサービスは、
世の中にいくつもあるので、
組織にあったサービスを探して、
活用することが非常におすすめです。
サイトを作成するためにおすすめのサービスは?
ここまで、
記事の中でサービスを活用して、
サイトを作成することがおすすめであることを説明しました。
そんなサイトを作成するサービスですが、
どのようなサービスがようなおすすめなのかを、
以下の記事にまとめているので、
ぜひ、参考にしてもらえればと思います。
【18-24歳の中卒・高卒限定】東京でコスパ良く就職・転職を実現するためのサービス

就職や転職に向けて、
学習や就職・転職活動をする時に、
働きながらの活動にはならず、
費用の面で負担になることが多いです。
この費用の面を考え、
コスパの良いおすすめの就職・転職サービス
であること、
そして、
東京で就職・転職できるサービス
ということをどちらも考慮して、
「東京でコスパ良く就職・転職を目指せるサービス」
を紹介していきます。
紹介するサービスは、
コスパが良いこともあり、
枠が埋まっていたり、
サービスが早めに終了する可能性もあるので、
気になったサービスがあれば、
就職・転職に向けて早めに行動に移しましょう。
コスパ良く就職・転職に向けたサポートが受けれるサービス
18-24歳で東京で住む場所もサポートしてIT業界にチャレンジ「ヤンキーインターン」

若年層のためのサービスとして、
住む場所など、
若い人が金銭的に負担がかかりやすいことにも、
サポートの幅が広く、
仕事がより取れやすい東京という都会で、
就職を目指せるサービスが、
「ヤンキーインターン」
というサービスです。
この「ヤンキーインターン」は、
- 住む場所をサポートしてくれる
- サポート範囲になりにくい、中卒や高卒が対象
- 学習時のサービスだけでなく、就職活動のサポートが充実
という特徴があり、
中卒や高卒で、
なかなか地方で仕事がなく、
都会にでたいけれど、
金銭的な負担などから迷っている方には、
非常におすすめのサービスです。
この「ヤンキーインターン」に関しては、
Youtubeにも情報があったので、
こちらにも共有しておきます。
中卒や高卒の方に向けた就職サポートのサービスは、
ありそうで、なかなかないのが実情なので、
当てはまる人がいれば、
このサービスを活用することで、
就職につながりやすくなるので、
サービスが展開しているうちに、
早めにトライしてみると良いでしょう。